
При работе с данными важно понимать, как лучше и эффективнее представить их вашей целевой аудитории. Не просто делать графики ради графиков, сделать так, чтобы за несколько секунд человек смог понять, что изображено на графике, что вы хотите этим сказать и какой вывод из него можно сделать.
Существует множество различных трюков, делающих визуализацию понятной, краткой и информативной. Но зачастую проблема кроется в игнорировании даже самых очевидных правил форматирования, поэтому эту статью мы хотим посвятить 8-ми базовым способам улучшения визуализации данных, которые повысят общую читаемость и понимание ваших графиков и диаграмм.
1. Форматируйте числовые данные
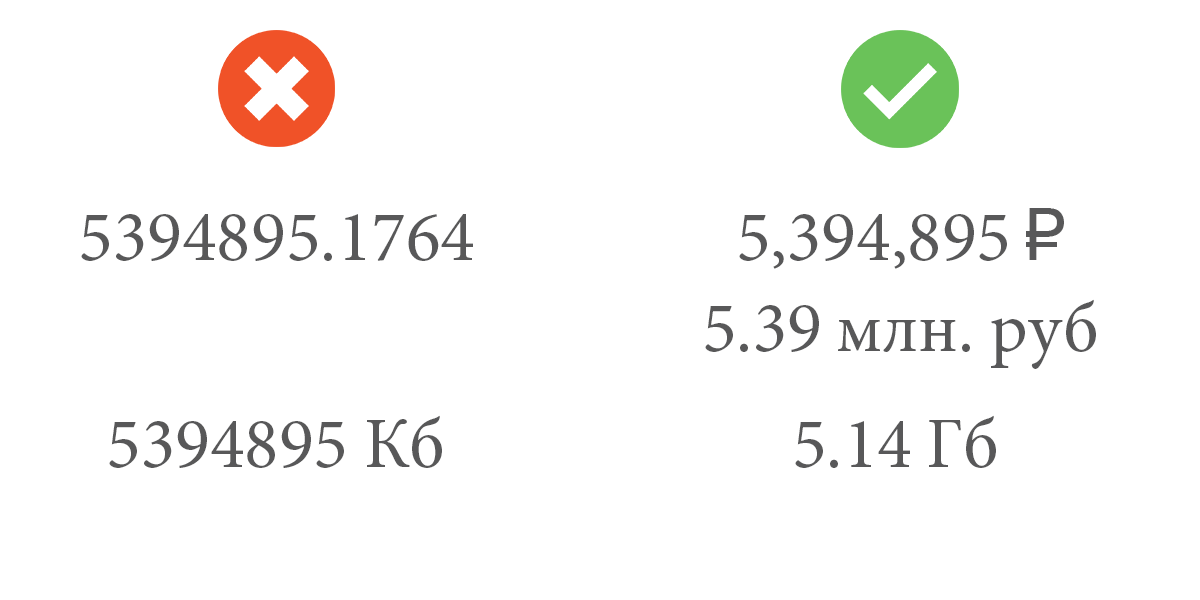
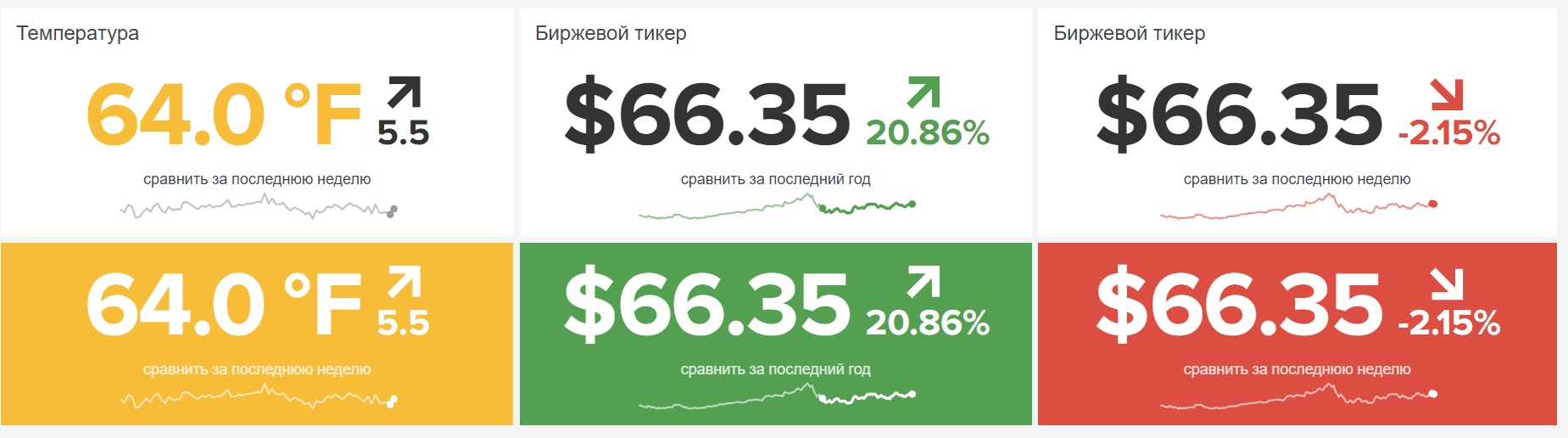
Форматирование числовых данных это быстрый и простой способом сделать данные визуально привлекательными и более удобными для чтения для конечного пользователя. Для того, чтобы отформатировать числовые данные, вам нужно ответить на следующие вопросы:
- Сколько знаков после запятой вас действительно интересуют и несут смысл?
- Устраивают ли вас единицы измерения?
- Какой качественный смысл несет это число, и можем ли мы это дополнительно обозначить символами? (Например, в случае с валютой, объемом трафика и тд)

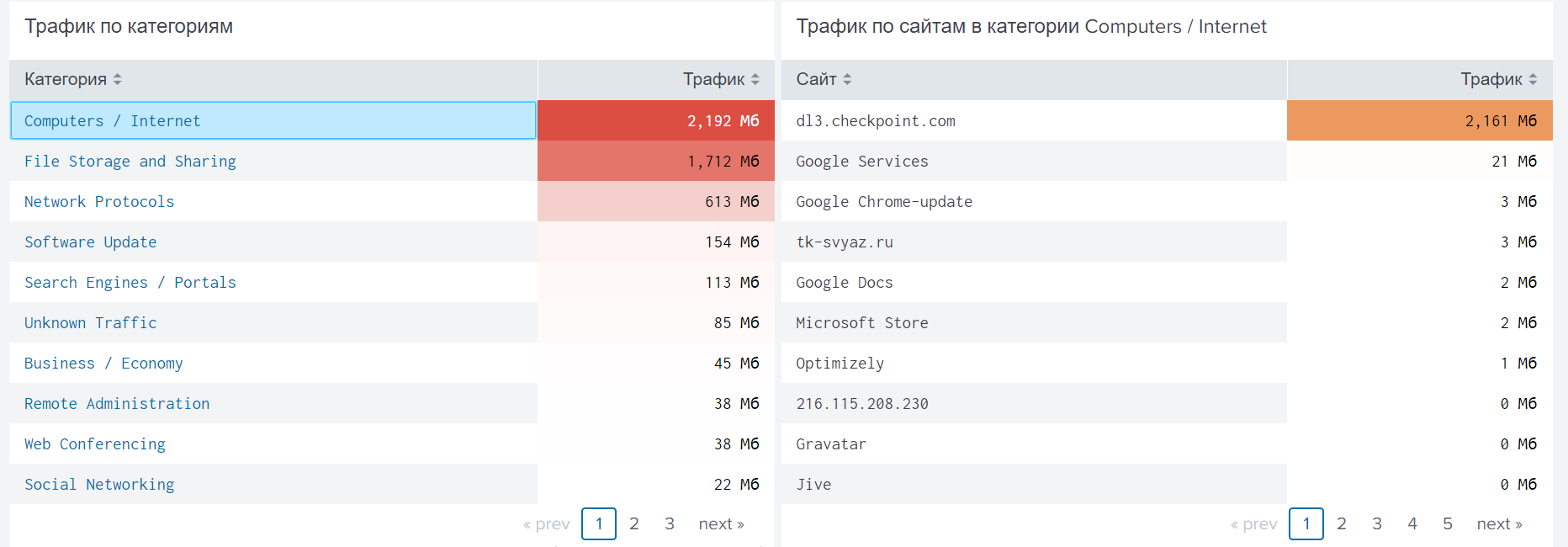
2. Сортируйте
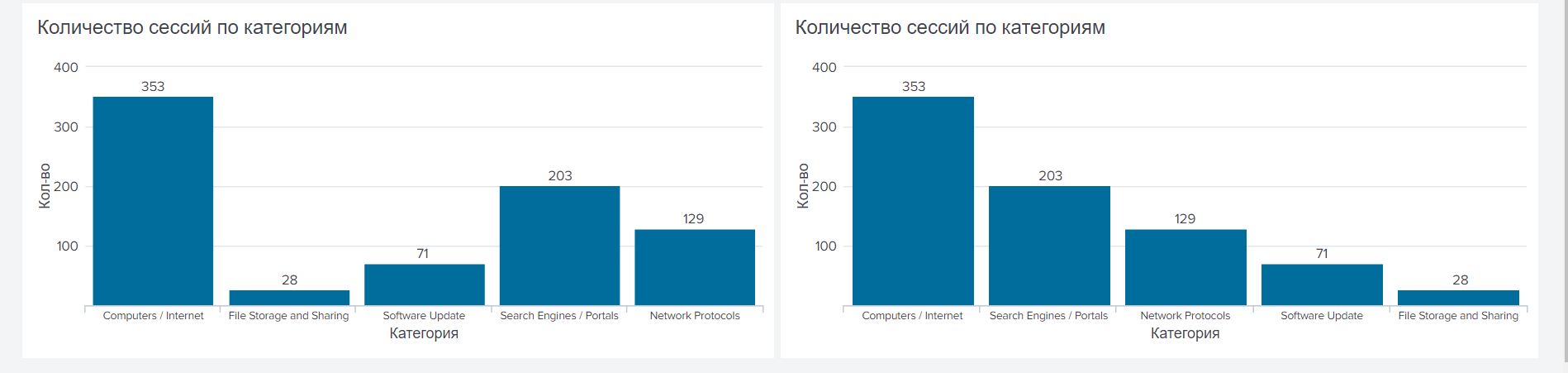
Когда ваша диаграмма не связана с изменением показателя во времени, то следует делать сортировку данных в порядке убывания или возрастания. Сортировка поможет быстро делать вывод о лидерах и аутсайдерах по определенному показателю.

3. Используйте условное форматирование
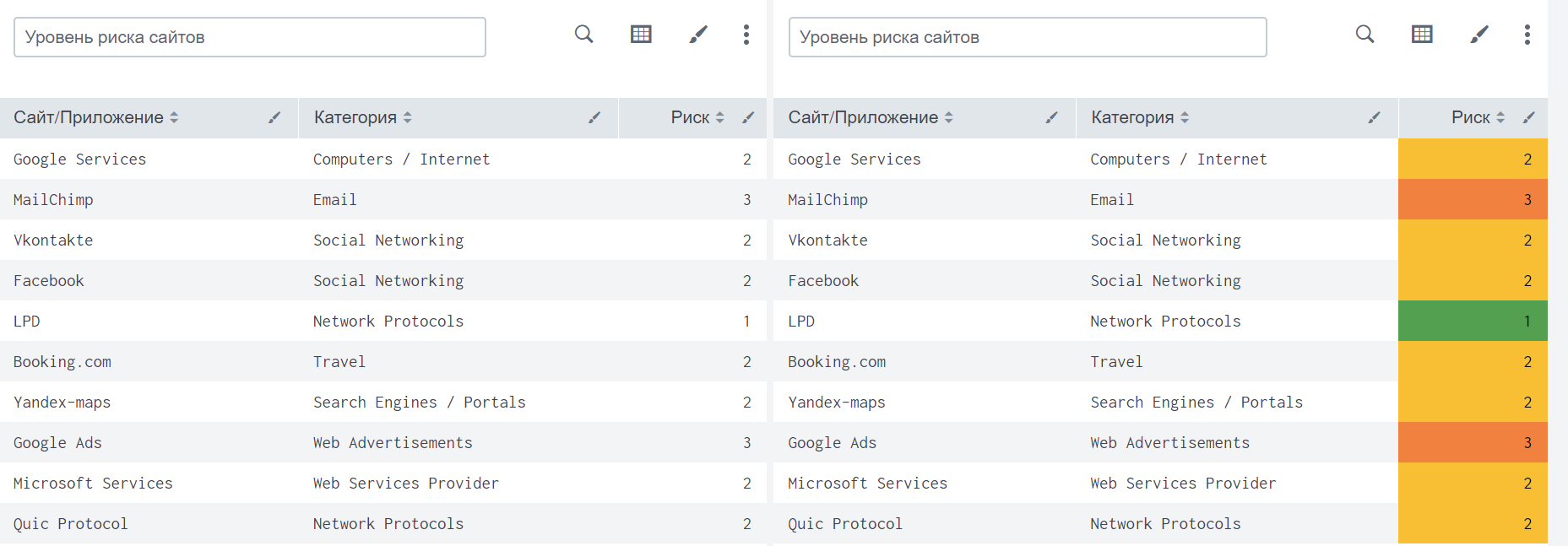
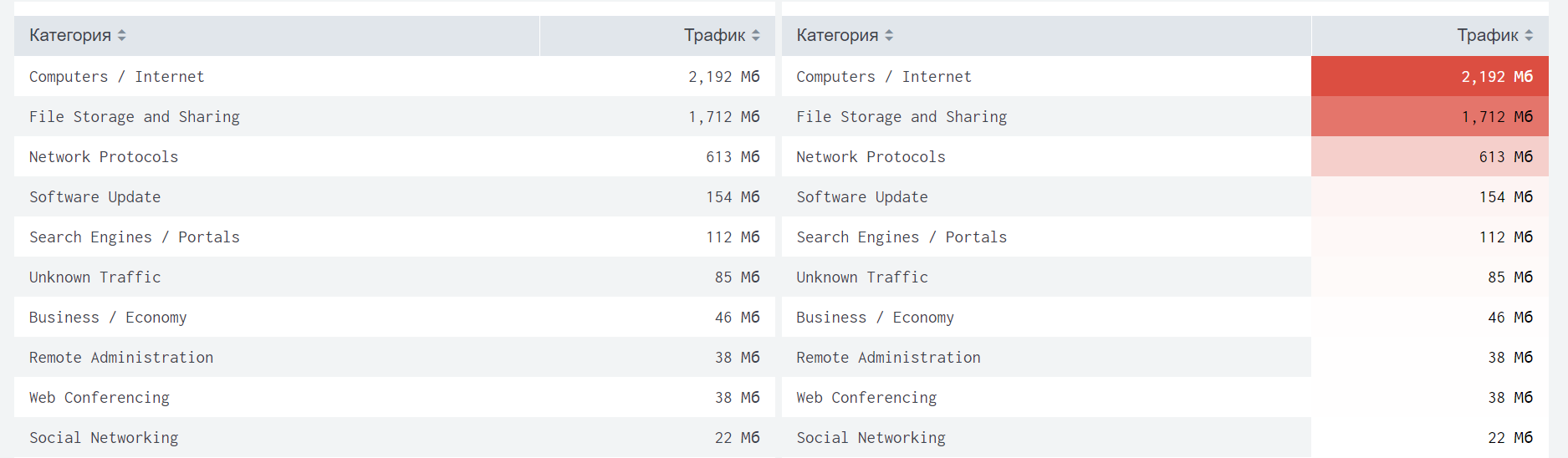
Условное форматирование дает вам быстрый визуальный сигнал о принадлежности к определенной группе. Для условного форматирования можно задать определенные границы (перечень значений), указав цвет(или индикатор) для каждого интервала значений для каждого отдельного значения.


Также с помощью условного форматирования можно выделять характер изменения показателей (снижение или повышение).

Используйте для положительной динамики и «позитивных» результатов только зеленый цвет, а для отрицательной динамики и «негативных» результатов только красный. Не меняйте их местами, это можно привести к непониманию вашей визуализации другими людьми.
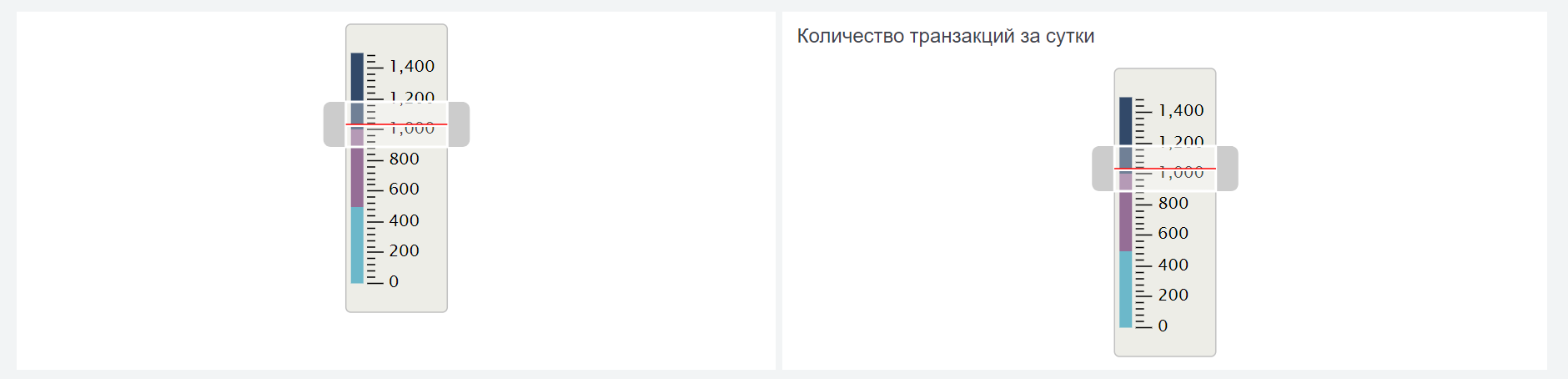
4. Придумайте хорошие названия диаграммам
Название диаграммы должно быть понятным для пользователя, лаконичным, но при этом четко описывающим то, что изображено на диаграмме, и то, что должны увидеть пользователи. Названия диаграмм следует указывать, даже если вам кажется, что изображённое говорит само за себя. Не обязательно то, что ясно вам, будет также понятно другим.

5. Проверьте название полей
Обратите внимание на все поля, которые присутствуют в ваших диаграммах (как на видных местах, так и в возможных всплывающих подсказках, которые появляются при наведении/клике). В диаграммах не должно быть черновых или технических названий полей, это значительно снижает их читабельность и возможность быстрого понимания.
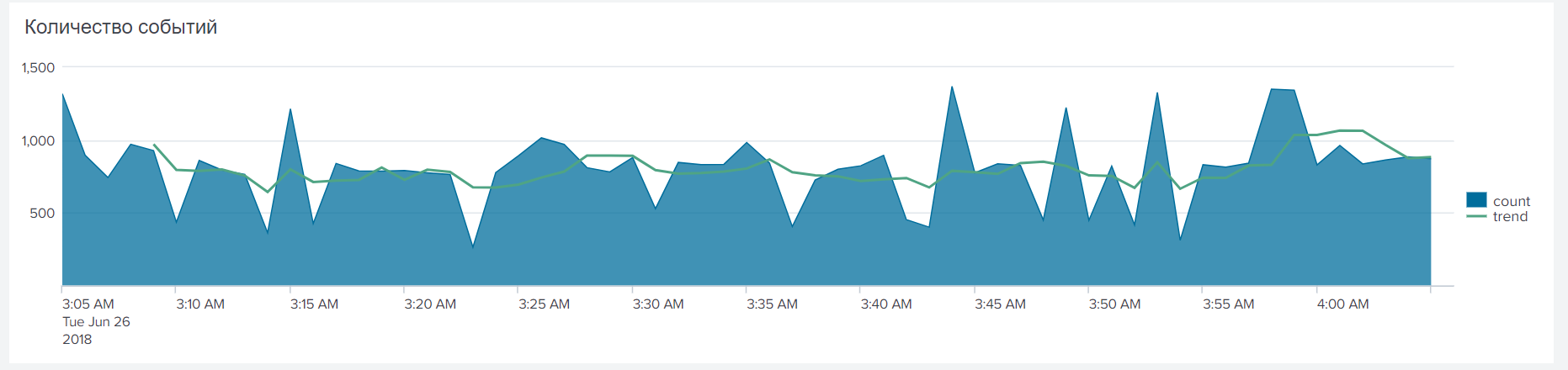
6. Добавьте линии тренда
Trendlines — это очень простой, но мощный инструмент, которые поможет вам определить тенденции в наборах данных и определить пороговые значения для принятия решений при отклонениях.

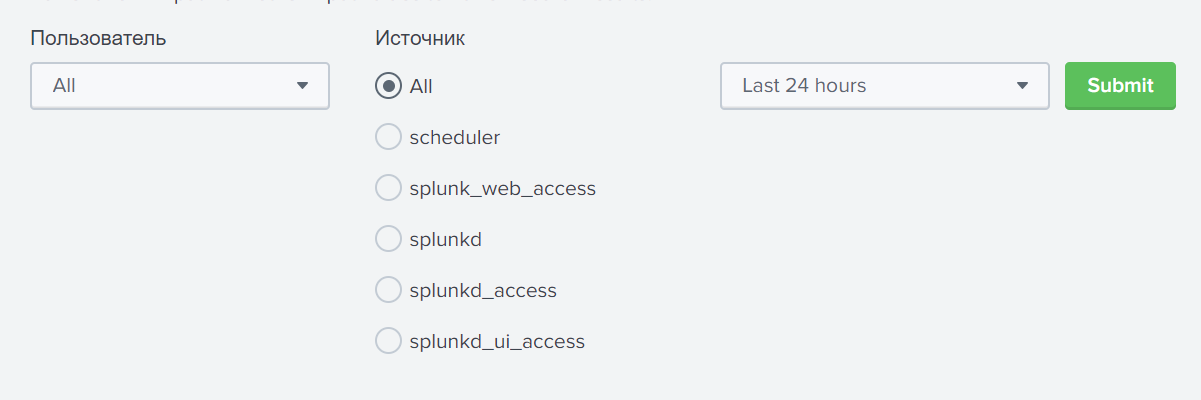
7. Добавьте фильтры
Фильтрация позволяет быстро добавить или удалить из диаграммы определенные события. Фильтрация может быть разная: по ключевым полями значениям, по времени и др.

8. Добавьте иерархию и детализацию
Добавление иерархии в визуализацию позволит вам просматривать как показатели в целом, так и спускаться в детализацию, если будут возникать вопросы о формировании значений или других характеристиках выбранного элемента.

Все примеры были проиллюстрированы с помощью платформы анализа машинных данных Splunk.
Заключение
Представленный выше список — это лишь малая часть приемов, на которые следует обратить внимание при визуализации данных. Но даже если не забывать хотя бы про них, то ваши диаграммы приобретут новый вид.
Если вам интересна эта тема, то пишите комментарии, мы будем рады вам ответить. Подписывайтесь в нашу группу VK и канал Telegram, если хотите быть в курсе новых статей.