С момента релиза Blazor Server с .NET Core 3.0 в прошлом месяце многие люди поделились с нами своим восторгом от возможности создания клиентского веб-интерфейса используя только с .NET и C#. В то же время мы также слышали много вопросов о том, что такое Blazor Server, как он связан с Blazor WebAssembly и для каких сценариев Blazor Server лучше всего подходит. Стоит ли выбирать Blazor Server для своего веб-интерфейса на стороне клиента или ждать Blazor WebAssembly? Этот пост призван ответить на эти вопросы и дать представление о том, как Blazor Server работает в масштабе, и каким мы видим развитие Blazor будущем.

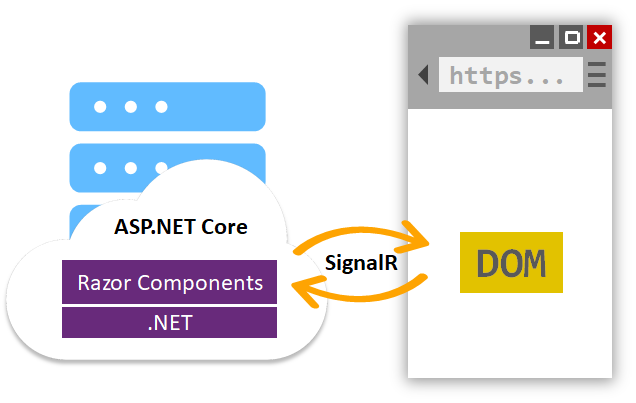
Приложения Blazor Server размещают компоненты Blazor на сервере и обрабатывают взаимодействия пользовательского интерфейса через соединение SignalR в реальном времени. Когда пользователь взаимодействует с приложением, события пользовательского интерфейса отправляются на сервер через соединение, которое обрабатывается различными компонентами, составляющими приложение. Когда компонент обрабатывает событие пользовательского интерфейса, оно отображается на основе своего обновленного состояния. Blazor сравнивает недавно отрендеренный вывод с ранее отрендеренным, отправляет изменения обратно в браузер и применяет их к DOM.

Поскольку приложения Blazor Server работают в .NET Core на сервере, они пользуются всеми преимуществами работы на .NET Core, включая отличную производительность во время выполнения и использование продвинутых инструментов. Приложения Blazor Server могут использовать всю экосистему библиотек .NET Standard без каких-либо ограничений браузера.
Blazor Server позволяет добавлять богатый интерактивный интерфейс в приложения .NET без необходимости работы с JavaScript. Если вам требуется интерактивность одностраничного приложения в приложении .NET, то Blazor Server — отличное решение.
Blazor Server можно использовать для написания совершенно новых приложений или для дополнения существующих приложений MVC и Razor Pages. Нет необходимости переписывать существующую логику приложения. Blazor предназначен для совместной работы с MVC и Razor Pages, а не заменяет их. Вы можете продолжать использовать MVC и Razor Pages для нужд рендеринга сервера, в то время как Blazor используется для взаимодействия пользовательского интерфейса на стороне клиента.
Blazor Server лучше всего подходит для сценариев, в которых у вас есть надежное сетевое соединение с низкой задержкой, которое обычно достигается, когда клиент и сервер географически находятся на одном континенте. Приложения, для которых требуется мгновенное обновление с очень высокой точностью воспроизведения при каждом крошечном щелчке мышью, например игры в реальном времени или приложения для рисования, не подходят для Blazor Server. Поскольку приложения Blazor Server требуют активного сетевого подключения, автономные сценарии не поддерживаются.
Blazor Server также полезен, когда вы хотите перенести работу с клиента на сервер. Приложения Blazor Server требуют лишь небольшой загрузки для установления соединения с сервером и для обработки взаимодействий пользовательского интерфейса. Вся тяжелая работа по запуску логики приложения и визуализации пользовательского интерфейса выполняется на сервере. Это означает, что приложения Blazor Server загружаются быстро, даже когда функциональность приложения растет. Поскольку клиентская часть приложения Blazor Server очень легкая, это отличное решение для приложений, которые должны работать на устройствах с низким энергопотреблением.
Blazor Server может масштабироваться от небольших внутренних бизнес-приложений до крупных интернет-приложений. В то время как .NET Core 3.0 еще находился в превью, мы протестировали Blazor Server, чтобы понять, как работает масштабирование. Мы поместили приложение Blazor Server под нагрузку активных клиентов и следили за задержкой взаимодействия с пользователем. В наших тестах один экземпляр Standard_D1_v2 в Azure (1 vCPU, 3,5 ГБ памяти) мог обрабатывать более 5000 одновременно работающих пользователей без снижения задержки.
Экземпляр Standard_D3_V2 (4 vCPU, 14 ГБ памяти) обрабатывал более 20 000 одновременно работающих клиентов. Основным узким местом для дальнейшей обработки нагрузки была доступная память. Достигните ли вы такого масштаба в своем собственном приложении? Это будет зависеть в значительной степени от того, сколько дополнительной памяти требуется вашему приложению на пользователя. Но для большинства приложений мы считаем этот уровень масштабирования вполне разумным. Мы также планируем опубликовать дополнительные обновления по улучшению масштабируемости Blazor Server в ближайшие недели. Так что следите за обновлениями!
Blazor — это структура пользовательского интерфейса, которая может работать в разных средах. Когда вы создаете компоненты пользовательского интерфейса с помощью Blazor, вы получаете гибкость в выборе того, как и где они будут размещены и запущены. Помимо запуска компонентов пользовательского интерфейса на сервере с Blazor Server, вы можете запускать те же компоненты на клиенте с помощью Blazor WebAssembly. Эта гибкость означает, что вы можете адаптироваться к потребностям ваших пользователей и избежать риска быть привязанным к конкретной модели хостинга приложений.
Приложения Blazor WebAssembly размещают компоненты в браузере с использованием среды выполнения .NET на основе WebAssembly. Компоненты обрабатывают события пользовательского интерфейса и выполняют логику рендеринга непосредственно в браузере. Приложения Blazor WebAssembly используют только открытые веб-стандарты для запуска клиентского кода .NET без необходимости использования каких-либо плагинов для браузера или переноса кода. Как и в случае с приложениями Blazor Server, платформа Blazor обрабатывает сравниваемые выходные данные с тем, что было отображено ранее, и соответствующим образом обновляет DOM, но в Blazor WebAssembly рендеринг пользовательского интерфейса обрабатывается на стороне клиента.

Blazor WebAssembly пока находится в превью и еще не готов к использованию. Если вы ищете готовое к работе решение, то мы рекомендуем Blazor Server.
После выпуска Blazor WebAssembly (май 2020 г.) он позволит запускать компоненты Razor и код .NET в браузере на устройстве пользователя. Приложения Blazor WebAssembly помогают перенести работу с сервера на клиент. Приложение Blazor WebAssembly может использовать вычислительные ресурсы, память и ресурсы хранения клиентского устройства, а также другие ресурсы, доступные через стандартные API-интерфейсы браузера.
Приложения Blazor WebAssembly не требуют использования .NET на сервере и могут использоваться для создания статических сайтов. Приложение Blazor WebAssembly — это просто набор статических файлов, которые могут быть размещены с помощью любого статического хостинга, например, страниц GitHub или статического хостинга веб-сайтов Azure. В сочетании с service worker приложение Blazor WebAssembly может работать полностью в автономном режиме.
В сочетании с .NET на сервере Blazor WebAssembly обеспечивает полную веб-разработку стека. Вы можете делиться кодом, использовать экосистему .NET и переиспользовать свои существующие навыки и инфраструктуру .NET.
Включение среды выполнения .NET в ваше веб-приложение увеличивает размер приложения, что влияет на время загрузки. Несмотря на то, что существуют различные методы для смягчения этой проблемы (предварительный рендеринг на сервере, HTTP-кэширование, IL-соединение и т. д.), Blazor WebAssembly не может быть лучшим выбором для приложений, которые очень чувствительны к размеру загрузки и времени загрузки.
Для приложений Blazor WebAssembly также требуется браузер, который поддерживает WebAssembly. WebAssembly поддерживается всеми современными браузерами, включая мобильные и настольные браузеры. Однако если вам требуется поддержка старых браузеров без поддержки WebAssembly, то Blazor WebAssembly не для вас.
Blazor WebAssembly оптимизирована для сценариев рендеринга пользовательского интерфейса, но в настоящее время не подходит для выполнения интенсивных нагрузок на процессор. Сегодня приложения Blazor WebAssembly используют интерпретатор .NET IL для выполнения кода .NET, который не обладает такой же производительностью, как нативная среда выполнения .NET с JIT-компиляцией. Мы работаем над тем, чтобы лучше справиться с этим сценарием в будущем, добавив поддержку компиляции вашего кода .NET непосредственно в WebAssembly вместо использования интерпретатора.
Независимо от того, выберете ли вы Blazor Server или Blazor WebAssembly, вы всегда можете передумать позже. Все приложения Blazor используют общую модель компонентов, компоненты Razor. Эти же компоненты могут быть размещены в приложении Blazor Server или приложении Blazor WebAssembly. Так что, если вы начнете с одной модели хостинга Blazor, а затем решите, что хотите перейти на другую, сделать это очень просто.
После выпуска Blazor WebAssembly мы планируем расширить Blazor для поддержки не только веб-приложений, но и Progressive Web Apps (PWA), гибридных приложений и даже полностью нативных приложений.
Эти три новинки в настоящее время являются экспериментальными. Мы ожидаем официального анонса поддержки приложений Blazor PWA и Blazor Hybrid с использованием Electron в период .NET 5 (ноябрь 2020 г.). Пока еще нет дорожной карты для поддержки Blazor Native, но это область, которую мы активно исследуем.
С .NET Core 3.0 вы можете создать богатый интерактивный пользовательский интерфейс на стороне клиента сегодня с Blazor Server. Blazor Server — отличный способ добавить функциональность на стороне клиента в существующие и новые веб-приложения, используя имеющиеся у вас навыки и ресурсы .NET. Blazor Server создан для того, чтобы соответствовать всем потребностям вашего веб-приложения. Blazor WebAssembly пока находится в превью, но, как ожидается, выйдет в мае следующего года. В будущем мы ожидаем продолжения развития Blazor для поддержки PWA, гибридных приложений и нативных приложений. Сейчас мы надеемся, что вы попробуете Blazor Server, установив .NET Core 3.0!

Что такое Blazor Server?
Приложения Blazor Server размещают компоненты Blazor на сервере и обрабатывают взаимодействия пользовательского интерфейса через соединение SignalR в реальном времени. Когда пользователь взаимодействует с приложением, события пользовательского интерфейса отправляются на сервер через соединение, которое обрабатывается различными компонентами, составляющими приложение. Когда компонент обрабатывает событие пользовательского интерфейса, оно отображается на основе своего обновленного состояния. Blazor сравнивает недавно отрендеренный вывод с ранее отрендеренным, отправляет изменения обратно в браузер и применяет их к DOM.

Поскольку приложения Blazor Server работают в .NET Core на сервере, они пользуются всеми преимуществами работы на .NET Core, включая отличную производительность во время выполнения и использование продвинутых инструментов. Приложения Blazor Server могут использовать всю экосистему библиотек .NET Standard без каких-либо ограничений браузера.
Когда следует использовать Blazor Server?
Blazor Server позволяет добавлять богатый интерактивный интерфейс в приложения .NET без необходимости работы с JavaScript. Если вам требуется интерактивность одностраничного приложения в приложении .NET, то Blazor Server — отличное решение.
Blazor Server можно использовать для написания совершенно новых приложений или для дополнения существующих приложений MVC и Razor Pages. Нет необходимости переписывать существующую логику приложения. Blazor предназначен для совместной работы с MVC и Razor Pages, а не заменяет их. Вы можете продолжать использовать MVC и Razor Pages для нужд рендеринга сервера, в то время как Blazor используется для взаимодействия пользовательского интерфейса на стороне клиента.
Blazor Server лучше всего подходит для сценариев, в которых у вас есть надежное сетевое соединение с низкой задержкой, которое обычно достигается, когда клиент и сервер географически находятся на одном континенте. Приложения, для которых требуется мгновенное обновление с очень высокой точностью воспроизведения при каждом крошечном щелчке мышью, например игры в реальном времени или приложения для рисования, не подходят для Blazor Server. Поскольку приложения Blazor Server требуют активного сетевого подключения, автономные сценарии не поддерживаются.
Blazor Server также полезен, когда вы хотите перенести работу с клиента на сервер. Приложения Blazor Server требуют лишь небольшой загрузки для установления соединения с сервером и для обработки взаимодействий пользовательского интерфейса. Вся тяжелая работа по запуску логики приложения и визуализации пользовательского интерфейса выполняется на сервере. Это означает, что приложения Blazor Server загружаются быстро, даже когда функциональность приложения растет. Поскольку клиентская часть приложения Blazor Server очень легкая, это отличное решение для приложений, которые должны работать на устройствах с низким энергопотреблением.
Использование Blazor Server в масштабе
Blazor Server может масштабироваться от небольших внутренних бизнес-приложений до крупных интернет-приложений. В то время как .NET Core 3.0 еще находился в превью, мы протестировали Blazor Server, чтобы понять, как работает масштабирование. Мы поместили приложение Blazor Server под нагрузку активных клиентов и следили за задержкой взаимодействия с пользователем. В наших тестах один экземпляр Standard_D1_v2 в Azure (1 vCPU, 3,5 ГБ памяти) мог обрабатывать более 5000 одновременно работающих пользователей без снижения задержки.
Экземпляр Standard_D3_V2 (4 vCPU, 14 ГБ памяти) обрабатывал более 20 000 одновременно работающих клиентов. Основным узким местом для дальнейшей обработки нагрузки была доступная память. Достигните ли вы такого масштаба в своем собственном приложении? Это будет зависеть в значительной степени от того, сколько дополнительной памяти требуется вашему приложению на пользователя. Но для большинства приложений мы считаем этот уровень масштабирования вполне разумным. Мы также планируем опубликовать дополнительные обновления по улучшению масштабируемости Blazor Server в ближайшие недели. Так что следите за обновлениями!
Что такое Blazor WebAssembly?
Blazor — это структура пользовательского интерфейса, которая может работать в разных средах. Когда вы создаете компоненты пользовательского интерфейса с помощью Blazor, вы получаете гибкость в выборе того, как и где они будут размещены и запущены. Помимо запуска компонентов пользовательского интерфейса на сервере с Blazor Server, вы можете запускать те же компоненты на клиенте с помощью Blazor WebAssembly. Эта гибкость означает, что вы можете адаптироваться к потребностям ваших пользователей и избежать риска быть привязанным к конкретной модели хостинга приложений.
Приложения Blazor WebAssembly размещают компоненты в браузере с использованием среды выполнения .NET на основе WebAssembly. Компоненты обрабатывают события пользовательского интерфейса и выполняют логику рендеринга непосредственно в браузере. Приложения Blazor WebAssembly используют только открытые веб-стандарты для запуска клиентского кода .NET без необходимости использования каких-либо плагинов для браузера или переноса кода. Как и в случае с приложениями Blazor Server, платформа Blazor обрабатывает сравниваемые выходные данные с тем, что было отображено ранее, и соответствующим образом обновляет DOM, но в Blazor WebAssembly рендеринг пользовательского интерфейса обрабатывается на стороне клиента.

Когда нужно использовать Blazor WebAssembly?
Blazor WebAssembly пока находится в превью и еще не готов к использованию. Если вы ищете готовое к работе решение, то мы рекомендуем Blazor Server.
После выпуска Blazor WebAssembly (май 2020 г.) он позволит запускать компоненты Razor и код .NET в браузере на устройстве пользователя. Приложения Blazor WebAssembly помогают перенести работу с сервера на клиент. Приложение Blazor WebAssembly может использовать вычислительные ресурсы, память и ресурсы хранения клиентского устройства, а также другие ресурсы, доступные через стандартные API-интерфейсы браузера.
Приложения Blazor WebAssembly не требуют использования .NET на сервере и могут использоваться для создания статических сайтов. Приложение Blazor WebAssembly — это просто набор статических файлов, которые могут быть размещены с помощью любого статического хостинга, например, страниц GitHub или статического хостинга веб-сайтов Azure. В сочетании с service worker приложение Blazor WebAssembly может работать полностью в автономном режиме.
В сочетании с .NET на сервере Blazor WebAssembly обеспечивает полную веб-разработку стека. Вы можете делиться кодом, использовать экосистему .NET и переиспользовать свои существующие навыки и инфраструктуру .NET.
Включение среды выполнения .NET в ваше веб-приложение увеличивает размер приложения, что влияет на время загрузки. Несмотря на то, что существуют различные методы для смягчения этой проблемы (предварительный рендеринг на сервере, HTTP-кэширование, IL-соединение и т. д.), Blazor WebAssembly не может быть лучшим выбором для приложений, которые очень чувствительны к размеру загрузки и времени загрузки.
Для приложений Blazor WebAssembly также требуется браузер, который поддерживает WebAssembly. WebAssembly поддерживается всеми современными браузерами, включая мобильные и настольные браузеры. Однако если вам требуется поддержка старых браузеров без поддержки WebAssembly, то Blazor WebAssembly не для вас.
Blazor WebAssembly оптимизирована для сценариев рендеринга пользовательского интерфейса, но в настоящее время не подходит для выполнения интенсивных нагрузок на процессор. Сегодня приложения Blazor WebAssembly используют интерпретатор .NET IL для выполнения кода .NET, который не обладает такой же производительностью, как нативная среда выполнения .NET с JIT-компиляцией. Мы работаем над тем, чтобы лучше справиться с этим сценарием в будущем, добавив поддержку компиляции вашего кода .NET непосредственно в WebAssembly вместо использования интерпретатора.
Вы можете передумать позже
Независимо от того, выберете ли вы Blazor Server или Blazor WebAssembly, вы всегда можете передумать позже. Все приложения Blazor используют общую модель компонентов, компоненты Razor. Эти же компоненты могут быть размещены в приложении Blazor Server или приложении Blazor WebAssembly. Так что, если вы начнете с одной модели хостинга Blazor, а затем решите, что хотите перейти на другую, сделать это очень просто.
Что дальше с Blazor?
После выпуска Blazor WebAssembly мы планируем расширить Blazor для поддержки не только веб-приложений, но и Progressive Web Apps (PWA), гибридных приложений и даже полностью нативных приложений.
- Blazor PWA: PWA — это веб-приложения, использующие новейшие веб-стандарты для обеспечения более нативного взаимодействия. PWA могут поддерживать автономные сценарии, push-уведомления и интеграции с ОС, такие как поддержка закрепления приложения на главном экране или в меню «Пуск» Windows.
- Blazor Hybrid: гибридные приложения — это встроенные приложения, использующие веб-технологии для пользовательского интерфейса. Примеры включают приложения Electron и мобильные приложения, которые отображаются в веб-представлении. Гибридные приложения Blazor не запускаются на WebAssembly, а вместо этого используют собственную среду выполнения .NET, например .NET Core или Xamarin. Вы можете найти экспериментальный образец использования Blazor с Electron на GitHub.
- Blazor Native: приложения Blazor сегодня рендерят HTML, но вместо этого средство рендеринга можно заменить на отображение нативных элементов управления. Приложение Blazor Native изначально запускается на устройствах и использует общую абстракцию пользовательского интерфейса для визуализации нативных элементов управления для этого устройства. Это очень похоже на то, как сегодня работают фреймворки, такие как Xamarin Forms или React Native.
Эти три новинки в настоящее время являются экспериментальными. Мы ожидаем официального анонса поддержки приложений Blazor PWA и Blazor Hybrid с использованием Electron в период .NET 5 (ноябрь 2020 г.). Пока еще нет дорожной карты для поддержки Blazor Native, но это область, которую мы активно исследуем.
Итого
С .NET Core 3.0 вы можете создать богатый интерактивный пользовательский интерфейс на стороне клиента сегодня с Blazor Server. Blazor Server — отличный способ добавить функциональность на стороне клиента в существующие и новые веб-приложения, используя имеющиеся у вас навыки и ресурсы .NET. Blazor Server создан для того, чтобы соответствовать всем потребностям вашего веб-приложения. Blazor WebAssembly пока находится в превью, но, как ожидается, выйдет в мае следующего года. В будущем мы ожидаем продолжения развития Blazor для поддержки PWA, гибридных приложений и нативных приложений. Сейчас мы надеемся, что вы попробуете Blazor Server, установив .NET Core 3.0!