Порой дизайнер предоставляет заказчику макет, в котором чего-то не хватает. Верстальщики, бэкендеры и любые другие технические специалисты, конечно, могут сделать недостающий элемент на своё усмотрение, но их не будет волновать внешний вид. Вместо тщательно подобранных оттенков, они добавят свои цвета, сделают стандартные шрифты, и все усилия дизайнера пойдут насмарку.
Макет также могут отправить обратно на доработку. Поэтому дизайнеру лучше иметь под рукой список необходимых элементов и заглядывать в него до того, как макет передадут в вёрстку. Это позволит сделать всё сразу, не возвращаться к проекту несколько раз и не переживать, что при сборке страницы что-то пойдёт не так. Хотя что-то, скорее всего, всё-таки пойдёт.
Осторожно, в статье много иллюстраций.
Общие рекомендации
Прежде чем говорить о конкретных элементах, стоит упомянуть основные моменты, о которых дизайнеру лучше не забывать.
Шрифты
Их нужно прикреплять к макету, иначе разработчик скачает какие-нибудь не те и испортит дизайн.
Векторные объекты
Удивительно, но векторная картинка должна быть в векторе и на макете. Если в макет вставить изображение другого формата, там оно будет выглядеть нормально, но при тестировании станет мыльным. Чтобы такого не происходило, надо всегда использовать вектор: скажем, прикреплять SVG-иконки.
Сетка
Лучше всего не удалять сетку с макета, так как по ней удобно ориентироваться. Когда есть сетка, проще разбивать макет на части, делать колонки нужной ширины. Тогда в адаптивной вёрстке меньше багов, и сайт в целом выглядит аккуратнее.

Обязательные элементы для сайта
Есть вещи, которые должны быть в макете любого сайта. Но почему-то некоторые из них дизайнеры часто забывают. Если их вообще не сделать, то сайт будет выглядеть как минимум странно. А если отдать их на усмотрение верстальщика — опять же — высока вероятность, что эти элементы будут выбиваться из общей картины.
Страница 404
Она нужна для замены той страницы, которой по каким-то причинам нет: товар убрали из продажи, ссылка оказалось битой, в адрес вкралась опечатка, пользователь забыл залогиниться и прошёл по прямой ссылке из закладок и т.д.
404 — это код самой популярной ошибки. Кроме неё существует и множество других состояний, но для упрощения работы 404 стала универсальной страницей для обработки ошибок.
Если не забыть про 404, можно пофантазировать и сделать креативной даже эту, самую типовую, страницу. Например, можно добавить интерактивности.

Пустая страница
Если поисковик или фильтр не выдал никаких вариантов, то открывается страница с текстом из разряда «Записей за выбранный период нет». И о ней тоже надо подумать заранее.

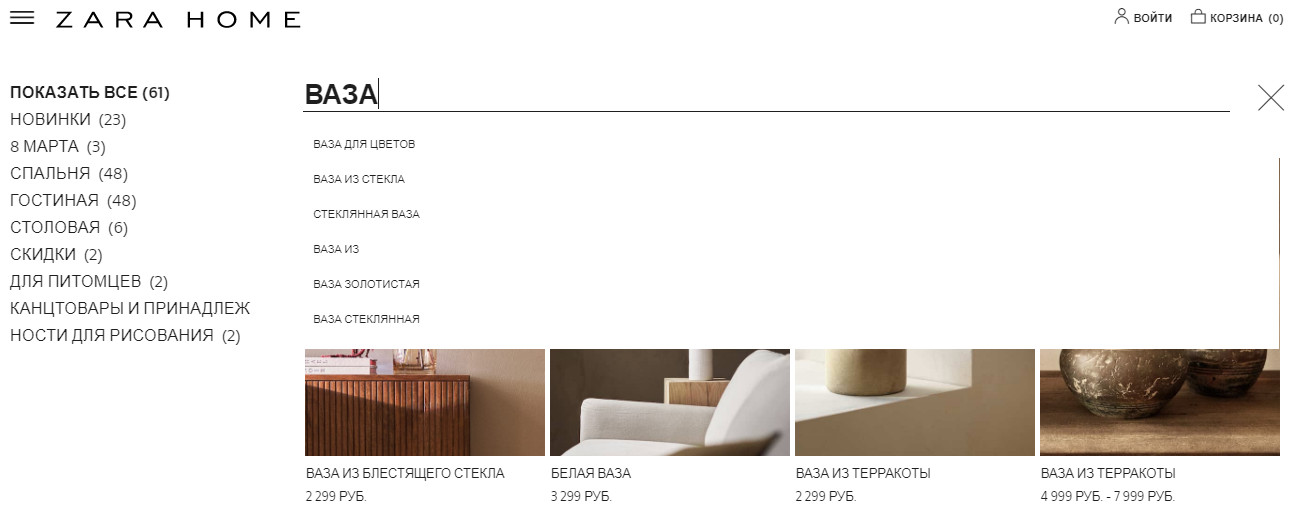
Однако некоторые сайты даже в случае неудачного поиска специально показывают альтернативные варианты: пустой выдачи быть не может.
Страница с результатами поиска
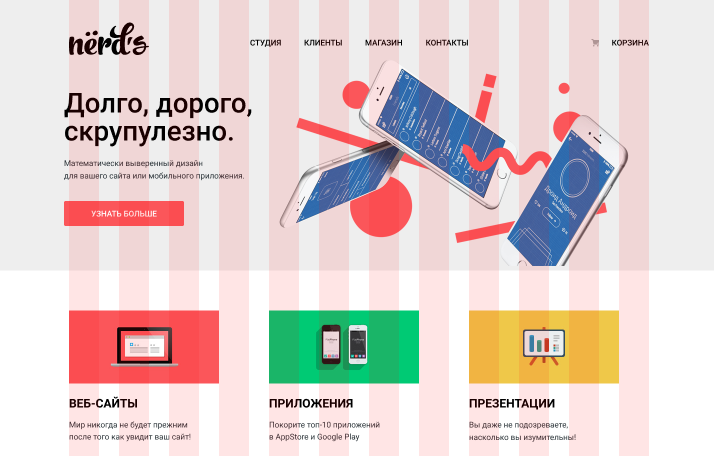
Для поисковых запросов дизайнеры часто рисуют только иконку, а сам выпадающий поиск или его результаты забывают. Но если их не сделать, окончательный вариант имеет, по крайней мере, странный вид. Вот так выглядит страница, если выпадающий поиск отрисован:

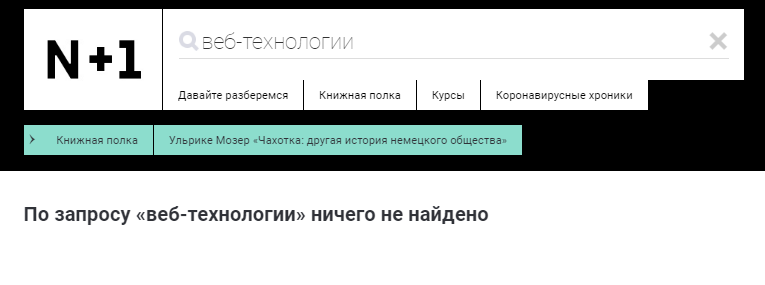
А так выглядит та же страница, если выпадающего списка нет:

Картинка для шаринга
Речь идёт о картинке, которая появляется в соцсетях или мессенджерах вместо текстовой строки, когда пользователь отправляет кому-либо ссылку. Кстати, разные соцсети отображают этот блок по-разному. Чтобы задать картинку и подпись к ней, нужна разметка Open Graph.

Страница с текстом
Это может быть целая страница в блоге или какая-либо отдельная статья. Неопытные дизайнеры часто рисуют одну страницу с текстом по примеру заказчика, но упускают то, что в текстах других страниц может быть другой контент. Поэтому нужно продумать все возможные элементы:
вводный текст;
цитата и длинная цитата с подписью и фото;
видео (и подпись, если она нужна);
картинка (и подпись, если она нужна);
ссылки;
слайдер;
жирный текст;
списки (нумерованный и маркированный), вложенные списки;
блок «поделиться».

Необязательные элементы
Они помогают пользователю сориентироваться на сайте, добавляют наглядности. Такие элементы есть не в каждом проекте, но если они всё-таки предполагаются, надо отрисовать и их. Вот список элементов, которые дизайнеры могут забыть.
Стили для карты отдельным текстовым файлом
Если вместо обычной карты хочется сделать что-то нестандартное, можно воспользоваться сервисом Snazzy maps. Только нужно уточнить у клиента, будет ли он покупать лицензионный ключ к картам. Если да, передавать разработчикам стили надо в виде JSON-файла.

Выделение активного пункта в меню
Это тоже нерегулярный элемент, но для заботы о посетителях сайта его лучше предусмотреть. Это позволит пользователю не забыть, на какой именно странице он находится.

Хлебные крошки
Они особенно полезны на больших сайтах или на сайтах со сложной структурой разделов. Например, когда с какой-либо страницы хочется перейти сразу к определённой категории.

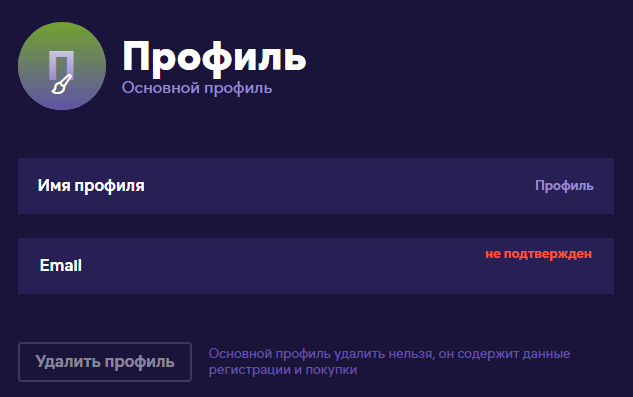
Личный кабинет
Сюда относятся страницы входа, страницы с настройками и введёнными данными, страницы с предпочтениями (любимые товары и т.д.).

Постраничная навигация
Для блока новостей при вёрстке достаточно и двух-трёх блоков, но на реальном сайте таких блоков могут быть тысячи. Поэтому не стоит забывать про отрисовку пагинации и кнопки «Показать ещё».

Кнопка «Вверх»
Её обычно рисуют для длинных лендингов и каталогов с товарами, чтобы пользователю было удобно вернуться наверх страницы.

Фильтры
Если они есть, нужно внимательно проверить все возможные детали для каждого.
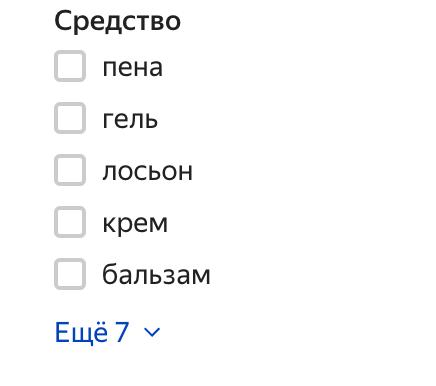
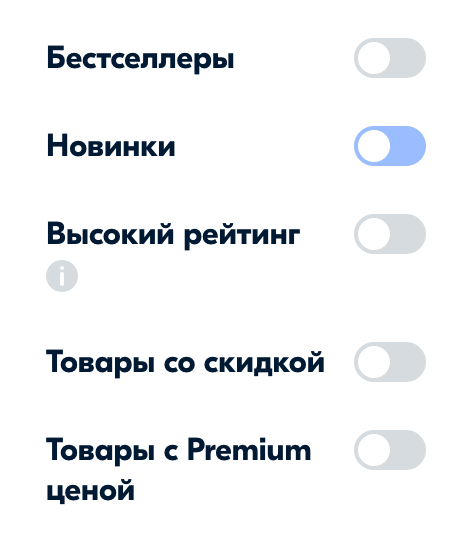
Чекбоксы, радиокнопки — надо учесть особенности всех типов фильтров.


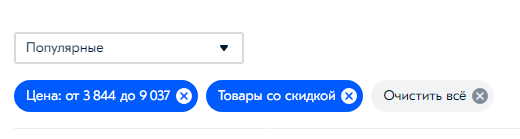
Кнопка «Сбросить/очистить всё» или сбросить отдельные пункты.

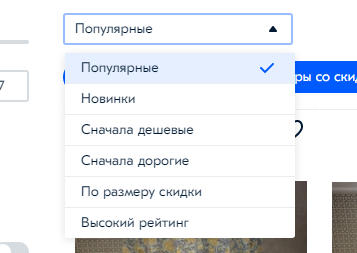
Раскрытый список с пунктами.

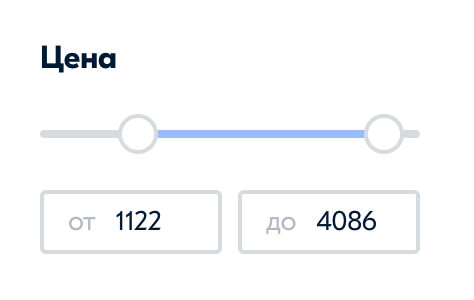
Ползунок для фильтра с ценой (от… до…).

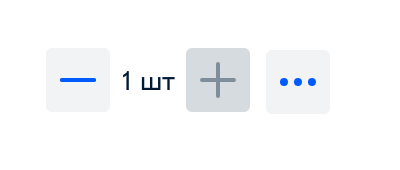
Блок с количеством товаров:

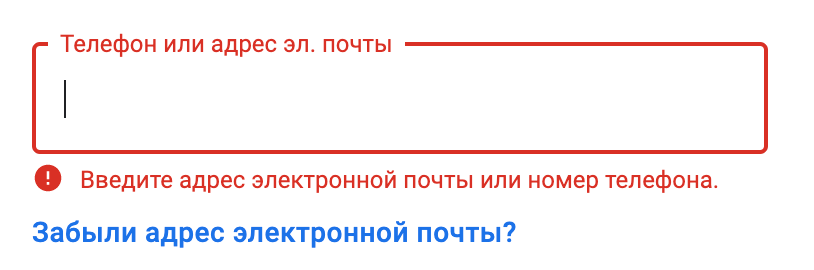
Обработка ошибок или подсказки к полям:

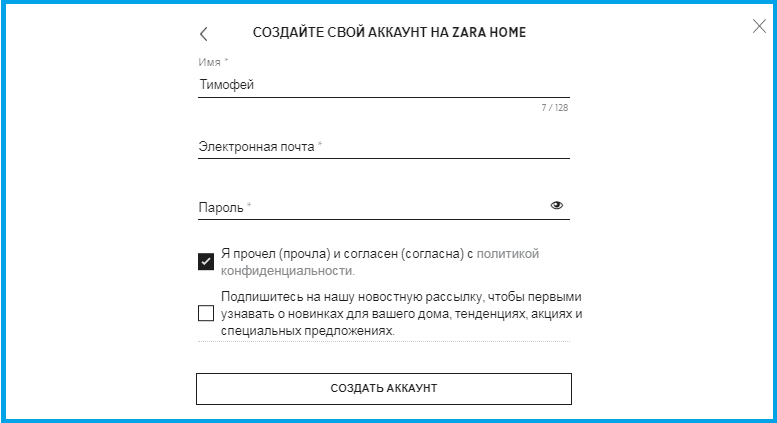
Согласие на обработку персональных данных
При регистрации, заполнении формы на сайте по закону нужно место для галочки или подписи пользователя о согласии обработки данных и ссылка на политику конфиденциальности. Это самый обязательный из всех необязательных элементов.

Фавикон
Это маленькая картинка рядом с названием страницы на вкладке. Чтобы она корректно отображалась во всех браузерах и на всех устройствах, нужно подготовить картинку в разных размерах и форматах. А ещё можно для разных страниц одного сайта нарисовать свой фавикон.

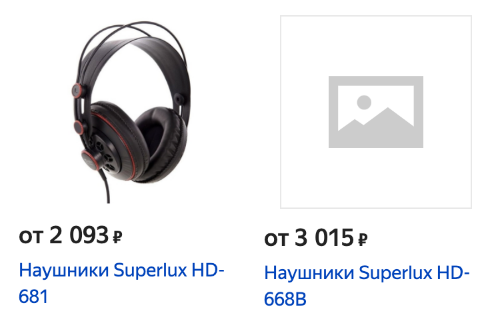
Заглушки для изображений
Если фотография человека или товара не загружена, должно быть какое-то изображение — заглушка.

Модальные окна
То, что происходит после отправки формы:
«Спасибо за заявку»
«Ваша заявка не отправлена, произошла ошибка»
Второе окно можно увидеть очень редко. Например, если при отправке что-то случилось с сервером и он не смог обработать заявку пользователя.

Календарь
Если делать календарь, то стоит задизайнить несколько состояний::
текущую дату;
выбранную дату;
интервал между выбранными датами;
ховер.
Если что-то из этого не сделать, пользователь просто не сможет сориентироваться в календаре.

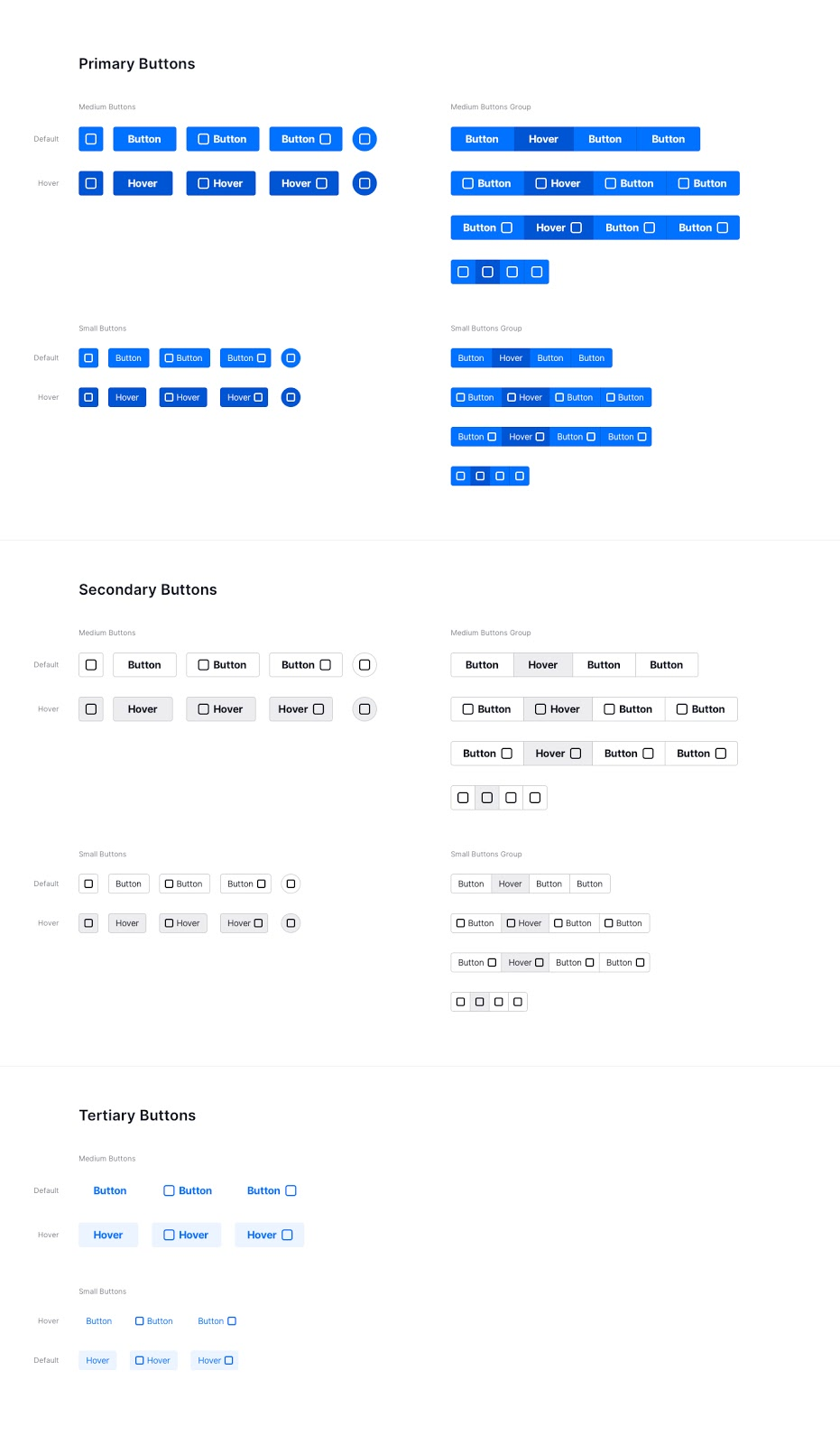
UI kit
Это готовый набор графических элементов. Если они понадобятся верстальщику снова, их не придётся искать по всему проекту, а можно будет сразу обратиться к Ul kit. Так будет проще разобраться и другому верстальщику, если по прошествии времени клиент захочет собрать новые страницы на основе существующих. Сделать UI kit — хороший тон для дизайнера. В UI Kit могут входить кнопки, хлебные крошки, формы, ссылки, отступы, фон, декоративные псевдоэлементы (например, полосочки),

Дизайн сайта подразумевает много мелких деталей, и все их трудно учесть. Даже если кажется, что макет готов, позже может оказаться, что какую-нибудь мелочь всё же упустили: забыли отрисовать кнопку, добавили картинку не в том формате и т.д. Поэтому на протяжении всей работы дизайнеру лучше держать перед глазами список, по которому можно проверить, всё ли сделано. Так дизайнер ничего не забудет и подготовит макет полностью сразу. А верстальщику не придётся добавлять недостающие элементы самому и ломать дизайн.
Чтобы лучше понимать верстальщиков и сразу делать всё, как нужно, пройдите курсы по вёрстке Можно начать с бесплатных тренажёров по основам HTML и CSS или с курса "HTML и CSS. Профессиональная вёрстка сайтов". А с промокодом SKUCHNO цена на любой профессиональный курс станет ещё приятнее.
Любой из вариантов поможет говорить на одном языке с разработчиками и не тратить время на переделку каждого блока в макете. А там и до фронтенда недалеко.
Над статьёй работали:
Текст, иллюстрации | Редактура, иллюстрации | Шеф-редактор |
Даша Владыко | Алёна Кудлаева | Евгений Шкляр |