JavaScript, несмотря на его многочисленные недостатки, возможно, является самым лучшим языком программирования для начинающих разработчиков, и лучшим языком, с которым могут повозиться дети.

Шёл 2007 год. Отличное издательство технических книг O’Reilly Media обратилось ко мне, предложив одну идею. Они спросили меня о том, хотел бы я написать книгу о JavaScript, которая предназначалась бы для абсолютных новичков в программировании. «С какой стати?», — тут же задал я встречный вопрос.
Нельзя было сказать, что JavaScript в те времена был совершенно бесполезным языком. Но он представлял собой лишь один, далеко не самый важный ингредиент из тщательно отобранного набора технологий, необходимых для разработки веб-сайтов. Да, небольшие кусочки JS-кода могли использоваться для проверки форм, или для того, чтобы подсвечивать кнопки, на которые наводят указатель мыши. Но JavaScript представлял собой лишь необязательное дополнение к функционалу сайта. Если убрать его со страницы, то всё продолжало работать практически так же, как и с его использованием.
JavaScript, кроме того, тянул за собой немалый багаж, представленный другими технологиями. Так, с ним были связаны проблемы несовместимости браузеров, он был медленным, небезопасным, совершенно ненадёжным. Я не был заинтересован в том, чтобы учить кого-то создавать на JavaScript бесполезные виджеты для веб-страниц. Эти виджеты казались мне такими же бессмысленными, как анимированные гифки с вращающимся земным шаром, которые были весьма популярными на заре интернета.

Самым очевидным способом использования JavaScript, как мне, по наивности, тогда казалось, было примерно следующее: большой серверный фреймворк должен сформировать весь необходимый JS-код и встроить его в страницу, предназначенную специально для вашего браузера. JavaScript-код, формируемый сервером, мог бы оказаться слишком громоздким, но он был бы предназначен для конкретной версии браузера. А учитывая то, что JS играл лишь роль вспомогательного механизма, при этом всё работало бы как надо даже в том случае, если бы посетитель сайта полностью отключил бы JavaScript.
Нет нужды говорить, что тогда я книгу о JavaScript не написал. Я продолжал заниматься серверным программированием и писать о моих любимых технологиях (как правило, о языке С# и о .NET Framework). Прошло много лет.
Затем произошло нечто странное.
JavaScript буквально «взлетел».
Я всё ещё не думаю, что JavaScript заслуживает чести называться лучшим в мире языком программирования. Я даже, если уж совсем честно, не считаю его очень хорошим языком. Но кое-в чём я своё мнение поменял. Теперь я считаю, что JavaScript, вероятно, является лучшим первым языком для детей и начинающих программистов. Всё дело в том, что у JavaScript есть одно серьёзнейшее преимущество перед всеми остальным языками программирования.
Одним из уникальных преимуществ JavaScript является его распространённость.
Этот язык можно встретить буквально повсюду. Он поддерживается на всех операционных системах, во всех видах браузеров, и на настольных компьютерах, и на мобильных устройствах. Очень важно ещё и то, что JavaScript-приложения работают без установки их на компьютеры пользователей. На самом деле, уже сложно вспомнить не такие уж и давние времена, когда компании, развёртывая клиент-серверные приложения в своих внутренних сетях, тратили недели, борясь с проблемами настройки этих приложений и с неожиданными ошибками. Столкнувшись с подобными кошмарами, вы вполне можете оценить привлекательность JavaScript.
JavaScript, благодаря его распространённости, не обязательно быть самым лучшим языком программирования. Ему всего лишь нужно быть достаточно хорошим языком.
Похожие механизмы работают и тогда, когда речь заходит об изучении программирования. Поначалу проблема распространённости языка не кажется особенно важной для того, чья цель заключается в том, чтобы изучить проверенные временем практические приёмы разработки программ. Но множество тех же самых проблем актуальны, как и для профессионального программирования, в обучении программированию. Если вы хотите, чтобы тем, что вы создали, мог бы воспользоваться кто угодно, то JavaScript — это единственная альтернатива.
Предположим, вы разрабатываете замечательное приложение, которое, задавая пользователю вопросы, определяет его личностный профиль. Настроить среду разработки довольно просто. Но что произойдёт, когда вы захотите отправить свою программу товарищу? Понадобится ли ему устанавливать у себя среду времени выполнения или воссоздавать ту же среду разработки, что и у вас? Нужно ли будет «подкрутить» настройки безопасности его компьютера прежде чем он сможет загрузить и установить вашу программу? Может быть, ваш товарищ использует операционную систему, которая попросту не поддерживает вашу программу, или мобильную платформу, на которую, если не вдаваться в детали, можно устанавливать только профессиональные приложения, распространяемые через iTunes или Google Play? Если же вы, для разработки программы, используете JavaScript, а для её распространения — простой веб-сайт (например, GitHub позволяет бесплатно создавать подобные сайты), то все эти проблемы попросту исчезнут.
А если наш будущий программист — ребёнок, то вот вам неопровержимый факт: дети и браузеры очень сильно связаны. Если вы наблюдали за ребёнком, который работает на компьютере (не на мобильном устройстве), то вы, возможно, заметили, что он как минимум 98% времени тратит на работу с браузером. Дети играют в браузерные игры, используют социальные сети, занимаются школьными делами в Google Classroom и Google Docs. И если код, который пишут дети, будет работать в родном для них браузерном мире, это будет совершенно естественно.
Сейчас мы обсуждали сильные стороны JavaScript. Но, конечно, говоря о JavaScript как о языке программирования для начинающих, нельзя не вспомнить и о его недостатках.
Как насчёт проблем JavaScript? У этого языка есть серьёзные недостатки, его причуды, противоречия и ограничения могут быть крайне неприятными для того, кто только начинает изучать программирование. К счастью, существуют современные решения, которые могут сгладить большинство недостатков JavaScript.
Разберём четыре основные претензии, предъявляемые к этому языку.
Важнейшей концепцией, которую начинающие программисты осваивают очень рано, является идея переменных, контейнеров, которые хранят информацию во время работы программы. Проблема JavaScript заключается в том, что этот язык слишком вольно и неаккуратно обращается с переменными. Он позволяет делать то, что не выглядит правильным, и игнорирует очевидные нестыковки. Его халатность способна превращать незначительные опечатки в катастрофы, нарушающие работу программ.
Вот пример кода, который обречён на провал:
Увидели ошибку? Во второй строке, на самом деле, используются две переменных: переменная
Достаточно сложно учиться программировать, и, в то же время, беспокоиться о том, как изучаемый язык программирования может вам навредить. Но, к счастью, проблемы безопасной работы с типами данных легко можно решить с помощью подходящих инструментов разработки.
Один из моих любимых редакторов кода, который подходит и для изучения программирования, и для профессионального использования — это Visual Studio Code. Он бесплатен, нетребователен к ресурсам, его код открыт, его можно практически до бесконечности расширять. Одна из его самых замечательных возможностей заключается в поддержке организации проверки JavaScript-кода на наличие в нём распространённых проблем средствами TypeScript. Включить такую проверку можно, воспользовавшись соответствующим конфигурационный файлом или вставив следующий комментарий в верхнюю часть JavaScript-файла:
Вот пример, в котором имеются две ошибки, ни одна из которых, с точки зрения JavaScript, ошибкой не является.

Проблемы, которые JavaScript не считает ошибками
Если добавить в начало этого файла комментарий

Выделенные строки кода
Если навести указатель мыши на выделенную строку, появится всплывающее окно, содержащее объяснение проблемы.

Объяснение проблемы
Какие из этого можно сделать выводы? Хотя JavaScript толерантно относится ко многим нехорошим вещам, если скомбинировать JavaScript с качественным редактором кода и с правильными дополнительными инструментами, можно создать среду разработки, похожую на те, которыми обладают другие современные языки программирования. В результате разработка на JavaScript оказывается такой же удобной, как и на других языках, и, естественно, другие его преимущества никуда не деваются.
Объектно-ориентированное программирование (ООП) — это подход к моделированию и организации кода. Если методики ООП применяются правильно, они помогают программисту создавать простой и хорошо организованный код. Кроме того, ООП упрощает повторное использование важных функциональных возможностей программ.
JavaScript печально известен отсутствием поддержки объектно-ориентированного программирования. На самом деле, JavaScript-разработчики традиционно обходят этот недостаток, используя всяческие странные конструкции. Эти конструкции могут что-то значить для того, кто уже изучал ООП (и даже для того, кто не изучал, а просто скопировал в свой код некий шаблон и привык с ним работать). Но если вы — совершенно новый человек в программировании, использование подобных сомнительных конструкций, реализующих базовые концепции программирования — это совершенно неправильно.
К счастью, существуют красивые решения, обеспечивающие поддержку ООП в JavaScript. Моё любимое решение такого рода — это TypeScript — опенсорсный проект, запущенный Microsoft в 2012 году. TypeScript представляет собой нечто вроде улучшенной разновидности JavaScript, которая поддерживает ООП (а также многие другие полезные возможности вроде строгой проверки типов).
Кто-то может сказать, что мы говорим о JavaScript, и что TypeScript — это, всё же, не JavaScript. И, на самом деле, это так. Но вот одна интересная деталь. Код пишут на TypeScript, а затем конвертируют его в JavaScript перед тем, как он будет выполняться. Это позволяет пользоваться всем лучшим из миров TypeScript и JavaScript. Если вы выберете TypeScript, то у вас будет современный язык программирования, на котором вы сможете писать свой код, и та широчайшая поддержка, которой пользуется обычный JavaScript.
И, что приятнее всего, преобразование TypeScript-кода в JavaScript производится автоматически. Конечно, в сгенерированном компьютером JavaScript-коде используются, для отражения в нём концепций, реализованных средствами TypeScript, довольно громоздкие конструкции, но это ничего не меняет. Программист изучает концепции ООП, а готовый код правильно работает, без проблем обрабатываясь средствами современных компьютеров.
Не верите? Тогда подумайте о том, что некоторые из самых современных инновационных настольных приложений используют комбинацию из TypeScript и Electron — фреймворка, который позволяет выполнять JavaScript-код за пределами традиционного браузера (хотя надо отметить, что Electron пользуется браузерными возможностями). Один из наиболее впечатляющих примеров подобного приложения — это редактор VS Code. Получается, что тот самый инструмент, с помощью которого очень удобно писать JavaScript-код, сам написан на JavaScript. Правда, если говорить точнее, то VS Code написан на TypeScript, но код, написанный на этом языке, всё равно, преобразуется в JavaScript-код.
Конечно, изучая программирование вовсе необязательно использовать TypeScript, и новые JavaScript-программисты, если решат так поступить, смогут сделать очень многое, не изучая принципы ООП. Это, на самом деле, вопрос выбора. В любом случае, можно отметить, что JavaScript — язык динамично развивающийся, и в него постепенно добавляются возможности, сближающие его со всем тем ценным, что есть в TypeScript.
Что тут сказать. Некачественный код можно написать на любом языке программирования. Слышали когда-нибудь про Visual Basic?
Для того чтобы получить доступ к более широкому, чем есть в языке, набору функциональных возможностей (и не изобретать велосипеды), JavaScript-программистам нужно использовать библиотеки и фреймворки сторонних разработчиков. Выбор правильных ингредиентов, используемых при создании некоего проекта — это не так просто, как может показаться на первый взгляд. Речь идёт, в частности, о том, что выбранные дополнительные инструменты должны правильно решать поставленные перед ними задачи, нужно, чтобы у программиста была бы уверенность в том, что они ещё долго будут пользоваться поддержкой своих разработчиков, нужно, чтобы они не конфликтовали друг с другом.
С некоей разновидностью этой проблемы сталкиваются и разработчики, использующие другие языки. Однако надо отметить, что немногие языки страдают от этой проблемы так же сильно, как JavaScript. Для того чтобы стать серьёзным программистом в открытом для всех JavaScript-мире, нужно собрать собственный набор инструментов разработки. При этом каждый из возможных вариантов выбора настолько сложен и многогранен, что понять, подходит ли вам, скажем, какая-то библиотека, можно только очень хорошо её изучив (а когда вы её изучите, может оказаться так, что она уже потеряет актуальность и на её место придёт что-то новое, притягивающее, возможно — на короткое время, всеобщий интерес).
Каким бы печальным всё это ни было, эти проблемы, на самом деле, не влияют на новичков. Если некто изучает программирование с использованием JavaScript, то ему лучше всего держаться в стороне от фреймворков и библиотек, идёт ли речь о чём-то широко известном, вроде jQuery, Angular, React или Vue, или о чём-то изобретённом в тот момент, когда было написано это предложение, или в ту секунду, когда была опубликована эта статья. Конечно, новичок, хорошо освоив фундаментальные вещи, вероятно, захочет ознакомиться, как минимум, с одним из популярных дополнительных инструментов. Но это — уже совсем другая история.
На самом деле, выбор первого языка программирования — это вопрос, на который невозможно найти абсолютно правильный ответ. Автор этого материала поделился здесь лишь собственным мнением на этот счёт, привёл примеры, которые близки ему в силу его опыта и предпочтений. Но, в любом случае, все программисты с чего-то начинают, и каким бы сложным ни был бы выбор первого языка, это выбор, всё равно, приходится делать.
Уважаемые читатели! Согласны ли вы с тем, что JavaScript — это, в современных условиях, самый лучший язык для обучения программированию? Если не согласны — тогда, может быть, вы знаете какой-нибудь язык, который лучше подойдёт для этой цели?


Шёл 2007 год. Отличное издательство технических книг O’Reilly Media обратилось ко мне, предложив одну идею. Они спросили меня о том, хотел бы я написать книгу о JavaScript, которая предназначалась бы для абсолютных новичков в программировании. «С какой стати?», — тут же задал я встречный вопрос.
Нельзя было сказать, что JavaScript в те времена был совершенно бесполезным языком. Но он представлял собой лишь один, далеко не самый важный ингредиент из тщательно отобранного набора технологий, необходимых для разработки веб-сайтов. Да, небольшие кусочки JS-кода могли использоваться для проверки форм, или для того, чтобы подсвечивать кнопки, на которые наводят указатель мыши. Но JavaScript представлял собой лишь необязательное дополнение к функционалу сайта. Если убрать его со страницы, то всё продолжало работать практически так же, как и с его использованием.
JavaScript, кроме того, тянул за собой немалый багаж, представленный другими технологиями. Так, с ним были связаны проблемы несовместимости браузеров, он был медленным, небезопасным, совершенно ненадёжным. Я не был заинтересован в том, чтобы учить кого-то создавать на JavaScript бесполезные виджеты для веб-страниц. Эти виджеты казались мне такими же бессмысленными, как анимированные гифки с вращающимся земным шаром, которые были весьма популярными на заре интернета.

Самым очевидным способом использования JavaScript, как мне, по наивности, тогда казалось, было примерно следующее: большой серверный фреймворк должен сформировать весь необходимый JS-код и встроить его в страницу, предназначенную специально для вашего браузера. JavaScript-код, формируемый сервером, мог бы оказаться слишком громоздким, но он был бы предназначен для конкретной версии браузера. А учитывая то, что JS играл лишь роль вспомогательного механизма, при этом всё работало бы как надо даже в том случае, если бы посетитель сайта полностью отключил бы JavaScript.
Нет нужды говорить, что тогда я книгу о JavaScript не написал. Я продолжал заниматься серверным программированием и писать о моих любимых технологиях (как правило, о языке С# и о .NET Framework). Прошло много лет.
Затем произошло нечто странное.
JavaScript буквально «взлетел».
Я всё ещё не думаю, что JavaScript заслуживает чести называться лучшим в мире языком программирования. Я даже, если уж совсем честно, не считаю его очень хорошим языком. Но кое-в чём я своё мнение поменял. Теперь я считаю, что JavaScript, вероятно, является лучшим первым языком для детей и начинающих программистов. Всё дело в том, что у JavaScript есть одно серьёзнейшее преимущество перед всеми остальным языками программирования.
Потрясающая распространённость JavaScript — его главное преимущество
Одним из уникальных преимуществ JavaScript является его распространённость.
Этот язык можно встретить буквально повсюду. Он поддерживается на всех операционных системах, во всех видах браузеров, и на настольных компьютерах, и на мобильных устройствах. Очень важно ещё и то, что JavaScript-приложения работают без установки их на компьютеры пользователей. На самом деле, уже сложно вспомнить не такие уж и давние времена, когда компании, развёртывая клиент-серверные приложения в своих внутренних сетях, тратили недели, борясь с проблемами настройки этих приложений и с неожиданными ошибками. Столкнувшись с подобными кошмарами, вы вполне можете оценить привлекательность JavaScript.
JavaScript, благодаря его распространённости, не обязательно быть самым лучшим языком программирования. Ему всего лишь нужно быть достаточно хорошим языком.
Похожие механизмы работают и тогда, когда речь заходит об изучении программирования. Поначалу проблема распространённости языка не кажется особенно важной для того, чья цель заключается в том, чтобы изучить проверенные временем практические приёмы разработки программ. Но множество тех же самых проблем актуальны, как и для профессионального программирования, в обучении программированию. Если вы хотите, чтобы тем, что вы создали, мог бы воспользоваться кто угодно, то JavaScript — это единственная альтернатива.
Предположим, вы разрабатываете замечательное приложение, которое, задавая пользователю вопросы, определяет его личностный профиль. Настроить среду разработки довольно просто. Но что произойдёт, когда вы захотите отправить свою программу товарищу? Понадобится ли ему устанавливать у себя среду времени выполнения или воссоздавать ту же среду разработки, что и у вас? Нужно ли будет «подкрутить» настройки безопасности его компьютера прежде чем он сможет загрузить и установить вашу программу? Может быть, ваш товарищ использует операционную систему, которая попросту не поддерживает вашу программу, или мобильную платформу, на которую, если не вдаваться в детали, можно устанавливать только профессиональные приложения, распространяемые через iTunes или Google Play? Если же вы, для разработки программы, используете JavaScript, а для её распространения — простой веб-сайт (например, GitHub позволяет бесплатно создавать подобные сайты), то все эти проблемы попросту исчезнут.
А если наш будущий программист — ребёнок, то вот вам неопровержимый факт: дети и браузеры очень сильно связаны. Если вы наблюдали за ребёнком, который работает на компьютере (не на мобильном устройстве), то вы, возможно, заметили, что он как минимум 98% времени тратит на работу с браузером. Дети играют в браузерные игры, используют социальные сети, занимаются школьными делами в Google Classroom и Google Docs. И если код, который пишут дети, будет работать в родном для них браузерном мире, это будет совершенно естественно.
Сейчас мы обсуждали сильные стороны JavaScript. Но, конечно, говоря о JavaScript как о языке программирования для начинающих, нельзя не вспомнить и о его недостатках.
Недостатки JavaScript
Как насчёт проблем JavaScript? У этого языка есть серьёзные недостатки, его причуды, противоречия и ограничения могут быть крайне неприятными для того, кто только начинает изучать программирование. К счастью, существуют современные решения, которые могут сгладить большинство недостатков JavaScript.
Разберём четыре основные претензии, предъявляемые к этому языку.
▍1. Проблема работы с типами данных в JavaScript
Важнейшей концепцией, которую начинающие программисты осваивают очень рано, является идея переменных, контейнеров, которые хранят информацию во время работы программы. Проблема JavaScript заключается в том, что этот язык слишком вольно и неаккуратно обращается с переменными. Он позволяет делать то, что не выглядит правильным, и игнорирует очевидные нестыковки. Его халатность способна превращать незначительные опечатки в катастрофы, нарушающие работу программ.
Вот пример кода, который обречён на провал:
var myNumber = 100;
myNumber = myNumbr + 1;Увидели ошибку? Во второй строке, на самом деле, используются две переменных: переменная
myNumber, которая была объявлена в первой строке, и некая фиктивная переменная myNumbr. Мы знаем о том, что вторая переменная — это результат опечатки, но JavaScript сообщит нам об этом только во время выполнения программы, выдав сообщение об ошибке, которое выглядит как ReferenceError: myNumbr is not defined. То же самое происходит и в том случае, если при записи имени переменной перепутали большие и маленькие буквы (например, переменная из myNumber случайно превратилась в MyNumber). Проблема, но уже другого характера, может возникнуть и в том случае, если вы, считая, что некая переменная хранит число, прибавляете к ней другое число, а эта переменная, на самом деле, содержала строку или что-нибудь другое. JavaScript в таком случае не сообщит об ошибке, но результат вычислений будет совсем не таким, какого можно ожидать от сложения двух чисел. Каждый JavaScript-разработчик может вспомнить неприятную историю такого рода, когда путаница с типами вызывала странные ошибки в программах.Достаточно сложно учиться программировать, и, в то же время, беспокоиться о том, как изучаемый язык программирования может вам навредить. Но, к счастью, проблемы безопасной работы с типами данных легко можно решить с помощью подходящих инструментов разработки.
Один из моих любимых редакторов кода, который подходит и для изучения программирования, и для профессионального использования — это Visual Studio Code. Он бесплатен, нетребователен к ресурсам, его код открыт, его можно практически до бесконечности расширять. Одна из его самых замечательных возможностей заключается в поддержке организации проверки JavaScript-кода на наличие в нём распространённых проблем средствами TypeScript. Включить такую проверку можно, воспользовавшись соответствующим конфигурационный файлом или вставив следующий комментарий в верхнюю часть JavaScript-файла:
// @ts-checkВот пример, в котором имеются две ошибки, ни одна из которых, с точки зрения JavaScript, ошибкой не является.

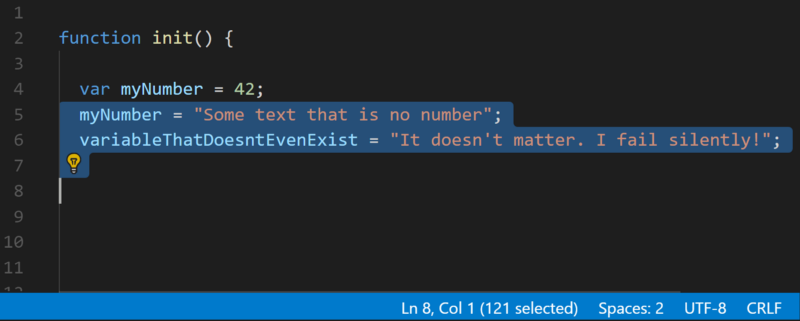
Проблемы, которые JavaScript не считает ошибками
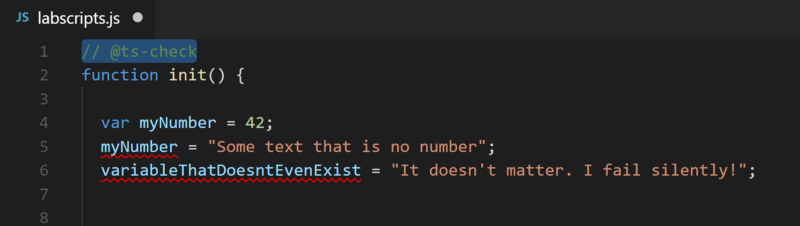
Если добавить в начало этого файла комментарий
// @ts-check, то VS Code выделит строки кода, которые содержат потенциальные ошибки.
Выделенные строки кода
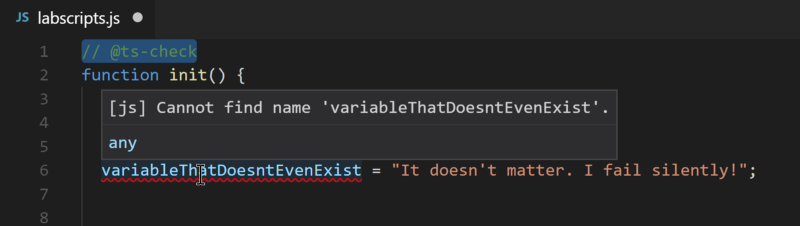
Если навести указатель мыши на выделенную строку, появится всплывающее окно, содержащее объяснение проблемы.

Объяснение проблемы
Какие из этого можно сделать выводы? Хотя JavaScript толерантно относится ко многим нехорошим вещам, если скомбинировать JavaScript с качественным редактором кода и с правильными дополнительными инструментами, можно создать среду разработки, похожую на те, которыми обладают другие современные языки программирования. В результате разработка на JavaScript оказывается такой же удобной, как и на других языках, и, естественно, другие его преимущества никуда не деваются.
▍2. JavaScript не поддерживает ООП
Объектно-ориентированное программирование (ООП) — это подход к моделированию и организации кода. Если методики ООП применяются правильно, они помогают программисту создавать простой и хорошо организованный код. Кроме того, ООП упрощает повторное использование важных функциональных возможностей программ.
JavaScript печально известен отсутствием поддержки объектно-ориентированного программирования. На самом деле, JavaScript-разработчики традиционно обходят этот недостаток, используя всяческие странные конструкции. Эти конструкции могут что-то значить для того, кто уже изучал ООП (и даже для того, кто не изучал, а просто скопировал в свой код некий шаблон и привык с ним работать). Но если вы — совершенно новый человек в программировании, использование подобных сомнительных конструкций, реализующих базовые концепции программирования — это совершенно неправильно.
К счастью, существуют красивые решения, обеспечивающие поддержку ООП в JavaScript. Моё любимое решение такого рода — это TypeScript — опенсорсный проект, запущенный Microsoft в 2012 году. TypeScript представляет собой нечто вроде улучшенной разновидности JavaScript, которая поддерживает ООП (а также многие другие полезные возможности вроде строгой проверки типов).
Кто-то может сказать, что мы говорим о JavaScript, и что TypeScript — это, всё же, не JavaScript. И, на самом деле, это так. Но вот одна интересная деталь. Код пишут на TypeScript, а затем конвертируют его в JavaScript перед тем, как он будет выполняться. Это позволяет пользоваться всем лучшим из миров TypeScript и JavaScript. Если вы выберете TypeScript, то у вас будет современный язык программирования, на котором вы сможете писать свой код, и та широчайшая поддержка, которой пользуется обычный JavaScript.
И, что приятнее всего, преобразование TypeScript-кода в JavaScript производится автоматически. Конечно, в сгенерированном компьютером JavaScript-коде используются, для отражения в нём концепций, реализованных средствами TypeScript, довольно громоздкие конструкции, но это ничего не меняет. Программист изучает концепции ООП, а готовый код правильно работает, без проблем обрабатываясь средствами современных компьютеров.
Не верите? Тогда подумайте о том, что некоторые из самых современных инновационных настольных приложений используют комбинацию из TypeScript и Electron — фреймворка, который позволяет выполнять JavaScript-код за пределами традиционного браузера (хотя надо отметить, что Electron пользуется браузерными возможностями). Один из наиболее впечатляющих примеров подобного приложения — это редактор VS Code. Получается, что тот самый инструмент, с помощью которого очень удобно писать JavaScript-код, сам написан на JavaScript. Правда, если говорить точнее, то VS Code написан на TypeScript, но код, написанный на этом языке, всё равно, преобразуется в JavaScript-код.
Конечно, изучая программирование вовсе необязательно использовать TypeScript, и новые JavaScript-программисты, если решат так поступить, смогут сделать очень многое, не изучая принципы ООП. Это, на самом деле, вопрос выбора. В любом случае, можно отметить, что JavaScript — язык динамично развивающийся, и в него постепенно добавляются возможности, сближающие его со всем тем ценным, что есть в TypeScript.
▍3. Вокруг полно некачественного JavaScript-кода
Что тут сказать. Некачественный код можно написать на любом языке программирования. Слышали когда-нибудь про Visual Basic?
▍4. Для JavaScript-разработки нужны дополнительные библиотеки и фреймворки
Для того чтобы получить доступ к более широкому, чем есть в языке, набору функциональных возможностей (и не изобретать велосипеды), JavaScript-программистам нужно использовать библиотеки и фреймворки сторонних разработчиков. Выбор правильных ингредиентов, используемых при создании некоего проекта — это не так просто, как может показаться на первый взгляд. Речь идёт, в частности, о том, что выбранные дополнительные инструменты должны правильно решать поставленные перед ними задачи, нужно, чтобы у программиста была бы уверенность в том, что они ещё долго будут пользоваться поддержкой своих разработчиков, нужно, чтобы они не конфликтовали друг с другом.
С некоей разновидностью этой проблемы сталкиваются и разработчики, использующие другие языки. Однако надо отметить, что немногие языки страдают от этой проблемы так же сильно, как JavaScript. Для того чтобы стать серьёзным программистом в открытом для всех JavaScript-мире, нужно собрать собственный набор инструментов разработки. При этом каждый из возможных вариантов выбора настолько сложен и многогранен, что понять, подходит ли вам, скажем, какая-то библиотека, можно только очень хорошо её изучив (а когда вы её изучите, может оказаться так, что она уже потеряет актуальность и на её место придёт что-то новое, притягивающее, возможно — на короткое время, всеобщий интерес).
Каким бы печальным всё это ни было, эти проблемы, на самом деле, не влияют на новичков. Если некто изучает программирование с использованием JavaScript, то ему лучше всего держаться в стороне от фреймворков и библиотек, идёт ли речь о чём-то широко известном, вроде jQuery, Angular, React или Vue, или о чём-то изобретённом в тот момент, когда было написано это предложение, или в ту секунду, когда была опубликована эта статья. Конечно, новичок, хорошо освоив фундаментальные вещи, вероятно, захочет ознакомиться, как минимум, с одним из популярных дополнительных инструментов. Но это — уже совсем другая история.
Итоги
На самом деле, выбор первого языка программирования — это вопрос, на который невозможно найти абсолютно правильный ответ. Автор этого материала поделился здесь лишь собственным мнением на этот счёт, привёл примеры, которые близки ему в силу его опыта и предпочтений. Но, в любом случае, все программисты с чего-то начинают, и каким бы сложным ни был бы выбор первого языка, это выбор, всё равно, приходится делать.
Уважаемые читатели! Согласны ли вы с тем, что JavaScript — это, в современных условиях, самый лучший язык для обучения программированию? Если не согласны — тогда, может быть, вы знаете какой-нибудь язык, который лучше подойдёт для этой цели?

