
На Хабре уже было немало материалов о том, как проводить качество вёрстки веб-проектов (вот отличная статья на эту тему) — как правило, речь в таких топиках идёт о коммерческих сайтах. В ходе развития образовательного проекта HTML Academy мы также столкнулись с необходимостью выработки критериев для оценки работ учеников.
Очевидно, что учить нужно так, чтобы потом люди (не все из которых «технари») могли приходить в компании и работать «правильно» — то есть создавая вёрстку, которая красиво выглядит и не требует больших усилий по поддержке. Процесс создания списка универсальных критериев для оценки занял довольно длительное время и был сопряжён с рядом трудностей. Сегодня мы расскажем о том, что же у нас в итоге получилось.
Важность критериев в процессе обучения
Изначально оценку работ учеников, участвующих в базовых интенсивах HTML Academy, проводил помогающий им наставник (о важности наличия «живого» учителя мы писали в прошлый раз). Для повышения качества этого процесса и снижения вероятности необъективной оценки было решено выработать чёткие критерии, которым должны соответствовать работы.
Поскольку проверку на соответствие критериям в любом случае осуществляет наставник, то необходимо было сделать так, чтобы этот профессионал был согласен с предлагаемым инструментарием оценки.
Первая итерация наших критериев оказалась не столь объективной и однозначной, как хотелось бы, что породило целую волну споров в среде самих наставников HTML Academy — во внутреннем чате кипели настоящие баталии, в ходе которых эксперты объясняли друг другу, что «на самом деле» значит та или иная формулировка. Стало ясно, что в такой редакции пользоваться списком критериев для оценки работ студентов будет просто невозможно.
В результате мы переработали критерии таким образом, чтобы исключить всякую двусмысленность — все наставники должны одинаково понимать, как именно проверять работы учеников.
Сбор обратной связи
Поскольку целью наших интенсивов является подготовка специалистов, которые смогут получить работу в компаниях и будут заняты в реальных проектах, мы решили узнать экспертное мнение представителей веб-студий. В Санкт-Петербурге такие компании объединяет ассоциация СПЕЦИА — к экспертам этих организаций мы и обратились.
Процессы в разных студиях построены по-разному, что сказывается в том числе на требованиях к вёрстке проектов (пример — кто-то не приемлет стилизацию элементов по id, а где-то — это вполне нормальная практика и т.д.).
Вследствие этого, не все предложения коллег мы реализовали в своих критериях, однако сбор мнений помог получить более выверенные формулировки, исключающие различные неточности.
Что в итоге получилось
В конечном итоге получился довольно обширный список критериев для оценки качества вёрстки. Он разбит на две группы: одни критерии относятся к базовым, другие — к дополнительным. Первые направлены на проверку основных знаний и навыков, а дополнительные проверяют то, насколько ученик внимателен к деталям и готов к скрупулёзной работе верстальщика.
Получить 100 баллов по итогам обучения можно, только выполнив все удовлетворяющие критериям задания.
Базовые критерии
1. Выполнена HTML-разметка всех страниц и всех элементов на страницах.
Ученики должны понимать, что страницы должны быть свёрстаны полностью.
2. Один стилевой файл на все страницы (с учётом normalize.css можно два).
Так как мы не рассматриваем автоматизацию, то мы смягчили критерий и разрешили подключать нормалайз отдельным файлом.
3. Вёрстка идентично отображается в последних версиях браузеров Chrome, Opera, Firefox, Safari, а также в Internet Explorer 10+.
Да, наш выбор — IE10+. Ученикам мы рассказываем, как отбиваться от вёрстки под более старые версии.
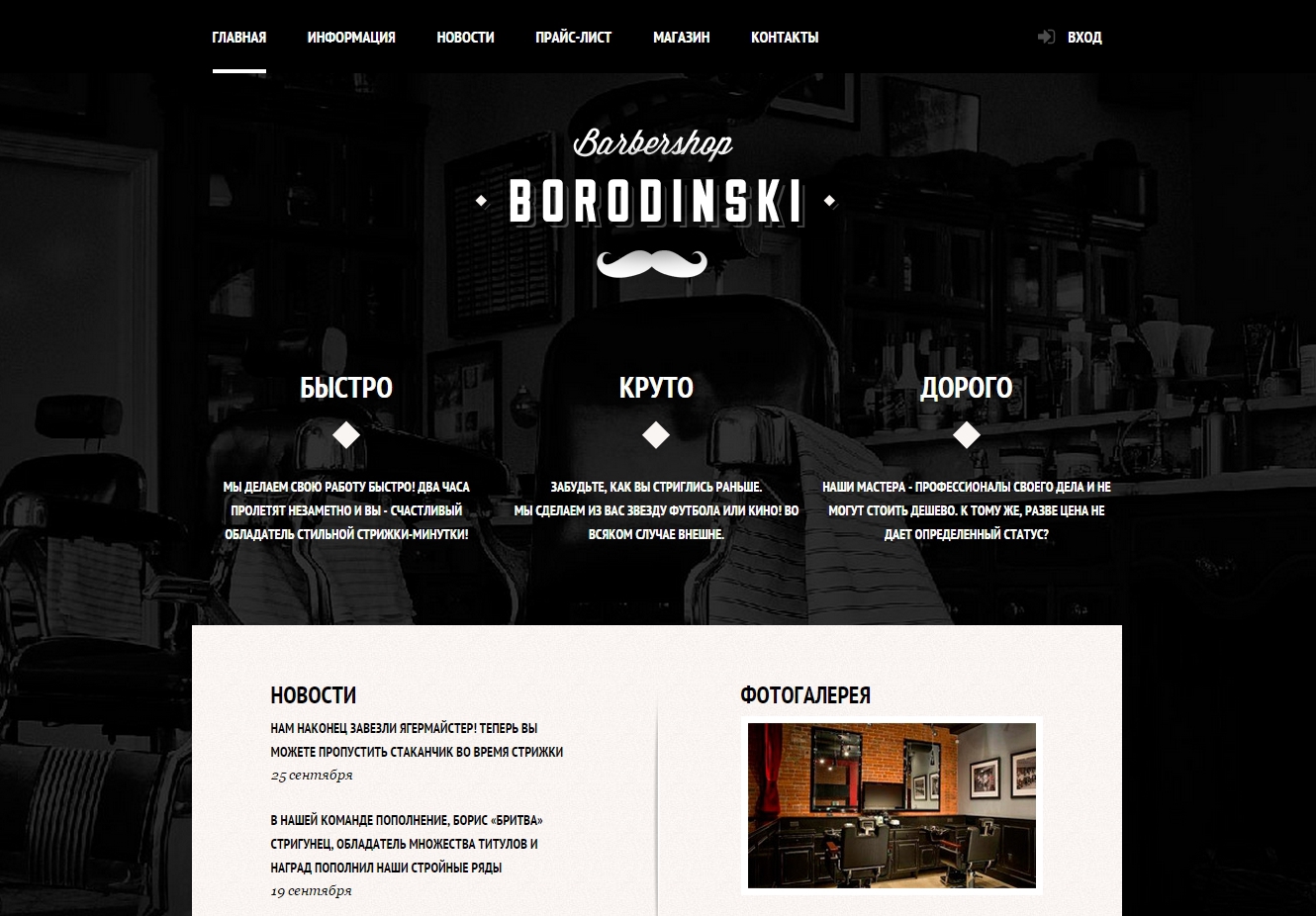
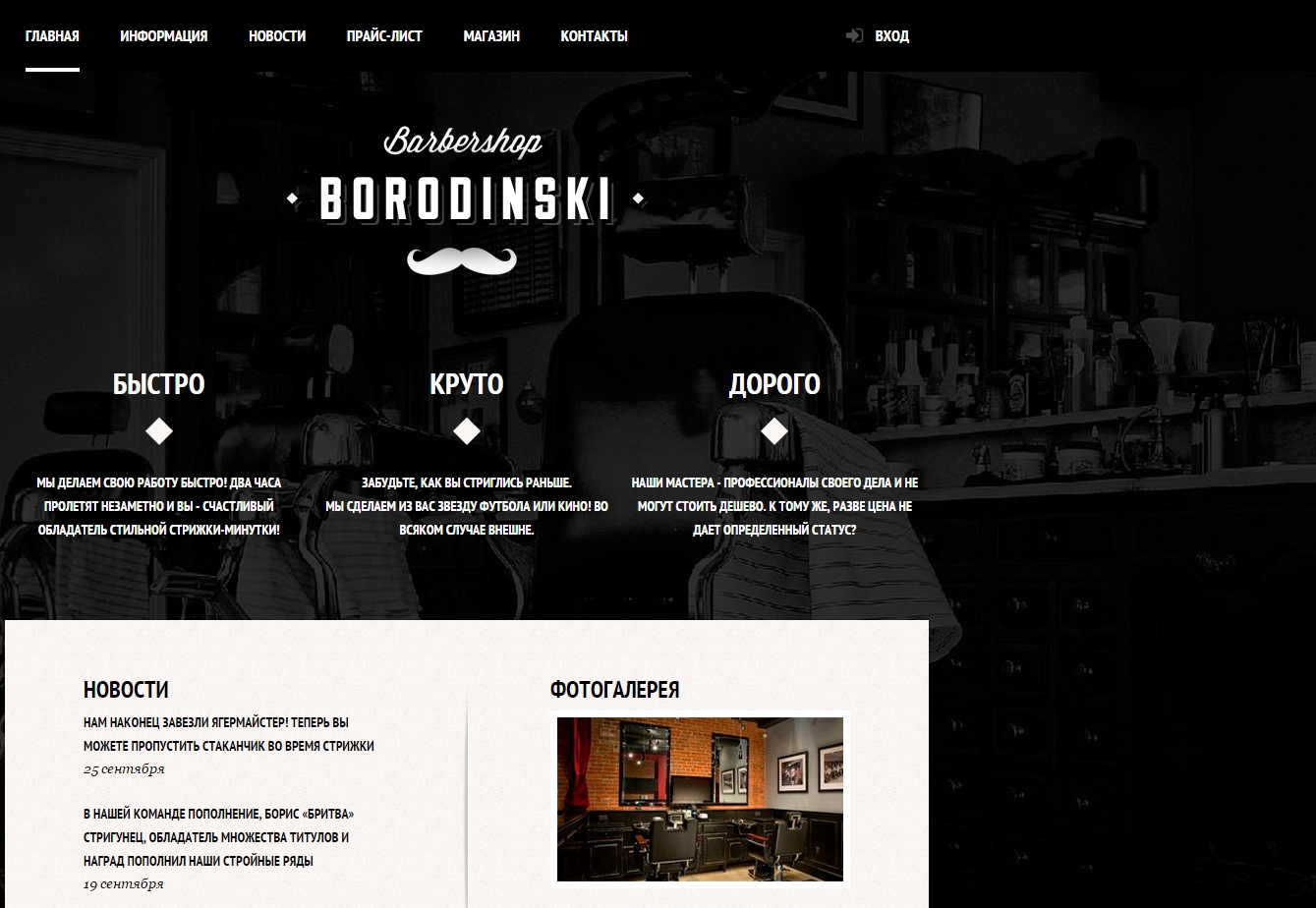
4. Сайт должен нормально смотреться на минимальном для данного макета разрешении:
- При большем размере экрана макет должен оставаться по центру и не иметь горизонтального скролла.
- На экранах, которые меньше ширины макета, вёрстка не должна менять свою структуру.
| Хорошо | Плохо |
|---|---|
 |
 |
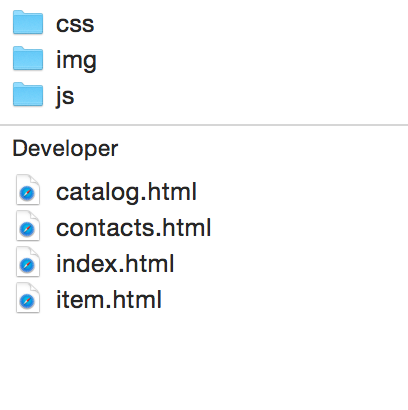
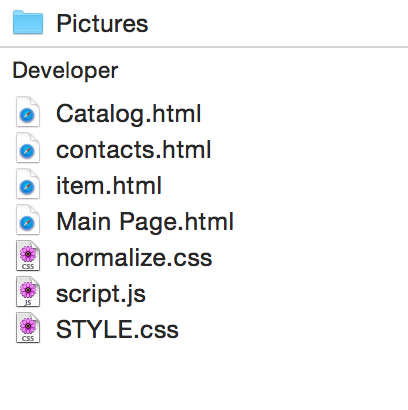
5. В корне документа должны быть папки css, img, js или аналогичные. Главная страница имеет название index.html. В названиях и расширениях файлов нет заглавных букв и пробелов.
| Хорошо | Плохо |
|---|---|
 |
 |
6. Единообразное написание и форматирование кода в HTML, CSS и JavaScript.
Мы не настаиваем на выборе какого-то определённого стиля кодирования. Главное — единообразие.
| Хорошо | Плохо |
|---|---|
|
|
7. Грубые ошибки в разметке отсутствуют. Например:
- Ссылки сделаны не тегом
<a>, а другими тегами. - Использование строчных элементов для создания крупных (сеточных) блоков.
- Абзацы должны быть абзацами, а не
<br><br>.
Этот критерий самый субъективный, так как есть много спорных, но приемлемых вариантов разметки элементов. Но есть и «абсолютное зло», которое в код допускать не хочется. Будем рады вашим примерам таких типовых ошибок.
8. Нельзя строить сетку с помощью таблиц и позиционирования.
Не с помощью display: table, а именно с помощью таблиц.9. Нельзя использовать !important в CSS.
10. При наполнении контентом как на макете элементы каждой страницы должны соответствовать макету:
- Допускаются различия в 5 пикселей по высоте и 2 пикселя по ширине.
- Допускаются отсутствия стилизации кастомных элементов форм.
- Допускаются различия в отображении шрифтов, связанные со сглаживанием на различных платформах.
- Должны быть подключены правильные шрифты, а их размеры и толщина должны соответствовать размерам в макетах и ТЗ.
Критерии соответствия макету сделали мягче, чем полный «пиксельпёрфект». А как вы считаете правильным?
11. Выбран правильный формат изображений:
- JPEG для фотографий.
- Всё остальное в PNG.
12. Документ должен проходить проверку на валидность.
Дополнительные критерии
1. Нельзя использовать транслит в названиях классов, атрибутах и так далее.
| Хорошо | Плохо |
|---|---|
|
|
2. Нельзя использовать #id для стилизации.
3. Нельзя использовать вложенность селекторов больше двух.
4. Использован normalize.css.
5. Необходимо явно указать подходящее vertical-align для всех блоков с display: inline-block.
6. Необходимо указать альтернативные варианты шрифта и тип семейства в конце перечисления.
7. Необходимо расположить CSS-префиксы в правильном порядке.
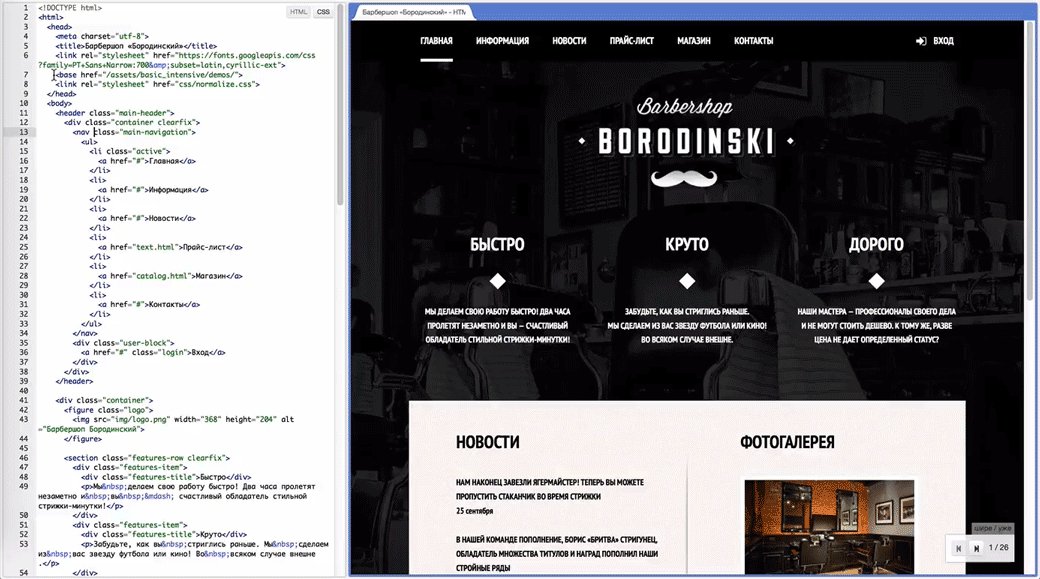
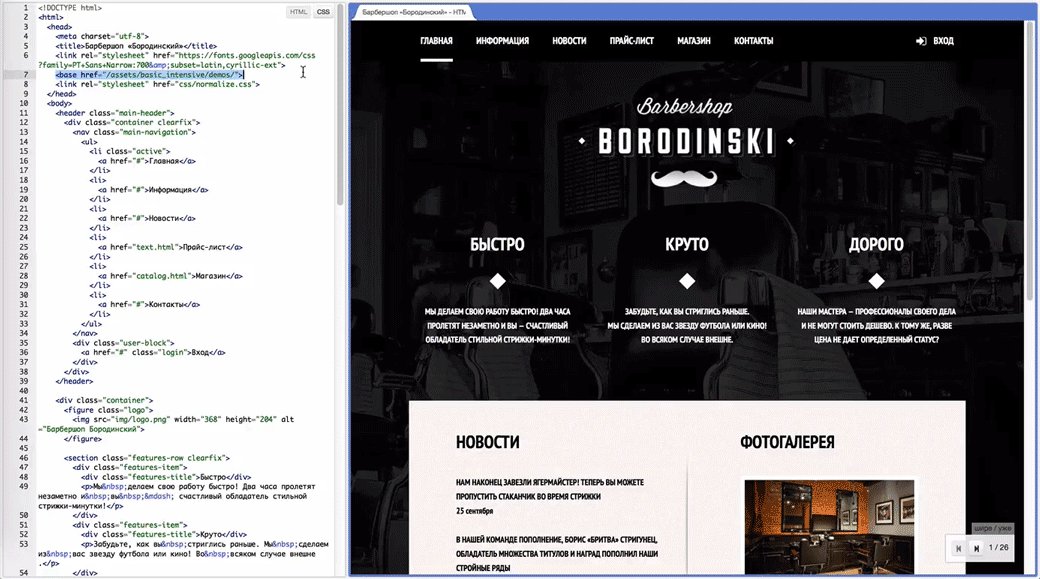
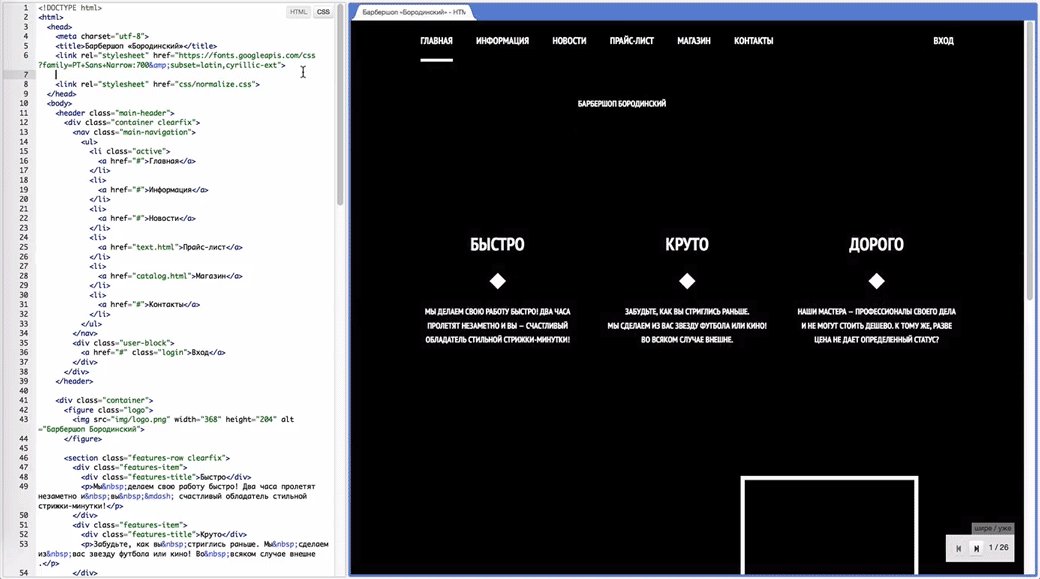
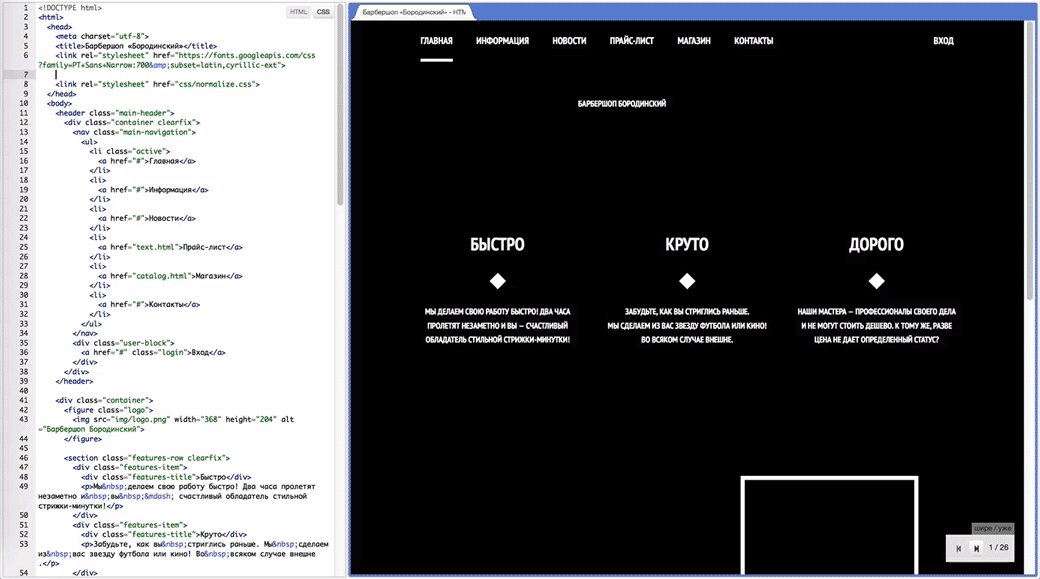
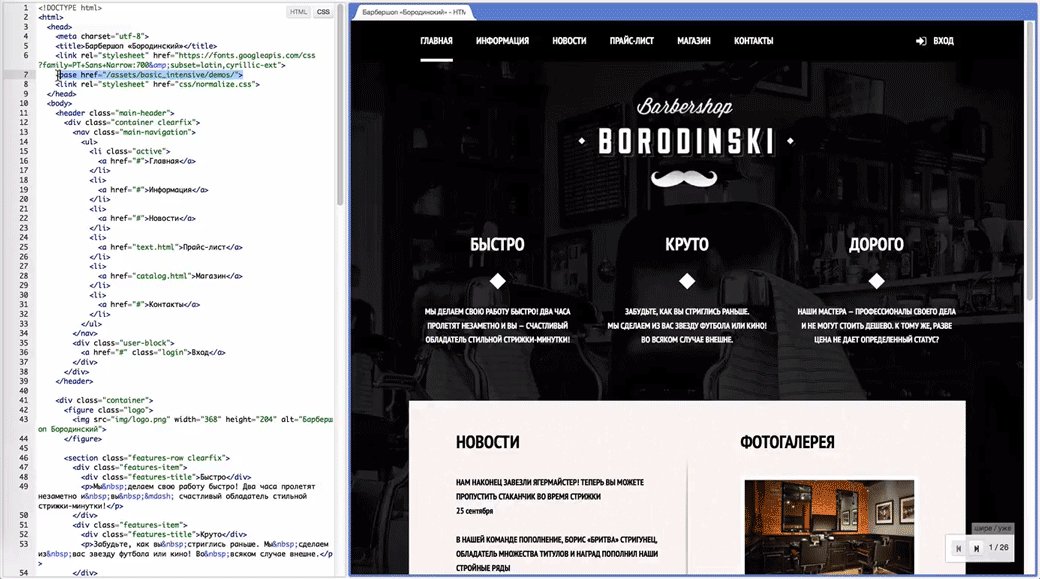
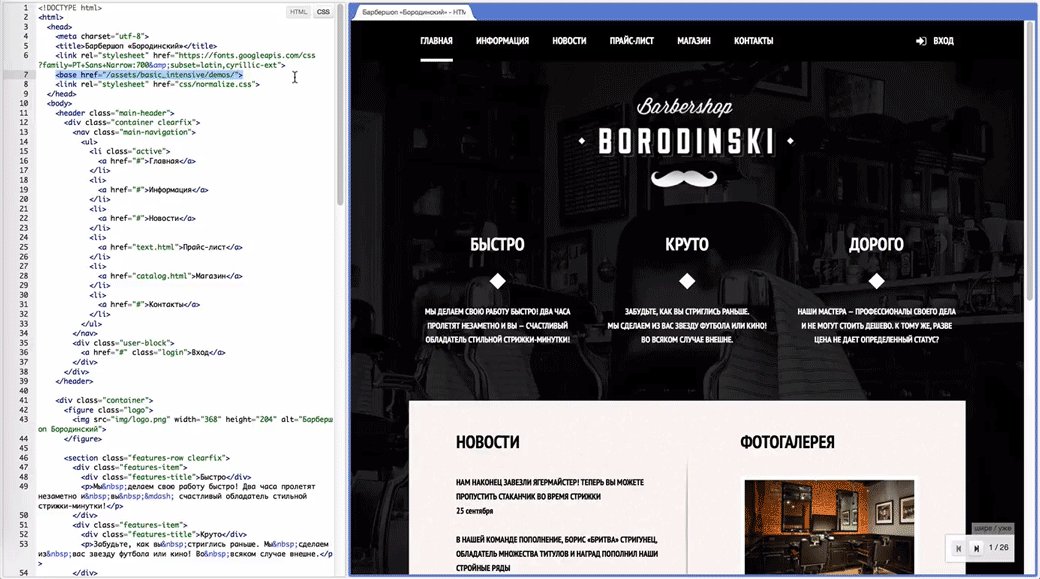
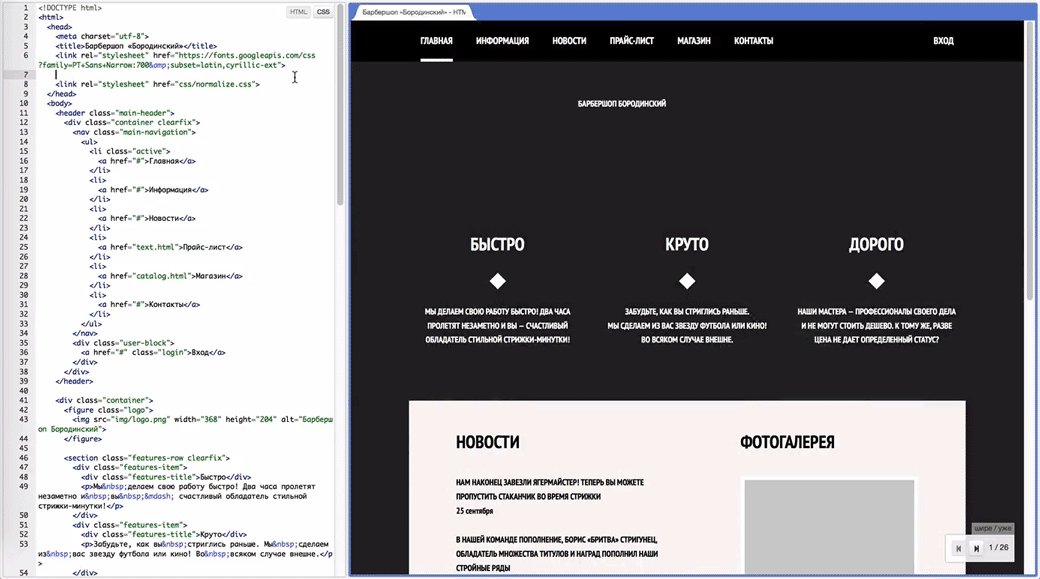
8. Необходимо явно прописывать цвет фона для блока у которого есть фоновое изображение. Цвет должен соответствовать преобладающему цвету фонового изображения (пока изображение не загружено, страница выглядит похоже на макет).
Если не прописывать цвета фона, то без картинок часть текста может стать невидимой.

Но если аккуратно прописать цвет фона блокам, то отсутствие изображений не страшно.

9. Необходимо, чтобы все состояния элементов из styleguide.psd были использованы.
Конечно, не все дизайнеры делают такие стайлгайды, но для учебных макетов мы их подготовили, чтобы ученики привыкали задумываться о стилизации разных состояний. Ниже фрагмент стайлгайда одного из макетов.

10. Необходимо, чтобы при взаимодействии с элементами (наведение, нажатие) ни сам элемент, ни окружающие его блоки не меняли своего положения.
Ничего не должно «прыгать» просто так.
11. Необходимо использовать:
- Спрайты для изображений или иконочный шрифт.
- Минимизировать CSS-код.
- Минимизировать JavaScript-код.
Мы рассказываем про простейшие приёмы оптимизации вёрстки и хотим, чтобы ученики их начали использовать.
12. Необходимо у всех изображений в теге <img> прописать размер.
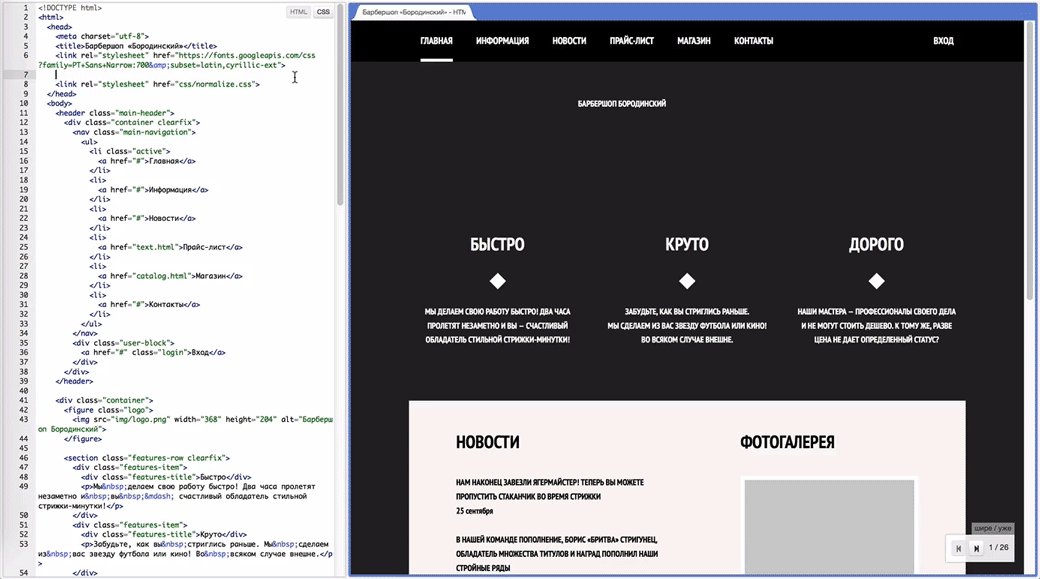
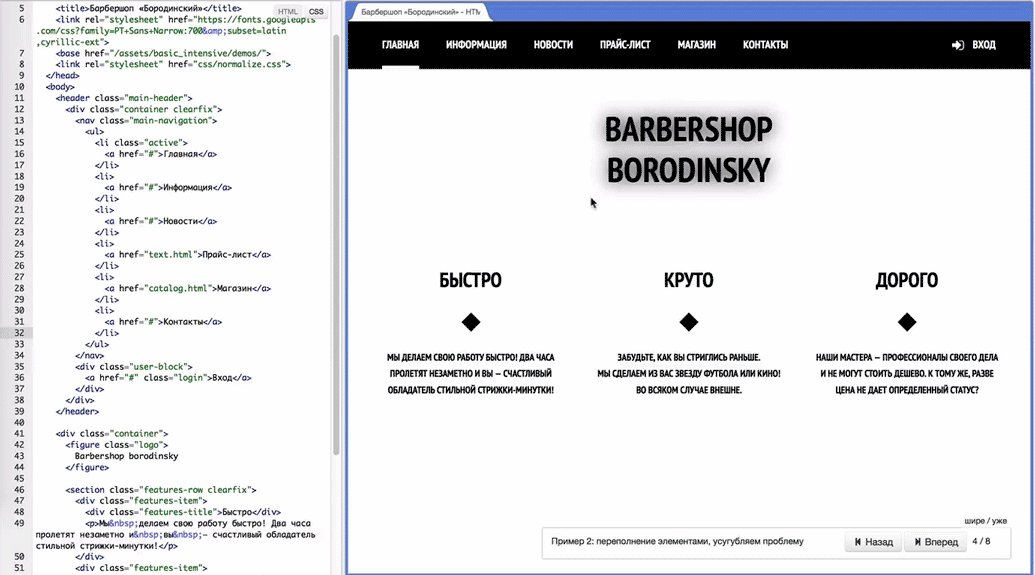
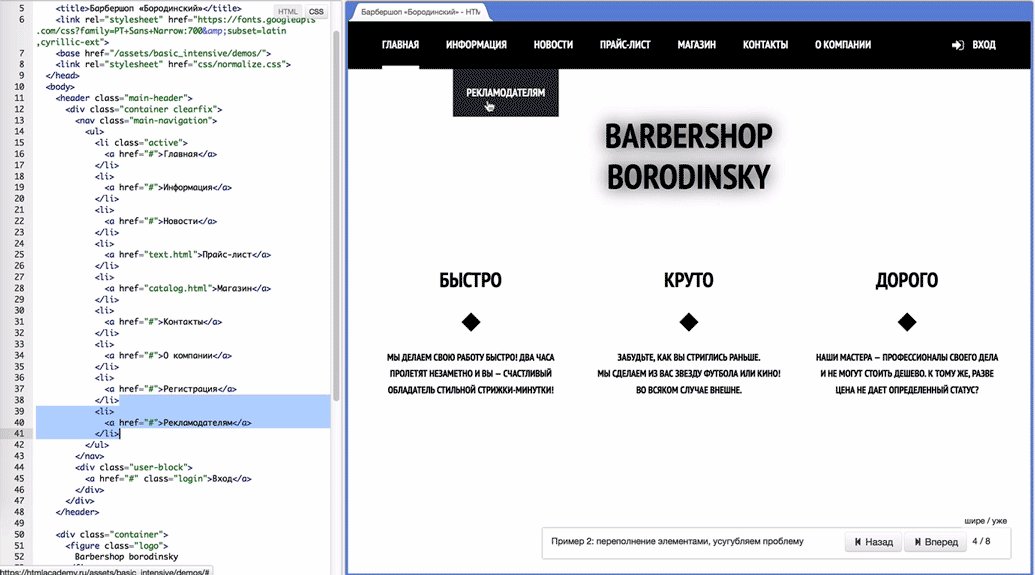
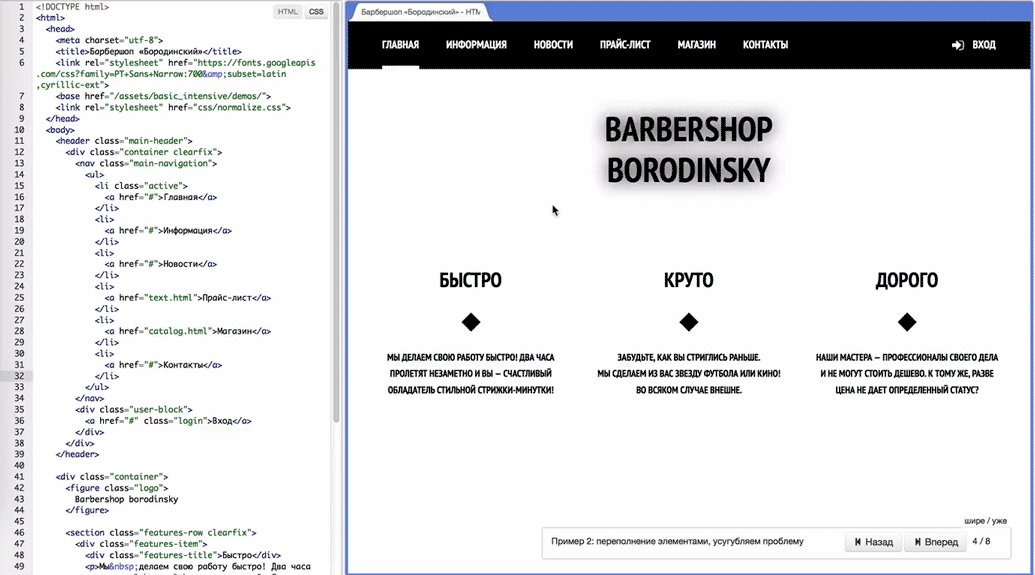
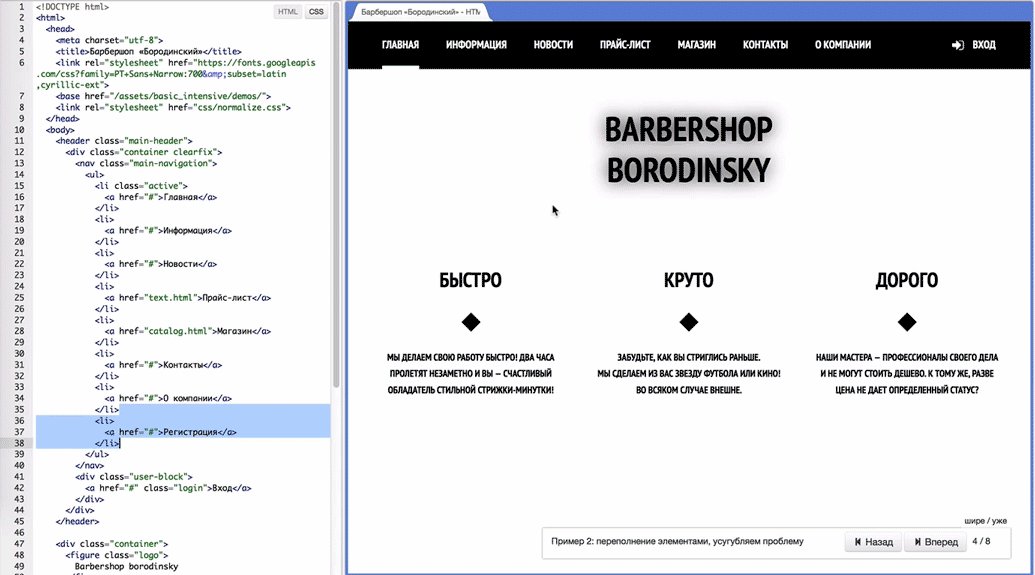
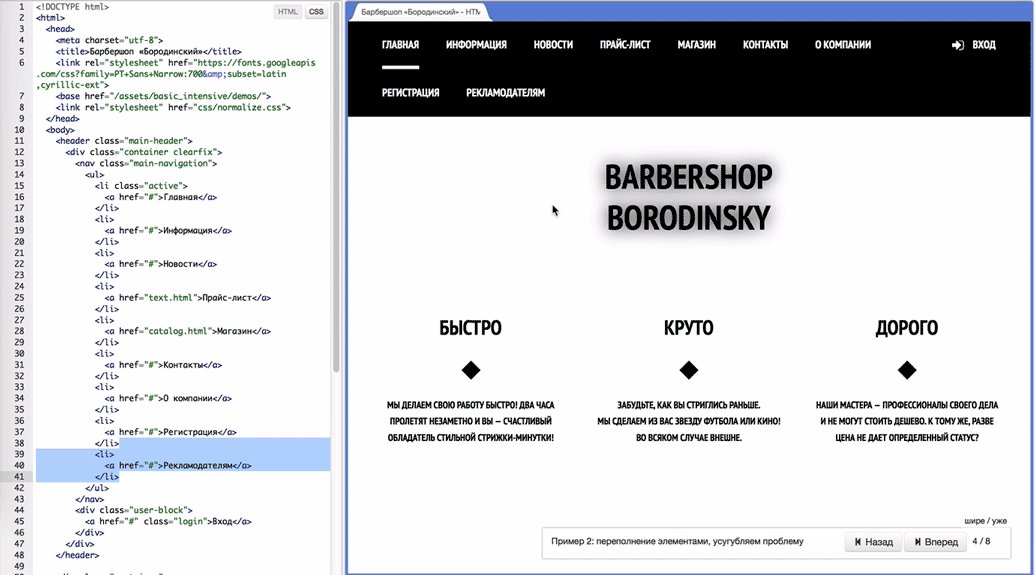
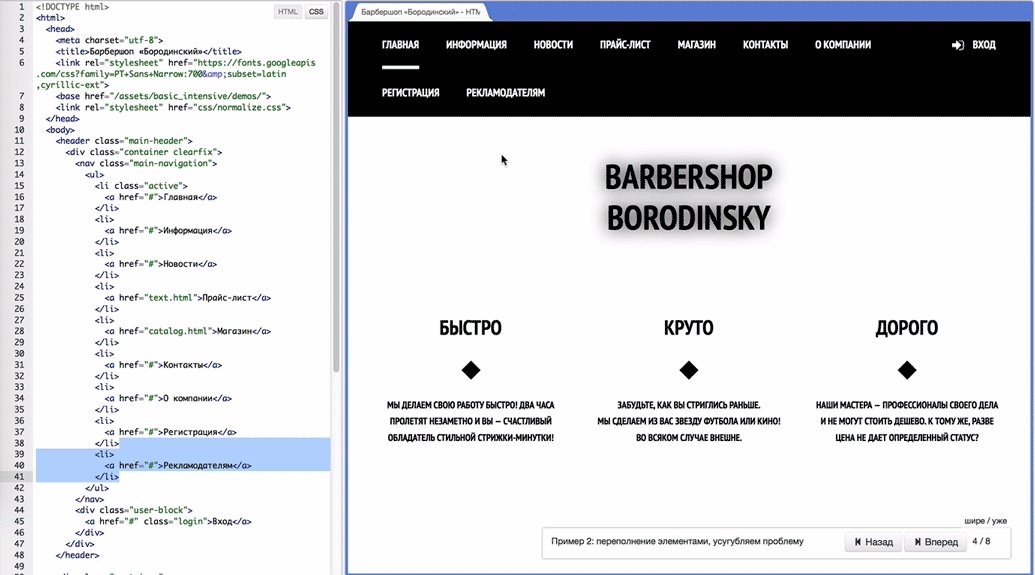
13. Вёрстка проходит тест на переполнение контентом. Вёрстка не ломается:
- При добавлении в элементы большего количества текста.
- При использовании картинок с неподходящими размерами.
- Текст не должен выпадать из объектов.
- Переполнение контентными блоками не приводит к нарушению сетки.
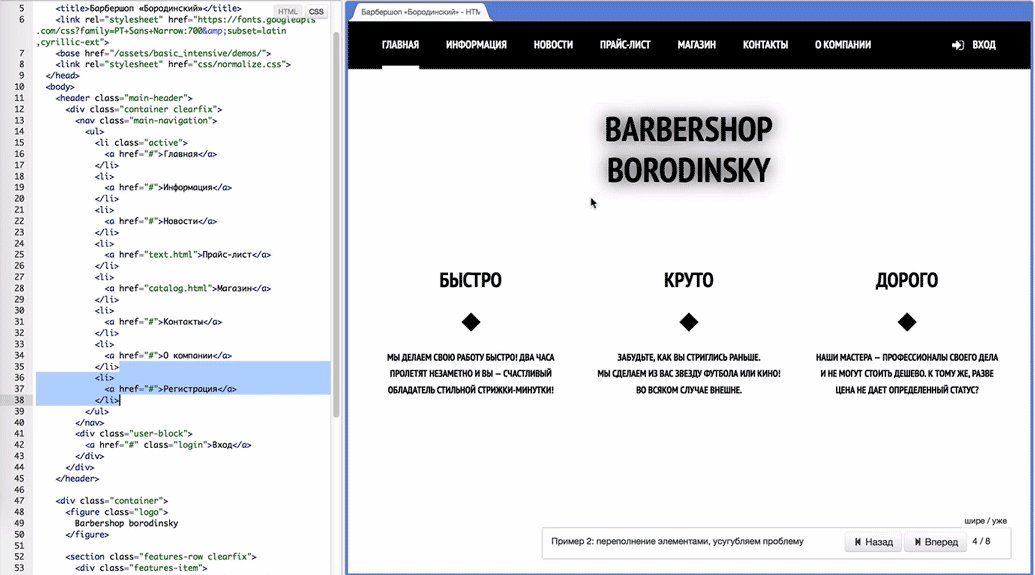
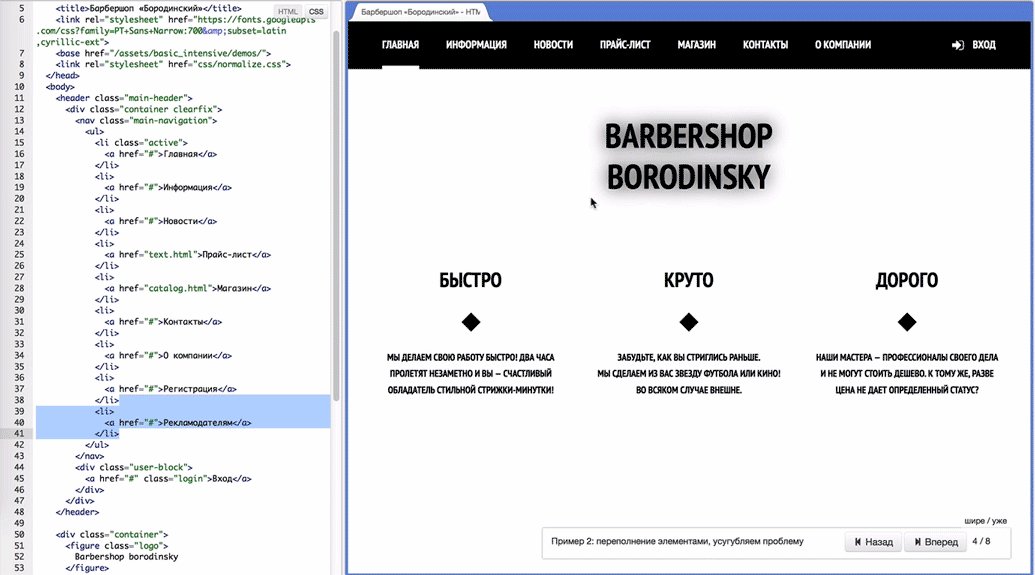
Плохо, когда содержимое выпадает из родительского контейнера и становится невидимым. Например, когда белые ссылки в меню выпадают на белый фон страницы.

В этом случае при добавлении пунктов должен увеличиваться по высоте блок меню. Может быть это и некрасиво, зато пункты меню видны всегда.

14. Необходимо подключить все скрипты непосредственно перед </body>.
15. Необходимо использовать минимально возможное количество элементов HTML.
Это тоже субъективный пункт, поэтому и вынесен в дополнительные критерии. С его помощью мы заставляем учеников, например, использовать псевдоэлементы для создания декоративных деталей.
16. Необходимо использовать подход Progressive Enhancement, например:
- Кнопки, вызывающие появление попапов, по умолчанию являются ссылками, которые ведут на отдельные страницы.
- Интерактивная карта без JavaScript показывает статичную картинку с картой.
Что можно улучшить: мнения профессионалов
Поскольку цель наших интенсивов — подготовка специалистов, которые могли бы работать над реальными веб-проектами, мы решили собрать мнения экспертов о каждом пункте критериев, вошедших в окончательный список для оценки качества вёрстки.
Некоторые опрошенные нами эксперты заявили о том, что наш список является полным (учитывая, что с его помощью предлагается оценивать работу начинающих специалистов).
В их числе партнёр digital-агентства Little Big Agency Максим Юрин:
Хороший и полный список, советую всем специалистам пробегаться по всем его пунктам перед сдачей проекта. Это позволит добиться того, чтобы проект выглядел аккуратно внешне, а также, что немаловажно, сделает сам код удобным для прочтения и разбора.
Кто-то, как например, технический директор digital-агентства Molinos Евгений Сергеев, считает представленные выше критерии в целом адекватными, но некоторые корректировки не помешают:
Думаю, для начинающих список вполне адекватен, в нём много важных моментов. Конечно, его можно дополнять.
Новые критерии с ходу не предложу, но, например, я бы перенёс два критерия из дополнительных в базовые.
Необходимо указать альтернативные варианты шрифта и тип семейства в конце перечисления.
Вёрстка проходит тест на переполнение контентом. Вёрстка не ломается:
- При добавлении в элементы большего количества текста.
- При использовании картинок с неподходящими размерами.
- Текст не должен выпадать из объектов.
- Переполнение контентными блоками не приводит к нарушению сетки.
Особенно второй. Часто совсем об этом не задумываются.
Мнение разработчика Redmadrobot Дмитрия Шашлова:
Список адекватен, по нему можно проверить скорее качество усвоения материала, а чтобы оценить общие знания, их качество безотносительно к курсу Академии, критерии лучше сформулировать следующим образом:
- Вёрстка должна быть максимально понятной как для верстальщика, так и для разработчика, не в ущерб стандартам и общепринятым правилам форматирования страниц;
- То же относится и к файловой структуре для макетов, чтобы можно было судить о содержании папки по её названию;
- Задавая параметры адаптивной вёрстки нужно иметь ввиду все возможные размеры экранов, описанные в требованиях;
- Стоит относиться с отдельным вниманием ко всем ресурсам, поставляемым в релизную вёрстку (cкрипты, стили, изображения — всё должно быть подготовлено для веба).
Есть и эксперты, считающие, что некоторые моменты можно улучшить или изменить. Ниже представлены комментарии и рекомендации Вадима Макеева, веб-евангелиста Opera Software и основателя сообщества Веб-стандарты:
> Допускаются различия в 5 пикселей по высоте и 2 пикселя по ширине
Указывать такие вещи в пикселях, значит провоцировать нездоровую дотошность, которая в реальном мире не нужна. Достаточно сказать «максимально близко к макету».
> Документ должен проходить проверку на валидность validator.w3.org
Я бы лучше рекомендовал validator.w3.org/nu — он меньше фокусируется на формальной валидности.
> Выбран правильный формат изображений: JPEG для фотографий, всё остальное в PNG
Нет «правильного» формата, есть только «подходящий» и здесь вполне можно упомянуть SVG.
> Необходимо подключитьnormalize.cssк вёрстке отдельным файлом
normalize.cssилиreset.css, оба подхода имеют право на жизнь.
> Необходимо указать альтернативные варианты шрифта и тип семейства в конце перечисления
Это больше, чем дополнительный критерий, я бы перенёс в основные.
> Необходимо расположить CSS-префиксы в правильном порядке
Такое требование запутывает, нет «правильного» порядка для префиксов, есть один принцип: свойство без префикса а) должно быть, б) должно идти последним.
> Спрайты для изображений или иконочный шрифт
Слишком сложное и сомнительное требование, особенно насчёт иконочных шрифтов — очень сомнительная технология. Спрайты — это не вёрстка, спрайты — это оптимизация и сборка, которую нельзя делать руками, только автоматизировать.
> Необходимо использовать подход Progressive Enhancement, например
Форма с кнопкой, интерактивная карта — какие-то не очень внятные и ненужные частности. Лучше сформулировать: важные функции сайта должны работать без JS, точка. Ну и «прогрессивное улучшение».
Со многими из высказанных предложений мы согласны и внедрим их в последующих редакциях наших критериев (а что-то уже нашло своё отражение в списке). Мы всегда готовы прислушиваться к профессионалам — поэтому не стесняйтесь делиться своими мыслями и предложениями в комментариях!
На сегодня всё, спасибо за внимание. В наших следующих публикациях мы расскажем о том, как помогаем начинающим верстальщикам перейти на следующий уровень с помощью продвинутых интенсивов и других интересных темах.
Подписывайтесь на наш блог и становитесь нашим наставником!