Комментарии 23
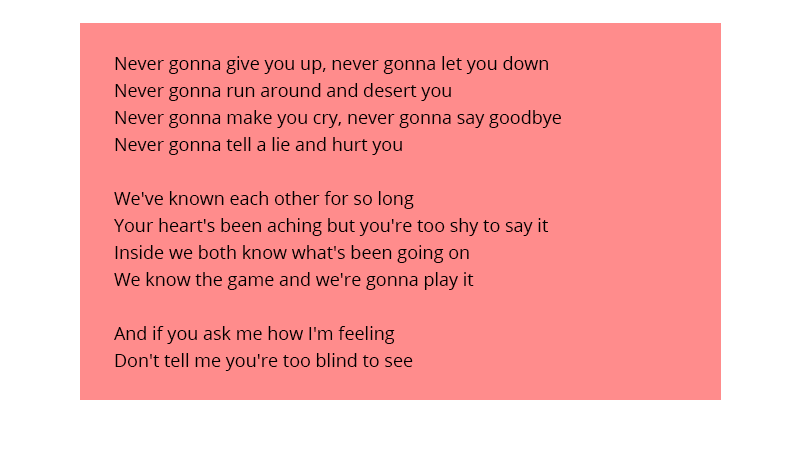
Но если вспомнить теорию близости, можно понять, что отступы от края «спорят» с расстоянием между абзацами, они почти равны
Замечательно смотрится и читается.
Пользуясь теорией близости, легко перейти от абстрактных «слишком близко к краю» к конкретике: «расстояние до края попапа спорит с межстрочным расстоянием надписи».
"спорит" — не менее абстрактно.
Совершенно не очевидно, что эти две величины не должны выглядеть равными.
Визуальный эффект склонен объяснять созданием большего фокуса на контенте. Сам по себе «воздух» ничего не значит, значит поиск внутри него. И если в каждом блоке есть единообразие — а ведь текстовый контент невозможно (и нельзя) сделать сильно разнообразным, то листая вниз, я уже знаю где откуда искать контент.
тоже раньше догадывался об этой теории, но не мог её правильно сформулировать, из-за этого были ошибки.
жаль плюсик не могу поставить.
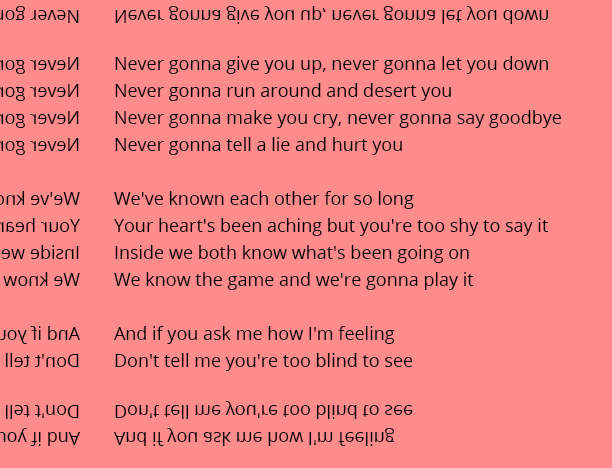
 Другими словами — мозг находит закономерность, что расстояние между абзацами соответствует отступам от края, и ожидает увидеть ещё текст со всех сторон:
Другими словами — мозг находит закономерность, что расстояние между абзацами соответствует отступам от края, и ожидает увидеть ещё текст со всех сторон:
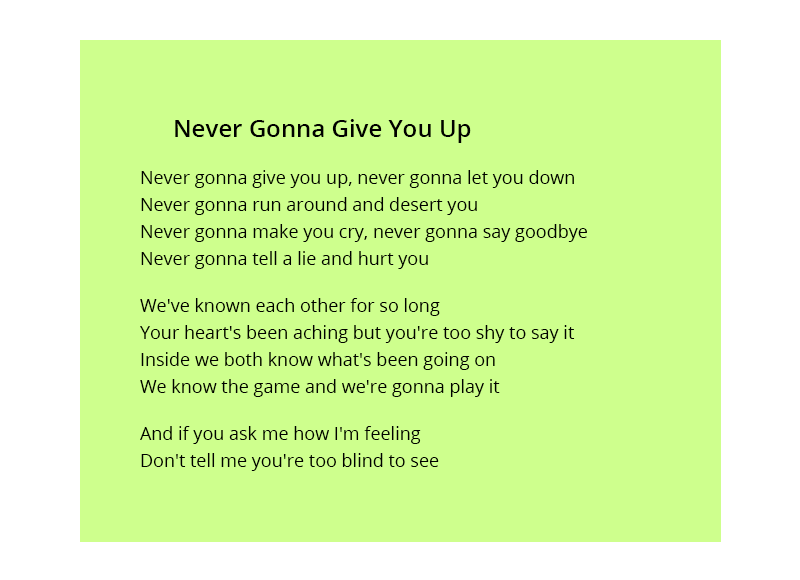
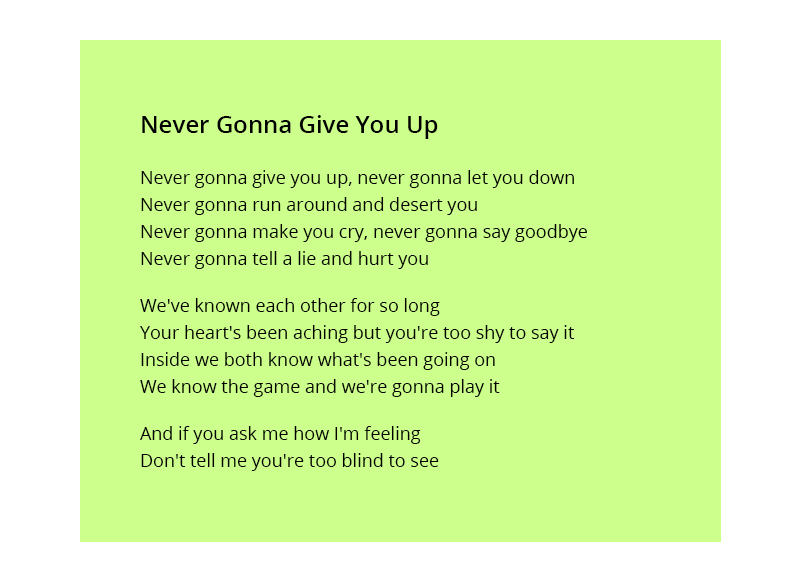
Заголовок можно не вносить в группу слов песни, т.е. не выравнивать по левой «линии»:

Его уже выделили отступом сверху.
Лучше оставить один способ выделения.

Но ведь тогда заголовок воспринимается как выделенная строка песни.
Если считаете, что нет, то сколько и каких отличительных признаков должно быть у заголовка.
Должен ли он переливаться всеми цветами радуги, чтобы кто-нибудь не воспринял заголовок как ещё одну строчку песни?
Например правило ритма. Одинаковые элементы создают определенный ритм (карту чтения контента), отклонение от которого позволяет управлять вниманием. Примером служит таблица, она позволяет быстро определить группы элементов основываясь на заданной схеме, в случае с таблицей, с помощью разделения на вертикали и горизонтали. Разделение веб страницы на боковые и главную колонки, тоже есть управление ритмом. Управляя размером элементов можно выделять одни и приглушать другие.
Элементами ритма могут выступать пространство, размер, форма или цвет. Ритм бывает равномерный, нисходящий, восходящий, волнообразный. При этом есть общий ритм, который может быть дополнен внутренним.
Из ритма возникает правило кратности, например использование восмипиксельного базиса для построения сетки, когда размеры (в том числе отступы) всех элементов будут кратны 8.
Мозг человека очень любит такие вещи потому что меньше приходится удерживать в быстрой памяти, а значит и экономить ресурсы.
Пытаюсь постичь дизайн, и чем больше нюансов я узнаю, тем больше приходит уверенность, что дизайн — это больше психология, чем, например, рисование. Т.к. рисовать я не умею, чаще пытаюсь использовать текст, но и тут «нельзя так просто взять и написать». Бывает, пользователь не может точно сказать что именно нужно изменить, но точно знает что тут что-то не так. Это может касаться толщины букв шрифта, отступов между строками, словами, буквами. Это создаёт внутреннее недоверие.
Нужно уметь расположить человека к тексту, когда он ещё не начал его читать. Чтоб как любовь с первого взгляда)
P.S. У вас появился новый подписчик :)
Если есть другие принципы, которые можно было бы описать так же последовательно и понятно, пишите, пожалуйста. Буду ждать новых статей.
И хотя у меня «за плечами» 20 лет в полиграфии и набор текста уже интуитивен,
часто бывает затруднительно объяснить верстальщику принципы набора коротко. просто и понятно.
Замечательная статья, оригинальный подход. Можно использовать как инструкцию. Спасибо.
Теория близости: главное правило дизайна, которое помогает перейти от субъективных ощущений к конкретике