С профессиями копирайтера и UX/UI-дизайнера сегодня уже знакомы все. Один отвечает за тексты, а другой за визуал, и всё это в конечном счёте сливается в понятный, красивый и удобный сервис. Правильно? Не совсем. В некоторых компаниях, в том числе и в Сбере, над текстами для интерфейсов работают отдельные специалисты – UX-редакторы.
В этой статье расскажем, что это за профессия, чем она отличается от похожих по названию, чем занимаются такие редакторы и что они должны знать и уметь.
Эта статья будет полезна:
редакторам или копирайтерам, которые хотят развиваться в UX;
дизайнерам, тестировщикам, разработчикам, словом, всем участникам проектных команд в IT, которые пилят приложения и сервисы;
и просто всем, кто интересуется современными профессиями.

В чём отличие между разными «писателями»
У человека, не погружённого в сферу маркетинга и разработку программных продуктов, закономерно может возникнуть вопрос «Зачем нужны разные копирайтеры? Если один сотрудник умеет грамотно писать, разве он не справится со всеми текстами сам?»
Возможно, и справится. Но насколько качественно и точно ли со всеми? Специализация присутствует практически в любой профессии. Например, среди программистов есть веб-разработчики, а есть мобильные разработчики, работающие с Android и iOS. И те и другие – программисты. И один даже может выполнять некоторые задачи другого. Наверное. Но выполнит он их в разы медленнее и значительно хуже, ведь это не его специализация. А ещё есть программисты, которые пишут код для станков на предприятиях. И это уже совсем другая история, как говорил один телеведущий.
Примерно так же в сфере редактуры и копирайтинга.
SEO-копирайтеры пишут тексты для поискового продвижения сайтов, учитывая требования к объёму, содержанию и ключевым словам, чтобы страницы сайта хорошо ранжировались по запросам.
Навыки SMM-копирайтеров «заточены» под написание коротких, ёмких и цепляющих текстов для социальных сетей, которые хочется лайкать и шерить.

Редактор газеты или журнала планирует содержание издания, заказывает и проверяет материалы от авторов, часто ещё и отвечает за визуальное оформление материалов.
UX-редактор, или редактор интерфейсов, отвечает за то, чтобы все тексты в программном продукте (на сайте, лендинге или в приложении) максимально хорошо помогали пользователю достигать цели использования этого приложения.
Таким образом, разные профессии в области копирайтинга и редактуры предполагают разные задачи и часто разный круг обязанностей, хотя некоторые из них и пересекаются.
Многозадачность на максималках
Не пугайтесь: мы не про ту многозадачность, когда сотрудник 150 раз в час переключается между мессенджерами (хотя и такое бывает). А про другую: каждую минуту UX-редактор должен держать в голове все задачи, которые он решает своей работой.

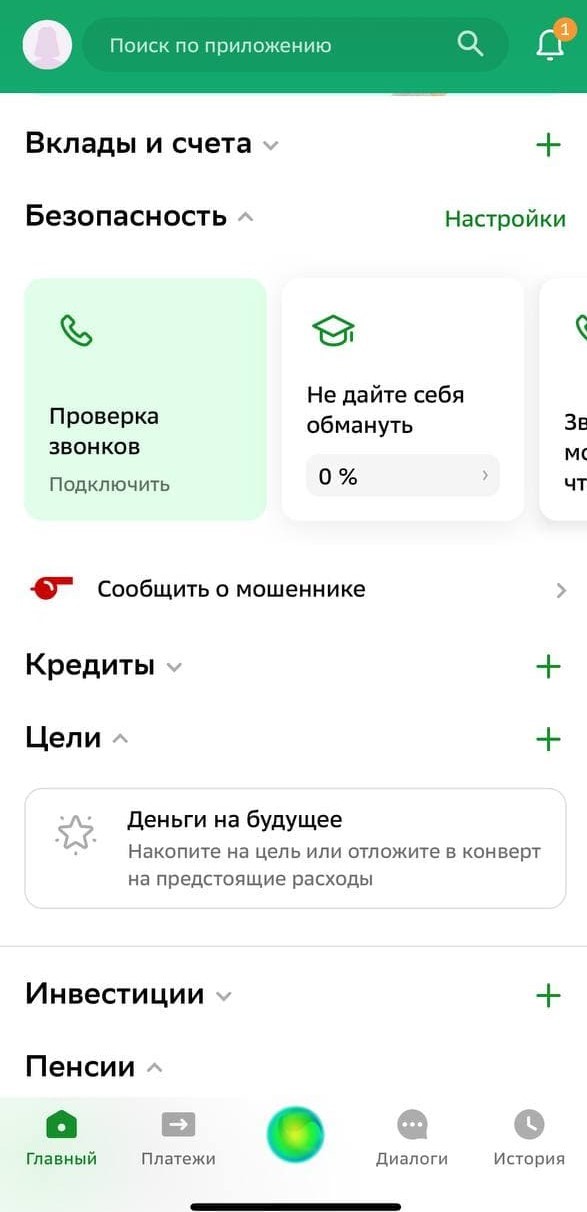
Подготовка текстов для интерфейса. Они должны быть ёмкими, краткими и простыми для понимания. При этом под интерфейсом понимается много чего: от блока УТП на лендинге продукта до всплывающих подсказок, форм и кнопок в приложении.
Помощь пользователю в достижении цели. Просто создать короткий текст недостаточно. Главное – направить человека к его цели, даже если он столкнулся с ошибкой. Например, что скажет человеку надпись «Ошибка!», если какая-то страница не загрузилась? Абсолютно ничего. Более того, может вызвать негатив и спровоцировать уход с сайта. Иная, более заботливая формулировка поможет сохранить лояльность клиента и подтолкнуть его к продолжению пути. Например: «Извините, возникли сложности с отображением страницы. Вы можете поискать нужное в разделе Продукты или зайти на сайт позже, когда мы всё починим».
Забота о пользователе. Любой программный продукт должен вызывать у людей приятные ощущения. Поэтому при работе UX-редактор учитывает, в какой ситуации человек читает текст, какую информацию он уже получил ранее, а какую ещё нет, насколько подробно нужно написать именно на этом этапе, а что можно дописать позже. Всё это необходимо, чтобы погружение в продукт происходило плавно и вызывало приятные эмоции.
Обмен информацией между членами команды. Чтобы донести информацию через текст до конечного пользователя, её сначала нужно получить от того человека, кому принадлежит идея продукта. А затем учесть мнение всех членов команды. Более подробно о плюсах и минусах такой коммуникации мы поговорим чуть ниже в этой статье.
Анализ больших объёмов информации. Как визуальной, так и текстовой. UX-редактор должен отлично знать продукт и портрет целевой аудитории, на базовом уровне разбираться в прототипировании и дизайне, иметь хорошую насмотренность. Сконцентрироваться только на текстах не получится – обязательно нужно видеть весь продукт полностью и как бы со стороны.
Написание регламентов. UX-редактор может описать Tone Of Voice (TOV, тональность коммуникации, голос бренда). Это указания, какого стиля необходимо придерживаться при общении с клиентами в программном продукте. Редактор может составить редполитику – правила о том, как оформлять письменное общение с аудиторией: по какому принципу разбивать тексты на части, как оформлять заголовки и подзаголовки, обращаться на «ты» или «вы», ставить ли точки над «ё», расшифровывать ли аббревиатуры, использовать ли смайлики и т. д.
Генерация идей. UX-редактор может не только придумать краткий и ёмкий призыв к действию, но и предложить идеи по композиции контента, внешнему виду нового окна и по тому, как сократить путь пользователя до цели без ущерба для его осведомлённости.

Когда к проекту подключается UX-редактор: ожидание и реальность
В идеале процесс работы над проектом выглядит следующим образом.
Продакт-менеджер придумывает идею нового продукта и получает её одобрение от руководителей.
Затем он несёт эту идею UX-редактору и UX-дизайнеру, после чего они втроём составляют User flow – визуализированный сценарий действий пользователей в приложении или на сайте, которые позволяют юзеру достичь его цели (например, запросить выписку по счёту или открыть вклад). Зачастую этот сценарий представляет собой систему прототипов окон и блоков, на каждом из которых неизбежно находится какой-то поясняющий текст. На этом этапе UX-редактор уже видит всю картину целиком и понимает, для каких элементов нужно будет писать текст.
После обсуждения и утверждения прототипов у продуктолога UX-редактор пишет тексты, а дизайнер рисует макеты. При этом в команде ведётся постоянное обсуждение того, как будут согласовываться между собой текст и визуализация.
Готовый макет отправляется на UX-исследование. Методов такого исследования достаточно много. Одни из самых популярных – фокус-группы. Это специально приглашённые люди – представители целевой аудитории, которые в процессе исследования проходят весь продуманный ранее пользовательский путь. При этом за ними наблюдают, оценивая, как они выполняли то или иное действие, и задают вопросы, например: «Почему заполнение этого поля вызвало у вас трудности?», «Хватило ли вам информации об условиях вклада в этом окне?», «Понятно ли назначение этой кнопки с первого взгляда? Ясно ли, что произойдёт после её нажатия?» И дизайнер, и редактор присутствуют на исследовании, чтобы сделать выводы о том, какие блоки и как нужно скорректировать.
Затем может следовать ещё несколько корректировок от ответственных за продукт лиц, например юристов, и все их необходимо обсуждать с командой и вносить те или иные правки в текст и макет.
После одобрения макет уходит в продакшн.
Так в общем виде выглядит идеальный процесс работы. Однако эта последовательность реализуется не всегда по разным причинам. Например, дизайнер посчитал, что сможет хорошо написать сам, или времени на подготовку макета было в обрез. В таких случаях UX-редактор получает уже готовый макет на вычитку. И это не очень хорошо, потому что запятыми обычно всё не ограничивается и количество работы для редактора растёт в будущем при отладке приложения.

Знания, умения и обратная сторона профессии
Конечно, базовые навыки UX-редактора – это писать без ошибок и уметь качественно вычитывать свои и чужие тексты. Помимо этого, у него должно быть множество и других скилов:
развитые навыки коммуникации, в том числе умение слушать и доносить сложные мысли простыми словами;
базовые знания UX/UI-дизайна и интерфейса графических редакторов (Photoshop, Figma, Sketch и др.);
базовые знания в области проектирования;
базовые знания в области UX-исследований;
активность и креативность.
Выглядит сложно для «писателя»? Пожалуй. Помните, мы начали статью с распространённого мнения о том, что с текстом для интерфейса может справиться любой копирайтер? Выходит, что далеко не любой.
Хорошая новость в том, что сложности в этой профессии часто имеют и обратную сторону – интерес. Например, рассказывая про этапность работы над проектом, мы кратко упомянули составление User flow. Между тем это одна из самых трудозатратных операций, потому что она требует получения колоссального количества данных от команды, чтобы затем превратить их в текст.
Зачем создаётся продукт? Какая у него цель?
Кто будет пользоваться продуктом? Кто наша ЦА?
Какую ценность мы хотим донести? Какие чувства, эмоции передать?
Можно ли заменить тексты картинкой, инфографикой, анимацией?
Какие идеи есть по структуре этого продукта? Какие обязательные блоки должны в нём быть?
Какими должны быть начальные и конечные точки пути пользователя при разных сценариях? И т. д.
Часто в процессе выясняется масса интересных деталей, например о том, что УТП можно представить на видео и совсем без текста, визуализировать таблицами и иконками для облегчения восприятия. И вся эта полученная UX-редактором информация должна стать достоянием команды и сформировать единое инфополе.
С кем работает UX-редактор и почему он немного психолог?
И ещё немного про навык коммуникации. Пожалуй, это второй по значимости навык после грамотной письменной речи. Он очень пригодится для обмена информацией с самыми разными специалистами: продакт-менеджером, дизайнером, разработчиком, аналитиком, UX-исследователем, юристом, руководителями разных уровней.
У всех этих людей разные цели, задачи, тревоги и сомнения, которые они часто не умеют выражать прямо. Например, юристы могут «резать» те или иные фразы в тексте без объяснения причин, не предлагая альтернативные варианты. На первый взгляд может казаться, что они просто злюки, но на самом деле формулировка может смущать их исходя из требований закона. А альтернативы они просто не знают. Часто выяснять все эти нюансы приходится именно UX-редактору, применяя свои знания психологии и навыки общения.

Вместо заключения
Надеемся, что после прочтения этой статьи вы узнали больше о профессии UX-редактора и теперь не считаете их обычными «писателями». В этой профессии, как и во многих других, есть свои сложности. Но гораздо больше в ней креатива, общения и помощи людям. А ещё в ней сравнительно невысокий порог вхождения. Впрочем, вы можете убедиться в этом сами, посмотрев вакансию Сбера «UX-редактор». Если интересно, ждём вас для работы над текущими и будущими приложениями и сервисами!
Спасибо, что прочитали!
