 Растущее количество обладателей смартфонов все больше порождает спрос на мобильные приложения, в том числе и уже существующих программных продуктов. Вот и пользователи облачного сервиса для бизнеса TeamLab Office все чаще стали спрашивать про выпуск приложения, а вопросов про обновления уже существующей мобильной версии стало все меньше. Действительно, с такими преимуществами, как доступ к нужной информации в одно касание вместо открытия браузера, и навигация, приспособленная к конкретному мобильному устройству, трудно поспорить. Поскольку программа включает в себя сразу целый ряд функциональных модулей, для удобства использования и «легковесности» было принято решение сделать отдельные приложения для «Проектов», CRM и «Документов». Сегодня рассказываем о первом выполненном шаге — мобильном приложении TeamLab PM для устройств на iOS. Как велась разработка, какой функционал доступен и какие следующие приложения в планах на выпуск можно узнать под катом.
Растущее количество обладателей смартфонов все больше порождает спрос на мобильные приложения, в том числе и уже существующих программных продуктов. Вот и пользователи облачного сервиса для бизнеса TeamLab Office все чаще стали спрашивать про выпуск приложения, а вопросов про обновления уже существующей мобильной версии стало все меньше. Действительно, с такими преимуществами, как доступ к нужной информации в одно касание вместо открытия браузера, и навигация, приспособленная к конкретному мобильному устройству, трудно поспорить. Поскольку программа включает в себя сразу целый ряд функциональных модулей, для удобства использования и «легковесности» было принято решение сделать отдельные приложения для «Проектов», CRM и «Документов». Сегодня рассказываем о первом выполненном шаге — мобильном приложении TeamLab PM для устройств на iOS. Как велась разработка, какой функционал доступен и какие следующие приложения в планах на выпуск можно узнать под катом. Почему начали с «Проектов» и какой функционал вошел?
Первым в серии мобильных приложений для бизнеса TeamLab стал именно модуль Управление проектами, так как его функционал не только один из наиболее востребованных, но и, так скажем, самый устоявшийся на данный момент, в то время как, например, TeamLab CRM еще будет претерпевать серьезные обновления.
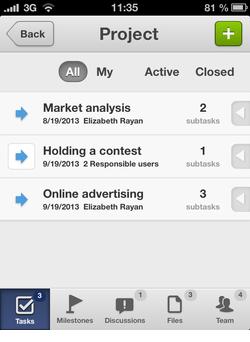
Какие же конкретно операции можно выполнить при помощи мобильного приложения TeamLab Projects:
- создание нашей «святой троицы» — задач, вех, проектов;
- редактирование/удаление задач;
- просмотр подзадач;
- создание и просмотр дискуссий;
- просмотр документов, прикрепленных к задачам и проектам;
- комментирование задач и дискуссий
- добавление участников в команду проекта при наличии соответствующих прав.

Особенности разработки
Выбор типа приложения
Основными критериями при создании мобильного приложения для нас были скорость разработки под наиболее распространенные мобильные платформы и качество продукта. Исходя из этих критериев, нам пришлось делать непростой выбор: разработка нативного приложения под каждую из платформ или унифицированного веб-приложения с последующей упаковкой в нативное. У каждого подхода есть свои сильные и слабые стороны. Если бы мы решили написать все приложение на нативном коде, мы получили бы полный контроль над устройством, которое предоставляет SDK каждой из платформ, а также максимальную производительность приложения. Но это означало бы и то, что нам пришлось бы писать и поддерживать несколько версий приложения под каждую из платформ. Таким образом, мы склонились к решению написать унифицированное веб-приложение и портировать его для каждой из платформ, а доступ к необходимым функциям устройства получить через доступные open-source фреймворки.
Выбор фреймворка
На волне растущей популярности мобильных приложений появилось достаточно много библиотек, которые значительно упрощают и ускоряют процесс разработки. Наш первоначальный выбор пал на фреймворк Sencha Touch, оптимально подходящий для высокопроизводительных веб-приложений. Начиная с версии 2, у Sencha Touch появилась полноценная поддержка MVC архитектуры приложения, большой набор дополнительного инструментария и отличная справочная документация. Код фреймворка отлично разбит на модули и грамотно написан, а сами авторы радуют быстрыми исправлениями и выпусками новых версий своего продукта. Естественно, как в большинстве крупных проектов, встречаются и ошибки, но благодаря активному онлайн сообществу, достаточно легко и быстро найти решение проблемы. Кроме того, в нашей команде разработчиков имеется богатый опыт работы с ExtJS и то, что эти фреймворки достаточно сильно похожи, только убедило нас в правильности выбора.
Проблемы и пути решения
В состав Sencha Touch входит инструментарий, для того чтобы упаковать веб-приложение в нативную оболочку буквально одной командой, и при написании прототипа приложения этого оказалось вполне достаточно. Однако в ходе разработки выяснилось, что предлагаемый набор инструментов недостаточно гибок и не предоставляет всех возможностей для конфигурации собранного приложения. Кроме того, API, которое предоставляет Sencha Touch для работы с устройством, для нас оказалось несколько ограниченным, а в некоторых случаях вовсе не работало должным образом. В силу этого нам пришлось искать дополнительное решение для работы с функциями устройства. Оpen-source фреймворк Apache Cordova отлично решил все изложенные проблемы, к тому же Sencha Touch имеет с ним хорошую интеграцию. Нам удалось обойти ограничения Sencha Touch, а также расширить возможности по работе с устройством.
Все средства, которые мы используем для разработки мобильного приложения, обладают одним необходимым в нашем случае свойством — кроссплатформенностью. Sencha Touch имеет поддержку не только самых распространенных платформ, таких как iOS и Android, но и начиная с версии 2.2 — Windows Phone 8 и BlackBerry 10. Apache Cordova имеет еще более впечатляющий список поддерживаемых платформ, так что потенциал портирования приложения на большинство мобильных платформ очень высок.
Разработка сервиса для Push-уведомлений
Push уведомления — одна из неотъемлемых характеристик мобильных приложений, и, если их наличие в отдельных случаях спорно или даже вызывает раздражение, то при работе с инструментом по управлению проектами оперативное оповещение об изменениях как раз только большой плюс.
В основной версии TeamLab Office уже есть функция нотификаций, которая отправляет сообщения на электронную почту или в корпоративный чат, поэтому нам оставалось только расширить этот механизм, добавив туда еще один источник уведомлений. За основу сервиса для отправки уведомлений был взят проект PushSharp. Было решено использовать именно эту библиотеку, поскольку, во-первых, она является одной из лучших для отправки push из написанных на языке c#, а, во-вторых, содержит механизмы расширения, которые пригодятся нам при разработке приложений для устройств на Android.
События, при которых предусмотрены уведомления
- создание, удаление, закрытие, возобновление подзадачи/задачи/вехи;
- назначение ответственного за подзадачу/задачу/веху;
- создание дискуссии;
- приглашение в команду проекта;
- удаление проекта.
Что дальше?
- Пользователи Apple гораздо активнее в США и Европе, и для мультиязычного TeamLab эта аудитория очень важна. В то же время это не значит, что мы забыли про российский рынок, где в данный момент значительно преобладают устройства на Android. Уже наш следующий шаг — Teamlab PM для смартфонов и планшетов на базе Android.
- На данном этапе просмотр документов TeamLab Office реализован стандартными средствами iOS браузера. Но уже в ближайшее время после внесения изменений в Teamlab API, документы будут открываться на портале в нашем веб-приложении.
- Мобильное приложение для модуля «Управление документами», с которым должна появиться интеграция при открытии и файлов в «Проектах».
- Мобильное приложение для модуля TeamLab CRM.
На этом это пока все новости. Тем, кто ещё не установил TeamLab PM, добро пожаловать в AppStore, а мы, как всегда, приветствуем любые комментарии и замечания.