Вас приветствует дизайн-команда Tele2! Сегодня мы хотим рассказать о работе над одним из наших проектов – журналом «Черным по белому».
Что такое журнал «Черным по белому»
Журнал существует три года в формате блога для абонентов Tele2. «Черным по белому» привлекает на сайт органический трафик и стремится покрыть основные поисковые запросы пользователей о телекоме и связи, тарифах и услугах Tele2. Журнал находится внутри сайта tele2.ru и позволяет приводить заинтересованную аудиторию из поисковиков на целевые продукты компании. Каждый месяц пользователи ресурса совершают более 500 000 сеансов из поисковых систем.
Зачем был нужен редизайн главной страницы
Первая версия дизайна для журнала была разработана в 2018 году. С ней он запустился и благополучно просуществовал до конца 2019 года. За полтора года вскрылось несколько существенных проблем – пользовательских и редакторских:
много времени уходило на подбор обложек, потому что дизайн накладывал существенные ограничения на картинку;
росло количество статей – появилась монотонность в ленте всего журнала.
Как происходил редизайн
На тот момент у нас уже существовал стандартный процесс работы над дизайн-задачами, и данная задача прошла все обычные этапы:
Установочная встреча с заказчиками изменений, сбор данных и обсуждение проблем. Коллеги подготовили обширный список референсов похожих корпоративных медиа с удачными решениями. Дизайнеры рассказали, как будет идти работа над макетами, в какие сроки будет проработан каждый этап.
Дизайнеры изучали референсы и текущую структуру. Все имеющиеся блоки требовалось сохранить, поэтому мы смотрели по большей части на визуальные решения.
Далее последовали 2-3 итерации макетов. От схематичных вайрфреймов мы переходили ко всё более детализированным версиям, периодически сверяясь с ожиданиями наших заказчиков.
После утверждения дизайна мы подготовили сопутствующие материалы для разработки и аналитики: возможные комбинации элементов в крупных блоках, заглушки и т.п.
С учетом всех встреч и согласований этот проект занял около месяца.

Проблема 1: обложки для статей подбирать долго и сложно, нужно что-то с этим делать
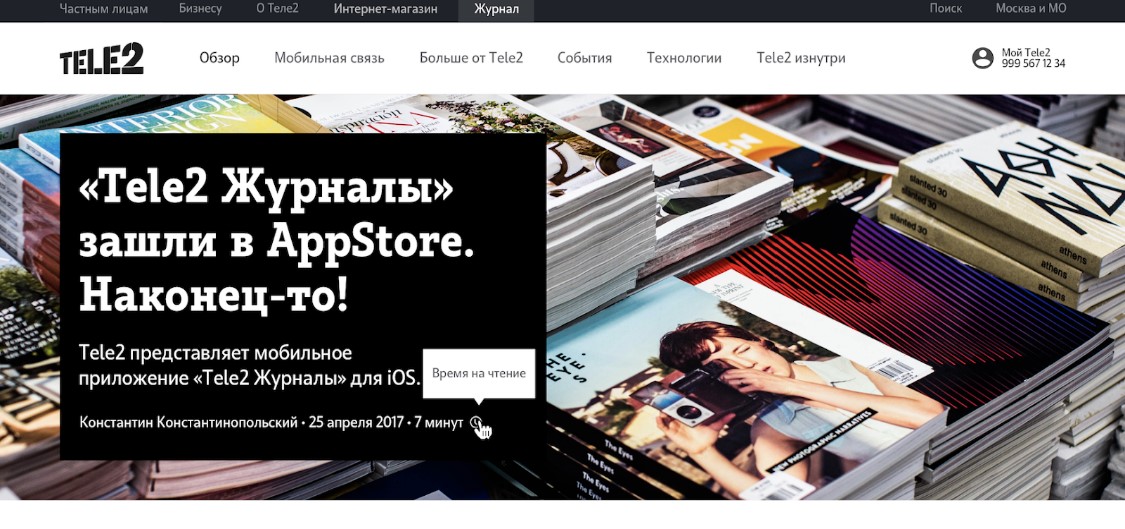
Сначала разберемся, почему вообще было сложно подбирать картинки. Раньше наши карточки выглядели так: белый текст размещался прямо поверх фотографий.

Какие были плюсы: информация компактно размещена, карточки темного цвета выглядят красиво.
Какие были минусы: стоки оказались не такими бездонными, а темных подходящих по теме картинок не так много. Unsplash не резиновый: становилось все сложнее находить релевантные обложки однотипным статьям. Хотелось иметь возможность выбирать любую картинку, не акцентируясь именно на темных вариантах, и быть уверенным в читаемости заголовка на обложке.
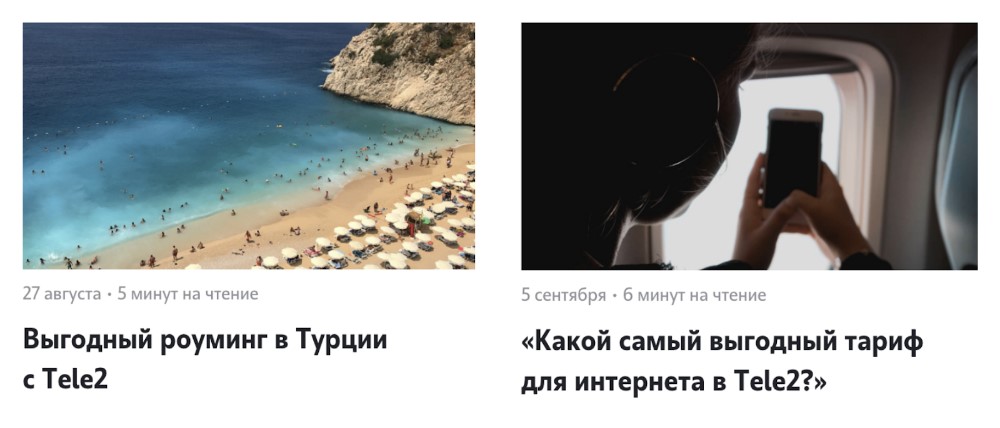
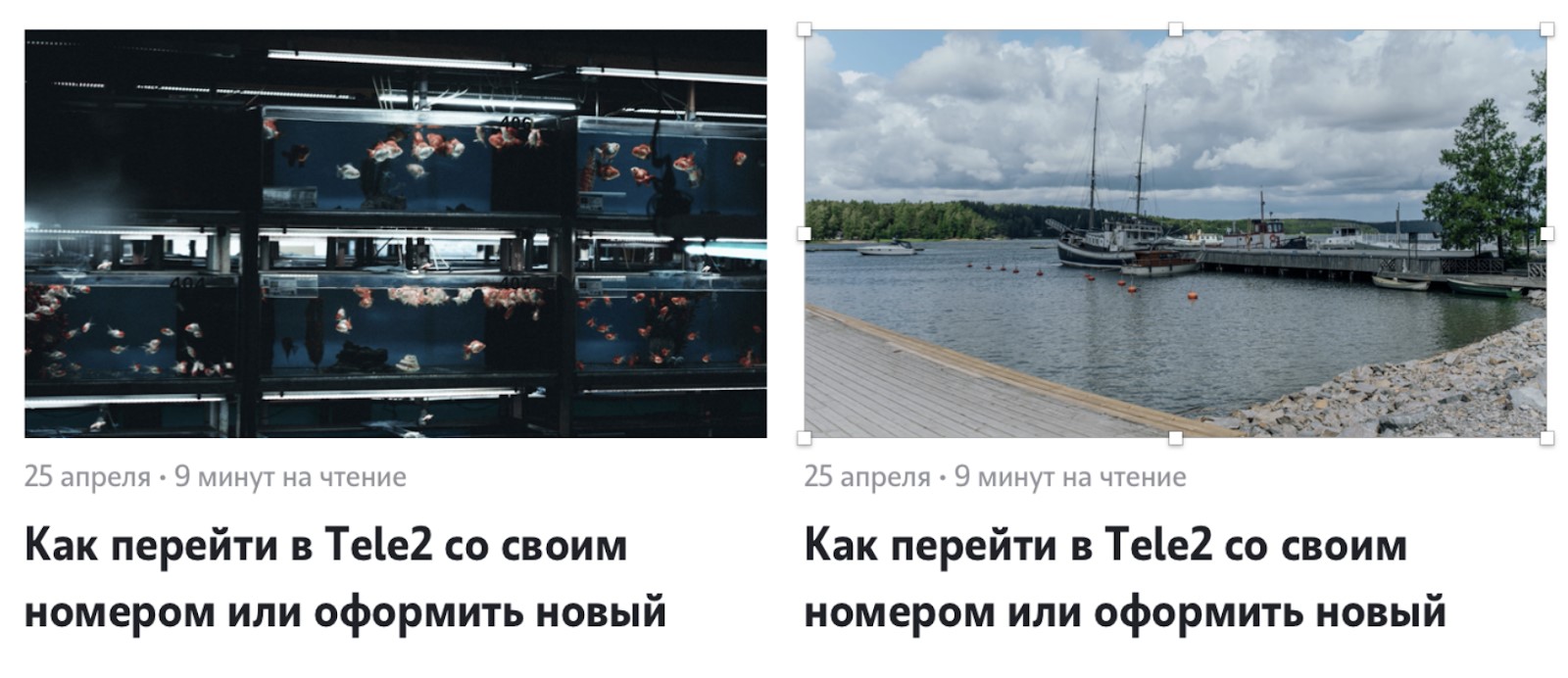
Как решили проблему
Мы сделали очевидное: вынесли заголовок и информацию за пределы картинки. Расставили акцент между заголовком и технической информацией не только с помощью размера и веса, но и с помощью цвета шрифта. Высоту картинки немного сократили, чтобы не очень потерять в компактности.

Что получили
Теперь карточка статьи работает одинаково и с очень темными, и с очень светлыми картинками – можно выбирать любые. Время подбора и обработки изображений для каждой статьи сократилось на 7-10 минут.

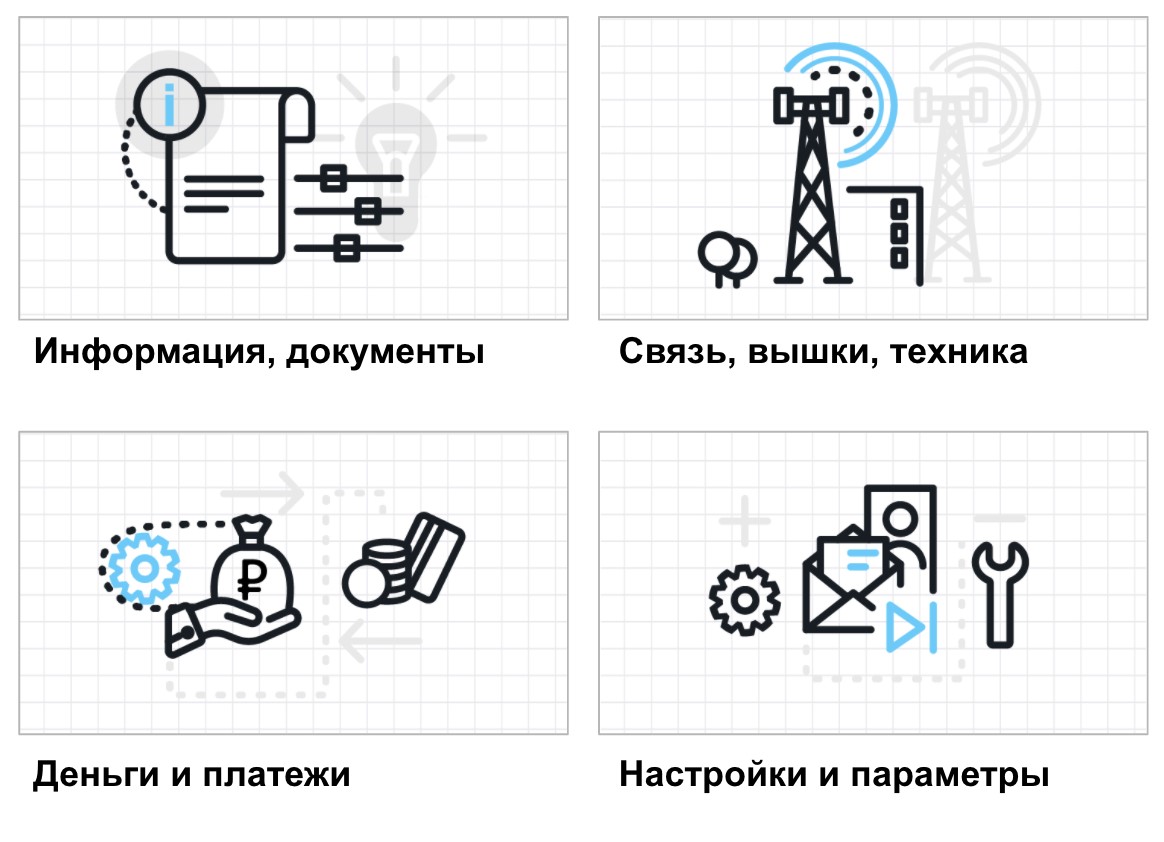
К некоторым статьям подобрать небанальную картинку было непросто из-за тематики статьи. Например, что могло бы подойти для статей на тему «Как войти в личный кабинет Tele2 по номеру телефона» или «Как пополнить счет Tele2 банковской картой»?

Чтобы не злоупотреблять очень абстрактными стоковыми фотографиями, мы решили подготовить сет иллюстраций. Это решение также облегчило подбор фото, а также помогло с решением следующей задачи.

Проблема 2: лента монотонная, нужно бороться со скукой при пролистывании
Вторая бизнес-задача – это борьба с монотонностью ленты. Статей стало много: мы в середине 2019 года перевалили за 100. Появилась необходимость разнообразить ленту и акцентировать внимание на отдельных блоках статей.
Тут нужно оговориться, что эта проблема больше касалась десктопа, чем мобильной версии. При просмотре контента с телефона проблем практически нет: в поле зрения одномоментно оказывается одна-две статьи, и о какой-то существенной когнитивной нагрузке речи не идет.

Как решили проблему
Одно из средств борьбы с монотонностью – внедрение иерархии. Мы использовали два средства ее внедрения в контент: порядок статей и размер карточек.
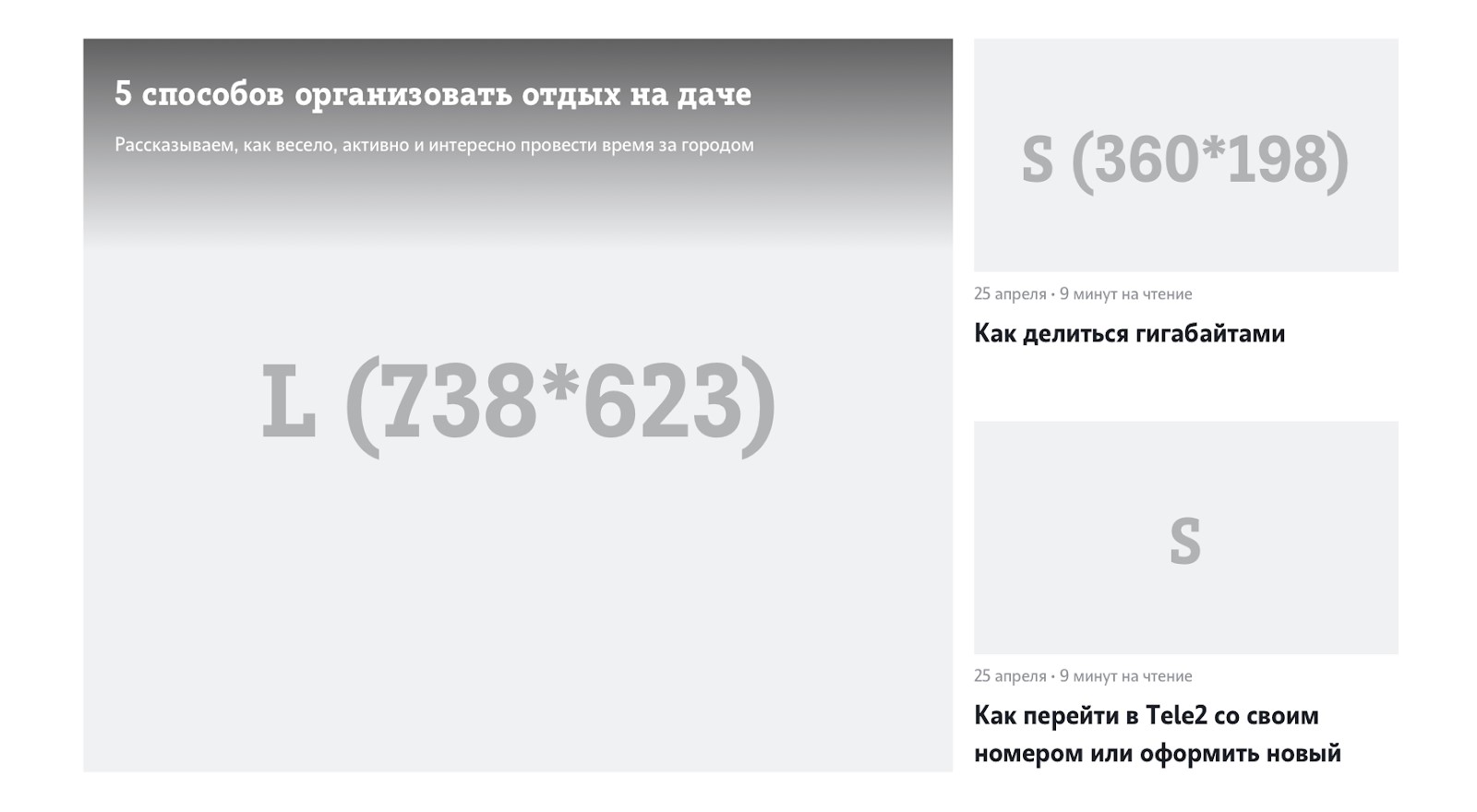
Обычно в печатных газетах и журналах на первой полосе располагается самая главная новость, самая важная на сегодня статья. До редизайна главная статья также была самой большой и занимала почти весь первый экран.

Мы сделали ее чуть поменьше, но так, чтобы рядом уместились еще две. Для простоты обозначений внутри себя назвали их, как размеры одежды: S-ка – это обычная статья, а L-ка – царь-статья, главная и самая большая. Она такая единственная на весь журнал. Если по каким-то причинам тема главной статьи совсем не интересна посетителю журнала, он может зацепиться взглядом за пару соседних и найти что-то интересное для себя там.

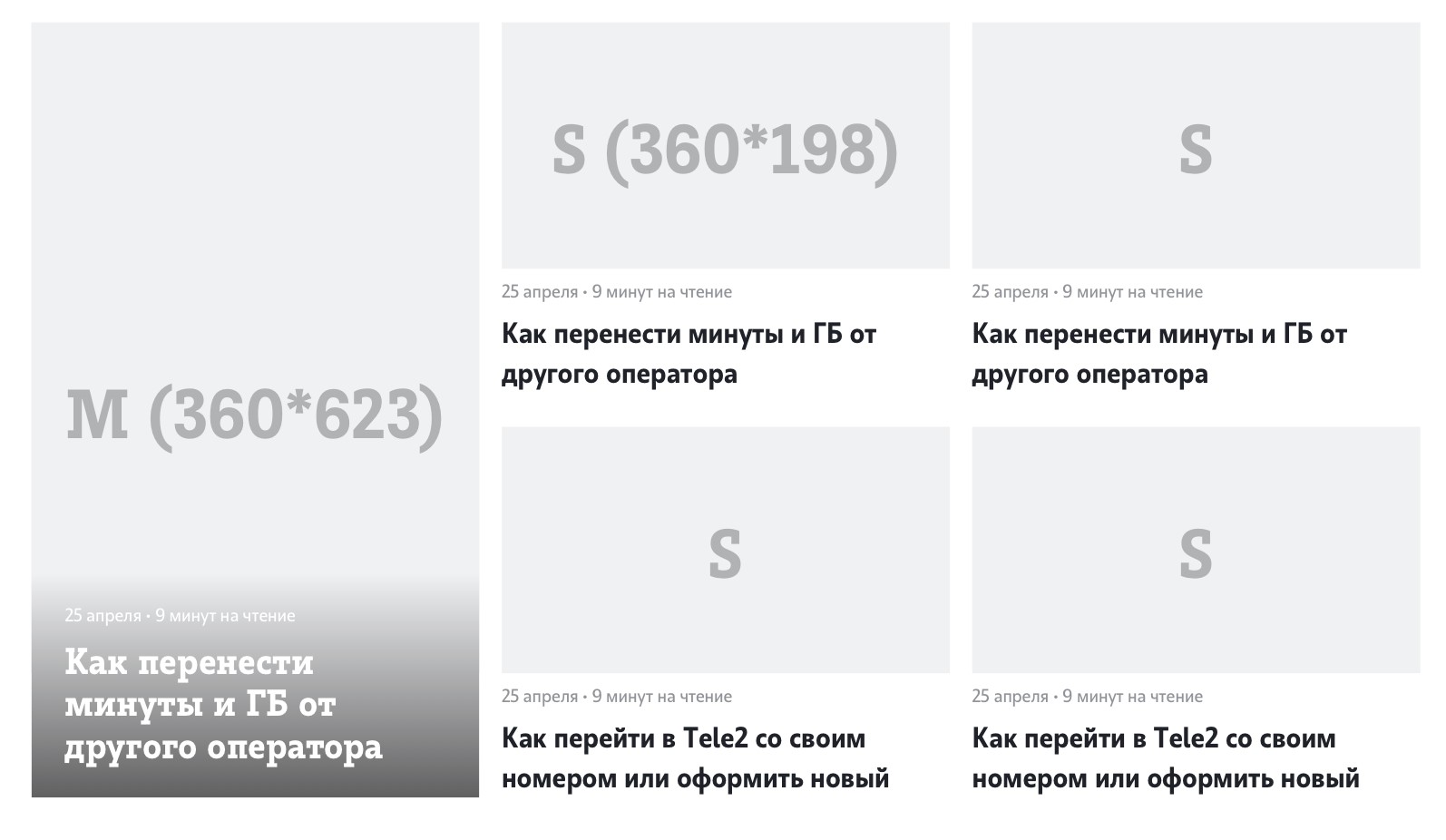
Некоторые статьи в ленте сделали особенными: M-размера. М-карточки бывают вертикальными и горизонтальными.

У M- и L-карточек заголовок оставили внутри, в отличие от маленьких S-ок. Мы решили затемнить около 25% карточки и разместить заголовок на этом участке. Заголовок под стать карточке – достаточно большой и читается легко. Если бы мы вынесли его «наружу», длинные заголовки могли бы поломать сетку.

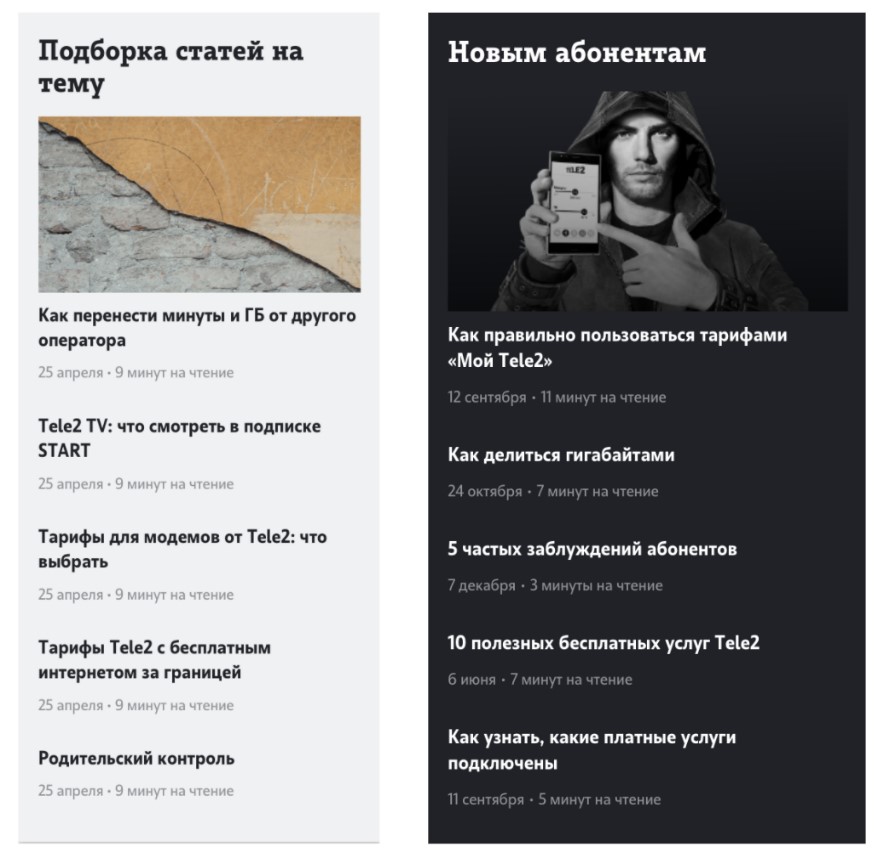
Придумали еще один способ, как сделать ленту разнообразнее, – подборки статей. Со временем накопилось много статей на одну или близкие темы: про Маркет Tele2, eSIM, международный роуминг, кибербезопасность. Логично было их собрать в некоторую объединяющую сущность.
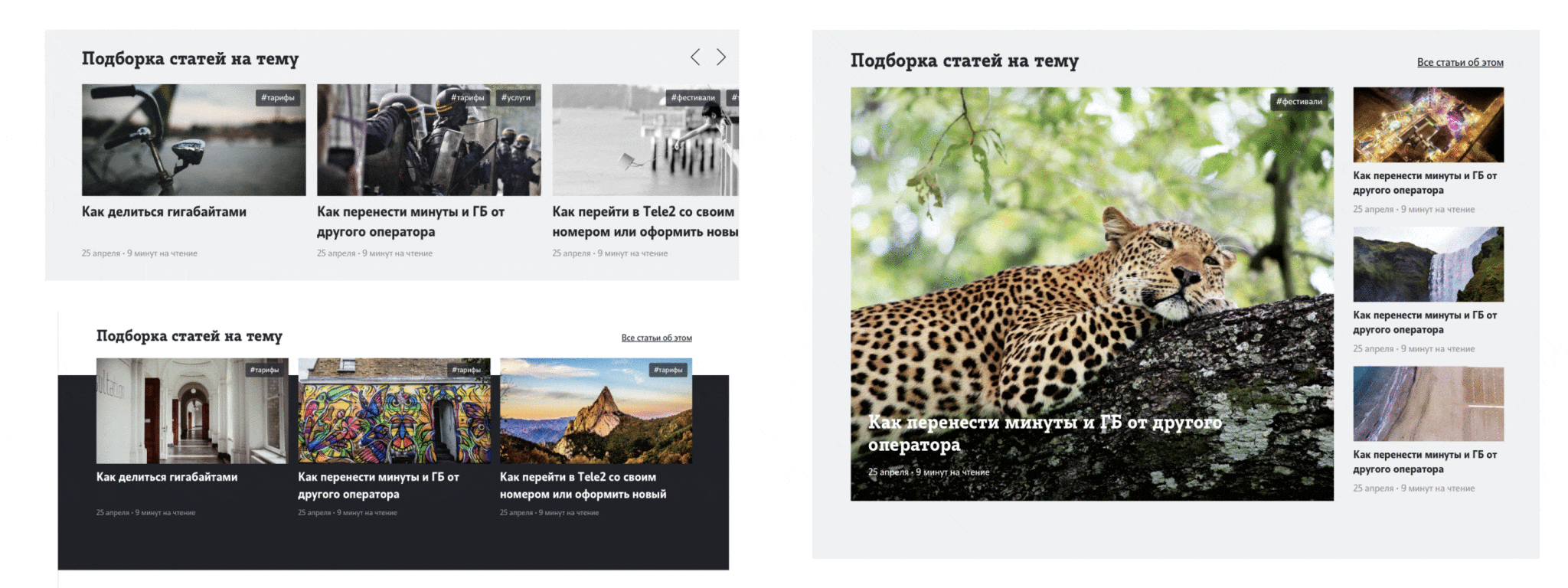
Для подборок мы перепробовали несколько вариантов дизайна с картинками разных размеров.

Но в итоге пришли к выводу, что самый лучший способ выделиться среди других картинок – это не иметь картинки вовсе. У подборки есть заглавная статья, и до четырех сопровождающих статей на главной странице. Если материала больше, чем на четыре статьи, то к подборкам можно добавить ссылку «Все статьи об этом» – она ведет на отдельную страницу.
Подборки работают черным по белому и наоборот.


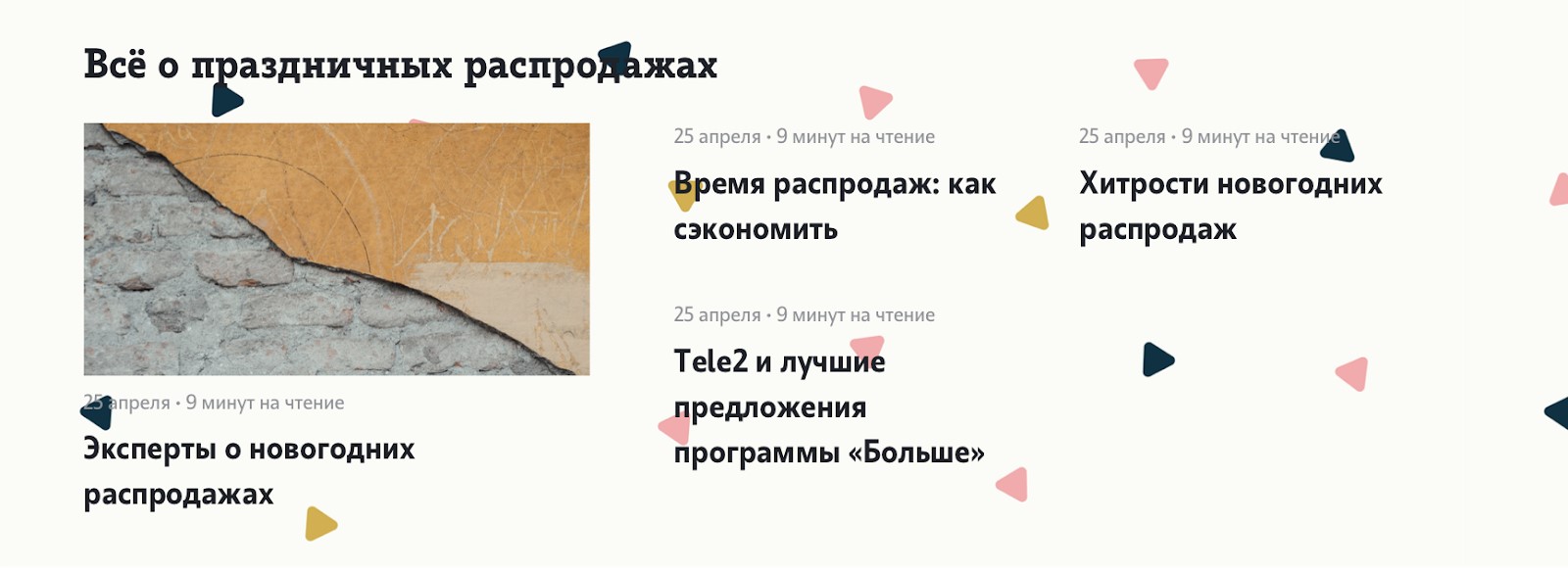
А еще они могут быть с заливкой паттерном, например, перед новогодними праздниками. Но тут уже точно не обойтись без помощи дизайнера для подбора рисунка и контрастности.

Что важно при внедрении изменений
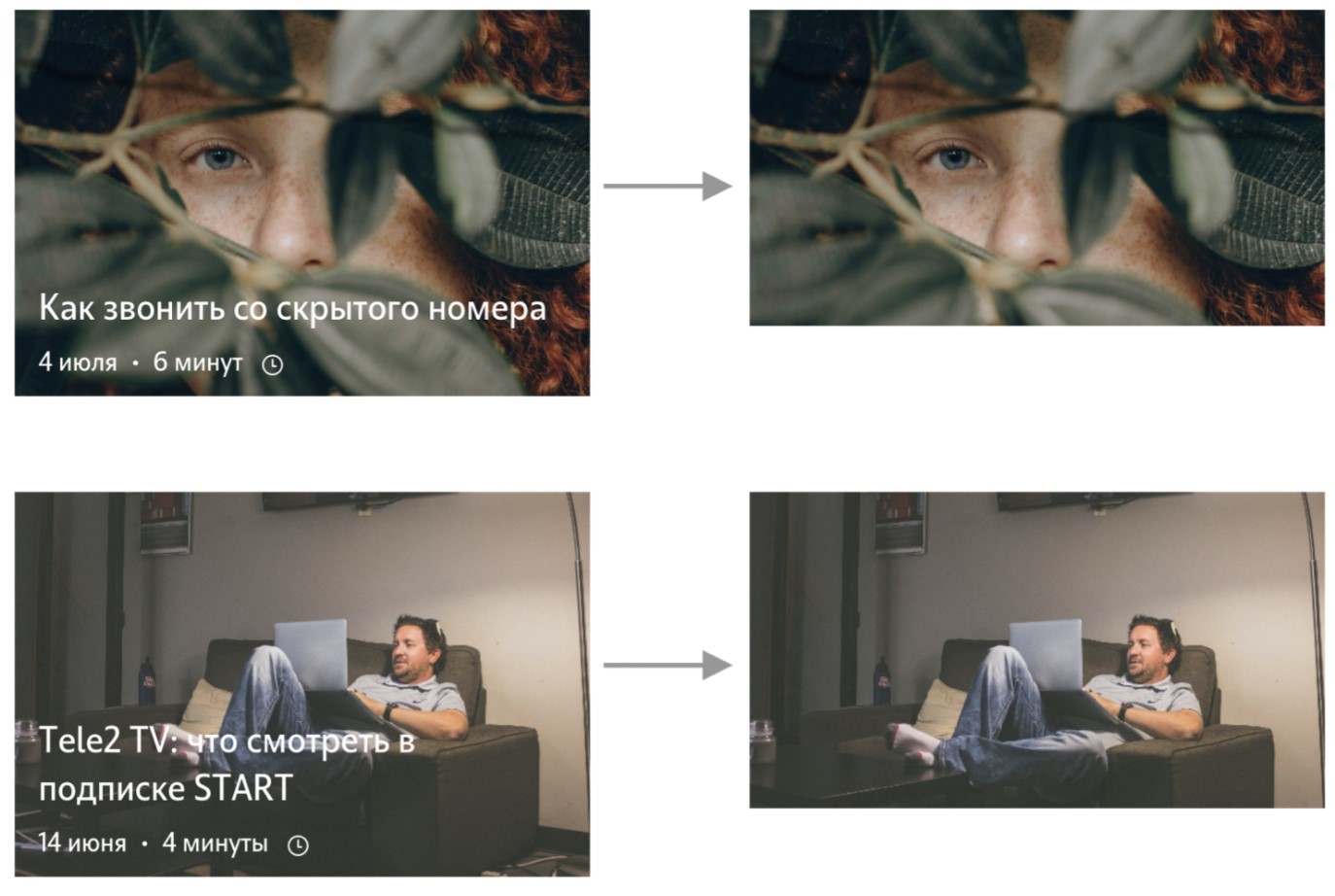
На наш взгляд, для хорошего дизайнера при работе с успешным продуктом важно уметь привносить новое, не ломая все до основания. В нашем случае нужно было продумать, как правильно масштабировать картинки уже имеющейся сотни статей для обновленных контейнеров. Мы с разработкой обсудили принцип ресайза существующих картинок, чтобы обеспечить совместимость. Для основной массы изображений «переезд» прошел нормально.

С другой стороны, свежие статьи должны иметь такие картинки, которые будут нормально выглядеть и на главной, и на внутренних страницах, на которых параметры контейнеров остались прежними. Здесь тоже предусмотрели механизм масштабирования и кадрирования – подумали и об обратной совместимости. Мы смогли переиспользовать уже существующие в журнале картинки, и переход на новую главную получился бесшовным.
Результаты
На запуске больших проектов сложно предусмотреть детали их будущего развития на годы вперед. За два года существования журнала мы обнаружили несколько существенных проблем в исходном виде главной страницы, которые можно было решить только с помощью редизайна.
Предложенные дизайн-решения помогли справиться с проблемами подбора картинок и монотонности ленты. Планирование редизайна совместно с разработчиками позволило сделать переход на новый вид главной страницы журнала комфортным и быстрым.
Тезисно повторим результаты, которых удалось добиться после редизайна:
время, которое тратит редактор на подбор и обработку изображений для каждой статьи, сократилось на 7-10 минут;
сюжет и цветовая гамма картинки теперь могут быть любыми;
лента стала более живой и разнообразной, увеличилась глубина пролистывания.
В 2021 году журналу исполнилось три года, количество статей перевалило за 300. Совместно с командой редакторов мы уже думаем над новыми улучшениями для пользователей – делитесь дизайн-идеями в комментариях :).
Над статьёй работали:

Валерия Ткачева, руководитель направления дизайна

Марина Букалина, менеджер-эксперт по контент-маркетингу
