Продолжаем разбираться с прототипированием с помощью SketchFlow. В предыдущих сериях:
Сегодня мы рассмотрим работу с контролами, а начнем с примитивов.
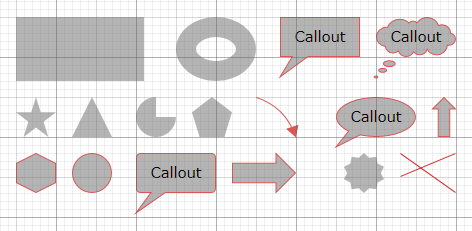
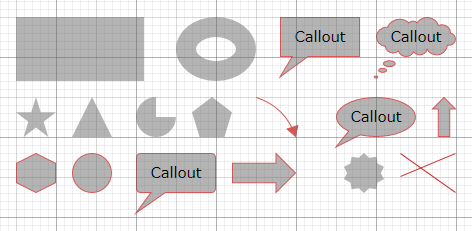
Прежде всего, помимо того, что вы можете импортировать готовые картинки, какие-то примитивы для разметки компоновки вы можете рисовать непосредственно в Expression Blend (помомо прямоугольников, линий и овалов, есть кривые, звездочки, стрелочки, треугольники, callout`ы и ряд других примитивов):

Для облегчения разметки экрана можно включить сетку и привязку (прилипание) к сетке и другим объектам. Это делается через соотвтествующие кнопки внизу рабочей области:

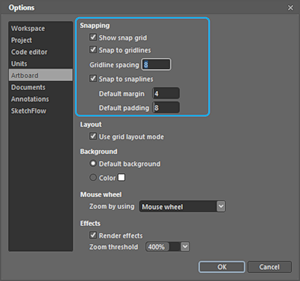
Эти же опции, а также размер ячейки сетки можно настроить через меню Tools ⇒ Options ⇒ Artboard

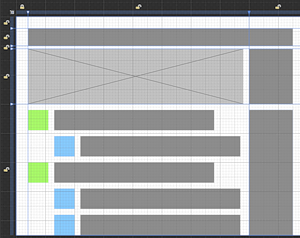
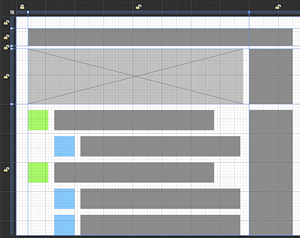
Дополнительно в вашем распоряжении направляющие (для Grid Layout), которые также можно использовать для упорядочивания объектов:

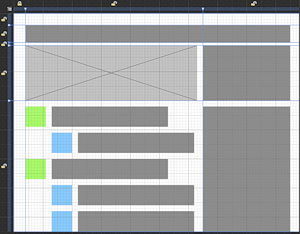
Суммарно, довольно быстро можно обозначить общую разметку (композицию). Кстати, направляющие интересны тем, что объекты могут к ним привязываться, соответственно, изменяя положение направляющих можно менять композицию:


Двигаемся дальше к реальным контролам ;)
С точки зрения прототипирования, тот факт, что SketchFlow базируется на Expression Blend, который в свою очередь разрабатывался для дизайна приложений под Silverlight и Windows, дает большое преимущество: у вас уже есть библиотека готовых контролов и механизм для создания новых, а также возможности по стилизации и layout`ы для группировки объектов.
Технически, все контролы, которые вы используете, не просто картинки контролов, но вполне себе функциональные объекты: кнопки нажимаются, чекбоксы проставляются, элементы списков выбираются.
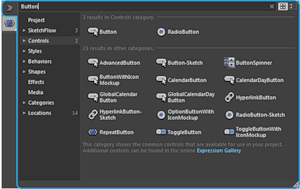
Получить доступ к готовым контролам можно через панель Assets двумя способами:
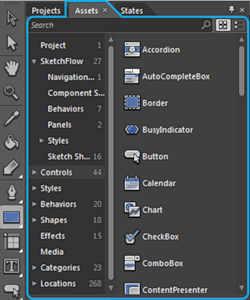
В обоих случаях вы можете выбрать оптимальное для себя представление: списком (маленькие иконки) или сеткой (большие иконки), а также искать нужные контролы по названию, что бывает весьма удобно в случае большой коллекции. Слева отображается дерево доступных элементов: сюда включаются не только готовые контролы, но и ваши собственные контролы и объекты, включая экраны, компоненты и изображения.
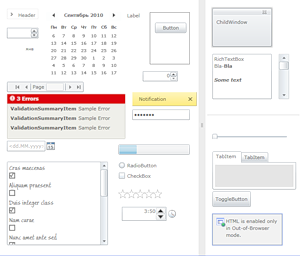
Для добавления контрола на экран достаточно его перетащить в рабочую область или выделить нужный контрол в Assets и “нарисовать” его в рабочей области. Пример контролов приведен ниже (это не все доступные готовые контролы!):

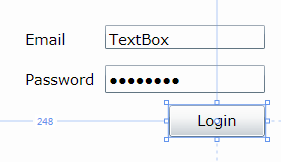
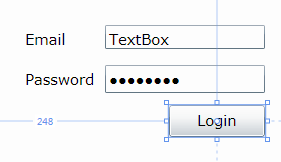
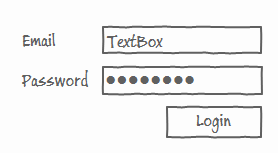
Из такой коллекции легко можно собрать что-нибудь полезное, например, форму логина:

По умолчанию, все контролы имеют стандартный для Silverlight стиль (как на картинках выше), вместе с тем для SketchFlow-проектов доступен также специальный скетчевый (рисованный стиль).
Скетчевый стиль интересен тем, что он намеренно упрощенный и “рисованный”. В контексте прототипа это означает, что в итоге весь проект больше похож на бумажные прототипы, чем на законченый вылизанный дизайн с градиентами, объемными формами и прочими эффектами. Это позволяет при разработке прототипа сконцентрироваться на общей концепции и идеях, а не на графическом оформленнии. Заказчик заведомо понимает, что это не окончательный дизайн, а прототип.
Скетчевые контролы имеют суффикс “–Sketch”. Скетчевый стиль также можно применить ко многим обычным контролам через контекстное меню Edit Template (или Edit Style) ⇒ Apply Resource ⇒ *-Sketch. К примеру, приведенная выше форма в скетчевом оформлении будет выглядеть следующим образом:

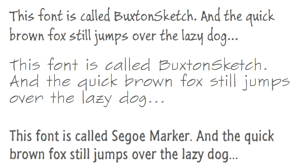
Скетчевый стиль также доступен для примитивов (см. Shapes ⇒ SketchShapes в библиотеке контролов Assets). Вместе со SketchFlow поставляются специальные шрифты Buxton Sketch, в том числе с кириллицей.

Помимо обычных контролов в SketchFlow можно добавить специальные макеты (Mockups). Если среди примеров, поставляемых вместе с Expression Blend открыть MockupDemonstration, можно посмотреть их в деле.
Чтобы добавлять мокапы в любой проект на SketchFlow, нужно подключить соответствующую библиотеку при старте. Это, пожалуй, единственная достаточно хитрая вещь, которую нужно проделать, чтобы добиться результата :)
Вам нужна библиотека Microsoft.Expression.Prototyping.MockupsSL.dll и сопутствующая папка Design. Их можно найти в папке с примерами, например, вот тут
C:\Program Files\Microsoft Expression\Blend 4\Samples\en\MockupDemonstration.zip\MockupDemonstration\Libraries\Silverlight\Debug или, если примеры распакованы отдельно, что-то вроде Documents\Expression\Blend 4\Samples\MockupDemonstration\MockupDemonstration\Libraries\Silverlight\Debug (и аналогично для WPF – нужна версия для .NetFramework).
Далее их нужно разместить вот сюда: C:\Program Files\Microsoft Expression\Blend 4\Libraries\Silverlight\v4.0\
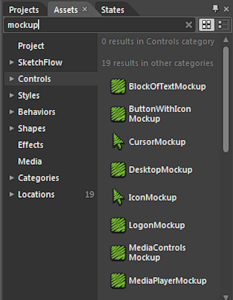
После этого в библиотеке контролов Assets вам будут доступны мокапы (соответствующие объекты заканчиваются на “Mockup”), они имеют зеленые иконки:

Теперь вы с легкостью можете нарисовать окно, браузер, форму логина или кнопку с иконкой и ряд других готовых макетов.

Помимо готовы контролов, вы также можете создавать свои собственные для повторного использования. Для этого достаточно выбрать группую объектов и из контекстного меню нажать Make into User Control… Либо просто добавить в проект новый User Control.
Например, вы хотите добавить специальный контрол, символизирующий место для картинки:

Можно, конечно, каждый раз заново рисовать прямоугольник и две линии и следить за согласованием размеров. А можно сделать это один раз, выделить все три объекта и сделать новый контрол, который теперь будет доступен в вашей библиотеке:

Теперь его легко можно использовать:

Аналогично можно сделать собственный контрол для формы поиска

который далее можно легко вставлять в различные интерфейсы. Причем за счет использования Grid в качестве Layout размеры поля поиска также можно менять:

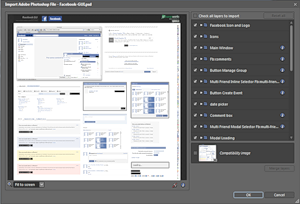
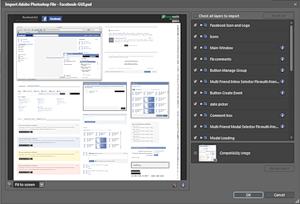
Наконец, в заключение данной статьи хочу привести еще один способ достаточно быстро получить нужные компоненты интерфейса. Да, мы снова говорим про импорт. Если вы разрабатываете приложение специфичной направленности, например, приложения для Windows Phone, iPhone, Android или приложение для Facebook, становится разумным использовать компоненты интерфейса из соответствующих ui guidelines. Как правило, они легко доступны в PSD, а дальше остается только импортировать:

Далее можно разнести нужные компоненты по отдельным контролам, либо использовать Copy-Paste:

В следующей серии мы рассмотрим списки и работу с образцами данных. А пока тестируйте свои идеи на прототипах и участвуйте в конкурсе прототипов на SketchFlow.

Сегодня мы рассмотрим работу с контролами, а начнем с примитивов.
Примитивы
Прежде всего, помимо того, что вы можете импортировать готовые картинки, какие-то примитивы для разметки компоновки вы можете рисовать непосредственно в Expression Blend (помомо прямоугольников, линий и овалов, есть кривые, звездочки, стрелочки, треугольники, callout`ы и ряд других примитивов):

Для облегчения разметки экрана можно включить сетку и привязку (прилипание) к сетке и другим объектам. Это делается через соотвтествующие кнопки внизу рабочей области:

Эти же опции, а также размер ячейки сетки можно настроить через меню Tools ⇒ Options ⇒ Artboard

Дополнительно в вашем распоряжении направляющие (для Grid Layout), которые также можно использовать для упорядочивания объектов:

Суммарно, довольно быстро можно обозначить общую разметку (композицию). Кстати, направляющие интересны тем, что объекты могут к ним привязываться, соответственно, изменяя положение направляющих можно менять композицию:


Двигаемся дальше к реальным контролам ;)
Контролы
С точки зрения прототипирования, тот факт, что SketchFlow базируется на Expression Blend, который в свою очередь разрабатывался для дизайна приложений под Silverlight и Windows, дает большое преимущество: у вас уже есть библиотека готовых контролов и механизм для создания новых, а также возможности по стилизации и layout`ы для группировки объектов.
Технически, все контролы, которые вы используете, не просто картинки контролов, но вполне себе функциональные объекты: кнопки нажимаются, чекбоксы проставляются, элементы списков выбираются.
Получить доступ к готовым контролам можно через панель Assets двумя способами:
- Фиксированную вкладку (если ее нет, можно добавить через меню Window)

- Выпадающую панель

В обоих случаях вы можете выбрать оптимальное для себя представление: списком (маленькие иконки) или сеткой (большие иконки), а также искать нужные контролы по названию, что бывает весьма удобно в случае большой коллекции. Слева отображается дерево доступных элементов: сюда включаются не только готовые контролы, но и ваши собственные контролы и объекты, включая экраны, компоненты и изображения.
Для добавления контрола на экран достаточно его перетащить в рабочую область или выделить нужный контрол в Assets и “нарисовать” его в рабочей области. Пример контролов приведен ниже (это не все доступные готовые контролы!):

Из такой коллекции легко можно собрать что-нибудь полезное, например, форму логина:

Стили и скетчевые стили
По умолчанию, все контролы имеют стандартный для Silverlight стиль (как на картинках выше), вместе с тем для SketchFlow-проектов доступен также специальный скетчевый (рисованный стиль).
Скетчевый стиль интересен тем, что он намеренно упрощенный и “рисованный”. В контексте прототипа это означает, что в итоге весь проект больше похож на бумажные прототипы, чем на законченый вылизанный дизайн с градиентами, объемными формами и прочими эффектами. Это позволяет при разработке прототипа сконцентрироваться на общей концепции и идеях, а не на графическом оформленнии. Заказчик заведомо понимает, что это не окончательный дизайн, а прототип.
Скетчевые контролы имеют суффикс “–Sketch”. Скетчевый стиль также можно применить ко многим обычным контролам через контекстное меню Edit Template (или Edit Style) ⇒ Apply Resource ⇒ *-Sketch. К примеру, приведенная выше форма в скетчевом оформлении будет выглядеть следующим образом:

Скетчевый стиль также доступен для примитивов (см. Shapes ⇒ SketchShapes в библиотеке контролов Assets). Вместе со SketchFlow поставляются специальные шрифты Buxton Sketch, в том числе с кириллицей.

Макеты (Mockups)
Помимо обычных контролов в SketchFlow можно добавить специальные макеты (Mockups). Если среди примеров, поставляемых вместе с Expression Blend открыть MockupDemonstration, можно посмотреть их в деле.
Чтобы добавлять мокапы в любой проект на SketchFlow, нужно подключить соответствующую библиотеку при старте. Это, пожалуй, единственная достаточно хитрая вещь, которую нужно проделать, чтобы добиться результата :)
Вам нужна библиотека Microsoft.Expression.Prototyping.MockupsSL.dll и сопутствующая папка Design. Их можно найти в папке с примерами, например, вот тут
C:\Program Files\Microsoft Expression\Blend 4\Samples\en\MockupDemonstration.zip\MockupDemonstration\Libraries\Silverlight\Debug или, если примеры распакованы отдельно, что-то вроде Documents\Expression\Blend 4\Samples\MockupDemonstration\MockupDemonstration\Libraries\Silverlight\Debug (и аналогично для WPF – нужна версия для .NetFramework).
Далее их нужно разместить вот сюда: C:\Program Files\Microsoft Expression\Blend 4\Libraries\Silverlight\v4.0\
После этого в библиотеке контролов Assets вам будут доступны мокапы (соответствующие объекты заканчиваются на “Mockup”), они имеют зеленые иконки:

Теперь вы с легкостью можете нарисовать окно, браузер, форму логина или кнопку с иконкой и ряд других готовых макетов.

Собственные контолы (User Control)
Помимо готовы контролов, вы также можете создавать свои собственные для повторного использования. Для этого достаточно выбрать группую объектов и из контекстного меню нажать Make into User Control… Либо просто добавить в проект новый User Control.
Например, вы хотите добавить специальный контрол, символизирующий место для картинки:

Можно, конечно, каждый раз заново рисовать прямоугольник и две линии и следить за согласованием размеров. А можно сделать это один раз, выделить все три объекта и сделать новый контрол, который теперь будет доступен в вашей библиотеке:

Теперь его легко можно использовать:

Аналогично можно сделать собственный контрол для формы поиска

который далее можно легко вставлять в различные интерфейсы. Причем за счет использования Grid в качестве Layout размеры поля поиска также можно менять:

Элементы интерфейсов
Наконец, в заключение данной статьи хочу привести еще один способ достаточно быстро получить нужные компоненты интерфейса. Да, мы снова говорим про импорт. Если вы разрабатываете приложение специфичной направленности, например, приложения для Windows Phone, iPhone, Android или приложение для Facebook, становится разумным использовать компоненты интерфейса из соответствующих ui guidelines. Как правило, они легко доступны в PSD, а дальше остается только импортировать:

Далее можно разнести нужные компоненты по отдельным контролам, либо использовать Copy-Paste:

В следующей серии мы рассмотрим списки и работу с образцами данных. А пока тестируйте свои идеи на прототипах и участвуйте в конкурсе прототипов на SketchFlow.