Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-июнь 2018.

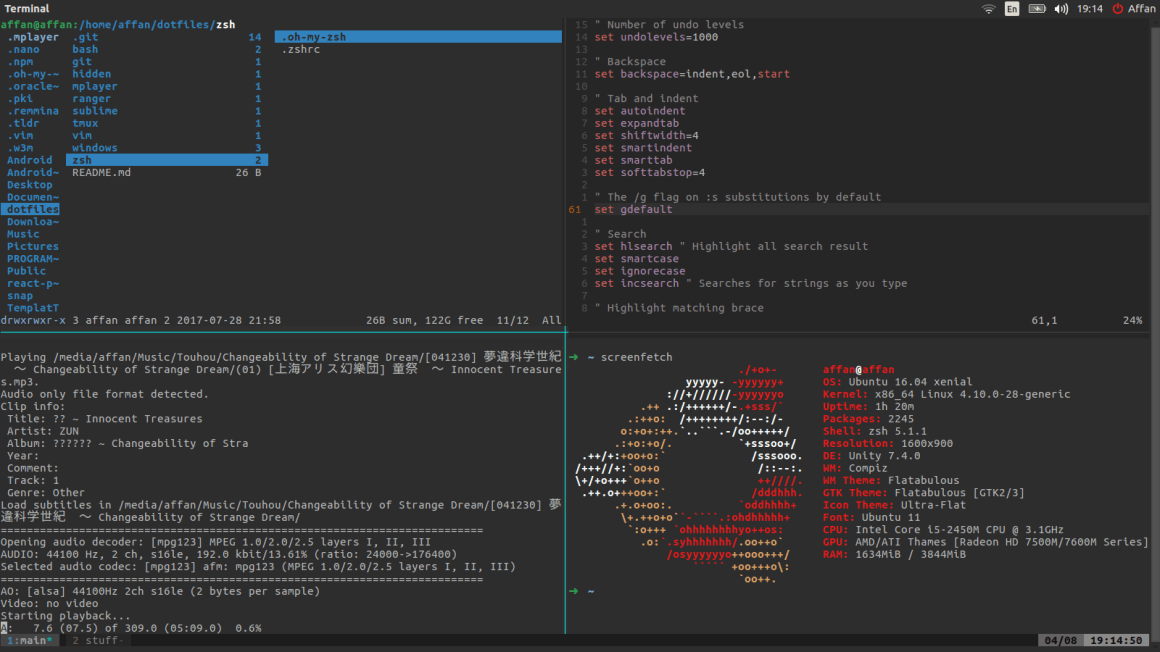
Мощнейший разбор интерфейсных причин, по которым разработчики активно используют командную строку и предпочитают её графическому интерфейсу. Micah Linnemeier из IBM работает над профессиональными продуктами и хотел докопаться до реальных плюсов и минусов с точки зрения взаимодействия, а не просто типовых предубеждений.

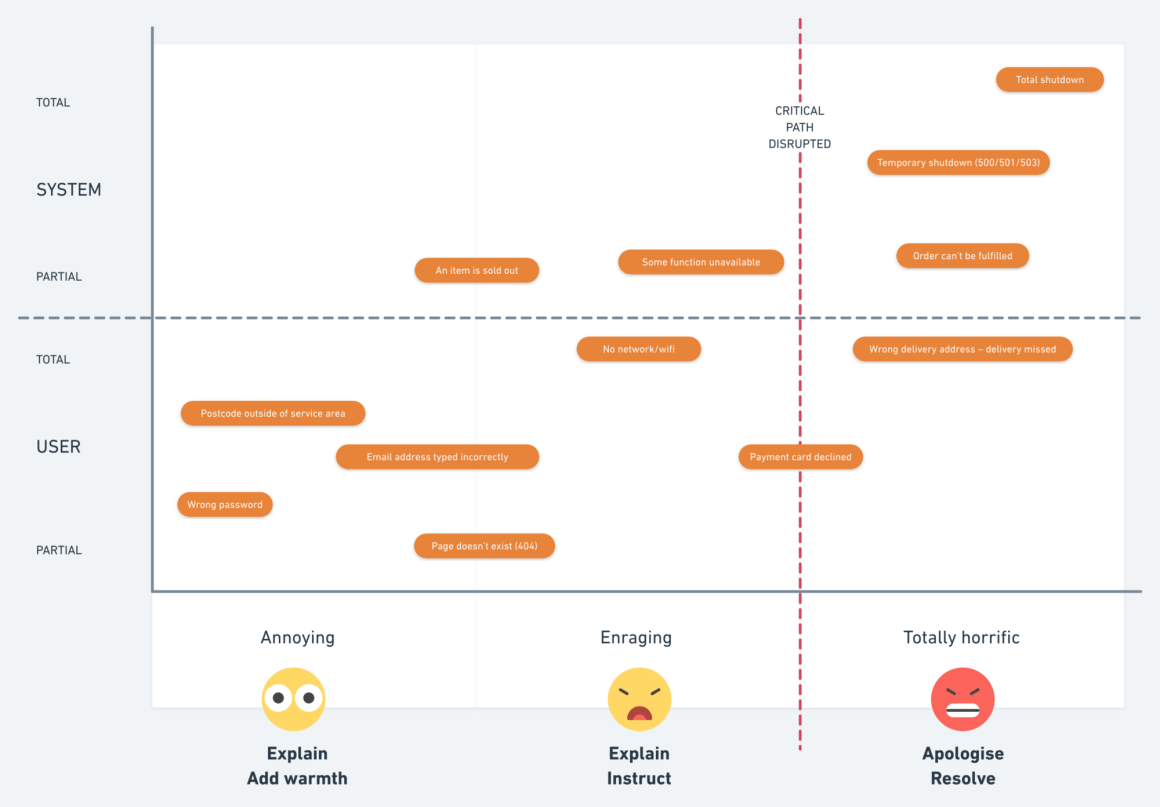
Rhiannon Jones из Deliveroo описывает подход компании к написанию сообщений об ошибках. Они делят их на несколько категорий и выбирают тональность исходя из этого.

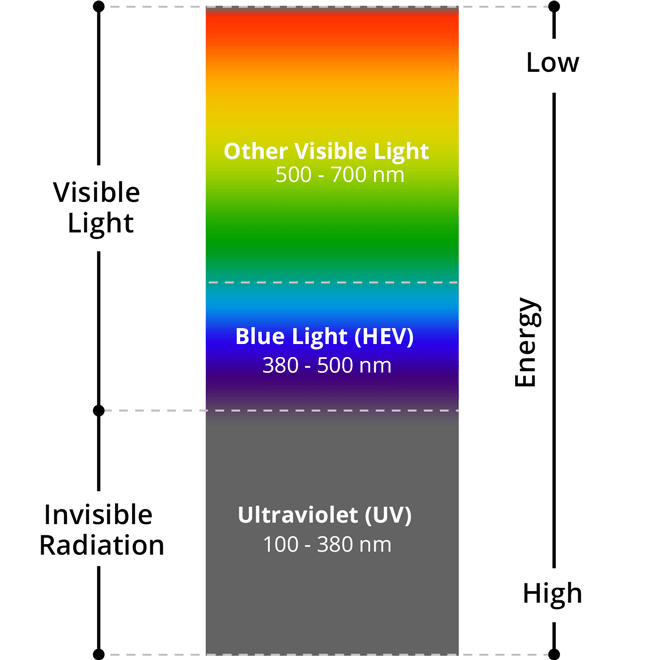
Amber Case говорит о проблемах современных экранов, которые излучают синий свет — это сажает глаза и мешает сну. Синий свет выделяет наибольшую энергию, поэтому в другой статье она и учёные рекомендуют оранжево-красные, которые используют военные и та же BMW.

Luke Wroblewski изучил приложения для проката велосипедов и сравнил шаги, которые нужно пройти до начала езды. Многие неоправданно усложняют процесс, спрашивая лишнее или злоупотребляя обучением использования.

Экспериментальная лаборатория пытается понять, какие новостные форматы подойдут для поколения Z. В первой части статьи Tristan Ferne разбирает имеющиеся на рынке подходы. Во второй дизайн-команда сделала несколько интерактивных прототипов.
Алёна Кирдина приводит примеры из игровых интерфейсов, которые полезны и для обычных веб- и мобильных приложений.
Dre Zhou из Askable показывает, как предзаполнение форм и избегание совсем нулевых результатов повышает конверсию и комфорт пользователей.
Jeff Sauro проанализировал несколько крупных американских компаний в сфере здравоохранения и сравнил их юзабилити по метрике SUPR-Q. Он приводит типичные проблемы для таких сайтов.
Kim Flaherty из Nielsen/Norman Group подсказывает, как лучше показывать разделы помощи и поддержки клиентов на сайте.
Edward Scott рассказывает о новом исследовании компании, посвящённому управлению профилем и заказами.
Конференция по дизайн-системам Design Systems London пройдёт 15-16 ноября в Лондоне. Пока объявлены локальные спикеры без ярких звёзд, но анонс только-только появился. Это уже третья конференция по дизайн-системам в дополнение к Clarity в Сан-Франциско (был на ней в прошлом году, но программа сильно сдала относительно 2016) и DSConf в Хельсинки.

Mikhail Gündoğdu побывал на многих выступлениях о дизайн-системах и собрал на их основе неплохую памятку для начинающих.
Шикарный рассказ Diana Mounter о появлении и развитии дизайн-системы GitHub. Поэтапное развитие, примеры внутренних документов и процессов.

Mark Argyle рассказывает о принципах работы команды дизайн-системы Atlassian. Достаточно подробное описание процесса в типовых ситуациях.

Толковый рассказ Anthony Zhang из Oscar Health о постепенном развитии дизайн-системы в компании. Как делать её без надрыва, потихоньку дополняя и обновляя.

Liz Khoo из Salesforce рассказывает о взаимодействии команд, работающих над дизайн-системой.

Обзор Android Go, упрощённой версии ОС для дешёвых устройств на основе Oreo 8.1. На ней обрезаны многие возможности и сделаны облегчённые версии основных приложений (причём некоторые и вовсе на базе progessive web apps).
Как будут выглядеть обновлённые приложения Google в духе Material Design 2.0.
Apple добавили официальные шаблоны для Sketch и Photoshop. Скачать.
Feifei Liu из Nielsen/Norman Group описывает особенности проектирования интерфейсов для детей. Она сопоставляет развитие моторики с возрастом и даёт советы по элементам управления для каждого из них.
Памятка по поддержке пользователей с ограниченными возможностями от команды американских гос.сайтов.

Microsoft записали серию коротких обучающих роликов по поддержке пользователей с ограниченными возможностями.
Firefox: появился инструмент для анализа accessibility сайта.
Создатели отечественного инструмента UXPressia для работы над customer journey map выпустили версию 4.0. Появилась совместная работа и расширился инструментарий по всем аспектам — сами карты взаимодействия, персонажи, карта эмоций.
Интересный интегрированный инструмент для поддержки дизайн-мышления. В нём богатый набор возможностей — customer journey map, персонажи, агрегация обратной связи из разных источников для поиска возможностей роста, привязка аналитики. И всё это на базе «двойного алмаза».
Louise Downe, глава дизайна Government Digital Services (делают GOV.UK) приводит свои принципы проектирования услуг.

Rachel Krause из Nielsen/Norman Group показывает, как создавать раскадровки сценариев использования. Они показывают кусок customer journey map, причём эти два подхода можно совместить.


Новая книга Alan Klement о Jobs to Be Done выйдет на границе 2018 и 2019 годов. Она более детально описывает методы работы.
Издательство Two Waves Books выпустило в июне 2018 книгу Jorge Arango «Living in Information» об информационной архитектуре. UXmatters публикует кусочек главы 8 из неё.
A List Apart публикует часть 9 из книги Chris Risdon и Patrick Quattlebaum «Orchestrating Experiences».
Ещё один новый инструмент дизайна, который играет на поле Figma ― одновременная работа нескольких дизайнеров в браузере. Заявлен весь комплект современных возможностей (прототипирование, обсуждение экранов, адаптивность, символы/компоненты). Из новых идей ― поддержка нескольких языков в макете, экспорт макетов в код и загрузка на сервер, быстрый просмотр на телефоне через QR-код. Анонс от создателей.
Вышла планшетная версия приложения. Первое время можно купить со скидкой 30%. Кстати, можно почитать пошаговое руководство по работе с инструментом от Isabel Aracama.
На Adobe MAX 2018 этой осенью покажут полноценную версию для планшетов (сейчас есть простецкий Photoshop Express).
Теперь стили можно добавить в библиотеки. Много небольших доработок по прототипированию и основному интерфейсу.

Timeline 2.0: надстройка от Anima стала ещё мощнее и сделала упор на интерактивные компоненты, код которых можно выгрузить (пока голый HTML/CSS/JS, но обещают React, VueJS, Angular, Lottie, iOS и Android).
Вышла вторая версия мобильного приложения. Можно комментировать на планшетах и телефонах с помощью Freehand, быстро открывать прототипы Studio через QR-код.
Июньское обновление.
Добавили инструмент для описания пользовательских сценариев. Здорово, что не нужно мучаться с этим в каком-нибудь Sketch или создателе ментальных карт.
Онлайн-сервис помогает сделать эффектную подачу куска кода.
Ещё один инструмент для эффектного оформления экранов интерфейса.
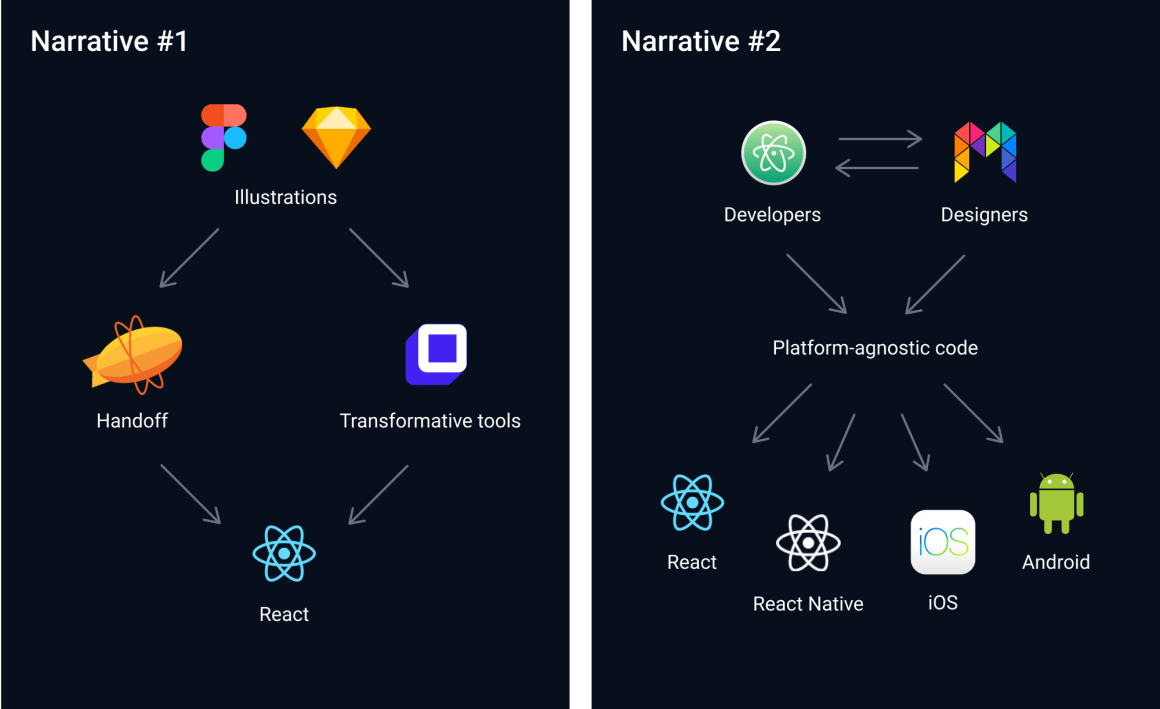
Colm Tuite сравнивает два популярных подхода к дизайну интерфейсов — работа в инструментах-наследниках печатного дизайна, результаты которых потом передаются в разработку, и визуальное программирование, где этого перехода нет. Он с прошлого года работает над инструментом Modulz, который движется во вторую сторону и позволяет в наглядном виде работать с компонентами на React.

Мощный пример того, что можно делать в инструменте.
Ещё один инструмент для тестирования адаптивных сайтов в браузере. Stephen Hay, один из ключевых авторов на тему, считает его одним из лучших.
Показали видео работы Framer X и его основные возможности. Получился цельный инструмент дизайна и прототипирования в духе InVision Studio. Правда, связку с реальными компонентами на React толком не показали — хотя сами компоненты Framer сделаны на React, про их подключение к реальной дизайн-системе не говорят.
Ryan Cordell из Deliveroo рассказывает, как интерфейсные писатели работают совместно с дизайнерами.
Инструмент обещает создавать визуальную карту сайта на основе URL. Пока можно записаться на бета-версию.
Новый новый инструмент дизайна интерфейсов. Позиционируется как визуальная работа на базе кода (чем-то похоже на Modulz от Colm Tuite) — причём якобы можно сразу работать с компонентами на React (правда, не факт что теми, что использует реальный продукт). Интригующе, но пока из деталей есть только статья от авторов.

Userflows: Надстройка Userflows позволяет автоматически сгенерировать карту переходов на основе прототипа.
Инструмент вышел из беты.
Сайт-сообщество, посвящённое интерфейсной анимации. Один из создателей — Pasquale D’Silva.
Сервисы для работы с базой инсайтов. Они помогают агрегировать данные пользовательских исследований, обратную связь и другие каналы, чтобы находить среди них полезные идеи для развития продукта.

Mandeep Basi из Shopify показывает формат упаковки результатов пользовательских исследований, которые команда использует для передачи инсайтов продуктовой команде.
Therese Fessenden из Nielsen/Norman Group даёт советы по методам пользовательских исследований интранет-сайтов.
Jim Ross показывает, как правильно давать рекомендации по улучшению интерфейса после экспертной оценки или пользовательского исследования, чтобы продуктовая команда поняла их и согласилась с ними.
Leia Atkinson из Shopify даёт советы по проведению полевых исследований. Что и как подготовить, чтобы провести время с пользой и получить максимум инсайтов.
Jeff Sauro приводит свои расчёты стоимости юзабилити-тестирования для разных ситуаций и задач.
Небольшой отчёт Sheetal Agarwal о митапе и панельной дискуссии, посвящённой ResearchOps.
Небанальные эффекты при прокрутке страницы с использованием физики.
Скрипт для интересной анимации прокрутки галереи.
Brandon Dorn из Viget предлагает комфортный контекстный способ показа сносок в вебе.
Meng To запустил курс по React для дизайнеров.
SVGator: Пошаговое руководство по работе с инструментом для анимации SVG.
Небольшой обзор экспериментов с вариативными шрифтами от Chris Coyier. Видно, как много можно сделать с декоративными подходами.
Font Playground позволяет примерить вариативные шрифты в браузере и получить CSS для выбранной комбинации.
Gradient Hunt: Ещё одна коллекция градиентов с быстрой возможностью забрать их CSS.
Jeff Sauro приводит средние по рынку значения для комбинированной метрики SUS в целом каждого её вопроса в отдельности.
Я обещал больше не писать обзоры DesignOps. Но, ясное дело, не смог удержаться. Дополнил и лучше структурировал свои заметки на тему за последний месяц и выложил в основном блоге — там будет обновляться и пополняться текущая движуха и предыстория. Не благодарите/материте.

Алексей Шайхелисламов описал UX-стратегию S7 Airlines на основе выступления на московском Dribbble Meetup. Компания стремится стать более зрелой в плане дизайна и выбрала очень системный подход.

Шикарный взгляд на правильное понимание и определение ролей в продуктовой команде от Peter Lewis из Capital One. Они должны идти от конечного результата и цели, а не просто набора обязанностей — это и результат обеспечивает, и гибкость в тактике даёт.

Dan Brown из EightShapes даёт советы по проведению интервью с лицами, принимающими решения. Как и какие вопросы задавать, чтобы получить максимум полезной информации и успешно закончить проект.
Sarah Gibbons из Nielsen/Norman Group предлагает универсальный подход для проведения рабочих сессий. Три этапа — объяснить, провести, изучить результаты.

Jonathan Courtney из AJ&Smart предлагает якобы вторую версию дизайн-спринтов ― они ужали процесс до 4 дней. Правда, при этом пожертвовали самым главным ― временем на понимание проблемы, так что теперь можно быстрее сделать не то, что нужно пользователям и бизнесу.
Antin Harasymiv рассказывает об оптимизации интерфейса Google Photos для веба. Они нашли несколько сильных решений на стыке дизайна и технологий, которые позволили сделать работу с интерфейсом сильно комфортнее.

Дизайн-команда Google Maps рассказывает о работе над навигацией для мотоциклистов и связанных с этим пользовательскими исследованиями.
Концепт альтернативного оконного менеджера для MacOS от Kévin Eugène.
17 октября 2008 года открылся AppStore для iPhone, который здорово изменил модель продаж и распространения цифровых продуктов. К десятилетию магазина Michael Steeber собрал историю изменения дизайна десяти приложений, которые появились в тот день и живут до сих пор.

-11,5% — падение продаж планшетов в России
+1,4% — рост продаж компьютеров в мире
100 млн — продано умных колонок в мире
Будущее у голосовых интерфейсов получше, чем у покрывающихся пылью ботов. Продажи устройств бодро растут, а основные платформы стремительно обзаводятся партнёрствами и интеграциями во всё, что подключено к электричеству и интернету. К концу года прогнозируют 100 миллионов устройств; уже 20% американских семей имеют умную колонку. Ну а отечественные хайпожоры недавно стояли в очереди за Алисой. Были вы там или нет, изучить тему полезно.

Nielsen/Norman Group провели дотошное пользовательское исследование голосовых помощников Amazon, Google и Apple. Получился шикарный разбор текущих проблем как в основном режиме работы, так и в «навыках» от сторонних авторов. Это одна из главных статей месяца — за один присест можно познакомиться с кучей подводных камней. Особенно много нареканий на навыки — их сложно найти, они более дуболомны.
Видно, что голосовым помощникам предстоит пройти очень длинный путь для того, чтобы стать действительно полезными. С другой стороны, смартфоны также имели уйму проблем лет 15 назад, но смогли стать радикально удобнее и практичнее. В общем, один из самых полезных материалов на тему голосовых интерфейсов.

Главная книжка — Designing Voice Interfaces от Cathy Pearl. Она, кстати, руководит дизайном Google Assistant и описывала недавно основные особенности проектирования голосовых интерфейсов.
У каждой крупной платформы есть гайдлайны по проектированию интерфейсов для них:
Лучше всего развита экосистема Alexa — для неё хватает инструментов и интересных экспериментов (у платформы более 50% рынка). Например:
В конце июля в московском офисе Google прошёл хакатон по созданию навыков для Google Assistant (он заговорил по-русски). В нём участвовали команды из Mail.Ru Group (Delivery Club, ICQ, Pandao, Все аптеки), Clever Pumpkin, Eora.ru, Heads and Hands, Just AI, Redmadrobot, АО Рестрим и X5 Retail Group. Сами концепты — секретики, но выцепил для вас критерии оценки хорошего навыка. Так сказать, горячий репортаж :) Можете поэкспериментировать сами через конструктор Dialogflow.
Кучу свежих новостей и актуальной статистики можно найти на сайте Voicebot. А вот просто парочка относительно свежих статей на тему:
Это только небольшой срез из интересных и важных для дизайнера штук. Держите себя в курсе, есть шанс что скоро пригодится в работе.
Justin Wetz из IBM предлагает подход к оптимизации алгоритмов, похожий на хорошо зарекомендовавшую себя процедуру улучшения лекарств.
Adobe научились отлавливать фотографии, изменённые на компьютере.
Audi: Обзор новой информационной системы.
Толковый пример рассказа о том «что такое дизайн» для начинающих от Khoi Vinh.
Блог команды пользовательских исследований Facebook. В одной из недавних статей Jessica Drum рассказывает о подходе компании к тестированию навигации. Всё достаточно стандартно.
Конференция Enterprise UX 2018 прошла 13-15 июня в Сан-Франциско. Конспекты наиболее интересных выступлений от Natalie Hanson:

Паттерны и лучшие практики
«Real developers don’t use UIs»
Мощнейший разбор интерфейсных причин, по которым разработчики активно используют командную строку и предпочитают её графическому интерфейсу. Micah Linnemeier из IBM работает над профессиональными продуктами и хотел докопаться до реальных плюсов и минусов с точки зрения взаимодействия, а не просто типовых предубеждений.
How to write any error message
Rhiannon Jones из Deliveroo описывает подход компании к написанию сообщений об ошибках. Они делят их на несколько категорий и выбирают тональность исходя из этого.
Why Blue Light Is So Bad — The Science and Some Solutions
Amber Case говорит о проблемах современных экранов, которые излучают синий свет — это сажает глаза и мешает сну. Синий свет выделяет наибольшую энергию, поэтому в другой статье она и учёные рекомендуют оранжево-красные, которые используют военные и та же BMW.
What Can Bike Sharing Apps Teach Us About Mobile On-boarding Design?
Luke Wroblewski изучил приложения для проката велосипедов и сравнил шаги, которые нужно пройти до начала езды. Многие неоправданно усложняют процесс, спрашивая лишнее или злоупотребляя обучением использования.
Beyond 800 words — New digital story formats for news
Экспериментальная лаборатория пытается понять, какие новостные форматы подойдут для поколения Z. В первой части статьи Tristan Ferne разбирает имеющиеся на рынке подходы. Во второй дизайн-команда сделала несколько интерактивных прототипов.
Level up for UX — Design lessons from video games
Алёна Кирдина приводит примеры из игровых интерфейсов, которые полезны и для обычных веб- и мобильных приложений.
How to add product features without making it more complex
Dre Zhou из Askable показывает, как предзаполнение форм и избегание совсем нулевых результатов повышает конверсию и комфорт пользователей.
The User Experience of Health Insurance Websites
Jeff Sauro проанализировал несколько крупных американских компаний в сфере здравоохранения и сравнил их юзабилити по метрике SUPR-Q. Он приводит типичные проблемы для таких сайтов.
Customer-Service Information on Websites ― The Hub-and-Spoke Model
Kim Flaherty из Nielsen/Norman Group подсказывает, как лучше показывать разделы помощи и поддержки клиентов на сайте.
Исследования Baymard Institute
Edward Scott рассказывает о новом исследовании компании, посвящённому управлению профилем и заказами.
Дизайн-системы и гайдлайны
Design Systems London 2018
Конференция по дизайн-системам Design Systems London пройдёт 15-16 ноября в Лондоне. Пока объявлены локальные спикеры без ярких звёзд, но анонс только-только появился. Это уже третья конференция по дизайн-системам в дополнение к Clarity в Сан-Франциско (был на ней в прошлом году, но программа сильно сдала относительно 2016) и DSConf в Хельсинки.
Eight Things You Need To Know About Design Systems
Mikhail Gündoğdu побывал на многих выступлениях о дизайн-системах и собрал на их основе неплохую памятку для начинающих.
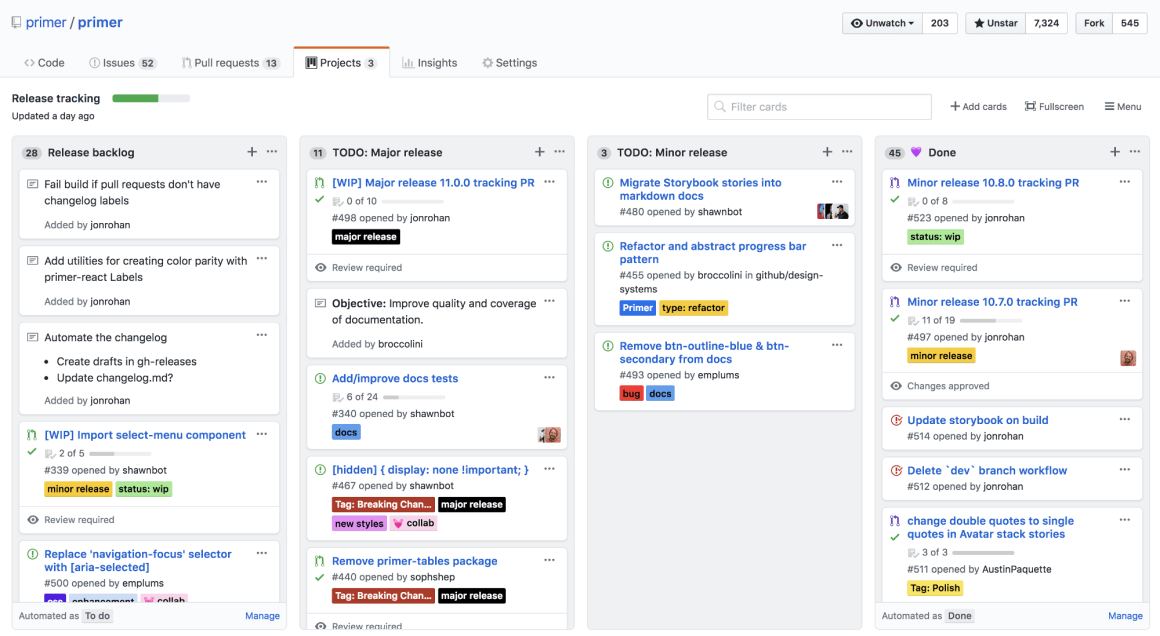
Design Systems at GitHub
Шикарный рассказ Diana Mounter о появлении и развитии дизайн-системы GitHub. Поэтапное развитие, примеры внутренних документов и процессов.
DesignOps — Unleashing the potential of our design studio
Mark Argyle рассказывает о принципах работы команды дизайн-системы Atlassian. Достаточно подробное описание процесса в типовых ситуациях.
Six lessons learned by creating a design system at a fast-moving start-up
Толковый рассказ Anthony Zhang из Oscar Health о постепенном развитии дизайн-системы в компании. Как делать её без надрыва, потихоньку дополняя и обновляя.
Evolving a Design System at Scale
Liz Khoo из Salesforce рассказывает о взаимодействии команд, работающих над дизайн-системой.
Material Design
Обзор Android Go, упрощённой версии ОС для дешёвых устройств на основе Oreo 8.1. На ней обрезаны многие возможности и сделаны облегчённые версии основных приложений (причём некоторые и вовсе на базе progessive web apps).
Как будут выглядеть обновлённые приложения Google в духе Material Design 2.0.
MacOS
Apple добавили официальные шаблоны для Sketch и Photoshop. Скачать.
Понимание пользователя
Design for Kids Based on Their Stage of Physical Development
Feifei Liu из Nielsen/Norman Group описывает особенности проектирования интерфейсов для детей. Она сопоставляет развитие моторики с возрастом и даёт советы по элементам управления для каждого из них.
Accessibility for Teams
Памятка по поддержке пользователей с ограниченными возможностями от команды американских гос.сайтов.
Другие материалы по Accessibility
Microsoft записали серию коротких обучающих роликов по поддержке пользователей с ограниченными возможностями.
Firefox: появился инструмент для анализа accessibility сайта.
Информационная архитектура, концептуальное проектирование, контент-стратегия
UXPressia 4.0
Создатели отечественного инструмента UXPressia для работы над customer journey map выпустили версию 4.0. Появилась совместная работа и расширился инструментарий по всем аспектам — сами карты взаимодействия, персонажи, карта эмоций.
Pyoneer — Design Thinking Software and Customer Research tool
Интересный интегрированный инструмент для поддержки дизайн-мышления. В нём богатый набор возможностей — customer journey map, персонажи, агрегация обратной связи из разных источников для поиска возможностей роста, привязка аналитики. И всё это на базе «двойного алмаза».
15 principles of good service design
Louise Downe, глава дизайна Government Digital Services (делают GOV.UK) приводит свои принципы проектирования услуг.
Storyboards Help Visualize UX Ideas
Rachel Krause из Nielsen/Norman Group показывает, как создавать раскадровки сценариев использования. Они показывают кусок customer journey map, причём эти два подхода можно совместить.
Alan Klement — Jobs to be Done at Work
Новая книга Alan Klement о Jobs to Be Done выйдет на границе 2018 и 2019 годов. Она более детально описывает методы работы.
Book Excerpt: Living in Information
Издательство Two Waves Books выпустило в июне 2018 книгу Jorge Arango «Living in Information» об информационной архитектуре. UXmatters публикует кусочек главы 8 из неё.
Orchestrating Experiences
A List Apart публикует часть 9 из книги Chris Risdon и Patrick Quattlebaum «Orchestrating Experiences».
Проектирование и дизайн экранов интерфейса
persP
Ещё один новый инструмент дизайна, который играет на поле Figma ― одновременная работа нескольких дизайнеров в браузере. Заявлен весь комплект современных возможностей (прототипирование, обсуждение экранов, адаптивность, символы/компоненты). Из новых идей ― поддержка нескольких языков в макете, экспорт макетов в код и загрузка на сервер, быстрый просмотр на телефоне через QR-код. Анонс от создателей.
Affinity Designer для iPad
Вышла планшетная версия приложения. Первое время можно купить со скидкой 30%. Кстати, можно почитать пошаговое руководство по работе с инструментом от Isabel Aracama.
Adobe Photoshop для iPad
На Adobe MAX 2018 этой осенью покажут полноценную версию для планшетов (сейчас есть простецкий Photoshop Express).
Sketch 51
Теперь стили можно добавить в библиотеки. Много небольших доработок по прототипированию и основному интерфейсу.
Плагины и статьи
Timeline 2.0: надстройка от Anima стала ещё мощнее и сделала упор на интерактивные компоненты, код которых можно выгрузить (пока голый HTML/CSS/JS, но обещают React, VueJS, Angular, Lottie, iOS и Android).
InVision
Вышла вторая версия мобильного приложения. Можно комментировать на планшетах и телефонах с помощью Freehand, быстро открывать прототипы Studio через QR-код.
Adobe XD
Июньское обновление.
Flowmapp
Добавили инструмент для описания пользовательских сценариев. Здорово, что не нужно мучаться с этим в каком-нибудь Sketch или создателе ментальных карт.
Carbon
Онлайн-сервис помогает сделать эффектную подачу куска кода.
Shotsnapp
Ещё один инструмент для эффектного оформления экранов интерфейса.
Modulz
Colm Tuite сравнивает два популярных подхода к дизайну интерфейсов — работа в инструментах-наследниках печатного дизайна, результаты которых потом передаются в разработку, и визуальное программирование, где этого перехода нет. Он с прошлого года работает над инструментом Modulz, который движется во вторую сторону и позволяет в наглядном виде работать с компонентами на React.
Overflow
Мощный пример того, что можно делать в инструменте.
Polyplane
Ещё один инструмент для тестирования адаптивных сайтов в браузере. Stephen Hay, один из ключевых авторов на тему, считает его одним из лучших.
Framer X
Показали видео работы Framer X и его основные возможности. Получился цельный инструмент дизайна и прототипирования в духе InVision Studio. Правда, связку с реальными компонентами на React толком не показали — хотя сами компоненты Framer сделаны на React, про их подключение к реальной дизайн-системе не говорят.
Figma
Ryan Cordell из Deliveroo рассказывает, как интерфейсные писатели работают совместно с дизайнерами.
Visual Sitemaps
Инструмент обещает создавать визуальную карту сайта на основе URL. Пока можно записаться на бета-версию.
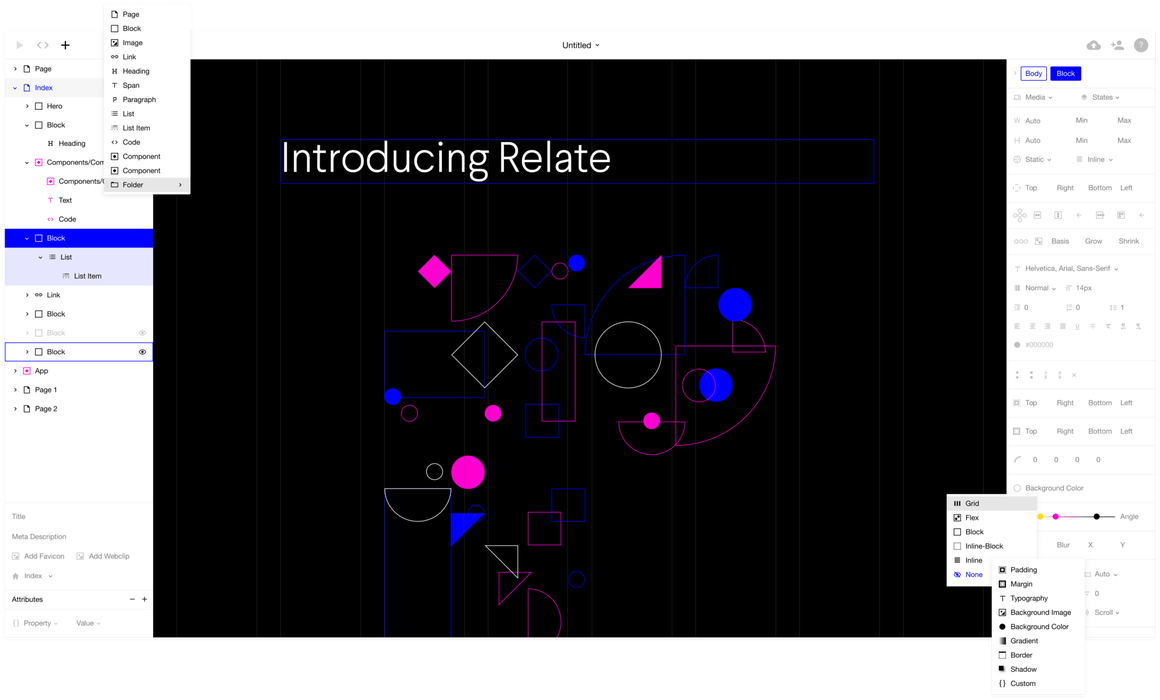
Relate
Новый новый инструмент дизайна интерфейсов. Позиционируется как визуальная работа на базе кода (чем-то похоже на Modulz от Colm Tuite) — причём якобы можно сразу работать с компонентами на React (правда, не факт что теми, что использует реальный продукт). Интригующе, но пока из деталей есть только статья от авторов.
Marvel
Userflows: Надстройка Userflows позволяет автоматически сгенерировать карту переходов на основе прототипа.
Flow 1.0
Инструмент вышел из беты.
Keyframes
Сайт-сообщество, посвящённое интерфейсной анимации. Один из создателей — Pasquale D’Silva.
Пользовательские исследования и тестирование, аналитика
Aurelius и Dovetail
Сервисы для работы с базой инсайтов. Они помогают агрегировать данные пользовательских исследований, обратную связь и другие каналы, чтобы находить среди них полезные идеи для развития продукта.
Choose your own adventure — Sharing research with a broad audience
Mandeep Basi из Shopify показывает формат упаковки результатов пользовательских исследований, которые команда использует для передачи инсайтов продуктовой команде.
Field Studies Should Inform Intranet Redesign
Therese Fessenden из Nielsen/Norman Group даёт советы по методам пользовательских исследований интранет-сайтов.
Providing Better UX Recommendations
Jim Ross показывает, как правильно давать рекомендации по улучшению интерфейса после экспертной оценки или пользовательского исследования, чтобы продуктовая команда поняла их и согласилась с ними.
Looking in before looking out — A field guide for field researchers
Leia Atkinson из Shopify даёт советы по проведению полевых исследований. Что и как подготовить, чтобы провести время с пользой и получить максимум инсайтов.
How Much Does a Usability Test Cost?
Jeff Sauro приводит свои расчёты стоимости юзабилити-тестирования для разных ситуаций и задач.
Seattle Global ResOps Workshop Recap — It’s a Long Road, but We Are on Our Way
Небольшой отчёт Sheetal Agarwal о митапе и панельной дискуссии, посвящённой ResearchOps.
Визуальное программирование и дизайн в браузере
Новые скрипты
Небанальные эффекты при прокрутке страницы с использованием физики.
Скрипт для интересной анимации прокрутки галереи.
Brandon Dorn из Viget предлагает комфортный контекстный способ показа сносок в вебе.
React
Meng To запустил курс по React для дизайнеров.
Работа с SVG
SVGator: Пошаговое руководство по работе с инструментом для анимации SVG.
Веб-типографика
Небольшой обзор экспериментов с вариативными шрифтами от Chris Coyier. Видно, как много можно сделать с декоративными подходами.
Font Playground позволяет примерить вариативные шрифты в браузере и получить CSS для выбранной комбинации.
Работа с цветом в вебе
Gradient Hunt: Ещё одна коллекция градиентов с быстрой возможностью забрать их CSS.
Метрики и ROI
Interpreting Single Items from the SUS
Jeff Sauro приводит средние по рынку значения для комбинированной метрики SUS в целом каждого её вопроса в отдельности.
UX-стратегия и менеджмент
DesignOps, стремительно ворвавшийся в тренд (дополнено)
Я обещал больше не писать обзоры DesignOps. Но, ясное дело, не смог удержаться. Дополнил и лучше структурировал свои заметки на тему за последний месяц и выложил в основном блоге — там будет обновляться и пополняться текущая движуха и предыстория. Не благодарите/материте.
S7 Airlines. UX-стратегия на практике. Начало
Алексей Шайхелисламов описал UX-стратегию S7 Airlines на основе выступления на московском Dribbble Meetup. Компания стремится стать более зрелой в плане дизайна и выбрала очень системный подход.
Как устроены другие дизайн-команды
- Rambler Group: Рассказывает Александра Ермоленко.
- Priceline: Рассказывает Laura Hahn. Их дизайн-система.
- Chris Lee пообщался с дизайн-менеджерами и директорами Dropbox, Airbnb, Facebook и других компаний и составил небольшую памятку по их подходам к управлению дизайн-процессами и командами.
Responsibility Without Territory
Шикарный взгляд на правильное понимание и определение ролей в продуктовой команде от Peter Lewis из Capital One. Они должны идти от конечного результата и цели, а не просто набора обязанностей — это и результат обеспечивает, и гибкость в тактике даёт.
The Delicate Art of Interviewing Stakeholders
Dan Brown из EightShapes даёт советы по проведению интервью с лицами, принимающими решения. Как и какие вопросы задавать, чтобы получить максимум полезной информации и успешно закончить проект.
Командное взаимодействие
A Model for Conducting UX Workshops and Exercises
Sarah Gibbons из Nielsen/Norman Group предлагает универсальный подход для проведения рабочих сессий. Три этапа — объяснить, провести, изучить результаты.
Методологии, процедуры, стандарты
The Design Sprint 2.0 ― What is it and what does it look like?
Jonathan Courtney из AJ&Smart предлагает якобы вторую версию дизайн-спринтов ― они ужали процесс до 4 дней. Правда, при этом пожертвовали самым главным ― временем на понимание проблемы, так что теперь можно быстрее сделать не то, что нужно пользователям и бизнесу.
Кейсы
Building the Google Photos Web UI
Antin Harasymiv рассказывает об оптимизации интерфейса Google Photos для веба. Они нашли несколько сильных решений на стыке дизайна и технологий, которые позволили сделать работу с интерфейсом сильно комфортнее.
Designing Google Maps for Motorbikes
Дизайн-команда Google Maps рассказывает о работе над навигацией для мотоциклистов и связанных с этим пользовательскими исследованиями.
Непрошенные редизайны
Концепт альтернативного оконного менеджера для MacOS от Kévin Eugène.
История
10 years of the App Store ― The design evolution of the earliest apps
17 октября 2008 года открылся AppStore для iPhone, который здорово изменил модель продаж и распространения цифровых продуктов. К десятилетию магазина Michael Steeber собрал историю изменения дизайна десяти приложений, которые появились в тот день и живут до сих пор.
Тренды
Статистика рынка
I квартал 2018
-11,5% — падение продаж планшетов в России
II квартал
+1,4% — рост продаж компьютеров в мире
Весь 2018 (прогноз)
100 млн — продано умных колонок в мире
Голосовые интерфейсы
Будущее у голосовых интерфейсов получше, чем у покрывающихся пылью ботов. Продажи устройств бодро растут, а основные платформы стремительно обзаводятся партнёрствами и интеграциями во всё, что подключено к электричеству и интернету. К концу года прогнозируют 100 миллионов устройств; уже 20% американских семей имеют умную колонку. Ну а отечественные хайпожоры недавно стояли в очереди за Алисой. Были вы там или нет, изучить тему полезно.
Nielsen/Norman Group провели дотошное пользовательское исследование голосовых помощников Amazon, Google и Apple. Получился шикарный разбор текущих проблем как в основном режиме работы, так и в «навыках» от сторонних авторов. Это одна из главных статей месяца — за один присест можно познакомиться с кучей подводных камней. Особенно много нареканий на навыки — их сложно найти, они более дуболомны.
Видно, что голосовым помощникам предстоит пройти очень длинный путь для того, чтобы стать действительно полезными. С другой стороны, смартфоны также имели уйму проблем лет 15 назад, но смогли стать радикально удобнее и практичнее. В общем, один из самых полезных материалов на тему голосовых интерфейсов.
Главная книжка — Designing Voice Interfaces от Cathy Pearl. Она, кстати, руководит дизайном Google Assistant и описывала недавно основные особенности проектирования голосовых интерфейсов.
У каждой крупной платформы есть гайдлайны по проектированию интерфейсов для них:
- Amazon Alexa
- Google Assistant
- Microsoft Cortana
- Apple Siri
- Яндекс Алиса. Гайдлайнов по дизайну пока нет, но есть общая документация.
Лучше всего развита экосистема Alexa — для неё хватает инструментов и интересных экспериментов (у платформы более 50% рынка). Например:
- Онлайн-сервис Storyline для создания навыков.
- Echoism для их тестирования.
- Rafal Cymerys из Upside показывает эксперимент по голосовому управлению StarCraft II на базе Alexa. Он неплохо подходит для операций, включающих последовательность нескольких примитивных действий, хотя базовые операции всё же проще делать через мышь и клавиатуру.
- Хватает голосовых игр и квестов вроде Jurassic World. Есть интересные комбинации с настолками. И даже Skyrim в ироничном виде.
В конце июля в московском офисе Google прошёл хакатон по созданию навыков для Google Assistant (он заговорил по-русски). В нём участвовали команды из Mail.Ru Group (Delivery Club, ICQ, Pandao, Все аптеки), Clever Pumpkin, Eora.ru, Heads and Hands, Just AI, Redmadrobot, АО Рестрим и X5 Retail Group. Сами концепты — секретики, но выцепил для вас критерии оценки хорошего навыка. Так сказать, горячий репортаж :) Можете поэкспериментировать сами через конструктор Dialogflow.
Кучу свежих новостей и актуальной статистики можно найти на сайте Voicebot. А вот просто парочка относительно свежих статей на тему:
- Несколько стендап-комиков оценили юмор умных помощников Amazon Alexa, Apple Siri, Google Assistant и Microsoft Cortana. Например, в Google работает отдельная команда писателей, которые обеспечивают шутки.
- Концепт голосового помощника для молодых родителей от William Reano для вдохновения.
- Jacky Li из Connected Lab провел несколько пользовательских исследований на тему управления функциями машины с помощью сенсорного экрана и голоса. Сенсорные экраны, очевидно, отвлекают водителя. Но и голосовое управление не лучше (свежая статья Nielsen/Norman Group приводит конкретные причины).
- Памятка Frederik Goossens по проектированию голосовых интерфейсов.
- За последние год-полтора появилось много устройств типа «голосовой помощник с экраном». По сути такую задачу может решить любой планшет или смартфон с док-станцией. Кажется, Google готовит такой режим для Android-телефонов.
Это только небольшой срез из интересных и важных для дизайнера штук. Держите себя в курсе, есть шанс что скоро пригодится в работе.
Алгоритмический дизайн
Unintended Consequnces
Justin Wetz из IBM предлагает подход к оптимизации алгоритмов, похожий на хорошо зарекомендовавшую себя процедуру улучшения лекарств.
Adobe is using AI to catch Photoshopped images
Adobe научились отлавливать фотографии, изменённые на компьютере.
Автомобильные интерфейсы
Audi: Обзор новой информационной системы.
Для общего и профессионального развития
What Is This Thing Called Design?
Толковый пример рассказа о том «что такое дизайн» для начинающих от Khoi Vinh.
Люди и компании в отрасли
Facebook Research
Блог команды пользовательских исследований Facebook. В одной из недавних статей Jessica Drum рассказывает о подходе компании к тестированию навигации. Всё достаточно стандартно.
Материалы конференций
Enterprise UX 2018
Конференция Enterprise UX 2018 прошла 13-15 июня в Сан-Франциско. Конспекты наиболее интересных выступлений от Natalie Hanson:
- Безумно крутой подход к целенаправленному и осмысленному улучшению дизайна продуктов и прокачке компетенций в компании от Patanjali Chary из Ellie Mae. Сидел и разбирал с карандашом, как применить к нашему подходу — ложится идеально.
- Хороший пример прохождения компании по уровням зрелости UX от JJ Kercher из AppFolio.
- Толковый подход к связке интерфейсных метрик с ключевыми показателями успешности бизнеса от JD Buckley из ADP Innovation Center.
- Советы по прокачке взаимного доверия в продуктовой команде от Dorelle Rabinowitz из PayPal.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
