Комментарии 49
Как мы запускали Хабру для гуманитариев (с водолазами и выплатами для всех)Хабр — он мой
+3
Суровое заявление.
+2
Это народное достояние
+5
Баг репорт можно? При просмотре ключики мешают (прыгают при прокрутке) Хром 49.0.2623.112 m на XP
Ещё интересно: давно ли запустились? Кем сейчас больше наполняется сайт — своими редакторами или самими пользователями?
Ещё интересно: давно ли запустились? Кем сейчас больше наполняется сайт — своими редакторами или самими пользователями?
+2
Зависли на пару минут — дело в том, что у нас там нет ключиков… Надеюсь, можно в личке сможем узнать, что у вас стоит и вызывает этот эффект.
0
Сервис еще на бете наполнялся пользователями.
Мы привлекли копирайтеров, журналистов, знакомых, кто когда-то блоги вел. Несколько сотрудников тоже пишут, но тут они ничем не отличаются от остальных в правах.
Штука в том, что редакторов у нас нет — есть модераторы, которые отслеживают недостатки оформления или жесткое несоответствие текста правилам площадки (без политики, явной рекламы и прочего в тексте).
А публично запустились 1 ноября.
Мы привлекли копирайтеров, журналистов, знакомых, кто когда-то блоги вел. Несколько сотрудников тоже пишут, но тут они ничем не отличаются от остальных в правах.
Штука в том, что редакторов у нас нет — есть модераторы, которые отслеживают недостатки оформления или жесткое несоответствие текста правилам площадки (без политики, явной рекламы и прочего в тексте).
А публично запустились 1 ноября.
+3
Имелся в виду падеж)
0
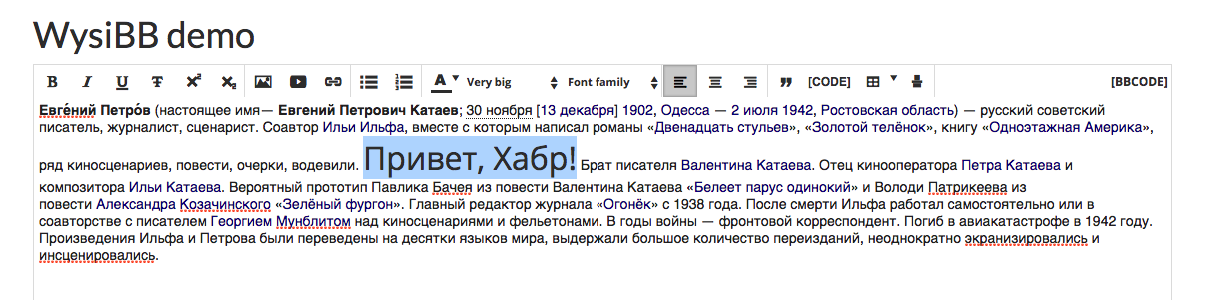
Обещанный список визивиг-редакторов, которые мы не рекомендуем после прощупывания:
* WysiwygJS
* Ckeditor
* Tinymce
* Cleditor
* Nicedit
* Substance
Если есть вопросы по любому из них, можно спросить erased
* WysiwygJS
* Ckeditor
* Tinymce
* Cleditor
* Nicedit
* Substance
Если есть вопросы по любому из них, можно спросить erased
+6
Лучше без «возможно» — будет полезно явно. Ждем. И кидайте ссылку, конечно же.
0
Можно без статьи несколько причин назвать?
0
Вкратце, это API driven RTF редактор, который сделан как положено, в отличии от большинства веб-редакторов:
1. Внутреннее представление (document model). Документ хранится в специальной структуре, именно она перестраивается, при событиях, она рендерится в dom.
2. Любые действия в редакторе превращаются в события (дельты), которые уже накатываются на внутреннее представление. Отсюда офигенная кросс-браузерная поддержка. В любом браузере при любых манипуляциях — dom будет одинаковый.
3. Очень легко расширяется. Нужны какие-нибудь кастомные элементы (например, какие-нибудь сноски специфические и т.д.), пишешь plugin — есть примеры с туториалами.
4. Формат внутреннего представления — это, на самом деле, специальный OT (Operation Transformation) тип, позволяющий очень дешево — посмотрите на размер примера (https://github.com/share/sharedb/tree/master/examples/rich-text) сделать многопользовательский rtf-редактор, а ля Google Docs.
5. Отличная документация: туториалы, описание API
6. Модульность, API ориентированность
7. Быстрое развитие: версия 1.1 — никакая не бета.
Это то, что сходу в голову пришло
1. Внутреннее представление (document model). Документ хранится в специальной структуре, именно она перестраивается, при событиях, она рендерится в dom.
2. Любые действия в редакторе превращаются в события (дельты), которые уже накатываются на внутреннее представление. Отсюда офигенная кросс-браузерная поддержка. В любом браузере при любых манипуляциях — dom будет одинаковый.
3. Очень легко расширяется. Нужны какие-нибудь кастомные элементы (например, какие-нибудь сноски специфические и т.д.), пишешь plugin — есть примеры с туториалами.
4. Формат внутреннего представления — это, на самом деле, специальный OT (Operation Transformation) тип, позволяющий очень дешево — посмотрите на размер примера (https://github.com/share/sharedb/tree/master/examples/rich-text) сделать многопользовательский rtf-редактор, а ля Google Docs.
5. Отличная документация: туториалы, описание API
6. Модульность, API ориентированность
7. Быстрое развитие: версия 1.1 — никакая не бета.
Это то, что сходу в голову пришло
0
Честно, не рассматривали — но название откуда-то слышал.
Пробежался по документации — по первому впечатлению он довольно неплох, хотя его пришлось бы неслабо перелопатить, чтоб макету соответствовал.
Пробежался по документации — по первому впечатлению он довольно неплох, хотя его пришлось бы неслабо перелопатить, чтоб макету соответствовал.
+1
В нашем представлении, пользователь не должен иметь возможности сделать или принести извне некрасивую верстку. Вот как-то так.
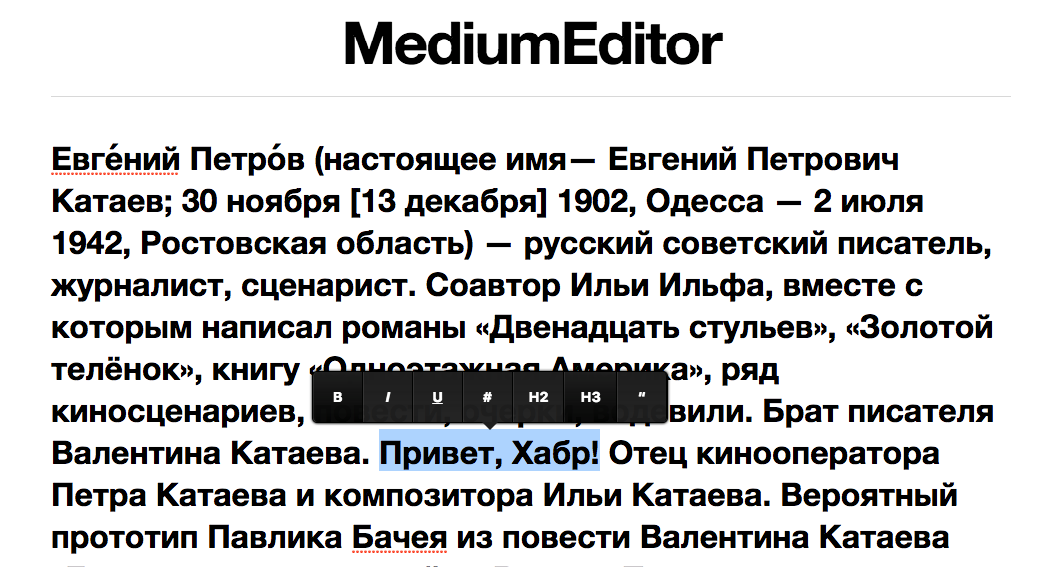
Medium Editor это даёт из коробки
Medium Editor это даёт из коробки
+2
В нашем представлении, пользователь не должен иметь возможности сделать или принести извне некрасивую верстку.Не похоже, что это у вас получилось:
https://habrastorage.org/files/79a/6a1/5a4/79a6a15a46e840489ca4dfa672f37df9.png
Мало того, что шрифт и его размер внезапно увеличиваются, так ещё и сделано это при помощи inline CSS, фу-фу-фу.
Если включить JavaScript, то проблема маскируется и становится почти незаметна, но именно почти.
Почему JavaScript вообще влияет на отображение текста?
0
Пощупал демку. Вот смотрите:

А вот что Medium дает из коробки:

В нашем представлении, пользователь не должен иметь даже случайно возможности сделать или привнести кривую верстку.
Сережа, наш разработчик — он ответил сверху, совершенно прав. Переработка Wisybb под наши нужды заняла бы много времени.

А вот что Medium дает из коробки:

В нашем представлении, пользователь не должен иметь даже случайно возможности сделать или привнести кривую верстку.
Сережа, наш разработчик — он ответил сверху, совершенно прав. Переработка Wisybb под наши нужды заняла бы много времени.
+2
А Redactor не щупали? https://imperavi.com/redactor/
+1
spasibo_kep приятно видеть подробный пост про создание вашего проекта.
У меня практичный вопрос — в форму обратной связи вам писать стоит? После вашей публикации на VC.RU описал в форме обратной связи два мелких, но заметных бага — и тишина, ни ответа, ни привета.
Первый: неправильная «alt» всплывающая подсказка, пытающаяся убедить нас что просмотры — это комментарии. На главной порядок, а внутри материала class=«comments_amount» присвоен как комментариям, так и просмотрам.
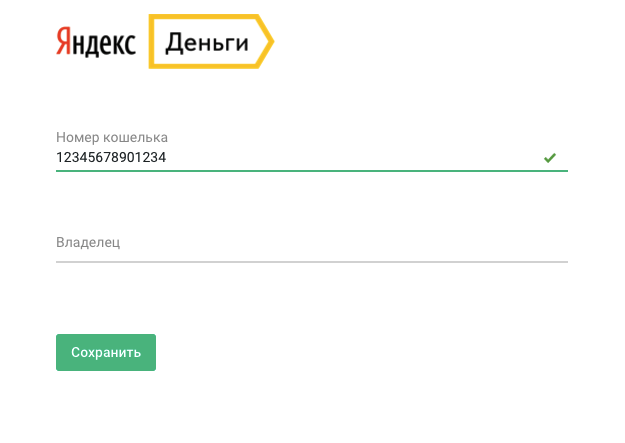
Второй, существенен для авторов — это ограничение по числу символов в Яндекс.Кошельке, в профиле. Вот у меня, например, в номере кошелька на один символ меньше, чем требует uPages, и он просто не сохраняется.
Может стоило вместо формы Google.Forms в качестве обратной связи какую-нибудь тикет-систему использовать?
У меня практичный вопрос — в форму обратной связи вам писать стоит? После вашей публикации на VC.RU описал в форме обратной связи два мелких, но заметных бага — и тишина, ни ответа, ни привета.
Первый: неправильная «alt» всплывающая подсказка, пытающаяся убедить нас что просмотры — это комментарии. На главной порядок, а внутри материала class=«comments_amount» присвоен как комментариям, так и просмотрам.
Второй, существенен для авторов — это ограничение по числу символов в Яндекс.Кошельке, в профиле. Вот у меня, например, в номере кошелька на один символ меньше, чем требует uPages, и он просто не сохраняется.
Может стоило вместо формы Google.Forms в качестве обратной связи какую-нибудь тикет-систему использовать?
0
Андрей, круто, что вы уже с нами. Ребята вам честно-честно отвечали — вот скрин (почты я предусмотрительно замазал, но в оригинале был ваш гмейл):

Поле для Я.Кошелька увеличили — пробуйте, должно работать:

Правильная подсказка при наведении — скоро в бою.
P.S. И пишите еще — во всех смыслах.

Поле для Я.Кошелька увеличили — пробуйте, должно работать:

Правильная подсказка при наведении — скоро в бою.
P.S. И пишите еще — во всех смыслах.
0
Интересует коммерческая модель проекта. Не понял вообще зачем он и почему.
Хабр — это блогосфера для IT-шников. В то время как шир.потреб-гуманитарные блогосферы blogger, wordpress (ка к платформа), ЖЖ — уже были и есть. Также на фоне «скуксивания» топЖЖ и морального устаревания его интерфейса — начал подниматься dirty.ru для ржачки-жвачки и «вечеров интересный историй» — в шир.массах — есть пикабу.
Добавьте tjournal, vc, ridus и еще парочку и получите полное покрытие.
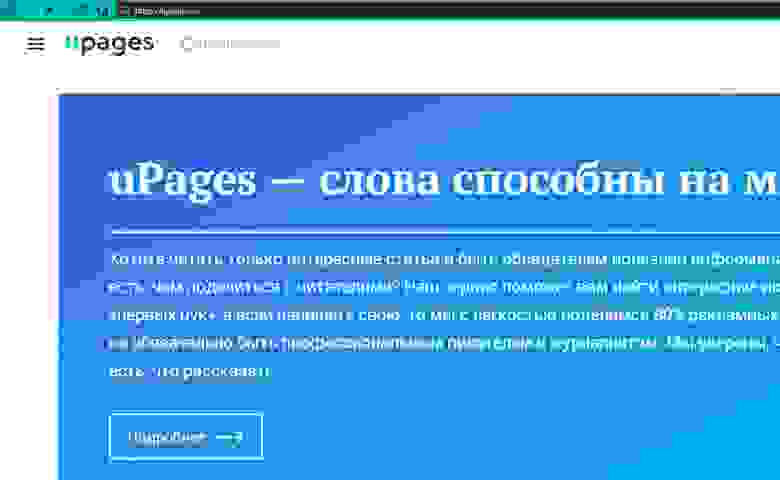
Многие из перечисленных позволяют вешать свой баннер/рекламу, скрытую рекламу (продакт-плейсмент), получая 100% себе. В чём профит иметь 80% — тому, кто зарабатывает на блоггинге, и в чем профит вообще там что-то писать/читать, в общем не уловил в чём УТП сервиса. Увы. Кроме material design'a
Хотя иногда этого бывает достаточно.
Хабр — это блогосфера для IT-шников. В то время как шир.потреб-гуманитарные блогосферы blogger, wordpress (ка к платформа), ЖЖ — уже были и есть. Также на фоне «скуксивания» топЖЖ и морального устаревания его интерфейса — начал подниматься dirty.ru для ржачки-жвачки и «вечеров интересный историй» — в шир.массах — есть пикабу.
Добавьте tjournal, vc, ridus и еще парочку и получите полное покрытие.
Многие из перечисленных позволяют вешать свой баннер/рекламу, скрытую рекламу (продакт-плейсмент), получая 100% себе. В чём профит иметь 80% — тому, кто зарабатывает на блоггинге, и в чем профит вообще там что-то писать/читать, в общем не уловил в чём УТП сервиса. Увы. Кроме material design'a
Хотя иногда этого бывает достаточно.
+2
Алексей, честное спасибо за вопрос. Давайте отвечу по пунктам — как человек, который 8 лет зарабатывает текстами.
У людей вроде меня (и неважно, как нас звать — творцы, копирайтеры, редакторы, журналисты, коммерческие писатели, «я только попробовать», блогеры и т.п) обычно есть две проблемы: а) хочется кушать б) хочется самореализации. Периодически они противоречат. Сервис решает эту проблему — приводит аудиторию на авторские тексты и дает монетизировать хоть как-то контент любому.
Саму модель мы подробно обсуждали на VC, но уже чувствуются отличия от приведенного вами, да? Разберем их.
У людей вроде меня (и неважно, как нас звать — творцы, копирайтеры, редакторы, журналисты, коммерческие писатели, «я только попробовать», блогеры и т.п) обычно есть две проблемы: а) хочется кушать б) хочется самореализации. Периодически они противоречат. Сервис решает эту проблему — приводит аудиторию на авторские тексты и дает монетизировать хоть как-то контент любому.
Саму модель мы подробно обсуждали на VC, но уже чувствуются отличия от приведенного вами, да? Разберем их.
0
Разберем только ваши примеры — но сначала важное пояснение. Наша модель основана на опыте HubPages — западного сервиса, который существует примерно чуть столько же, как и uCoz. Их модель — revenue share, интересна тем, что:
* вот обычно как — площадка зарабатывает на рекламе, но дает кусочек только избранным
* а там — любой может попробовать на этом получить небольшой, но доход. У нас тоже. И в России мы не единственные — вопрос контент-политики уже.
Далее — по примерам.
А еще это ППА (программа поддержки авторов, но авторы уровня попадания в нее часто могут заработать больше коммерческим писательством), это рекламная модель + корпоративные блоги. Хабр помогает найти аудиторию и понимание — и этим крут. Но идеи «всеобщей монетизации» тут нет (что и хорошо в данном случае).
Опять же, перед автором встает вопрос привлечения аудитории и хоть небольшой, но сразу — монетизации контента.
Плюс, тут мы ближе к Хабру, т.к. есть единая точка входа без жетонных войн.
Насколько знаю, они дают аудиторию, имеют хабы, но не дают инструментов монетизации. Т.е. для ЧСВ очень годно, в попытке оценить силы рублем и копейкой — вопрос.
Это редакционные проекты и редакционная модель. Значит, есть формат — и кто-то решает, что пойдет или не пойдет (у нас нет редакции), даже если все готово к старту с вашей стороны. Ну и вопрос монетизации — авторской колонкой там моно получить пиар и лиды.
А вот и нет. Почти любая площадка жестко пресечет нативку — и направит в коммерческий отдел. Т.е. 100% вы не получите.
На случай уточню, что мы не против легкой и именно нативки (вот как у девочки с текстом о региональном рыцарском лагере для детей).
И тут мы подходим к УТП. Для тех, кто уже условный Варламов, мы не нужны — им и так хорошо, верно. Сколько их?
А вот для тех, кто не знает, куда пристроить эту-конкретную-историю (как случай с дядькой-водолазом, упомянутый в начале, — писал его известный прибалтийский журналист), для людей, которые пробовали блогинг, но не получили с этого более 300 просмотров, для не продавших статью на бирже, для любого, кому будет просто приятно, что усилия на текст конвертируются не только в лайки — есть еще одна возможность. Не единственная. Просто yet another, как говорится.
* вот обычно как — площадка зарабатывает на рекламе, но дает кусочек только избранным
* а там — любой может попробовать на этом получить небольшой, но доход. У нас тоже. И в России мы не единственные — вопрос контент-политики уже.
Далее — по примерам.
Хабр — это блогосфера для IT-шников.
А еще это ППА (программа поддержки авторов, но авторы уровня попадания в нее часто могут заработать больше коммерческим писательством), это рекламная модель + корпоративные блоги. Хабр помогает найти аудиторию и понимание — и этим крут. Но идеи «всеобщей монетизации» тут нет (что и хорошо в данном случае).
блогосферы blogger, wordpress (ка к платформа), ЖЖ
Опять же, перед автором встает вопрос привлечения аудитории и хоть небольшой, но сразу — монетизации контента.
Плюс, тут мы ближе к Хабру, т.к. есть единая точка входа без жетонных войн.
dirty.ru для ржачки-жвачки и «вечеров интересный историй» — в шир.массах — есть пикабу.
Насколько знаю, они дают аудиторию, имеют хабы, но не дают инструментов монетизации. Т.е. для ЧСВ очень годно, в попытке оценить силы рублем и копейкой — вопрос.
Добавьте tjournal, vc, ridus и еще парочку и получите полное покрытие.
Это редакционные проекты и редакционная модель. Значит, есть формат — и кто-то решает, что пойдет или не пойдет (у нас нет редакции), даже если все готово к старту с вашей стороны. Ну и вопрос монетизации — авторской колонкой там моно получить пиар и лиды.
Многие из перечисленных позволяют… скрытую рекламу (продакт-плейсмент), получая 100% себе
А вот и нет. Почти любая площадка жестко пресечет нативку — и направит в коммерческий отдел. Т.е. 100% вы не получите.
На случай уточню, что мы не против легкой и именно нативки (вот как у девочки с текстом о региональном рыцарском лагере для детей).
В чём профит иметь 80% — тому, кто зарабатывает на блоггинге, и в чем профит вообще там что-то писать/читать, в общем не уловил в чём УТП сервиса.
И тут мы подходим к УТП. Для тех, кто уже условный Варламов, мы не нужны — им и так хорошо, верно. Сколько их?
А вот для тех, кто не знает, куда пристроить эту-конкретную-историю (как случай с дядькой-водолазом, упомянутый в начале, — писал его известный прибалтийский журналист), для людей, которые пробовали блогинг, но не получили с этого более 300 просмотров, для не продавших статью на бирже, для любого, кому будет просто приятно, что усилия на текст конвертируются не только в лайки — есть еще одна возможность. Не единственная. Просто yet another, как говорится.
+3
Oooк. Длинновато и обтекаемо, можно было покороче — попробую резюмировать:
1) Индустрии изнутри я не знал — и мое предположение по «нативке» не верно — одно это уже аргумент.
2) ЖЖ — превратился в МЖ (от слова мёртвый, но и аллюзия к другому месту тоже годна), со слов людей, кто там пытался профессионально вариться — там ничего нормально не работало.
3) Dirty.ru — перегибает со стёбом, и как следствие с «фрик-интерфейсом», + его «лепро-аудитория» внагрузку невсегда к столу читателя.
4) Микромонетизироваться — действительно сложно. Да, согласен, тем кто пишет много и дорого (фотки/места) да еще и с периодикой ньюс-формата (типа Варламова) — вообще всё пофиг, они на собственном домене вывозят.
Наверное, я скажу вам — да. Что-то в голове сложилось.
Вот у меня давно в загашнике лежали статьи, которые в Хабр и Гиктаймс не зайдут т.к. по экономике и маркетингу, скорее.
Возможно я даже посоветую пароче из топ-жж прийти попробовать у вас.
P.S.: Из маркетинговых советов — не нравится ваша ассоциация с ucoz (плохой домен, который был выбран наобоум как свободный короткий для сервиса хостинга страниц — все это понимали из индустрии). И в глазах.проф сообщества это трешах из области joomla и прочего. И вы просто одним-лишь-неймингом потяните этот токсичный шлейф за собой, те. просто создадите себе %чуток дисконверсии в воронке продаж.
Давите лучше на «архивность» и каноничность размещения статей. Качайте мета-УТП что у вас каноническое размещение статьи, а кросспостят уже от вашего узла. И для реализации этого переделайте нейминг пока не поздно. и лучше в домен .org + добавьте features что ваша политика будет прозрачная, +у есть какой-то сервис архивации и хранения данных «в бункере» (типа amazon glacier)
И хотя, соглашусь, что «рынок всегда пустой» и базовое УТП в принципе годное, несмотря на рынок.
… но есть чувство, что пролетите на sales-мелочах… а они очень важны для первого закрпления.
Вот кто у вас придумал этот sticked bar внизу? Что годно на моб.версии, может быть отвратительно на десктопе, да и на мобильной тоже — нет ниче упоротей нижней приклееной панели. Чесслово.
Верх всегда стерпит — потому что адресная строка, табы, заголовок окна — это всё неявный sticked topbar, поэтому плюс-минус панелька от сайта — там выдерживет UX, а внизу это подбешивает, плюс если тач — листать начинаешь — прикасаясь точно к месту (это верх), а потом с размахом ведешь — и точка конца листания уже смазана — значит будешь постоянно этот bottombar цеплять.
1) Индустрии изнутри я не знал — и мое предположение по «нативке» не верно — одно это уже аргумент.
2) ЖЖ — превратился в МЖ (от слова мёртвый, но и аллюзия к другому месту тоже годна), со слов людей, кто там пытался профессионально вариться — там ничего нормально не работало.
3) Dirty.ru — перегибает со стёбом, и как следствие с «фрик-интерфейсом», + его «лепро-аудитория» внагрузку невсегда к столу читателя.
4) Микромонетизироваться — действительно сложно. Да, согласен, тем кто пишет много и дорого (фотки/места) да еще и с периодикой ньюс-формата (типа Варламова) — вообще всё пофиг, они на собственном домене вывозят.
Наверное, я скажу вам — да. Что-то в голове сложилось.
Вот у меня давно в загашнике лежали статьи, которые в Хабр и Гиктаймс не зайдут т.к. по экономике и маркетингу, скорее.
Возможно я даже посоветую пароче из топ-жж прийти попробовать у вас.
P.S.: Из маркетинговых советов — не нравится ваша ассоциация с ucoz (плохой домен, который был выбран наобоум как свободный короткий для сервиса хостинга страниц — все это понимали из индустрии). И в глазах.проф сообщества это трешах из области joomla и прочего. И вы просто одним-лишь-неймингом потяните этот токсичный шлейф за собой, те. просто создадите себе %чуток дисконверсии в воронке продаж.
Давите лучше на «архивность» и каноничность размещения статей. Качайте мета-УТП что у вас каноническое размещение статьи, а кросспостят уже от вашего узла. И для реализации этого переделайте нейминг пока не поздно. и лучше в домен .org + добавьте features что ваша политика будет прозрачная, +у есть какой-то сервис архивации и хранения данных «в бункере» (типа amazon glacier)
И хотя, соглашусь, что «рынок всегда пустой» и базовое УТП в принципе годное, несмотря на рынок.
… но есть чувство, что пролетите на sales-мелочах… а они очень важны для первого закрпления.
Вот кто у вас придумал этот sticked bar внизу? Что годно на моб.версии, может быть отвратительно на десктопе, да и на мобильной тоже — нет ниче упоротей нижней приклееной панели. Чесслово.
Верх всегда стерпит — потому что адресная строка, табы, заголовок окна — это всё неявный sticked topbar, поэтому плюс-минус панелька от сайта — там выдерживет UX, а внизу это подбешивает, плюс если тач — листать начинаешь — прикасаясь точно к месту (это верх), а потом с размахом ведешь — и точка конца листания уже смазана — значит будешь постоянно этот bottombar цеплять.
0
Первое впечатление как пользователя: экраны и так в высоту меньше, чем в ширину, так у вас ещё и реклама авторов внизу страницы занимает 10% экрана.
Стайлишем конечно её уберу, но тем не менее.
Социальный блок справа можно скрыть, удобно. Можно ведь тоже самое для нижнего блока сделать.
0
Так же вставал выбор редактора. После первого осмотра имеющегося хотели использовать Medium Editor, но с виду его достаточно не удобно расширять. В итоге остановились на Quill который оказался прекрасным конструктором под любые запросы и полностью избавляет от проблем работы с хтмл, заменяя это работой с JSON представлением текста, которое уже однозначно рендерится в хтмл.
+1
Сразу же реквестирую обработку ошибок / опечаток по общепринятому Ctrl-Enter.


0
Спасибо за фидбек — у нас как раз есть прототип орфографа
0
Да бог с ним, с орфографом, там cheatabelnost на cheatabelnostee погоняет, запятые не в кассу, дублирование частиц из-за замыленного взгляда, грамматика по мелочи.
Используйте коллективный разум, я у вас там уже всё вычитал насквозь, ошибок — с пару десятков. :)
У вас классно получилось, мне очень нравится, сегодня же раскидаю по своим друзьям!
Используйте коллективный разум, я у вас там уже всё вычитал насквозь, ошибок — с пару десятков. :)
У вас классно получилось, мне очень нравится, сегодня же раскидаю по своим друзьям!
+1
Эта плашка не убирается ни в какую.

Ребят, дайте мыло, куда это всё слать, вот прямо сюда для всех. Чтобы не в комментарии наваливать, а в мыло предметно.

Ребят, дайте мыло, куда это всё слать, вот прямо сюда для всех. Чтобы не в комментарии наваливать, а в мыло предметно.
0
Спасибо за интересную статью, расскажу знакомым при случае.
Скажите, планируется поддержка формут в текстах?
Скажите, планируется поддержка формут в текстах?
0
Лев, извините, мы не поняли, о чем вы. М.б. имелись в виду формулы?
Если да, то интересно узнать — какие?
Если да, то интересно узнать — какие?
0
Совершенно верно, я опечатался.
Математические, химические формулы. Допустим, автору потребуется вставить в текст пару-тройку несложных формул или, например, нот. Как ему это сделать, не нарушив стиля типографики?
Математические, химические формулы. Допустим, автору потребуется вставить в текст пару-тройку несложных формул или, например, нот. Как ему это сделать, не нарушив стиля типографики?
0
А почему
На клиенте никаких ангуляров, реактов, редуксов.?
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий

Как мы запускали Хабр для гуманитариев