Сегондя мы анонсируем альфа-версию TypeScript 1.5, первую превью-версию предстоящего релиза TS1.5. Эта версия дает возможность познакомиться со многими новыми возможностями, которые мы планируем включить в финальный релиз.

Три ключевые новые вещи, которые мы добавляем в инструменты TypeScript: более богатый опыт работы с ES6, декораторы и новый плагин для Sublime Text.
Вы можете попробовать альфа-версию сегодня, установив новый компилятор через npm.
В TypeScript 1.5 мы добавили несколько новых возможностей ES6. Эти возможности мы связали с системой типов TypeScript, чтобы дать вам дополнительную поддержку в инструментах при работе с новыми шаблонами написания кода, присущими ES6.
Синтаксис модулей в ES6 — это мощный путь для работы с модулями. Вы можете взаимодействовать с ними, импортируя модуль целиком или работая с отдельными импортируемыми сущностями.
ES6 также поддерживает ряд возможностей для указания экспоритуемых элементов. Вы можете выставлять такие декларации, как классы или функции. Вы также можете экспортировать «default», чтобы импортировать из модуля напрямую. Например:
Если вы уже использовали TypeScript, вы можете заметить, что это очень похоже на собственные внешние модули TypeScript. Это не случайность: когда мы создавали синтаксис внешних модулей в TS, мы работали над теми же сами проблемами. Однако дизайн ES6 расширяет эти возможности еще дальше, демонстрируя мощный и зрелый дизайн. Мы продолжим поддерживать внешние модули TS, но при этом призываем разработчиков начать использовать более мощный синтаксис модулей из ES6.
Деструктурирование (destructuring) — это удобная новая возможность, которая появляется в TS как часть нашей поддержки стандарта ES6. С его помощью вы можете разделять или разрушать объекты и массивы.
Вы можете также использовать разрушение для управления параметрами функции:
В примере выше функция greetClient принимает единый объект со свойствами name и height. Используя синтаксис 'height: howTall', мы можем переименовать своейство height в howTall внутри greetClient.
Мы также добавили поддержку for-of для улучшения итераций, компиляцию let/const в ES5, поддержку юникода, режим выдачи ES6-кода и внедрили улучшения в поддержке вычисляемых свойств.
Мы работаем с командами Angular, Ember и Aurelia (от создателей Durandal) над предложением по декораторам в ES7, превью которых мы добавили в альфа-версию TypeScript 1.5. Декораторы позволяют вам четко указывать особенности кода. В примере ниже мы видим, как декоратор @memoize может быть использован для обозначения, что пара геттера и сеттера может быть мемоизирована:
Разработчики смогут создавать новые декораторы и смешивать их при работе с системой типов.

Вместе с альфа-версией TypeScript 1.5 мы также выпускаем превью плагина для Sublime Text для работы с TypeScript, чтобы у тех разработчиков, которые пользуются данным редактором, также была возможность работать с TypeScript. Этот плагин работает как с Sublime Text 2, так и с Sublime Text 3 и дает возможность почувствовать, какие преимущества дает система типов из TypeScript. Sublime Text и плагин TypeScript доступны для OSX, Linux и Windows.

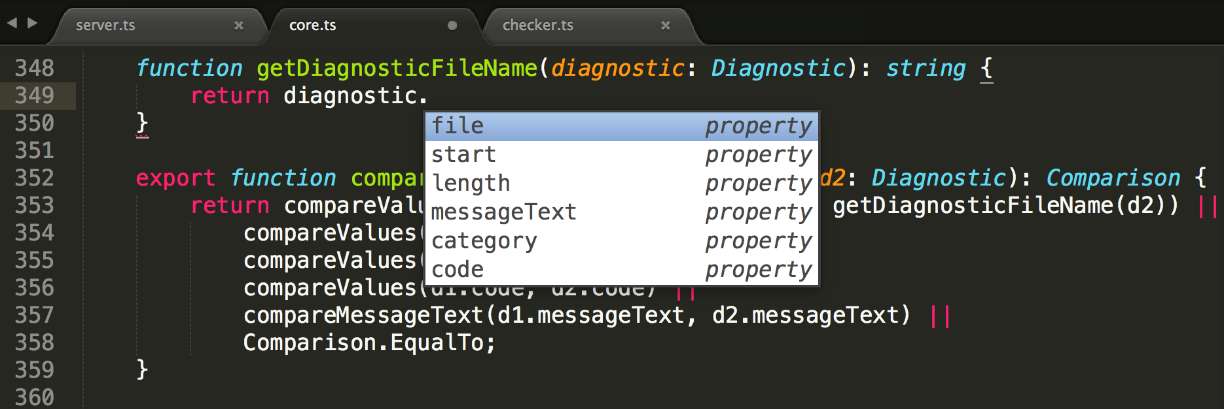
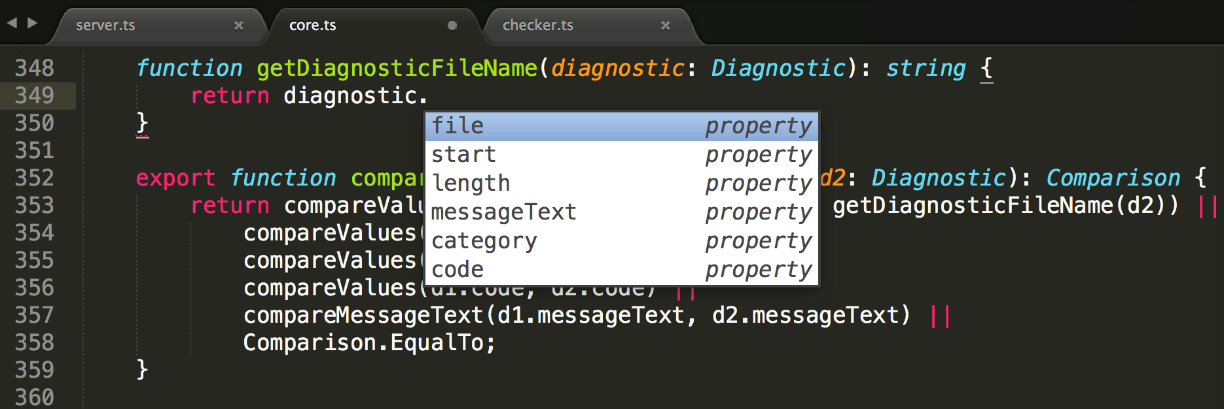
Команды TypeScript, доступные в Sublime Text
Плагин для Sublime Text позволяет вам легко перемещаться по коду, осуществлять рефакторинг, форматирование и исследование кода. Для тех, кто пробовал плагин, который был показан во время демонстрации на ng-conf, обновленный плагин покажется заметно более шустрым, особенно на больших файлах.
Мы будем рады услышать ваши отзывы. Если вы хотите оставить комментарий, расскажите о проблеме в трекере на GitHub. Также не стесняйтесь и отправляйте нам ваши предложения через запрос на включение, чтобы вместе сделать плагин для Sublime еще лучше.
Данная альфа-версия показывает, что будет возможным делать на TypeScript 1.5, когда он будет выпущен, — и мы очень хотим узнать, что вы об этом думаете. Мы активно работаем над TS1.5 — и вы можете помочь нам сделать этот релиз лучше, пробуя его и рассказывая нам о любых проблемах, с которыми вы столкнетесь.
Три ключевые новые вещи, которые мы добавляем в инструменты TypeScript: более богатый опыт работы с ES6, декораторы и новый плагин для Sublime Text.
Вы можете попробовать альфа-версию сегодня, установив новый компилятор через npm.
Улучшенный опыт работы с ES6
В TypeScript 1.5 мы добавили несколько новых возможностей ES6. Эти возможности мы связали с системой типов TypeScript, чтобы дать вам дополнительную поддержку в инструментах при работе с новыми шаблонами написания кода, присущими ES6.
Модули
Синтаксис модулей в ES6 — это мощный путь для работы с модулями. Вы можете взаимодействовать с ними, импортируя модуль целиком или работая с отдельными импортируемыми сущностями.
import * as Math from "my/math";
import { add, subtract } from "my/math";
ES6 также поддерживает ряд возможностей для указания экспоритуемых элементов. Вы можете выставлять такие декларации, как классы или функции. Вы также можете экспортировать «default», чтобы импортировать из модуля напрямую. Например:
// math.ts
export function add(x, y) { return x + y }
export function subtract(x, y) { return x – y }
export default function multiply(x, y) { return x * y }
// myFile.ts
import {add, subtract} from "math";
import times from "math";
var result = times(add(2, 3), subtract(5, 3));
Если вы уже использовали TypeScript, вы можете заметить, что это очень похоже на собственные внешние модули TypeScript. Это не случайность: когда мы создавали синтаксис внешних модулей в TS, мы работали над теми же сами проблемами. Однако дизайн ES6 расширяет эти возможности еще дальше, демонстрируя мощный и зрелый дизайн. Мы продолжим поддерживать внешние модули TS, но при этом призываем разработчиков начать использовать более мощный синтаксис модулей из ES6.
Деструктурирование
Деструктурирование (destructuring) — это удобная новая возможность, которая появляется в TS как часть нашей поддержки стандарта ES6. С его помощью вы можете разделять или разрушать объекты и массивы.
var [x, y] = [10, 20];
[x, y] = [y, x]; // a simple swap
Вы можете также использовать разрушение для управления параметрами функции:
var myClient = {name: "Bob", height: 6};
function greetClient({name, height: howTall}) {
console.log("Hello, " + name + ", who is " + howTall + " feet tall.");
}
greetClient(myClient);
В примере выше функция greetClient принимает единый объект со свойствами name и height. Используя синтаксис 'height: howTall', мы можем переименовать своейство height в howTall внутри greetClient.
И еще...
Мы также добавили поддержку for-of для улучшения итераций, компиляцию let/const в ES5, поддержку юникода, режим выдачи ES6-кода и внедрили улучшения в поддержке вычисляемых свойств.
Декораторы
Мы работаем с командами Angular, Ember и Aurelia (от создателей Durandal) над предложением по декораторам в ES7, превью которых мы добавили в альфа-версию TypeScript 1.5. Декораторы позволяют вам четко указывать особенности кода. В примере ниже мы видим, как декоратор @memoize может быть использован для обозначения, что пара геттера и сеттера может быть мемоизирована:
class Person {
@memoize
get name() { return `${this.first} ${this.last}` }
set name(val) {
let [first, last] = val.split(' ');
this.first = first;
this.last = last;
}
}Разработчики смогут создавать новые декораторы и смешивать их при работе с системой типов.
Плагин для Sublime Text

Вместе с альфа-версией TypeScript 1.5 мы также выпускаем превью плагина для Sublime Text для работы с TypeScript, чтобы у тех разработчиков, которые пользуются данным редактором, также была возможность работать с TypeScript. Этот плагин работает как с Sublime Text 2, так и с Sublime Text 3 и дает возможность почувствовать, какие преимущества дает система типов из TypeScript. Sublime Text и плагин TypeScript доступны для OSX, Linux и Windows.

Команды TypeScript, доступные в Sublime Text
Плагин для Sublime Text позволяет вам легко перемещаться по коду, осуществлять рефакторинг, форматирование и исследование кода. Для тех, кто пробовал плагин, который был показан во время демонстрации на ng-conf, обновленный плагин покажется заметно более шустрым, особенно на больших файлах.
Мы будем рады услышать ваши отзывы. Если вы хотите оставить комментарий, расскажите о проблеме в трекере на GitHub. Также не стесняйтесь и отправляйте нам ваши предложения через запрос на включение, чтобы вместе сделать плагин для Sublime еще лучше.
Что дальше
Данная альфа-версия показывает, что будет возможным делать на TypeScript 1.5, когда он будет выпущен, — и мы очень хотим узнать, что вы об этом думаете. Мы активно работаем над TS1.5 — и вы можете помочь нам сделать этот релиз лучше, пробуя его и рассказывая нам о любых проблемах, с которыми вы столкнетесь.