(хотя на Хабре уже есть короткий пост-заметка про выход IE10 PP2, в этой статье мы хотим дать более корректный и полный обзор того, что нового появилось именно в IE10 PP2).
И так, в соответствии с заявленным сроком выпуска PP-версий для следующих версий IE раз в ~12 недель, мы выпустили очередное обновление. Выглядит IE10 PP2 также как и все предыдущие версии Platform Preview, а самое интересное, как всегда, внутри – обновленный движок Internet Explorer:

⇒ Ссылка на загрузку ⇐
p.s. Ограничения на количество подключаемых CSS-файлов, CSS-правил в них и уровни вложенности существенно расширены: до 65534 правил на файл, до 4095 файлов на документ и до 4095 уровней вложенности. (спасибо TheBits за наводку)
И так, в соответствии с заявленным сроком выпуска PP-версий для следующих версий IE раз в ~12 недель, мы выпустили очередное обновление. Выглядит IE10 PP2 также как и все предыдущие версии Platform Preview, а самое интересное, как всегда, внутри – обновленный движок Internet Explorer:

⇒ Ссылка на загрузку ⇐
Что нового в IE10 PP2?
Стандарты – по мере того, как они взрослеют и переходят в стабильное состояние, мы переходим к их внедрению непосредственно в Internet Explorer (напомню, что сырые стандарты культивируются в html5labs):- CSS3 Positioned Floats – новый модуль в рамках CSS3, добавляющий возможность обтекания контента (например, текста) вокруг вставленных блоков. Как это работает, можно посмотреть в примере Positioned Floats на ietestdrive.com:
- HTML5 Drag & Drop – IE9 и предыдущие версии уже поддерживали возможность перетаскивания элементов с соответсвующими событиями и объектами dataTransfer, в IE10 PP2 добавлена поддержка для draggable-атрибута и возможности перетаскиваний файлов из ОС.
- File Reader API – наконец-то, стандарт достаточно стабилизировался и пришло время перейти от экспериментальной реализации в HTML5Labs к реализации непосредственно в движке браузера.
- Media Query Listeners – как известно, CSS3 Media Queries позволяют динамично изменять применяемые CSS-правила в зависимости от различных параметров (например, размера экрана). С помощью Media Query Listeners (через CSSOM View) теперь можно отслеживать эти изменения для их обработки через скрипт. См. пример Media Query Listeners.
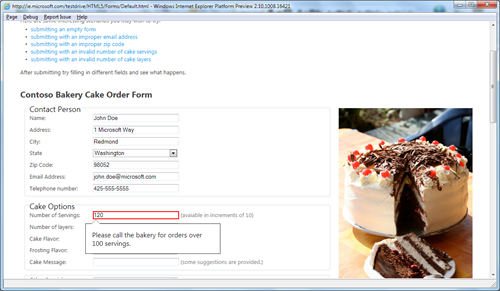
- HTML5 Forms с возможностью валидации вводимых значений и поддержкой ряда новых атрибутов, описывающих эти возможности

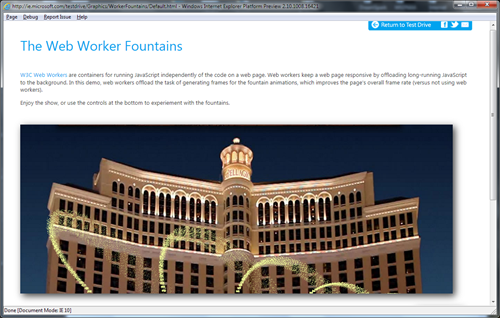
- Web Workers – позволяют фоновое выполнение скриптов без блокирования UI – см. примеры Web Worker Test262 и Web Worker Fountains (тут также используется поддержка Channel Messaging).

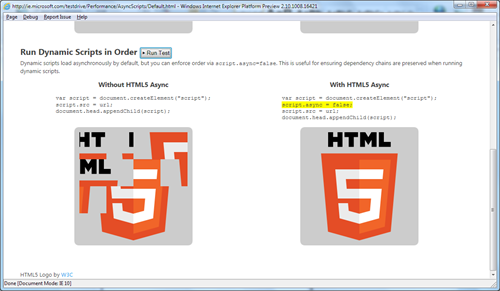
- асинхронное выполнение скриптов (async) – это как возможность неблокирующей асинхронной загрузки скриптов, так и возможность напротив явно указать, что последовательность динамических загружаемых скриптов должна быть синхронизированна. См. пример Async Scripts.

- HTML5 Sandbox для изоляции iframe – данный атрибут накладывает существенные ограничения на то, что может происходить внутри вставляемого iframe (например, по умолчанию выключается выполнение скриптов, отправка форм, работа плагинов и т.п. – при необходимости нужные элементы можно разрешать). Как это работает, можно посмотреть в примере HTML 5 Sandbox.
- Улучшения правил парсинга, описываемые спецификацией HTML5 – теперь вы можете ожидать, что документы будут парситься одинаково во всех совместимых браузерах, даже в случае некорректной разметки.
- HTML5 Canvas API – Composition Models. Посмотреть, как это работает в разных браузерах можно на примере How Stuff Works:

- Performance APIs – для повышения (и измерения) производительности, включая поддержку setImmediate, requestAnimationFrame и PageVisibility. См. соответствующие примеры на IETestDrive: setImmediate API, requestAnimationFrame API и Page Visibility API.

p.s. Ограничения на количество подключаемых CSS-файлов, CSS-правил в них и уровни вложенности существенно расширены: до 65534 правил на файл, до 4095 файлов на документ и до 4095 уровней вложенности. (спасибо TheBits за наводку)