Однажды, когда у вас выдался не самый светлый день, вы увидели новый твит о том, как пользоваться хуками React. Но по какой-то причине ваша компания или ваша команда ещё не перешли на хуки. Или, может быть, вы ими пользуетесь, но не таким способом, который можно было бы назвать «трендовым». Возможно, вы применяете Vue.js или Angular, но React-хуки лезут буквально отовсюду, вы видите сообщения о них так часто, что возникает такое ощущение, будто скоро о них «заговорит» даже микроволновка.
Так как день у вас был не очень удачным, вы начали задаваться вопросом о том, всё ли благополучно с вашим кодом. Может, стоить зарефакторить тот кусок программы, который вы только что прошли? После того, как вы перестали задавать себе вопросы о своём коде, у вас заработала фантазия, вы стали представлять себе то, как хуки будут смотреться в вашей кодовой базе.
Дальше вы ощутили непреодолимое желание всё же воспользоваться хуками. Вы обратились к тимлиду, или разослали сообщения всей команде, рассказали о новом замечательном подходе к решению задач, и выступили с предложением, в соответствии с которым вы начинаете работать по-новому.

Обложка выдуманной книги: «Переписываем фронтенд каждые шесть недель»
Несколько лет назад, в 2016 году, в твиттере @ThePracticalDev появилась обложка выдуманной книги. Тогда над постоянно меняющимся миром JavaScript шутили немного не так, как это делают сейчас.

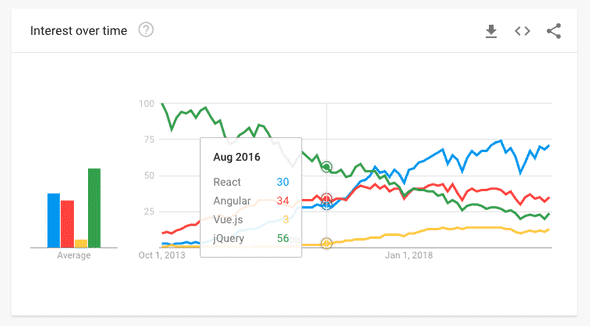
Интерес к технологиям в августе 2016 года
Только никому не говорите: я изобрёл машину времени! Давайте по-быстрому смотаемся в 2016 год… Готово! Взглянем на то, как тогда выглядела экосистема JavaScript. Если вы применяли тогда некий JS-фреймворк, или только собирались применить один из них, то речь, вероятнее всего, шла бы об Angular. Но вот-вот должен был выйти Angular 2, что потребовало бы от вас переписать почти всё, что было написано в расчёте на Angular. Кроме того, в те времена набирала популярность новая технология — библиотека React. Конечно, тогда были и те, кто писал на чистом JS, и те, кто сознательно отказывался от фреймворков и библиотек. В 2016 году веб-разработка без фреймворков всё ещё была распространённым способом создания веб-проектов, но эта тенденция в те дни уже постепенно угасала.
Что бы вы сделали тогда, учтя вышесказанное? Какой бы путь вы выбрали и почему бы поступили именно так? Для вас, для человека из будущего, ответ на этот вопрос звучит совершенно очевидно: React. Но если бы вы выбрали тогда Angular, то через пару лет у вас бы возник соблазн использовать новую версию этого фреймворка и переписать свой код. Если бы вы выбрали React, то вам бы очень повезло. В наши дни буквально все «сидят» на React. А прямо сейчас вас неудержимо тянет отказаться от компонентов, основанных на классах, и перейти на функциональные компоненты, в которых можно пользоваться этими чудесными современными хуками. Так? Ну, это, по крайней мере, не значит, что вам придётся изучать целый новый API, как было при переходе с Angular.js на Angular 2. Верно?
Что делать разработчику при таком богатстве выбора и при вечной нехватке времени?
Неважно, на самом деле, что будет выбрано сейчас, или что мы выбрали несколько лет назад. В будущем у нас всё равно будет возникать или сильное желание, или необходимость переписывать старый код. У этого могут быть разные причины:
Всё это будет так до тех пор, пока мы не разорвём порочный круг современных технологий.
В самой основе нашей индустрии находится постоянное улучшение того, что уже существует, и постоянное создание чего-то нового, что лучше чем то, что есть сейчас. Нас постоянно подгоняет необходимость создавать решения, которые лучше прежних. Новое должно быть эффективнее, проще, привлекательнее, надёжнее старого. Тот, кто в наши дни пытается подорвать идею постоянного обучения и постоянного совершенствования навыков программиста, идёт против всего и против всех. Я пока не собираюсь об этом говорить. Вполне возможно, я ещё вернусь к этой теме.
Идея необходимости изучать что-то новое, сама по себе хороша, я её поддерживаю. Но тут у меня есть один вопрос. Как часто нужно изучать что-то новое? Если говорить о JavaScript, то в этой сфере очень часто появляется нечто такое, чего раньше не было: новые идеи, публикации, библиотеки, фреймворки… всего и не перечислишь. Когда нечто становится популярным, трендовым, программисты стремятся быстро внедрить это в свою работу. Я не говорю о том, что не надо пользоваться новым, и о том, что не надо подходить к решению задач с разных сторон. Я совершенно так не считаю. Я пытаюсь защитить идею, в соответствии с которой к новому стоит прибегать не так часто, как это делается в наши дни.
Давайте рассмотрим практический пример. Я пользовался axios, это — отличная библиотека. Её код хорошо покрыт тестами, она отличается широкой поддержкой, у неё много GitHub-звёзд и так далее. Однажды мне попалась публикация, в которой дана рекомендация о том, что от axios нужно отказаться, создав собственное решение для загрузки различных материалов.
После прочтения заглавия публикации, «Замена axios на простое собственное решение», читателю предлагается подробное описание процесса создания собственного решения, предназначенного для замены axios. Статья заставляет читателя задуматься о том, правильный ли он сделал выбор, используя axios.
Я не буду говорить о том, стоит или не стоит поступать так, как рекомендуется в той статье. Она сама хорошо раскрывает эту тему. Но я собираюсь помочь с процессом принятия решений тем, кто задаётся вопросами о том, надо ли им менять то, чем они пользуются, на что-то новое. Если говорить об axios, то решение по поводу этой библиотеки можно принять, задав себе несколько вопросов.
Вас, прямо сейчас, устраивает axios? Если вы ответите «да», то, вероятно, лучше отказаться от идеи замены axios на что-то другое. При использовании библиотеки axios оказалось, что у вашей команды возникают с ней сложности? Если это так — тогда попытайтесь поступить так, как сказано в вышеупомянутой статье, и выясните, устроит ли вас такой подход.
Если выразить мою рекомендацию в двух словах, то получится так: не ведитесь на хайп. Попытайтесь прислушаться к себе, поймите, что вам лучше всего подходит, и применяйте это. Постарайтесь не поддаваться новым сверкающим идеям из твитов, постов в блогах, из топов публикаций, из трендовых хештегов. Не позволяйте им управлять вашим поведением. Сейчас я расскажу о том, как этого избежать, о том, как перестать следовать методологии разработки, которую можно назвать «Hype Driven Development» (HDD), или «разработка, основанная на хайпе».
В индустрии разработки ПО хайп — это обычное дело. Помните NoSQL? Или время, когда все сходили с ума по микросервисам? Или взрыв интереса к искусственному интеллекту и машинному обучению? Людей увлекают новые, революционные технологии и идеи. В Gartner сделали прекрасную иллюстрацию того, что называется «циклом хайпа».

Цикл хайпа
Здесь показан типичный жизненный цикл новой перспективной технологии. Этот цикл включает в себя пять фаз:
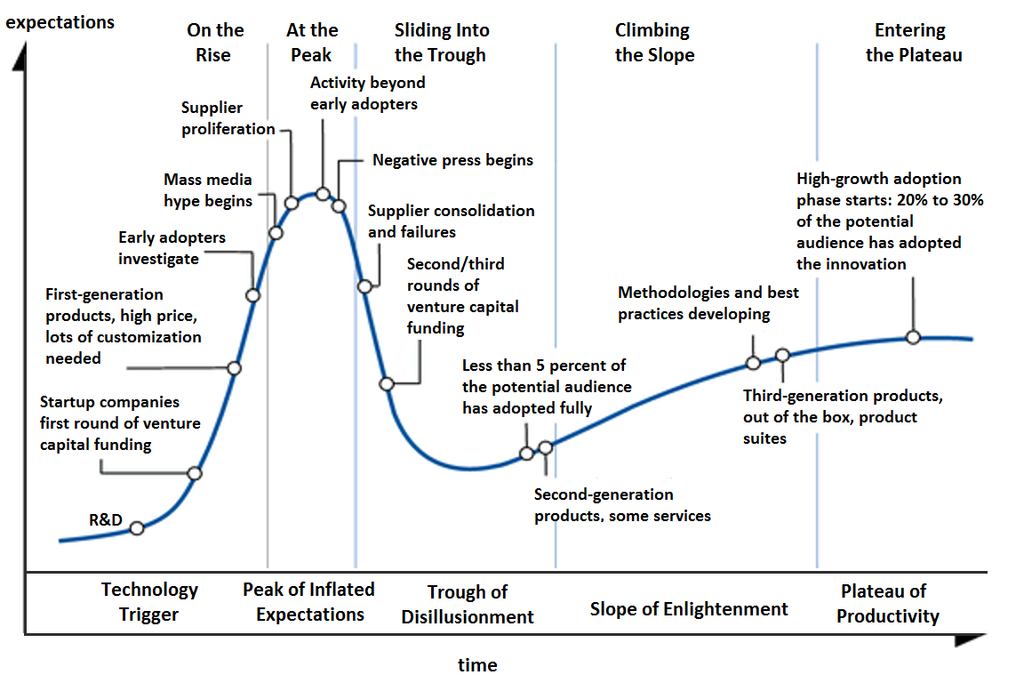
Есть среди чего-то такого, чем вы пользуетесь сейчас, некая технология, жизненный цикл которой соответствует некоей части представленного здесь графика? Цикл хайпа можно представить и в более детализированном виде. Например, вот как это сделано здесь.

Более подробное описание жизненного цикла хайпа
Вспомните об этом графике, когда решите следовать новому JS-тренду, и подумайте о том, на какой стадии жизненного цикла хайпа этот тренд находится.
Хайп, воодушевление чем-то новым, это явления, которые иногда приносят пользу. Без них жизнь была бы скучной и безвкусной. Иногда может оказаться полезным освежиться и поддаться хайпу, но, прежде чем это сделать, стоит провести некоторые изыскания.
Вспоминайте об этом тогда, когда пытаетесь внедрить в свою работу какую-нибудь новейшую библиотеку или какой-нибудь страшно популярный фреймворк. Я предлагаю, принимая решение о внедрении чего-то нового, задаться некоторыми вопросами и провести некоторые исследования, о которых расскажу ниже.
Чтение статей, твитов и пресс-релизов приносит определённую пользу при принятии решения о внедрении новой технологии, но для того, чтобы точно понять, нужно вам что-то или нет, надо приобрести в этом некоторый опыт. Попытайтесь, используя новую технологию, создать прототип, реализующий основные моменты того, для чего вы эту технологию собираетесь использовать. Посмотрите на то, как этот прототип согласуется с остальными используемыми вами решениями.
Если вы планируете внедрить что-то новое в масштабах команды — попробуйте устроить что-то вроде командного хакатона. Подобные мероприятия очень хорошо показывают себя в деле командного тестирования новых технологий. На хакатонах можно свободно и креативно исследовать технологии. После мероприятия можно обсудить результаты с командой, выявить плюсы и минусы новой технологии.
Есть ли у вас некая задача, которая уже как-то решена? Если так — подумайте о том, как решить эту задачу с помощью новой технологии. Сколько времени это займёт? Стоят ли выгоды, которые можно получить от этой технологии, времени, которое будет потрачено на её изучение и на переделывание существующего решения? Сильно ли внедрение этой технологии замедлит скорость разработки?
Если вы работаете в небольшой компании или в небольшой команде, члены которой не слишком опытны, то выполнить эту рекомендацию может быть непросто. Попытайтесь узнать о том, что думает о новой технологии кто-то вроде архитектора или старшего программиста. Дело в том, что то, что некая библиотека отлично показывает себя на сайте AirBnB, не значит, что она идеально подойдёт и вам. Возможно, вы, считая так, просто чего-то не учитываете. Если у вас есть возможность пообщаться с кем-то, кто опытнее вас, вам нужно непременно это сделать.
А что если вы — весьма опытный разработчик, так называемый «сеньор»? Если так — попытайтесь пообщаться с начинающим программистом, с «джуниором», или с кем-то, кто не так опытен, как вы. Многие компании применяют модель обучения сотрудников, называемую «обратным наставничеством» (reverse mentoring). Речь идёт о том, что джуниоры обучают сеньоров. Опыт сеньоров обменивается на свежие перспективные взгляды джуниоров. Попробовав обратное наставничество, вы очень удивитесь тому, сколь многому можете научиться, и тому, сколь многому можете научить других.
В итоге хочу привести одну простую рекомендацию: «Постарайтесь не принимать поспешных решений относительно того, о чём вы только что узнали».
Сталкивались ли вы с негативными последствиями необдуманного применения популярных технологий?


Так как день у вас был не очень удачным, вы начали задаваться вопросом о том, всё ли благополучно с вашим кодом. Может, стоить зарефакторить тот кусок программы, который вы только что прошли? После того, как вы перестали задавать себе вопросы о своём коде, у вас заработала фантазия, вы стали представлять себе то, как хуки будут смотреться в вашей кодовой базе.
Дальше вы ощутили непреодолимое желание всё же воспользоваться хуками. Вы обратились к тимлиду, или разослали сообщения всей команде, рассказали о новом замечательном подходе к решению задач, и выступили с предложением, в соответствии с которым вы начинаете работать по-новому.

Обложка выдуманной книги: «Переписываем фронтенд каждые шесть недель»
Несколько лет назад, в 2016 году, в твиттере @ThePracticalDev появилась обложка выдуманной книги. Тогда над постоянно меняющимся миром JavaScript шутили немного не так, как это делают сейчас.

Интерес к технологиям в августе 2016 года
Только никому не говорите: я изобрёл машину времени! Давайте по-быстрому смотаемся в 2016 год… Готово! Взглянем на то, как тогда выглядела экосистема JavaScript. Если вы применяли тогда некий JS-фреймворк, или только собирались применить один из них, то речь, вероятнее всего, шла бы об Angular. Но вот-вот должен был выйти Angular 2, что потребовало бы от вас переписать почти всё, что было написано в расчёте на Angular. Кроме того, в те времена набирала популярность новая технология — библиотека React. Конечно, тогда были и те, кто писал на чистом JS, и те, кто сознательно отказывался от фреймворков и библиотек. В 2016 году веб-разработка без фреймворков всё ещё была распространённым способом создания веб-проектов, но эта тенденция в те дни уже постепенно угасала.
Что бы вы сделали тогда, учтя вышесказанное? Какой бы путь вы выбрали и почему бы поступили именно так? Для вас, для человека из будущего, ответ на этот вопрос звучит совершенно очевидно: React. Но если бы вы выбрали тогда Angular, то через пару лет у вас бы возник соблазн использовать новую версию этого фреймворка и переписать свой код. Если бы вы выбрали React, то вам бы очень повезло. В наши дни буквально все «сидят» на React. А прямо сейчас вас неудержимо тянет отказаться от компонентов, основанных на классах, и перейти на функциональные компоненты, в которых можно пользоваться этими чудесными современными хуками. Так? Ну, это, по крайней мере, не значит, что вам придётся изучать целый новый API, как было при переходе с Angular.js на Angular 2. Верно?
Что делать разработчику при таком богатстве выбора и при вечной нехватке времени?
Неважно, на самом деле, что будет выбрано сейчас, или что мы выбрали несколько лет назад. В будущем у нас всё равно будет возникать или сильное желание, или необходимость переписывать старый код. У этого могут быть разные причины:
- Компания использует [тут поставьте название фреймворка] и не может найти нужных ей специалистов.
- Вы чувствуете, что старое решение вас больше не устраивает, в результате вам хочется чего-то нового.
- Вы тянетесь за трендами и хотите пользоваться только самыми новыми и самыми лучшими технологиями.
Всё это будет так до тех пор, пока мы не разорвём порочный круг современных технологий.
Разрываем порочный круг
В самой основе нашей индустрии находится постоянное улучшение того, что уже существует, и постоянное создание чего-то нового, что лучше чем то, что есть сейчас. Нас постоянно подгоняет необходимость создавать решения, которые лучше прежних. Новое должно быть эффективнее, проще, привлекательнее, надёжнее старого. Тот, кто в наши дни пытается подорвать идею постоянного обучения и постоянного совершенствования навыков программиста, идёт против всего и против всех. Я пока не собираюсь об этом говорить. Вполне возможно, я ещё вернусь к этой теме.
Идея необходимости изучать что-то новое, сама по себе хороша, я её поддерживаю. Но тут у меня есть один вопрос. Как часто нужно изучать что-то новое? Если говорить о JavaScript, то в этой сфере очень часто появляется нечто такое, чего раньше не было: новые идеи, публикации, библиотеки, фреймворки… всего и не перечислишь. Когда нечто становится популярным, трендовым, программисты стремятся быстро внедрить это в свою работу. Я не говорю о том, что не надо пользоваться новым, и о том, что не надо подходить к решению задач с разных сторон. Я совершенно так не считаю. Я пытаюсь защитить идею, в соответствии с которой к новому стоит прибегать не так часто, как это делается в наши дни.
Давайте рассмотрим практический пример. Я пользовался axios, это — отличная библиотека. Её код хорошо покрыт тестами, она отличается широкой поддержкой, у неё много GitHub-звёзд и так далее. Однажды мне попалась публикация, в которой дана рекомендация о том, что от axios нужно отказаться, создав собственное решение для загрузки различных материалов.
После прочтения заглавия публикации, «Замена axios на простое собственное решение», читателю предлагается подробное описание процесса создания собственного решения, предназначенного для замены axios. Статья заставляет читателя задуматься о том, правильный ли он сделал выбор, используя axios.
Я не буду говорить о том, стоит или не стоит поступать так, как рекомендуется в той статье. Она сама хорошо раскрывает эту тему. Но я собираюсь помочь с процессом принятия решений тем, кто задаётся вопросами о том, надо ли им менять то, чем они пользуются, на что-то новое. Если говорить об axios, то решение по поводу этой библиотеки можно принять, задав себе несколько вопросов.
Вас, прямо сейчас, устраивает axios? Если вы ответите «да», то, вероятно, лучше отказаться от идеи замены axios на что-то другое. При использовании библиотеки axios оказалось, что у вашей команды возникают с ней сложности? Если это так — тогда попытайтесь поступить так, как сказано в вышеупомянутой статье, и выясните, устроит ли вас такой подход.
Если выразить мою рекомендацию в двух словах, то получится так: не ведитесь на хайп. Попытайтесь прислушаться к себе, поймите, что вам лучше всего подходит, и применяйте это. Постарайтесь не поддаваться новым сверкающим идеям из твитов, постов в блогах, из топов публикаций, из трендовых хештегов. Не позволяйте им управлять вашим поведением. Сейчас я расскажу о том, как этого избежать, о том, как перестать следовать методологии разработки, которую можно назвать «Hype Driven Development» (HDD), или «разработка, основанная на хайпе».
Разработка, основанная на хайпе
В индустрии разработки ПО хайп — это обычное дело. Помните NoSQL? Или время, когда все сходили с ума по микросервисам? Или взрыв интереса к искусственному интеллекту и машинному обучению? Людей увлекают новые, революционные технологии и идеи. В Gartner сделали прекрасную иллюстрацию того, что называется «циклом хайпа».

Цикл хайпа
Здесь показан типичный жизненный цикл новой перспективной технологии. Этот цикл включает в себя пять фаз:
- Инновационный триггер.
- Пик чрезмерных ожиданий.
- Избавление от иллюзий.
- Преодоление недостатков.
- Плато продуктивности.
Есть среди чего-то такого, чем вы пользуетесь сейчас, некая технология, жизненный цикл которой соответствует некоей части представленного здесь графика? Цикл хайпа можно представить и в более детализированном виде. Например, вот как это сделано здесь.

Более подробное описание жизненного цикла хайпа
Вспомните об этом графике, когда решите следовать новому JS-тренду, и подумайте о том, на какой стадии жизненного цикла хайпа этот тренд находится.
Выбор технологий в условиях хайпа
Хайп, воодушевление чем-то новым, это явления, которые иногда приносят пользу. Без них жизнь была бы скучной и безвкусной. Иногда может оказаться полезным освежиться и поддаться хайпу, но, прежде чем это сделать, стоит провести некоторые изыскания.
Вспоминайте об этом тогда, когда пытаетесь внедрить в свою работу какую-нибудь новейшую библиотеку или какой-нибудь страшно популярный фреймворк. Я предлагаю, принимая решение о внедрении чего-то нового, задаться некоторыми вопросами и провести некоторые исследования, о которых расскажу ниже.
▍Прежде чем принимать решения — исследуйте и протестируйте новую технологию
Чтение статей, твитов и пресс-релизов приносит определённую пользу при принятии решения о внедрении новой технологии, но для того, чтобы точно понять, нужно вам что-то или нет, надо приобрести в этом некоторый опыт. Попытайтесь, используя новую технологию, создать прототип, реализующий основные моменты того, для чего вы эту технологию собираетесь использовать. Посмотрите на то, как этот прототип согласуется с остальными используемыми вами решениями.
Если вы планируете внедрить что-то новое в масштабах команды — попробуйте устроить что-то вроде командного хакатона. Подобные мероприятия очень хорошо показывают себя в деле командного тестирования новых технологий. На хакатонах можно свободно и креативно исследовать технологии. После мероприятия можно обсудить результаты с командой, выявить плюсы и минусы новой технологии.
▍Решает ли новая технология некую задачу, и если да — то какой ценой?
Есть ли у вас некая задача, которая уже как-то решена? Если так — подумайте о том, как решить эту задачу с помощью новой технологии. Сколько времени это займёт? Стоят ли выгоды, которые можно получить от этой технологии, времени, которое будет потрачено на её изучение и на переделывание существующего решения? Сильно ли внедрение этой технологии замедлит скорость разработки?
▍Поинтересуйтесь мнением других программистов
Если вы работаете в небольшой компании или в небольшой команде, члены которой не слишком опытны, то выполнить эту рекомендацию может быть непросто. Попытайтесь узнать о том, что думает о новой технологии кто-то вроде архитектора или старшего программиста. Дело в том, что то, что некая библиотека отлично показывает себя на сайте AirBnB, не значит, что она идеально подойдёт и вам. Возможно, вы, считая так, просто чего-то не учитываете. Если у вас есть возможность пообщаться с кем-то, кто опытнее вас, вам нужно непременно это сделать.
А что если вы — весьма опытный разработчик, так называемый «сеньор»? Если так — попытайтесь пообщаться с начинающим программистом, с «джуниором», или с кем-то, кто не так опытен, как вы. Многие компании применяют модель обучения сотрудников, называемую «обратным наставничеством» (reverse mentoring). Речь идёт о том, что джуниоры обучают сеньоров. Опыт сеньоров обменивается на свежие перспективные взгляды джуниоров. Попробовав обратное наставничество, вы очень удивитесь тому, сколь многому можете научиться, и тому, сколь многому можете научить других.
Итоги
В итоге хочу привести одну простую рекомендацию: «Постарайтесь не принимать поспешных решений относительно того, о чём вы только что узнали».
Сталкивались ли вы с негативными последствиями необдуманного применения популярных технологий?


