Мы начинаем серию постов, в которой покажем, как развертывать на Red Hat OpenShift современные веб-приложения, такие как React или Angular, с помощью нового builder-образа S2I (source-to-image).

Что будет в этой серии постов:
Прежде всего, нам понадобится установленный OpenShift. Мы будем использовать minishift, который позволяет запускать OpenShift в виртуальной машине на компьютерах Windows, Mac или Linux. Чтобы раздобыть minishift, скачайте Red Hat Container Development Kit (CDK) и выполните эти инструкции по его установке и запуску. Дополнительную информацию можно найти в документации по CDK и в документации на сайте OKD.io.
После того, как minishift будет запущен, нужно войти в систему и настроить проект, что делается всего в две команды:
Здесь предполагается, что у вас уже установлены Node.js 8+ и npm 5.2+.
Если вы открыли эту статью, только чтобы узнать, что это за две такие волшебные команды, переходите к заключительной части. В противном случае идем дальше по тексту!
Прежде всего, надо определиться, что мы понимаем под «современным веб-приложением» и чем оно отличается от так называемого «чистого» приложения Node.js.
Для нас современное веб-приложение – это что-то типа React, Angular или Ember, где есть этап сборки, на котором генерируется статический HTML, JavaScript и CSS. На этапе сборки обычно выполняется несколько задач, таких как конкатенация, транспиляция (Babel или Typescript) и минификация файлов. У каждого из основных фреймворков есть свой процесс сборки и конвейер, но к этой категории также относятся и инструменты наподобие Webpack, Grunt и Gulp. И все эти инструменты используют Node.js для запуска процессов сборки.
Однако для генерируемого (компилируемого) на этом этапе статического контента не обязательно нужен node-процесс, который бы его обслуживал. Да, здесь можно использовать что-то типа serve module, который отлично подходит для разработки, поскольку позволяет быстро посмотреть, как выглядит сайт. Но при продакшн-развертывании обычно рекомендуется применять что-то вроде NGINX или Apache HTTP Server.
С другой стороны, «чистое» node-приложение будет использовать процесс Node.js для запуска и может представлять из себя что-то вроде приложения Express.js (т.е. сервер REST API) – обычно у него нет этапа сборки (да-да, мы в курсе про Typescript). Development-зависимости обычно не устанавливаются, поскольку нам нужны только те из них, которые используются для запуска приложения.
Почитать о том, как развертывать «чистое» node-приложение на OpenShift с помощью нашего образа Node.js S2I, можно, например, здесь.
Теперь, когда мы обозначили разницу между современным веб-приложением и приложением Node.js, покажем, как, собственно, развернуть наше веб-приложение на OpenShift.
Здесь мы будем развертывать как приложение React, так современное приложение Angular. Оба этих проекта можно довольно быстро создать с помощью соответствующих CLI- инструментов: create-react-app и angular/cli. Это и будет одна из тех двух команд, что фигурируют в заголовке этой статьи.
Если create-react-app уже установлен у вас глобально – отлично. Если нет, то просто запустите соответствующую команду с помощью npx, вот так:
Примечание: npx – это инструмент для запуска единоразовых команд, который входит в состав npm 5.2+, подробнее см. здесь.
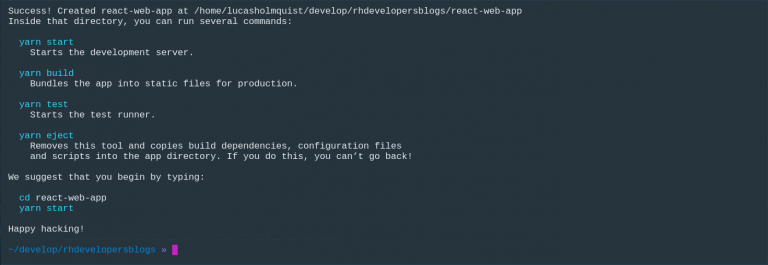
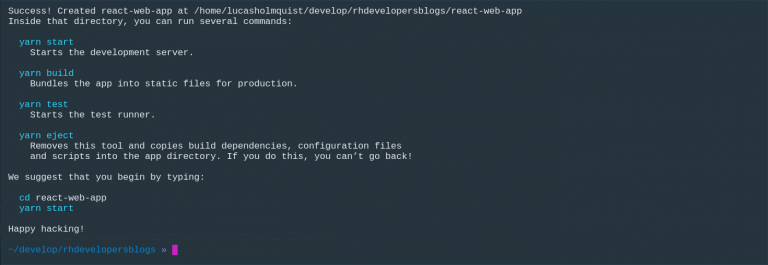
Эта команда создаст новое приложение React, и вы увидите на экране примерно следующее:

При условии, что вы находитесь в только что созданном каталоге проекта, можно запустить и вторую команду, чтобы развернуть наше приложение на OpenShift:
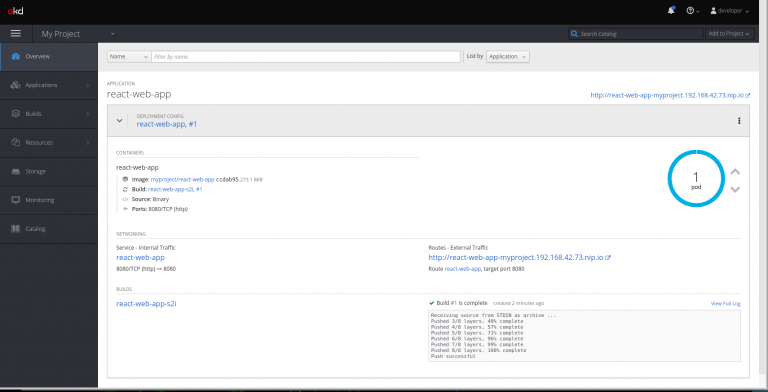
Теперь консоль OpenShift будет выглядеть примерно так:

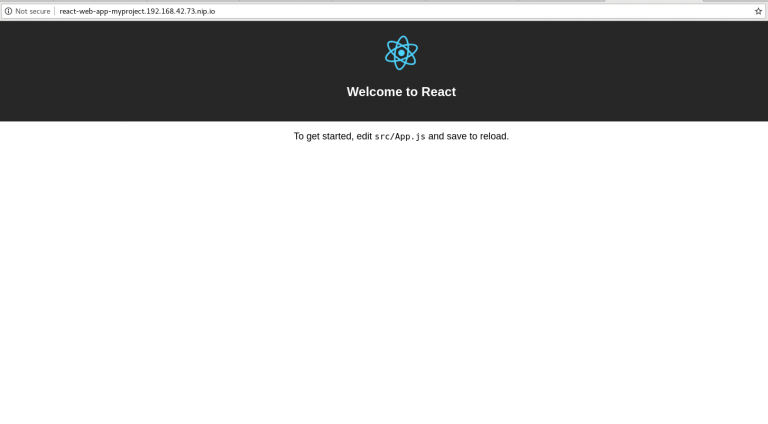
А это веб-консоль после запуска приложения:

Прежде чем перейдем к приложению Angular, давайте посмотрим, что делает наша последняя команда.
Она начинается с npx nodeshift – здесь мы с помощью npx запускаем модуль nodeshift, который упрощает развертывание node-приложений на OpenShift.
Теперь разберем опции, которые передаются nodeshift. Первая из них --strictSSL=false.
Поскольку у нас minishift, и он использует самоподписанный сертификат, нам надо сообщить это nodeshift, чтобы не было ошибок безопасности (на самом деле мы говорим это спрятанной под капотом библиотеке запросов).
Далее идет длинная опция --dockerImage=nodeshift/ubi8-s2i-web-app --imageTag=10.x. Она говорит nodeshift использовать новый образ Web App Builder с тегом 10.x.
Теперь говорим S2I-образу, что хотим использовать yarn: --build.env YARN_ENABLED=true. И наконец, флаг --expose сообщает nodeshift, что нужно создать для нас маршрут OpenShift, чтобы мы могли получить доступный из интернета URL на наше приложение.
Поскольку это статья из серии «OpenShift по-быстрому», S2I-образ здесь использует serve module для обслуживания сгенерированных статических файлов. В следующем посте мы покажем, как использовать этот же образ S2I вместе с NGINX.
Теперь создадим приложение Angular. Первым делом надо создать наше новое приложение, используя Angular CLI. Повторимся, но если он не установлен у вас глобально, его можно запустить с помощью npx:
Эта команда создаст новый проект Angular, а нам, как и в случае с приложением React, затем останется лишь запустить еще одну команду для его развертывания:
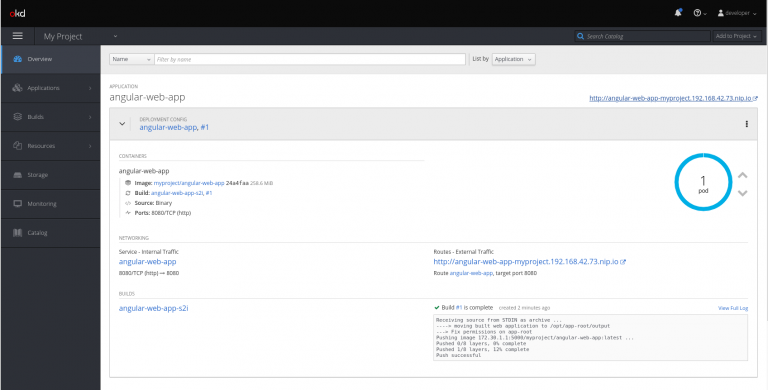
Подобно кейсу React, веб-консоль OpenShift будет выглядеть примерно так:

А это, соответственно, веб-консоль, когда вы запускаете приложение:

Теперь разберем команду развертывания. Она очень похожа на React, но есть важные различия.
Различия заключаются в флаге build.env: для Angular мы пишем --build.env OUTPUT_DIR=dist/angular-web-app, и здесь есть два момента.
Первое, мы убрали переменную YARN_ENABLED, поскольку не используем yarn для нашего Angular-проекта.
Второе, мы добавили переменную OUTPUT_DIR=dist/angular-web-app. Поэтому S2I-образ будет по умолчанию искать ваш скомпилированный код в каталоге build. React использует build по умолчанию, поэтому мы не настраивали этот параметр в предыдущем примере. Но Angular использует для своего скомпилированного вывода другие вещи. Поэтому мы пишем, что параметр ist/<PROJECT_NAME> в нашем случае равен dist/angular-web-app.
Для тех, кто пропустил разборы примеров выше и перешел сюда прямо из начала статьи, показываем те две команды, с помощью которых выполняется развертывание:
React:
Angular:
Сегодня вы увидели, как быстро и без лишних усилий развернуть современное веб-приложение на OpenShift, используя новый образ S2I Web App Builder. В наших примерах используется community-версия этого образа, однако Red Hat уже выпустила Red Hat Openshift Application Runtime (RHOAR), так что будьте внимательны.
В следующем посте мы покажем, как применять новый образ S2I вместе с уже имеющимся образом HTTP-сервера, например NGINX, используя цепочку сборки OpenShift для организации продакшн-развертывания.
Третья часть из этой серии будет посвящена тому, как организовать для приложения рабочий процесс «development workflow» на платформе OpenShift.
Также рекомендуем загрузить и ознакомиться с бесплатной электронной книгой Deploying to OpenShift.

Что будет в этой серии постов:
- Часть 1: как развертывать современные веб-приложения всего за несколько шагов;
- Часть 2: как применять новый образ S2I вместе с уже имеющимся образом HTTP-сервера, например NGINX, используя цепочку сборки OpenShift для организации продакшн-развертывания;
- Часть 3: как запустить для своего приложения сервер разработки на платформе OpenShift и синхронизировать его с локальной файловой системой.
Подготовительные действия
Прежде всего, нам понадобится установленный OpenShift. Мы будем использовать minishift, который позволяет запускать OpenShift в виртуальной машине на компьютерах Windows, Mac или Linux. Чтобы раздобыть minishift, скачайте Red Hat Container Development Kit (CDK) и выполните эти инструкции по его установке и запуску. Дополнительную информацию можно найти в документации по CDK и в документации на сайте OKD.io.
После того, как minishift будет запущен, нужно войти в систему и настроить проект, что делается всего в две команды:
$ oc login
$ oc new-project web-apps
Здесь предполагается, что у вас уже установлены Node.js 8+ и npm 5.2+.
Если вы открыли эту статью, только чтобы узнать, что это за две такие волшебные команды, переходите к заключительной части. В противном случае идем дальше по тексту!
Что такое современное веб-приложение?
Прежде всего, надо определиться, что мы понимаем под «современным веб-приложением» и чем оно отличается от так называемого «чистого» приложения Node.js.
Для нас современное веб-приложение – это что-то типа React, Angular или Ember, где есть этап сборки, на котором генерируется статический HTML, JavaScript и CSS. На этапе сборки обычно выполняется несколько задач, таких как конкатенация, транспиляция (Babel или Typescript) и минификация файлов. У каждого из основных фреймворков есть свой процесс сборки и конвейер, но к этой категории также относятся и инструменты наподобие Webpack, Grunt и Gulp. И все эти инструменты используют Node.js для запуска процессов сборки.
Однако для генерируемого (компилируемого) на этом этапе статического контента не обязательно нужен node-процесс, который бы его обслуживал. Да, здесь можно использовать что-то типа serve module, который отлично подходит для разработки, поскольку позволяет быстро посмотреть, как выглядит сайт. Но при продакшн-развертывании обычно рекомендуется применять что-то вроде NGINX или Apache HTTP Server.
С другой стороны, «чистое» node-приложение будет использовать процесс Node.js для запуска и может представлять из себя что-то вроде приложения Express.js (т.е. сервер REST API) – обычно у него нет этапа сборки (да-да, мы в курсе про Typescript). Development-зависимости обычно не устанавливаются, поскольку нам нужны только те из них, которые используются для запуска приложения.
Почитать о том, как развертывать «чистое» node-приложение на OpenShift с помощью нашего образа Node.js S2I, можно, например, здесь.
Развертывание веб-приложения на OpenShift
Теперь, когда мы обозначили разницу между современным веб-приложением и приложением Node.js, покажем, как, собственно, развернуть наше веб-приложение на OpenShift.
Здесь мы будем развертывать как приложение React, так современное приложение Angular. Оба этих проекта можно довольно быстро создать с помощью соответствующих CLI- инструментов: create-react-app и angular/cli. Это и будет одна из тех двух команд, что фигурируют в заголовке этой статьи.
Приложение React
Если create-react-app уже установлен у вас глобально – отлично. Если нет, то просто запустите соответствующую команду с помощью npx, вот так:
$ npx create-react-app react-web-app
Примечание: npx – это инструмент для запуска единоразовых команд, который входит в состав npm 5.2+, подробнее см. здесь.
Эта команда создаст новое приложение React, и вы увидите на экране примерно следующее:

При условии, что вы находитесь в только что созданном каталоге проекта, можно запустить и вторую команду, чтобы развернуть наше приложение на OpenShift:
$ npx nodeshift --strictSSL=false --dockerImage=nodeshift/ubi8-s2i-web-app --imageTag=10.x --build.env YARN_ENABLED=true --expose
Теперь консоль OpenShift будет выглядеть примерно так:

А это веб-консоль после запуска приложения:

Прежде чем перейдем к приложению Angular, давайте посмотрим, что делает наша последняя команда.
Она начинается с npx nodeshift – здесь мы с помощью npx запускаем модуль nodeshift, который упрощает развертывание node-приложений на OpenShift.
Теперь разберем опции, которые передаются nodeshift. Первая из них --strictSSL=false.
Поскольку у нас minishift, и он использует самоподписанный сертификат, нам надо сообщить это nodeshift, чтобы не было ошибок безопасности (на самом деле мы говорим это спрятанной под капотом библиотеке запросов).
Далее идет длинная опция --dockerImage=nodeshift/ubi8-s2i-web-app --imageTag=10.x. Она говорит nodeshift использовать новый образ Web App Builder с тегом 10.x.
Теперь говорим S2I-образу, что хотим использовать yarn: --build.env YARN_ENABLED=true. И наконец, флаг --expose сообщает nodeshift, что нужно создать для нас маршрут OpenShift, чтобы мы могли получить доступный из интернета URL на наше приложение.
Поскольку это статья из серии «OpenShift по-быстрому», S2I-образ здесь использует serve module для обслуживания сгенерированных статических файлов. В следующем посте мы покажем, как использовать этот же образ S2I вместе с NGINX.
Приложение Angular
Теперь создадим приложение Angular. Первым делом надо создать наше новое приложение, используя Angular CLI. Повторимся, но если он не установлен у вас глобально, его можно запустить с помощью npx:
$ npx @angular/cli new angular-web-app
Эта команда создаст новый проект Angular, а нам, как и в случае с приложением React, затем останется лишь запустить еще одну команду для его развертывания:
$ npx nodeshift --strictSSL=false --dockerImage=nodeshift/ubi8-s2i-web-app --imageTag=10.x --build.env OUTPUT_DIR=dist/angular-web-app --expose
Подобно кейсу React, веб-консоль OpenShift будет выглядеть примерно так:

А это, соответственно, веб-консоль, когда вы запускаете приложение:

Теперь разберем команду развертывания. Она очень похожа на React, но есть важные различия.
Различия заключаются в флаге build.env: для Angular мы пишем --build.env OUTPUT_DIR=dist/angular-web-app, и здесь есть два момента.
Первое, мы убрали переменную YARN_ENABLED, поскольку не используем yarn для нашего Angular-проекта.
Второе, мы добавили переменную OUTPUT_DIR=dist/angular-web-app. Поэтому S2I-образ будет по умолчанию искать ваш скомпилированный код в каталоге build. React использует build по умолчанию, поэтому мы не настраивали этот параметр в предыдущем примере. Но Angular использует для своего скомпилированного вывода другие вещи. Поэтому мы пишем, что параметр ist/<PROJECT_NAME> в нашем случае равен dist/angular-web-app.
Заключение
Для тех, кто пропустил разборы примеров выше и перешел сюда прямо из начала статьи, показываем те две команды, с помощью которых выполняется развертывание:
React:
$ npx create-react-app react-web-app
$ npx nodeshift --strictSSL=false --dockerImage=nodeshift/ubi8-s2i-web-app --imageTag=10.x --build.env YARN_ENABLED=true --expose
Angular:
$ npx @angular/cli new angular-web-app
$ npx nodeshift --strictSSL=false --dockerImage=nodeshift/ubi8-s2i-web-app --imageTag=10.x --build.env OUTPUT_DIR=dist/angular-web-app --expose
Дополнительные ресурсы
Сегодня вы увидели, как быстро и без лишних усилий развернуть современное веб-приложение на OpenShift, используя новый образ S2I Web App Builder. В наших примерах используется community-версия этого образа, однако Red Hat уже выпустила Red Hat Openshift Application Runtime (RHOAR), так что будьте внимательны.
В следующем посте мы покажем, как применять новый образ S2I вместе с уже имеющимся образом HTTP-сервера, например NGINX, используя цепочку сборки OpenShift для организации продакшн-развертывания.
Третья часть из этой серии будет посвящена тому, как организовать для приложения рабочий процесс «development workflow» на платформе OpenShift.
Также рекомендуем загрузить и ознакомиться с бесплатной электронной книгой Deploying to OpenShift.