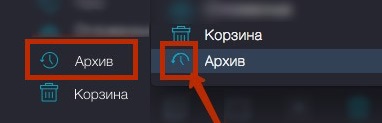
В этой статье мы разберем нюансы экспорта векторных иконок из графических пакетов. Несмотря на то, что векторные иконки успешно эксплуатируются не один год, до сих пор встречаются досадные ситуации, в которых отображение иконок будет некорректным: будет плясать толщина линий, появляться размытия, пропадать скругления, или наоборот — появляться скругления там, где ожидались острые углы.
Основных причин — три: особенности (или даже баги) экспорта и оптимизации иконок из графических пакетов, особенности и ошибки рендеринга (мы будем ориентироваться на рендеринг браузером Chrome или оболочки Electron), ошибки дизайнеров по неопытности. Хотя в самом графическом пакете все выглядело хорошо (в данном случае мы рассматриваем Sketch, но похожие проблемы есть везде).

Основных причин — три: особенности (или даже баги) экспорта и оптимизации иконок из графических пакетов, особенности и ошибки рендеринга (мы будем ориентироваться на рендеринг браузером Chrome или оболочки Electron), ошибки дизайнеров по неопытности. Хотя в самом графическом пакете все выглядело хорошо (в данном случае мы рассматриваем Sketch, но похожие проблемы есть везде).