Добрый день. Меня зовут Алексей Красноперов и я являюсь основателем и техническим директором проекта Supl.biz — торговой площадки для малого и среднего бизнеса. Хочу рассказать, как устроен проект изнутри.

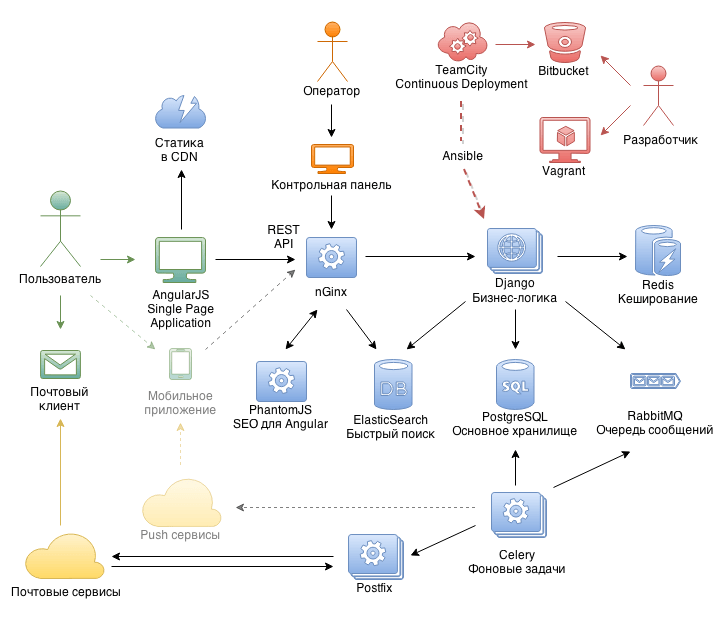
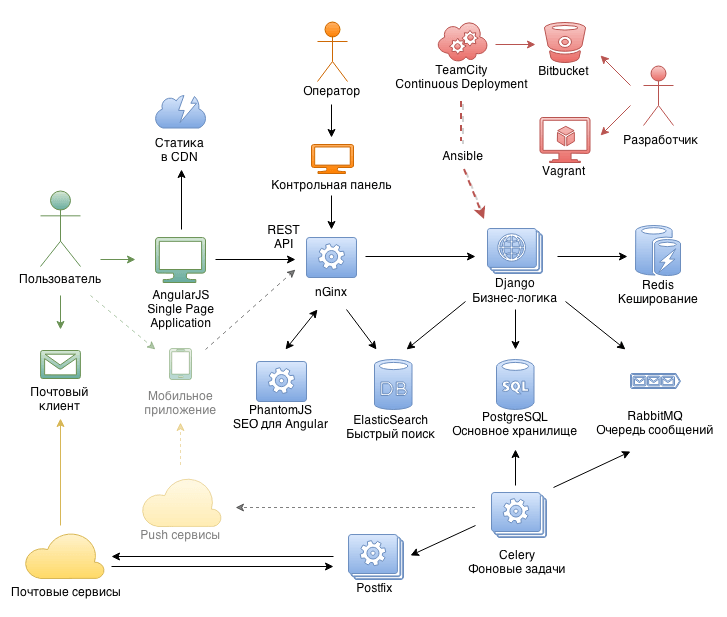
В основе проекта используются популярные фреймворки Django и AngularJS. Причём, чтобы добавить проекту остроты, фронтенд реализован как Single Page Application, на сервере использован python 3.4, а вся статика выложена в CDN.
Как ни странно, такой выбор технологий не добавил проблем при использовании сайта. Для индексации поисковиками применяется генерация страниц на сервере через PhantomJS. В результате и Google, и Яндекс отлично индексируют проект.
В качестве основного хранилища данных используется PostgreSQL 9.4. Также данные выгружаются в ElasticSearch для быстрого поиска и построения статистических отчётов.
За отправку писем отвечает отдельный пул Postfix серверов. Для нормальной доставляемости писем потребовалось настроить почтовые домены: SPF/DKIM/PTR, а также правильно оформлять технические заголовки писем. В результате есть возможность отслеживать статус доставки каждого отдельного письма и чистить рассылку от неактивных пользователей.
Триггерная рассылка писем на основе поведения пользователей реализована с помощью Mixpanel. Это позволило увеличить вовлечённость аудитории, не тратя времени на разработку сложного функционала.
Сервисы Postmaster@mail.ru и Яндекс.Почтовый офис предоставляют статистику о почтовых рассылках. А Feedback Loop позволяет узнавать, какие письма пользователи отправляют в спам и делать выводы.
Проект развёрнут в облаке Selectel в Санкт-Петербурге. Используются как облачные серверы, так и CDN для статики и пользовательских файлов. Облачная основа проекта позволяет вводить в строй новые серверы и масштабировать проект под текущую нагрузку.
На данный момент сайт размещается на одном сервере, этого достаточно для обработки 400 000 посещений в день.
Selectel, кроме прочего, предоставляет детальные отчёты по потребляемым ресурсам. Нет необходимости настраивать собственный мониторинг.
Для управления серверами используется Ansible: развёртывание, введение в строй новых серверов и обновление проекта — автоматизированы и запускаются в одну команду.
Окружение разработчика максимально приближено к реальному окружению, в котором работает сайт. Для этого миниатюрная копия проекта развёрнута в виртуальной машине Vagrant. Это сводит к минимуму проблемы от различия окружений. К тому же нового разработчика можно ввести в проект всего за один час.
Для разработки применяется Git Workflow. Исходный код хранится в Git на Bitbucket. Новый функционал реализуется и тестируется в отдельных ветках, затем сливается в основную ветвь проекта.
На проекте настроен Continuous Deployment: каждый релиз автоматически публикуется и тестируется в песочнице. Если всё отлично — запускается публикация на рабочий сайт. В день, незаметно для пользователей, публикуется порядка пяти изменений сайта.
Для мониторинга крешей используется Sentry. Мы узнаём о произошедшей ошибке даже раньше, чем пользователь видит сообщение об ошибке.
Есть много идей, как развивать проект. Делать их все не хватит никаких ресурсов. Да и зачем? Каждая идея превращается в гипотезу, реализуется минимальный необходимый функционал и проверяются метрики. Развиваются только успешно работающие идеи.
Ведутся работы по локализации сайта и выводу проекта за пределы России и СНГ.
Планируется запуск мобильного приложения: сайт AngularJS отлично запаковывается в приложение с помощью PhoneGap. Практическая возможность проверена, остаётся поправить UI для отображения на небольших экранах и можно запускать.
Проект был реализован и запущен моими силами. С ноября 2014 г. к разработке присоединилась замечательный разработчик Татьяна и уже успела внести свой вклад. Но мне нужны еще светлые головы для дальнейшего развития проекта. Приглашаю присоединиться к нашей команде.
Общая архитектура проекта

В основе проекта используются популярные фреймворки Django и AngularJS. Причём, чтобы добавить проекту остроты, фронтенд реализован как Single Page Application, на сервере использован python 3.4, а вся статика выложена в CDN.
Как ни странно, такой выбор технологий не добавил проблем при использовании сайта. Для индексации поисковиками применяется генерация страниц на сервере через PhantomJS. В результате и Google, и Яндекс отлично индексируют проект.
В качестве основного хранилища данных используется PostgreSQL 9.4. Также данные выгружаются в ElasticSearch для быстрого поиска и построения статистических отчётов.
За отправку писем отвечает отдельный пул Postfix серверов. Для нормальной доставляемости писем потребовалось настроить почтовые домены: SPF/DKIM/PTR, а также правильно оформлять технические заголовки писем. В результате есть возможность отслеживать статус доставки каждого отдельного письма и чистить рассылку от неактивных пользователей.
Триггерная рассылка писем на основе поведения пользователей реализована с помощью Mixpanel. Это позволило увеличить вовлечённость аудитории, не тратя времени на разработку сложного функционала.
Сервисы Postmaster@mail.ru и Яндекс.Почтовый офис предоставляют статистику о почтовых рассылках. А Feedback Loop позволяет узнавать, какие письма пользователи отправляют в спам и делать выводы.
Инфраструктура
Проект развёрнут в облаке Selectel в Санкт-Петербурге. Используются как облачные серверы, так и CDN для статики и пользовательских файлов. Облачная основа проекта позволяет вводить в строй новые серверы и масштабировать проект под текущую нагрузку.
На данный момент сайт размещается на одном сервере, этого достаточно для обработки 400 000 посещений в день.
Selectel, кроме прочего, предоставляет детальные отчёты по потребляемым ресурсам. Нет необходимости настраивать собственный мониторинг.
Для управления серверами используется Ansible: развёртывание, введение в строй новых серверов и обновление проекта — автоматизированы и запускаются в одну команду.
Разработка
Окружение разработчика максимально приближено к реальному окружению, в котором работает сайт. Для этого миниатюрная копия проекта развёрнута в виртуальной машине Vagrant. Это сводит к минимуму проблемы от различия окружений. К тому же нового разработчика можно ввести в проект всего за один час.
Для разработки применяется Git Workflow. Исходный код хранится в Git на Bitbucket. Новый функционал реализуется и тестируется в отдельных ветках, затем сливается в основную ветвь проекта.
На проекте настроен Continuous Deployment: каждый релиз автоматически публикуется и тестируется в песочнице. Если всё отлично — запускается публикация на рабочий сайт. В день, незаметно для пользователей, публикуется порядка пяти изменений сайта.
Для мониторинга крешей используется Sentry. Мы узнаём о произошедшей ошибке даже раньше, чем пользователь видит сообщение об ошибке.
Развитие
Есть много идей, как развивать проект. Делать их все не хватит никаких ресурсов. Да и зачем? Каждая идея превращается в гипотезу, реализуется минимальный необходимый функционал и проверяются метрики. Развиваются только успешно работающие идеи.
Ведутся работы по локализации сайта и выводу проекта за пределы России и СНГ.
Планируется запуск мобильного приложения: сайт AngularJS отлично запаковывается в приложение с помощью PhoneGap. Практическая возможность проверена, остаётся поправить UI для отображения на небольших экранах и можно запускать.
P.S.
Проект был реализован и запущен моими силами. С ноября 2014 г. к разработке присоединилась замечательный разработчик Татьяна и уже успела внести свой вклад. Но мне нужны еще светлые головы для дальнейшего развития проекта. Приглашаю присоединиться к нашей команде.