Комментарии 40
Я буквально живу последний год с этой концепцией, пропитался духом и буквой этого подхода.
И в первом же скриншоте приложения 3 расхождения с гайдлайнами.

+10
По этой картинке эффект “Вау” не возникает…
0
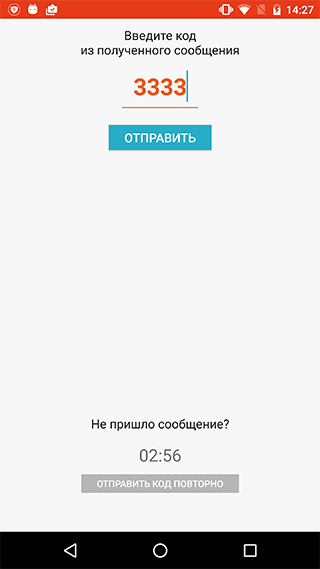
А я даже поставил приложение. Там дизайном и не пахло, не то что материальным — никаким. Например, код из смс вводится красным шрифтом! А вот эти иконки со скриншота в тулбаре — они ходят в обратном направлении.
+2
Наш дизайнер огорчен вашим комментарием. Код из смс написан не красным шрифтом, а оранжевым, это primary цвет приложения. А насчет иконок — они визуализируют свайп.
-2
Скиньте вашему дизайнеру ссылку: https://www.google.com/design/spec/style/color.html#color-text-background-colors
Там есть про primary color и про primary text.
Там есть про primary color и про primary text.
+4
Пусть не огорчается, а постарается неукоснительно следовать гайду. Это та еще задачка и challenge, с которым даже гугл часто не справляется. Очень много у гугла расхождений с собственным гайдом, будто сами дизайнеры не супервайзят разработчиков.
Вот например (слева фотка из гайда, справа скриншот Гугл-драйва):
/>
Я в своё время весь мозг сломал из-за таких несоответствий. Потом просто принял за факт, что Гугл тупо не следует своим же принципам дизайна зачастую.
Вот например (слева фотка из гайда, справа скриншот Гугл-драйва):
/>
Я в своё время весь мозг сломал из-за таких несоответствий. Потом просто принял за факт, что Гугл тупо не следует своим же принципам дизайна зачастую.
+2
Иногда не следует принципам, да, это видно и порой очень грустно. Но на деле всё выглядит хорошо и упущения по своим же стайлгайдом либо чем-то оправданы, либо не имеют большого значения.
Заранее скажу — я не дизайнер.
В статье написано, что человек «пропитался концепцией». Но на деле, установив приложение, оказывается, что разработчик вовсе не знает что такое Material Design, об этом говорит всё.
1. Невнятные анимации выплывания при тапе на «настройки» (+ ещё и иконка отвратная);
2. Иконка наезжает на другую иконку при свайпе влево/вправо (перемещение между экранами);
3. Огромные ничем не оправданные отступы у Floating Button;
4. Про «Поиск контактов» написано выше;
5. Повсюду непонятные отступы у элементов форм;
6. Поле ввода текста с фразой «Я перезвоню попозже»: материальные кнопки с текстом должны быть в верхнем регистре, само поле ввода не материально. При открытии диалога редактирования этого текста дёргается экран (ошибка не дизайна, но было неприятно — пытается открыться клавиатура, но приложение её быстренько закрывает).
7. Страница оплаты. Непонятные прямоугольники с ценами, также хедер (верхняя полоска приложения) чуток больше, чем везде.
8. Помимо того, что некоторые иконки выглядят плохо, они не материальны (https://www.google.com/design/spec/style/icons.html)
Общее впечатление: разработчики пытались придумать что-то своё, похожее на Material Design. Моё мнение — не получилось.
Заранее скажу — я не дизайнер.
В статье написано, что человек «пропитался концепцией». Но на деле, установив приложение, оказывается, что разработчик вовсе не знает что такое Material Design, об этом говорит всё.
1. Невнятные анимации выплывания при тапе на «настройки» (+ ещё и иконка отвратная);
2. Иконка наезжает на другую иконку при свайпе влево/вправо (перемещение между экранами);
3. Огромные ничем не оправданные отступы у Floating Button;
4. Про «Поиск контактов» написано выше;
5. Повсюду непонятные отступы у элементов форм;
6. Поле ввода текста с фразой «Я перезвоню попозже»: материальные кнопки с текстом должны быть в верхнем регистре, само поле ввода не материально. При открытии диалога редактирования этого текста дёргается экран (ошибка не дизайна, но было неприятно — пытается открыться клавиатура, но приложение её быстренько закрывает).
7. Страница оплаты. Непонятные прямоугольники с ценами, также хедер (верхняя полоска приложения) чуток больше, чем везде.
8. Помимо того, что некоторые иконки выглядят плохо, они не материальны (https://www.google.com/design/spec/style/icons.html)
Общее впечатление: разработчики пытались придумать что-то своё, похожее на Material Design. Моё мнение — не получилось.
+3
К сожалению, гайдлайны не всегда решают все задачи, которые стоят перед приложением. Например, как можно в один клик из этого экрана дать возможность написать и позвонить человеку? Текущий интерфейс эту задачу решает.
+1
search? )) Что-то мне подсказывает что поиск c**жжен из iOS. Андроид умеет делать все через тулбарр…
+2
Да, мы позаимствовали решение из iOS. Сначала мы сделали именно через SearchView, вот только скомпоновать это с иконками у нас не получилось.
0
в дизайне нет слова — «c**жжен», есть слово — заимствован.
+2
Если придраться посильней, то иконки из библиотеки Гугла намного привлекательней, по-помему.
design.google.com/icons/#ic_settings
design.google.com/icons/#ic_forum
design.google.com/icons/#ic_people
design.google.com/icons/#ic_settings
design.google.com/icons/#ic_forum
design.google.com/icons/#ic_people
+2
подтянулись эксперты в области дизайна.
красный шрифт, это что то новенькое. Даже если вы имели в виду красный цвет шрифта то я вот специально посмотрел, цвет кода подтверждения не красный, а оранжевый(вроде как цвет приложения)
Что касается комментария в духе — «Там дизайном и не пахло», ну это вообще пустое заявление, или вы можете подтвердить свои экспертные знания в области дизайна интерфейсов?
красный шрифт, это что то новенькое. Даже если вы имели в виду красный цвет шрифта то я вот специально посмотрел, цвет кода подтверждения не красный, а оранжевый(вроде как цвет приложения)
Что касается комментария в духе — «Там дизайном и не пахло», ну это вообще пустое заявление, или вы можете подтвердить свои экспертные знания в области дизайна интерфейсов?
-3
Иногда хочется этим самым людям с «экспертными знаниями в области дизайна интерфейсов» поотрывать руки и засунуть им в ж...(короче туда, откуда они у них выросли). Дизайн должен быть не ради дизайна или получения очередной премии за креатив. В первую очередь дизайн должен подразумевать удобство пользования продуктом. Когда фирменный стиль подразумевает какое либо сочетание цветов, это не значит что его надо пихать везде абсолютно. (Например белый текст на светлом фоне — это очень «креативно» (и используется в куче приложений), но на солнце абсолютно нечитаем.)
И вообще, хочется дизайн для людей, а не «привыкнут, куда они денутся».
И вообще, хочется дизайн для людей, а не «привыкнут, куда они денутся».
+3

Вот вам пример, второй экран приложения, диалог. А вот гайды:
https://www.google.com/design/spec/components/dialogs.html#dialogs-behavior
Что мы видим? Выравнивание текста не по гайдам. Тайтл не по гадам. Цвет шрифта текста без полупрозрачности, не по гайдам.
Кнопки перепутаны местами, не по гайдам. Не прибиты к правому краю, идиотского цвета.
+8
да, вы правы в данном примере, но, как мне кажется, важно учитывать, тот факт, что в play market огромными буквами написано:
— БЕТТА ВЕРСИЯ?
те идет открытое бетта тестирование приложения, и возможно, дизайн разрабатывают параллельно?
И судить о том, насколько автор статьи разбирается и умеет применять material design преждевременно?
Как собственно и судить о том, какой будет дизайн у итогового приложения.
— БЕТТА ВЕРСИЯ?
те идет открытое бетта тестирование приложения, и возможно, дизайн разрабатывают параллельно?
И судить о том, насколько автор статьи разбирается и умеет применять material design преждевременно?
Как собственно и судить о том, какой будет дизайн у итогового приложения.
-12
Вот же, цитирую из статьи
Написано же, что должно быть все пропитано материал дизайном.
Да, мы изначально выбрали material design в качестве основы подхода к приложению в целом. Т.е. можно сказать, что Fonum целиком и полностью воплощает идеи material design. Я буквально живу последний год с этой концепцией, пропитался духом и буквой этого подхода.
Написано же, что должно быть все пропитано материал дизайном.
+9
Или вот тот самый экран с прикольным цветом шрифта.

Для меня это просто некрасиво. Зачем эта дырка в центре?
Вот гайд: https://www.google.com/design/spec/components/buttons.html#buttons-style
Почему у кнопки острые углы? Там же четко написано: Corner radius: 2dp

Для меня это просто некрасиво. Зачем эта дырка в центре?
Вот гайд: https://www.google.com/design/spec/components/buttons.html#buttons-style
Почему у кнопки острые углы? Там же четко написано: Corner radius: 2dp
+5

Вот еще один диалог. Паддинги со всех сторон не по гайдам.
+5

А вот это просто убого. Слева и справа разные отступы, аватар и номер телефона непонятно выровнены. Вместо стрелки назад — галочка. Под статусом загадочные цифры «1.0.2». Над звездочками текст по левому краю, да еще и знаки препинания пропущены.
+2
material design сочетает в себе принципы, позволяющие сделать очень удобный интерфейс, ориентированный не только на пользователей с идеальным зрением и слухом, но и, например, на слабовидящих людей.
Ага, и поэтому в стандартной звонилке Андроида среди плиток без фотографий нужного человека искать нужно секунд 20, пока все подписи мелким шрифтом к этим рожицам на полэкрана прочитаешь.
+1
Мне вот интересно, господа «дизайнеры» хоть иногда оборачиваются на прошлое своего бизнеса? К примеру, чудовищная начальная иллюстрация этой статьи как будто спрыгнула со страниц книги «Новая типографика», вышедшей в 1925 году.
-1
Судя по скринам из обсуждения, гайдлайны дизайнер даже не открывал. Очень странно читать такие статьи от лица как бы «специалиста»…
Кто хочет посмотреть настоящие Material дизайны — откройте любую подборку от Roman Nurik.
Кто хочет посмотреть настоящие Material дизайны — откройте любую подборку от Roman Nurik.
+2
А можно ссылочку? Быстро не нашлась подборочка.
0
Видимо о http://roman.nurik.net/portfolio/
Первая же ссылка
Первая же ссылка
0
MD, все же, странный предмет. Почему кто-то решил, что «как в реальном мире» автоматически делают концепцию хорошей? Т.н. «осмысленные анимации» на практике чаще выглядят как «анимации ради анимаций, и все равно, что они медленные и слишком примитивные, чтобы радовать глаз, но слишком навязчивые, чтобы не обращать на них внимание». Количество графического мусора по-прежнему велико. Да, теперь под запретом графический мусор типа текстуры поверхности, зато добавлено навязывание теней, которые стягивают на себя внимание, добавлено навязывание fab, который закрывает чать контента и постоянно двигается, добавлен ripple, который странный, добавлен circular reveal и т.д.
Все бы ничего, если бы не безальтернативность. Нет простого способа выключить насовсем ripple effect, нет простого способа убрать везде fab'ы. Нет простого способо сделать все анимации либо красивыми, либо ненавязчивыми. Все приложения стали яркими (некоторые так вообще аляповатыми и вырвиглазными), а вот лаконичного и стильного не осталось практически ничего и это боль.
Конечно, это лучше, чем holo, но holo хотя бы не применяли все подряд.
P.S. Сам занимаюсь разработкой приложений, так что приходится md использовать.
Все бы ничего, если бы не безальтернативность. Нет простого способа выключить насовсем ripple effect, нет простого способа убрать везде fab'ы. Нет простого способо сделать все анимации либо красивыми, либо ненавязчивыми. Все приложения стали яркими (некоторые так вообще аляповатыми и вырвиглазными), а вот лаконичного и стильного не осталось практически ничего и это боль.
Конечно, это лучше, чем holo, но holo хотя бы не применяли все подряд.
P.S. Сам занимаюсь разработкой приложений, так что приходится md использовать.
+1
добавлено навязывание теней, которые стягивают на себя внимание
Тени добавлены не просто так, а чтобы показывать иерархию контента, и направление его движения при прокрутке/анимациях.
добавлено навязывание fab, который закрывает чать контента и постоянно двигается
Нет никакого навязывания, не хотите — не используйте. Я вот в одном из своих приложений не использую.
добавлен ripple, который странный
Это субъективно, мне вот нравится видеть отклик поверхности при нажатии на неё.
добавлен circular reveal
Полагаю, к нему претензии такие же, как и к ripple? Ответ такой же: 1) Мне нравится видеть анимацию открытия нового окна/виджета, она наглядно показывает связь между предыдущим и текущим окном и 2) Никто не заставляет её использовать — за все полтора-два года существования MD я circular reveal видел только в приложении Рокетбанка, который был добавлен туда только в феврале этого года, да ещё и на экран, на который я почти не захожу.
Я не наезжаю, просто ваш комментарий выглядит так, будто злой Google заставляет всех использовать fabы и ripple везде и всюду, и бьёт по рукам, если этого не делать. Не хотите вставлять fab — используйте свою кастомную кнопку, не хотите, чтобы был ripple-эффект при нажатии на виджет — используйте в качестве background drawables без ripple-эффекта, а чтобы не было circular reveal так и вообще ничего делать не нужно — он не добавляется автоматически к каждому экрану, а пишется руками. А когда вы будете заливать своё приложение в Play Market, никто вам ничего не скажет. Фичерить ваше приложение не станут, да и в результатах поисковой выдачи по Play Market (тут могу ошибаться, но по моему адаптация Material Design влияет на ранжирование) ваше приложение будет ниже остальных, но банить с мотивацией: «Не соответствет канонам MD» вас никто не станет.
0
Я-то могу не использовать. У меня нет выхода при использовании других приложений, вот в чем проблема, я со стороны пользователя сейчас говорю.
Иерархию-то тени показывают, но можно ж их делать не настолько жирными?
Circular reveal вижу достаточно часто — whatsapp, гугломаркет. Правда, совершенно непонятно, как он показывает связь. Расшаренный элемент как-то лучше показывает, хотя тоже трудно назвать это крутой штукой.
Риплоэффект, вот все эти основанные на кругах штуки выглядит очень слабо, возможно что-то с пропорциями не так. Видеть отклик, конечно, нужно, вот только пальцем я по-прежнему тыкаю в кусок пластика. И все эта материальность сразу уходит, мозг-то понимает, что его обманывают самым наглым образом и после этого «как в реальном мире» — всего лишь дешевый слоган. Анимации сами по себе примитивные, но их слишком много и они слишком медленные, этим они и навязчивы. И итоге получается, что в сумме с аляповатыми палитрами я вообще могу всего 2.5 приложения назвать стильными или красивыми.
Я помню, как делал для приложения splashscreen с использованием таких вот материальных «красивостей». Мне даже какое-то время нравился результат (а людям вообще свойственно лучше оценивать результаты своих трудов, чем это готовы сделать окружающие), но потом я подумал «А что если бы я пользовался приложением, в котором при каждом запуске видел вот это? Да после третьего запуска захотелось бы выкинуть приложение нафиг, ибо уродство сплошное». Да, теперь приложения типа унифицированы, да, теперь у гугла типа «есть дизайн», но… Красивым назвать язык таки не повернется.
Иерархию-то тени показывают, но можно ж их делать не настолько жирными?
Circular reveal вижу достаточно часто — whatsapp, гугломаркет. Правда, совершенно непонятно, как он показывает связь. Расшаренный элемент как-то лучше показывает, хотя тоже трудно назвать это крутой штукой.
Риплоэффект, вот все эти основанные на кругах штуки выглядит очень слабо, возможно что-то с пропорциями не так. Видеть отклик, конечно, нужно, вот только пальцем я по-прежнему тыкаю в кусок пластика. И все эта материальность сразу уходит, мозг-то понимает, что его обманывают самым наглым образом и после этого «как в реальном мире» — всего лишь дешевый слоган. Анимации сами по себе примитивные, но их слишком много и они слишком медленные, этим они и навязчивы. И итоге получается, что в сумме с аляповатыми палитрами я вообще могу всего 2.5 приложения назвать стильными или красивыми.
Я помню, как делал для приложения splashscreen с использованием таких вот материальных «красивостей». Мне даже какое-то время нравился результат (а людям вообще свойственно лучше оценивать результаты своих трудов, чем это готовы сделать окружающие), но потом я подумал «А что если бы я пользовался приложением, в котором при каждом запуске видел вот это? Да после третьего запуска захотелось бы выкинуть приложение нафиг, ибо уродство сплошное». Да, теперь приложения типа унифицированы, да, теперь у гугла типа «есть дизайн», но… Красивым назвать язык таки не повернется.
+1
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Material Design: философия и практика