Все мы учимся на ошибках, и это правило работает и у веб-дизайнеров тоже. В этой статье мы расскажем вам, какие ошибки многие из них допускают при создании дизайна пользовательских интерфейсов.
В творческой работе веб-дизайнера бывает непросто следовать каким-то общепринятым правилам. На самом деле, гораздо удобнее знать, «как не надо делать», и ориентироваться на это. По этой причине мы решили составить список грубых ошибок в дизайне интерфейсов. Хотите знать, какие серьезные оплошности допускают даже опытные дизайнеры? Тогда добро пожаловать в наш хит-парад.
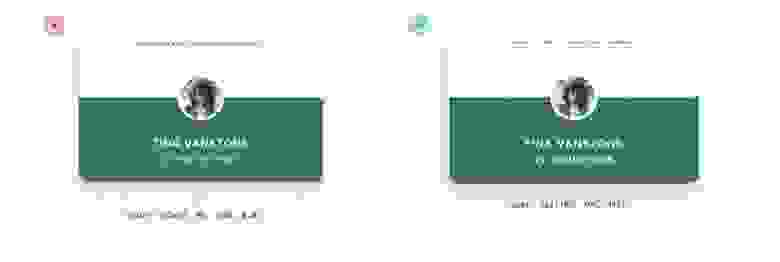
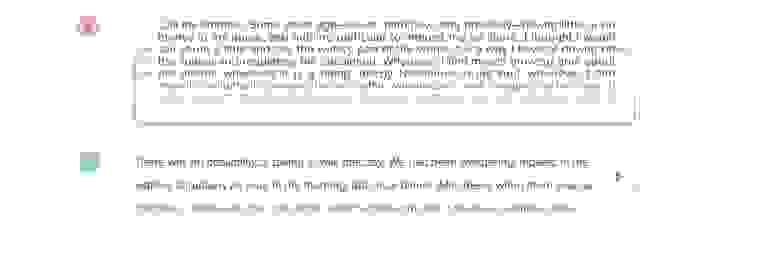
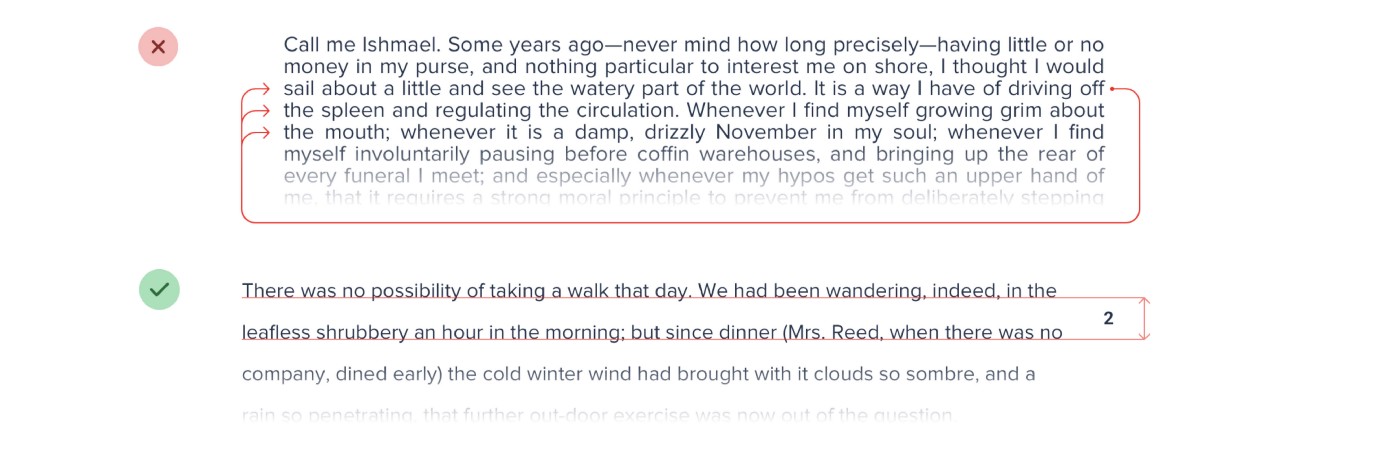
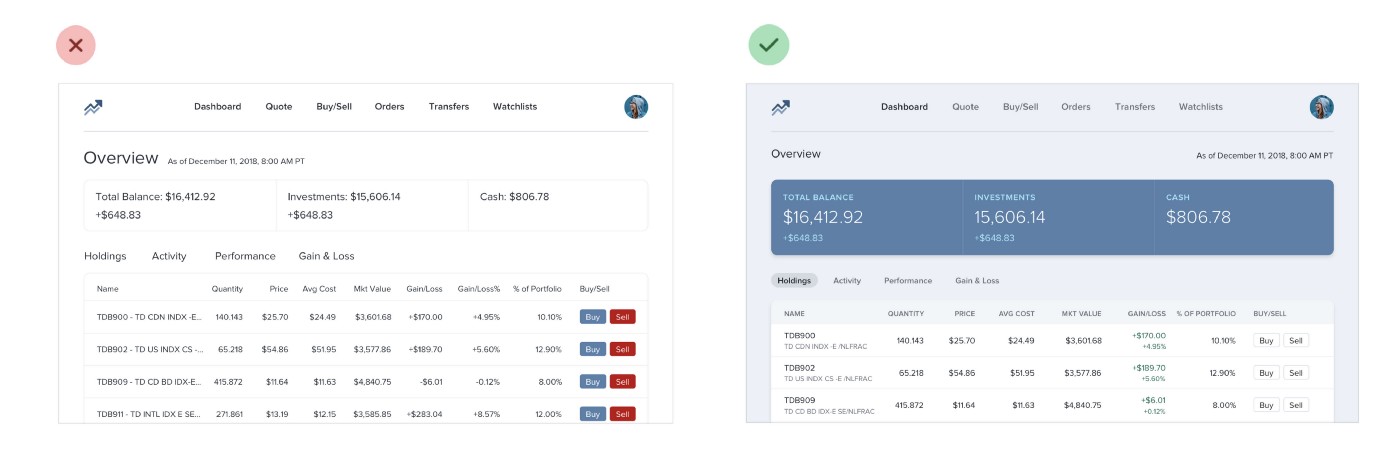
Каждый из нас хоть когда-нибудь открывал веб-приложения или сайты на улице, под прямыми солнечными лучами. И в этом нет ничего страшного, если контраст между цветом фона и шрифта позволяет различать буквы и цифры. Но почему-то именно об этом нюансе многие веб-дизайнеры забывают. В результате владельцам мобильных устройств приходится прикрывать экран рукой, отходить в тень или придумывать что-то еще, чтобы выйти из положения. Хорошо подумайте, прежде чем сочетать серый текст с однотонным фоном.

Примеры взяты с ресурса «Refactoring UI»
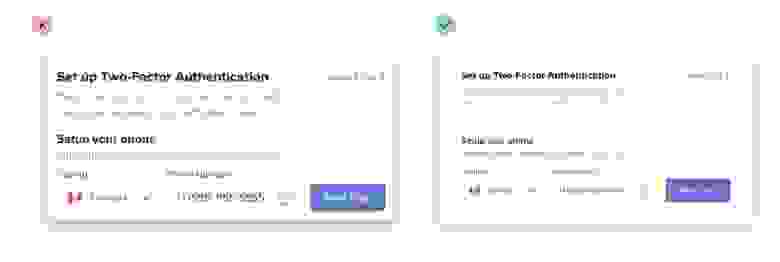
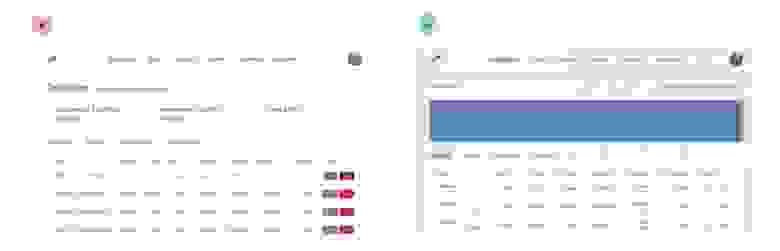
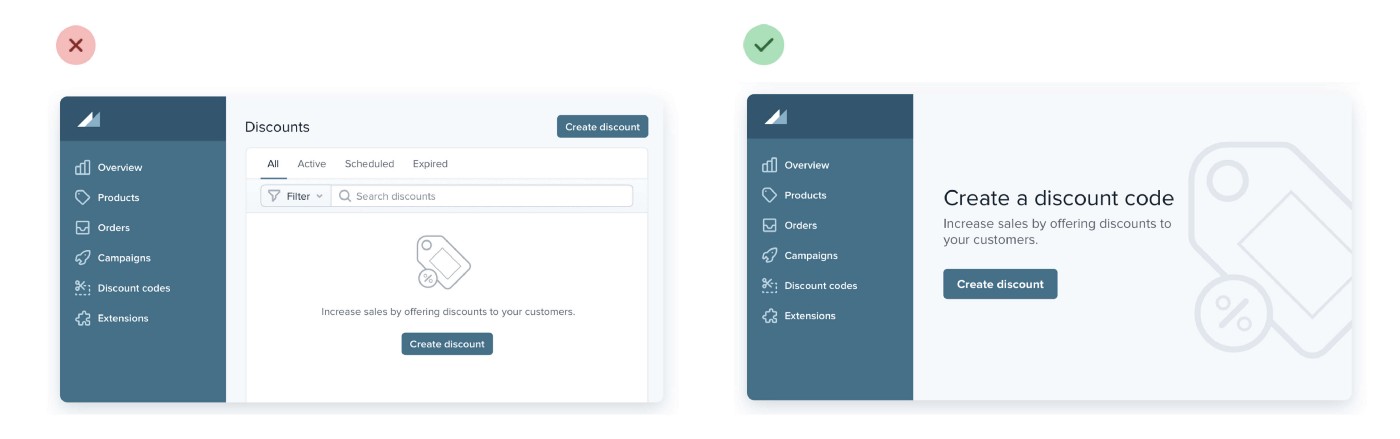
Иногда «мало» не значит «плохо». Бывает, что на какой-то странице объем контента минимален, и обычно это не беда – главное, чтобы он был равномерно распределен. Но некоторые веб-дизайнеры относятся к пустому пространству с опаской и пытаются забить его, укрупняя шрифт и растягивая баннеры и изображения. Часто это доходит до смешного. Не следуйте их примеру – просто оставьте свободное место, если контента не слишком много.

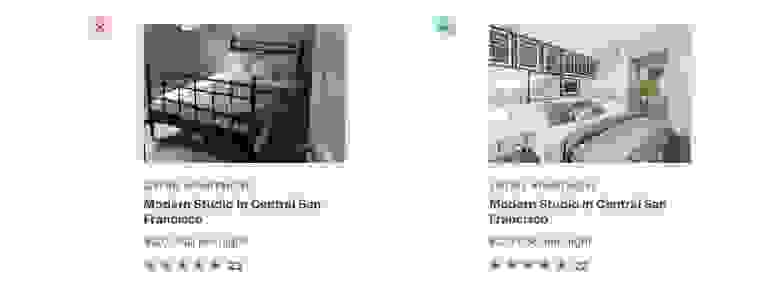
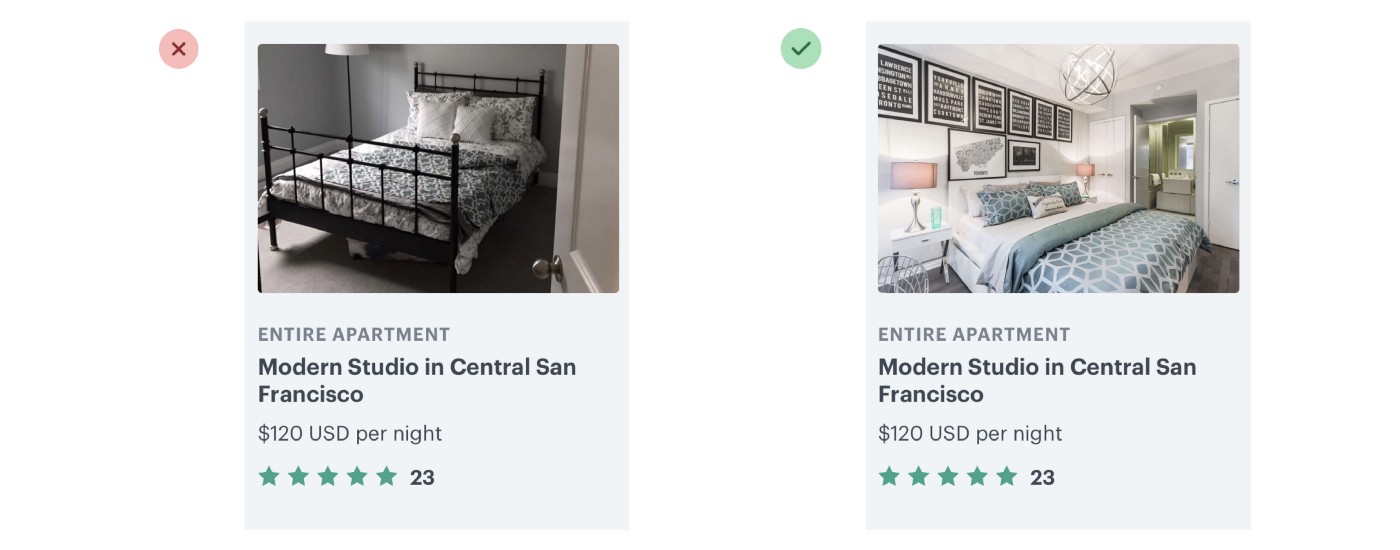
Разрешать пользователям самостоятельно загружать графические файлы, которые будут отображаться на страницах в публичном доступе – не всегда хорошая идея. На это есть много причин: от низкого разрешения подобных картинок до контента, не отвечающего правилам приличия. Соответственно, прежде чем предоставлять целевой аудитории такую возможность, позаботьтесь о том, чтобы внедрить алгоритмы модерации.

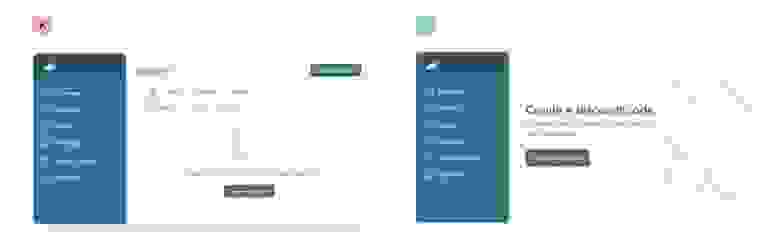
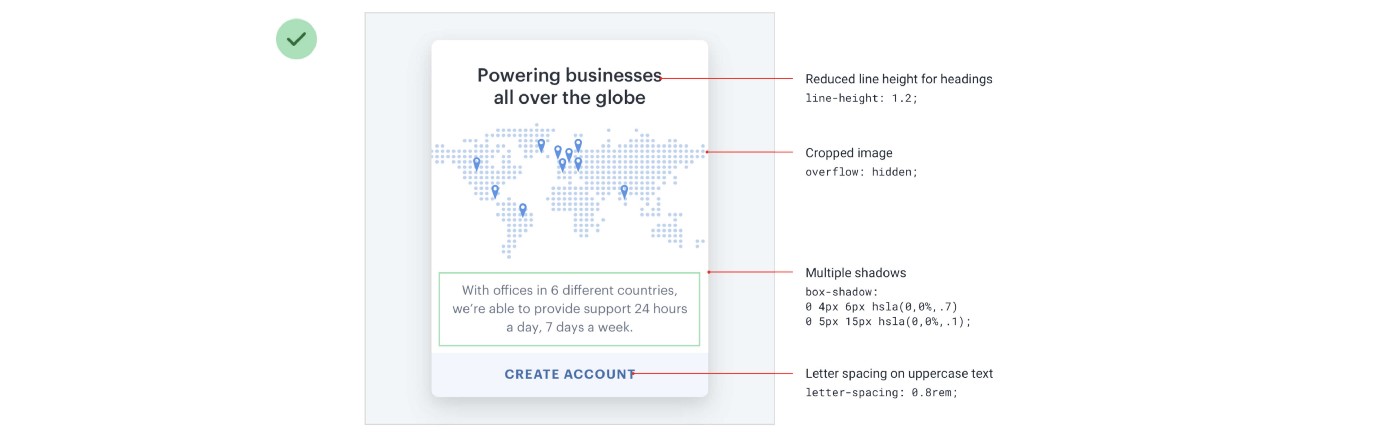
О переизбытке элементов на странице сказано уже многое. Здесь мы только еще раз подчеркнем необходимость следовать принципу «меньше значит больше», в первую очередь, если речь идет об экспериментальных дизайнах, которые вы сами создавали с нуля. Не забывайте, что дело здесь не только в привлекательности – изобилие элементов может сбить пользователя с толку.

Теперь поговорим об экспериментальных шрифтах, таких, какие веб-дизайнеры используют, чтобы показать, что их создатели – люди творческие. Во-первых, такие шрифты часто «плывут» на устройствах нестандартных размеров. Во-вторых, если шрифт в основе своей не уникален, есть риск, что выйдет жалкое подобие чужого дизайна, и все опознают автора по шрифту. Поэтому когда речь заходит о выборе шрифта, зачастую лучшим выбором оказывается что-нибудь нейтральное.

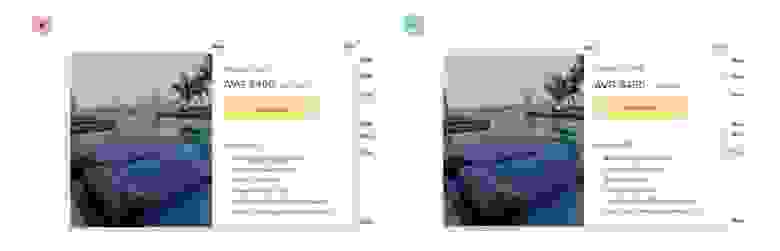
Еще одна проблема проистекает из слепого стремления веб-дизайнеров максимально ужать тексты, которые они располагают на кнопках и других небольших по размеру элементах интерфейса. В итоге, призывы к действию звучат как-то неуверенно и тексты на элементах не вызывают никакого желания с ними взаимодействовать. По этой причине иногда стоит выделить побольше пространства и позволить контент-менеджерам развернуться с призывами к действиям.

Многие из нас в процессе выбора продукта выходили на какие-нибудь клинические исследования или отзывы покупателей, которые выступали в роли социального подкрепления. Не пренебрегайте подобными вещами, когда делаете сайт, рассчитанный на то, чтобы продать. Это придаст потенциальным покупателям уверенности в том, что они делают правильный выбор.

Вебсайты, до краев заполненные текстовым контентом – один из негласных трендов поздних девяностых, когда Интернет был еще в младенческом возрасте. Сейчас на смену этой модели пришла инфографика, благодаря своей способности объяснить большинство сложных концептов понятным и доступным языком, не создавая лишних препятствий для пользователя. Поэтому лучше обратиться к дизайнеру за информативными изображениями для сайта, чем вынуждать пользователя читать много текста.

Запутанная навигация – проблема, особенно остро стоящая для азиатских сайтов. Если честно, мы не понимаем, почему их создателям так нравится сбивать пользователей с толку. Мы стоим на том, что функциональность должна быть надлежащим образом структурирована – так, чтобы даже те, кто не знает языка, могли разобраться, что нужно делать, не прибегая к помощи Google Translate.

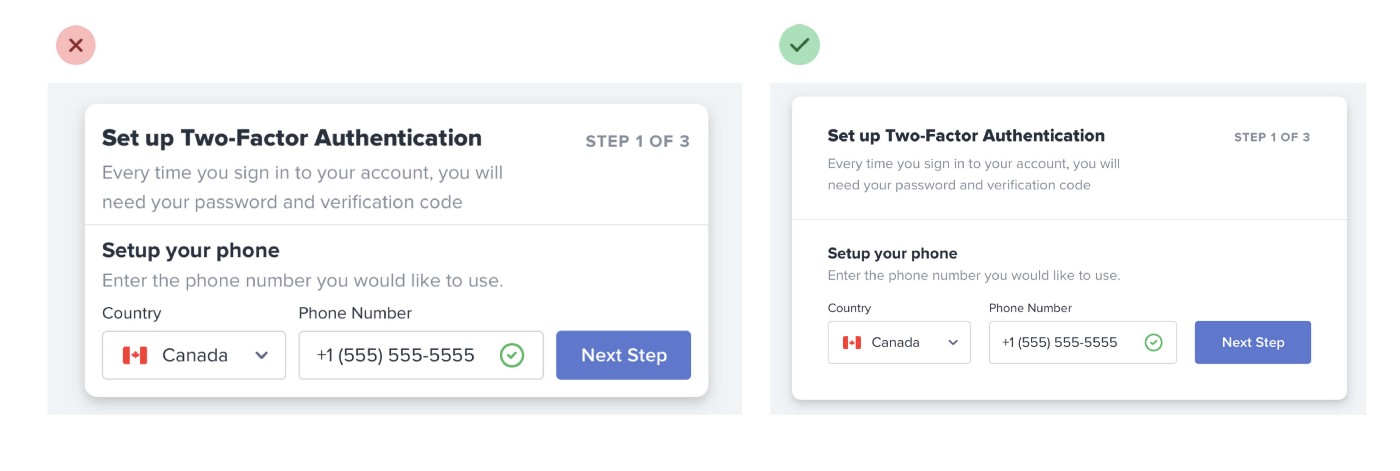
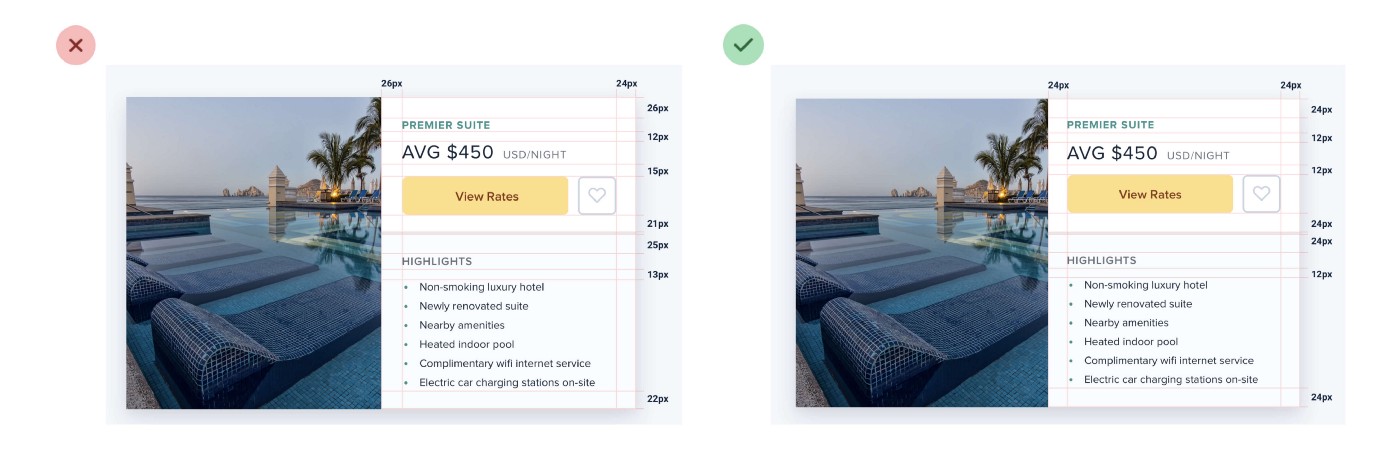
И наконец, самые серьезные проблемы начинаются тогда, когда дизайнеры не задумываются перед тем, как задавать отступы и интервалы между элементами дизайна. В результате даже адаптивные и отзывчивые интерфейсы на практике оказываются непригодными к использованию – текст на устройствах небольшого формата становится таким микроскопическим, что ничего нельзя разобрать без приближения.

Конечно, мы перечислили далеко не все типичные ошибки, которые допускают дизайнеры при работе над интерфейсами. Но мы надеемся, что этот список убережет вас хотя бы от тех, которые больше всего действуют пользователям на нервы. Так что вдохновляйтесь на достижение новых высот в веб-дизайне!
В творческой работе веб-дизайнера бывает непросто следовать каким-то общепринятым правилам. На самом деле, гораздо удобнее знать, «как не надо делать», и ориентироваться на это. По этой причине мы решили составить список грубых ошибок в дизайне интерфейсов. Хотите знать, какие серьезные оплошности допускают даже опытные дизайнеры? Тогда добро пожаловать в наш хит-парад.
№1 Серый текст на цветном фоне
Каждый из нас хоть когда-нибудь открывал веб-приложения или сайты на улице, под прямыми солнечными лучами. И в этом нет ничего страшного, если контраст между цветом фона и шрифта позволяет различать буквы и цифры. Но почему-то именно об этом нюансе многие веб-дизайнеры забывают. В результате владельцам мобильных устройств приходится прикрывать экран рукой, отходить в тень или придумывать что-то еще, чтобы выйти из положения. Хорошо подумайте, прежде чем сочетать серый текст с однотонным фоном.

Примеры взяты с ресурса «Refactoring UI»
№2 Целиком заполненный экран
Иногда «мало» не значит «плохо». Бывает, что на какой-то странице объем контента минимален, и обычно это не беда – главное, чтобы он был равномерно распределен. Но некоторые веб-дизайнеры относятся к пустому пространству с опаской и пытаются забить его, укрупняя шрифт и растягивая баннеры и изображения. Часто это доходит до смешного. Не следуйте их примеру – просто оставьте свободное место, если контента не слишком много.

№3 Пользовательский контент
Разрешать пользователям самостоятельно загружать графические файлы, которые будут отображаться на страницах в публичном доступе – не всегда хорошая идея. На это есть много причин: от низкого разрешения подобных картинок до контента, не отвечающего правилам приличия. Соответственно, прежде чем предоставлять целевой аудитории такую возможность, позаботьтесь о том, чтобы внедрить алгоритмы модерации.

№4 Перегруженный стиль
О переизбытке элементов на странице сказано уже многое. Здесь мы только еще раз подчеркнем необходимость следовать принципу «меньше значит больше», в первую очередь, если речь идет об экспериментальных дизайнах, которые вы сами создавали с нуля. Не забывайте, что дело здесь не только в привлекательности – изобилие элементов может сбить пользователя с толку.

№5 Неудачные шрифты
Теперь поговорим об экспериментальных шрифтах, таких, какие веб-дизайнеры используют, чтобы показать, что их создатели – люди творческие. Во-первых, такие шрифты часто «плывут» на устройствах нестандартных размеров. Во-вторых, если шрифт в основе своей не уникален, есть риск, что выйдет жалкое подобие чужого дизайна, и все опознают автора по шрифту. Поэтому когда речь заходит о выборе шрифта, зачастую лучшим выбором оказывается что-нибудь нейтральное.

№6 Не вдохновляющие призывы к действию
Еще одна проблема проистекает из слепого стремления веб-дизайнеров максимально ужать тексты, которые они располагают на кнопках и других небольших по размеру элементах интерфейса. В итоге, призывы к действию звучат как-то неуверенно и тексты на элементах не вызывают никакого желания с ними взаимодействовать. По этой причине иногда стоит выделить побольше пространства и позволить контент-менеджерам развернуться с призывами к действиям.

№7 Отсутствие социальных подкреплений
Многие из нас в процессе выбора продукта выходили на какие-нибудь клинические исследования или отзывы покупателей, которые выступали в роли социального подкрепления. Не пренебрегайте подобными вещами, когда делаете сайт, рассчитанный на то, чтобы продать. Это придаст потенциальным покупателям уверенности в том, что они делают правильный выбор.

№8 Переизбыток текста
Вебсайты, до краев заполненные текстовым контентом – один из негласных трендов поздних девяностых, когда Интернет был еще в младенческом возрасте. Сейчас на смену этой модели пришла инфографика, благодаря своей способности объяснить большинство сложных концептов понятным и доступным языком, не создавая лишних препятствий для пользователя. Поэтому лучше обратиться к дизайнеру за информативными изображениями для сайта, чем вынуждать пользователя читать много текста.

№9 Слишком сложная навигация
Запутанная навигация – проблема, особенно остро стоящая для азиатских сайтов. Если честно, мы не понимаем, почему их создателям так нравится сбивать пользователей с толку. Мы стоим на том, что функциональность должна быть надлежащим образом структурирована – так, чтобы даже те, кто не знает языка, могли разобраться, что нужно делать, не прибегая к помощи Google Translate.

№10 Неверно заданные интервалы и отступы
И наконец, самые серьезные проблемы начинаются тогда, когда дизайнеры не задумываются перед тем, как задавать отступы и интервалы между элементами дизайна. В результате даже адаптивные и отзывчивые интерфейсы на практике оказываются непригодными к использованию – текст на устройствах небольшого формата становится таким микроскопическим, что ничего нельзя разобрать без приближения.

В завершение
Конечно, мы перечислили далеко не все типичные ошибки, которые допускают дизайнеры при работе над интерфейсами. Но мы надеемся, что этот список убережет вас хотя бы от тех, которые больше всего действуют пользователям на нервы. Так что вдохновляйтесь на достижение новых высот в веб-дизайне!