Хорошие новости: большинство новинок, обещанных ранее в Opera 12, выйдут гораздо раньше. Предлагаем вашему вниманию бета-версию Opera 11.60. Что же новенького?
Хорошие новости: большинство новинок, обещанных ранее в Opera 12, выйдут гораздо раньше. Предлагаем вашему вниманию бета-версию Opera 11.60. Что же новенького?Радиальные CSS3-градиенты
Помимо линейных градиентов, которые Opera поддерживает с версии Opera 11.50 и Opera Mobile 11.1, в новой версии браузера появится поддержка радиальных градиентов: простых и повторяющихся. Лучше всего эту поддержку продемонстрирует галерея необычных текстур, которые можно сделать при помощи CSS3-градиентов от Лии Веру.
HTML5-парсер
 Начинавшийся в строго экспериментальных лабораторных сборках, новый HTML5-движок под кодовым названием «Ragnarök» теперь готов для стабильных версий Opera. Теперь если вы забыли закрыть какой-нибудь важный тег или даже сделали это намеренно, выстрелив себе в ногу заранее, браузеры смогут отреагировать на это одинаково — именно так, как это описано в спецификации HTML5.
Начинавшийся в строго экспериментальных лабораторных сборках, новый HTML5-движок под кодовым названием «Ragnarök» теперь готов для стабильных версий Opera. Теперь если вы забыли закрыть какой-нибудь важный тег или даже сделали это намеренно, выстрелив себе в ногу заранее, браузеры смогут отреагировать на это одинаково — именно так, как это описано в спецификации HTML5.Помимо этого, новый движок позволяет включать в HTML-документы XML-подобные структуры, вроде SVG или MathML. Вот пример SVG-анимации, встроенный прямо в страницу: SVG-пропеллер.
Поддержка собственных протоколов и обработчиков из HTML5
Теперь вы сможете зарегистрировать в браузере обработчики протоколов, вроде
tel:, или типы содержимого, вроде text/x-cheeseburger, прямо из JavaScript, как это описано в спецификации HTML5. Как это выглядит:navigator.registerProtocolHandler(
"tel", //protocol
"/protocolhandler.html?%s", //handler
"Telephony" //title
);
navigator.registerContentHandler(
"text/x-cheeseburger", //content-type
"http://miketaylr.com/code/cb.html?cb=%s", //handler
"Cheeseburger Parser" //title
);
Подробнее об этом с примерами и ссылками читайте у Майка Тейлора: Custom Protocol and Content Handlers in Opera 11.60 (по-английски).
Управление качеством изображений

Несмотря на то, что свойство
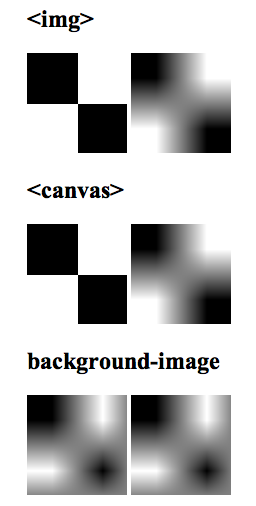
image-rendering успешно перебралось в первые черновики спецификации CSS4, оно довольно хорошо поддерживается почти всеми браузерами. Это свойство указывает о каких качествах картинки нужно заботиться прежде всего при изменении её размеров. Доступные значения: optimizeSpeed, optimizeQuality и -o-crisp-edges, которые можно применять к элементам <img>, <canvas> и для свойств background-image и border-image..pixly {
-ms-interpolation-mode: nearest-neighbor;
image-rendering: -webkit-optimize-contrast;
image-rendering: -moz-crisp-edges;
image-rendering: -o-crisp-edges;
}
.optimizeSpeed {
image-rendering: optimizeSpeed;
}
.optimizeQuality {
image-rendering: optimizeQuality;
}
Подробнее смотрите в примере на jsFiddle, где из картинки 2×2 пиксела делают страшные вещи.
ArrayBuffer в AJAX-запросах
С полной поддержкой ECMAScript 5.1 в Opera появилась поддержка типизированных массивов, включая
ArrayBuffer, теперь дополненная возможностью посылать их в AJAX-запросах: XHR.send(ArrayBuffer).onError для скриптов и документов
Теперь, если ваши скрипты не смогли загрузиться, вы сможете предпринять дополнительные действия при помощи
script.onerror, также Opera теперь поддерживает window.onerror.Инициализация произвольных событий
Согласно новой спецификации DOMCore, существует новый способ инициализации событий: теперь вы можете создать событие
new Event('foo') или new Event('foo', {bubbles: true}).Основа для CSS- и JavaSript-профайлеров
В новой версии Opera будет заложена основа для появления в отладчике Opera Dragonfly профайлеров, которые позволят измерять производительность JavaScript-процессов и CSS-селекторов.
Исправление ошибок, неточностей и просто приятные улучшения
- Исправлены рассчёты значения
offsetLeftв некоторых редких случаях. До сих пор при подобных рассчётах Opera исходила из мнения, что родителю всегда установлено свойствоtext-align:left, что иногда приводило к некорректным результатам. - Как и в остальных браузерах, выделение текста на страницах в Opera теперь происходит при помощи текстового курсора, а не стрелки — как раньше. Есть разные взгляды на этот вопрос, но в любом случае — поведение от браузера к браузера в таких базовых понятиях должно быть одинаковым.
- Переходы при анимации свойства
visibility, которое обычно используется в паре с другими свойствами для скрытия-отображения элементов, теперь приведены к тем, что использует Webkit. Опять же — общее поведение среди браузеров, на радость разработчикам. Пример такой анимации — спасибо kizu за регулярные и качественные багрепорты ;) - Улучшенная выборка по сложным селекторам:
:root:not(:only-child)теперь соответствует:root, как и должно быть.- Селектор
:nth-child(128)(страшно подумать, что кому-то такое понадобилось) теперь корректно выбирает нужный элемент. - Обращение к CSS-свойству
cssRules[0].selectorTextэлемента, у которого:nth-child(0n)раньше приводило к ошибке, теперь — нет. - Запись
[attr=\""]раньше некорректно исполнялась как[attr="""], но теперь корректно приводится к[attr="\""].
- Исправлена пара сложных ошибок с выравниванием в ячейках таблиц: пример один и пример два.
- Текст в
<textarea>теперь корректно переносится, если в нём есть длинное неразрывное слово. Раньше там появлалась горизонтальная полоса прокрутки.
Двойная радуга!
Но это ещё не всё: мы позволили себе похулиганить и расширить синтаксис CSS-градиентов специальным свойством
-o-double-rainbow(), можете сами проверить в Opera 11.60 как оно работает: