Если вы занимаетесь веб-разработкой, вы, вероятно, слышали о Svelte Js. Тем не менее, думаю, вам будет интересно, почему он набирает популярность и какими интересными преимуществами для веб-разработчиков обладает.
Мы сделаем краткий обзор данного фреймворка, его достоинств и недостатков, чтобы после прочтения вы смогли решить, подходит он вашему проекту или нет.

Фреймворк Svelte появился в 2018 году и это была сенсация. И новичкам, и опытным разработчикам понравилось использовать его для всевозможных проектов. В связи с этим, давайте потратим немного времени, чтобы прояснить, что же в Svelte делает его таким доступным.
Некоторым разработчикам Svelte JS известен как самый популярный фронтенд-фреймворк из не вошедших в главную шестёрку State of JavaScript в 2018. О Svelte есть статья на Википедии, но появилась она всего полгода назад, поэтому информации там немного.
Svelte был задуман как фреймворк, но, по сути, это компонентный фреймворк, созданный для компиляции компонентов на этапе сборки. Благодаря такому подходу, можно загружать всего один bundle.js на страницу для рендера всего приложения.
Проще говоря, с помощью Svelte вы пишете компоненты, используя HTML, CSS и JavaScript. В процессе разработки фреймворк компилирует их в небольшие автономные JavaScript-модули. Таким образом гарантируется выполнение минимума работы со стороны браузера, что делает веб-приложение быстрее, а написание кода — проще.
Вот краткое описание Svelte от авторов:

Источник: Svelte.dev
Благодаря всему этому, Svelte Mobile является одним из лидеров в плане стартовой производительности («startup performance»). У других видов оптимизации таких возможностей нет. Svelte достигает столь выдающихся результатов за счёт использования доступного браузерного компилятора JavaScript, а не какого-либо стороннего. Таким образом мы получаем отличное решение для веб-разработки среди других популярных фреймворков и языков программирования.
Так Svelte достигает точной реактивности кода и увеличения производительности, что является отличной рекламой фреймворка и для разработчиков, и для владельцев бизнеса. Помимо этого, ещё одно преимущество Svelte для разработчиков — удобство для новичков и чёткая синтаксическая структура.
Svelte популярен благодаря своей быстроте по сравнению с любыми другими библиотеками. Это связано с избавлением от этапа загрузки фреймворка для построения виртуального DOM. Вместо того, чтобы использовать инструмент в процессе исполнения, код на Svelte компилируется в JS на этапе сборки. Это означает, что приложение не нуждается в зависимостях для запуска.
Попробую объяснить принцип работы Svelte самыми простыми словами:

Многие инженеры сравнивают Svetle.Js с другими фреймворками. Наиболее известные альтернативы — React и Vue.
Самые популярные веб-фреймворки, такие как Angular, React и Vue.js основываются на принципе ожидания загрузки кода для сборки виртуального DOM. Только после этого они могут отрисовывать страницу, используя библиотеку.
Например, React, разработанный Facebook в 2011 году, сделал реактивное программирование достаточно популярным. Этот фреймворк впервые начал использовать виртуальный DOM. Он разделяет обработку событий, манипуляцию атрибутами и ручное обновление DOM, которое в противном случае потребовалось бы для создания приложения. Это и стало ключевым фактором, сделавшим React столь привлекательным.
Svelte, тем временем, является компилятором. Он компилирует ваши компоненты в JavaScript вместо того, чтобы полагаться на концепции, вроде Virtual DOM для обновления браузерного DOM. Благодаря Svelte typescript стало возможным выстроить приложение значительно эффективнее. Вы можете писать свои компоненты, используя CSS, HTML и JavaScript, а в процессе сборки Svelte компилирует их в отдельные модули JavaScript.
В результате, Svelte 3 строит DOM с меньшим весом. Например, реализация TodoMVC на Svelte в сжатом виде весит 3.6 КБ. Для сравнения — React плюс ReactDOM, даже без кода приложения, весит примерно 45 КБ в сжатом виде. Полностью загрузить TodoMVC на React занимает у браузера в 10 раз больше времени, чем на Svelte.
Правда, сложно непредвзято оценить производительность Svelte в сравнении с React, поскольку фреймворки очень разнятся по своей сути.
И всё же, если вы хотите узнать больше подробностей о практическом сравнении этих веб-фреймворков, полезно будет посмотреть данное видео.
По данным GitHub, Svelte Native значительно быстрее, чем Ember, Angular, React, Ractive, Preact, Mithril или Riot. Он даже способен конкурировать с Inferno, который, вероятно, является самым быстрым UI-фреймворком в мире на данный момент. В итоге это и является решающим преимуществом, ведь более высокая скорость приложения может продвинуть вас вперёд конкурентов.
Давайте копнём глубже в детали структуры Svelte. Любой компонент PWA [Progressive Web Application] на Svelte может содержать три раздела: скрипт, стиль и шаблон. Вот более подробное описание того, что имеется в виду:
Тег скрипта: опциональный блок JavaScript с объявлениями функций и переменных, используемых внутри компонента.
Тег стиля: еще один опциональный блок. Воспринимайте его как обычный тег стиля HTML, с одним критическим отличием. Правила, описанные внутри данного блока, относятся только к текущему компоненту. Применение стиля к элементу
Блок шаблона: это последний и единственный обязательный блок, обычно — тег H1. Это и представление и вид [view] вашего компонента. Он тесно связан с блоками скриптов и стилей, поскольку в них определяется его поведение и оформление.
Чтобы получить лучшее представление о создании всех этих компонентов, предлагаю ознакомится с кратким и понятным объяснением от A shot of code:
По этим причинам, мы можем рассматривать Svelte как библиотеку, пытающуюся привнести модульность во фронтенд. Поддерживается эта модульность за счет группировки различных компонентов. Однако, фреймворк также изолирует шаблон, логику и оформление. По умолчанию Svelte строит стили для каждого компонента отдельно. То есть вы избежите любых утечек стилей между компонентами, чего не гарантирует использование некоторых других фреймворков.
Также стоит отметить, что Svelte хорошо взаимодействует с JavaScript переменной, называемой
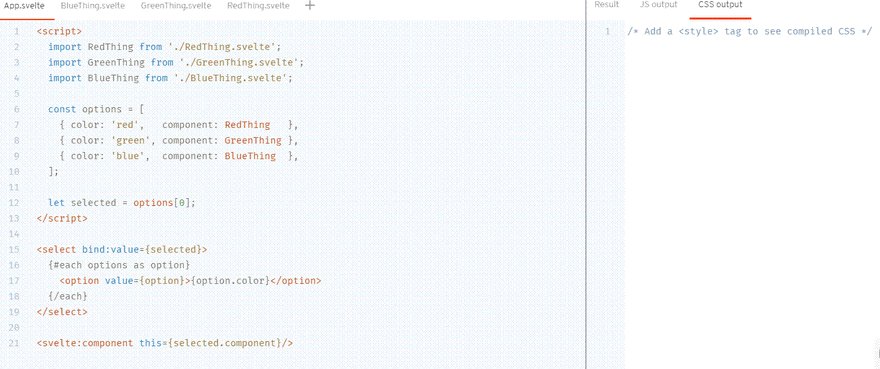
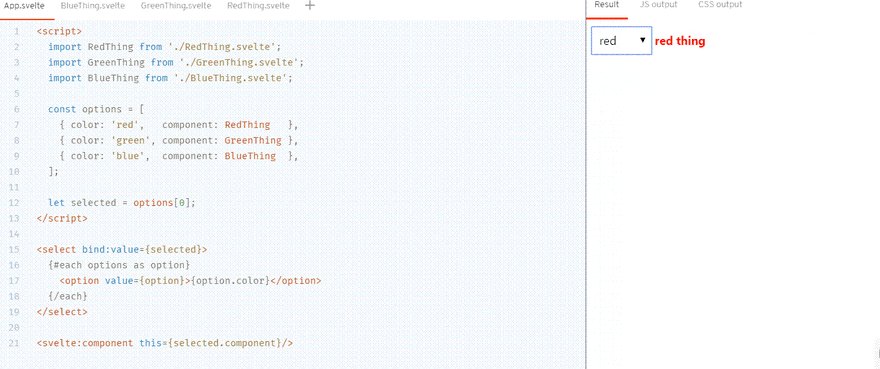
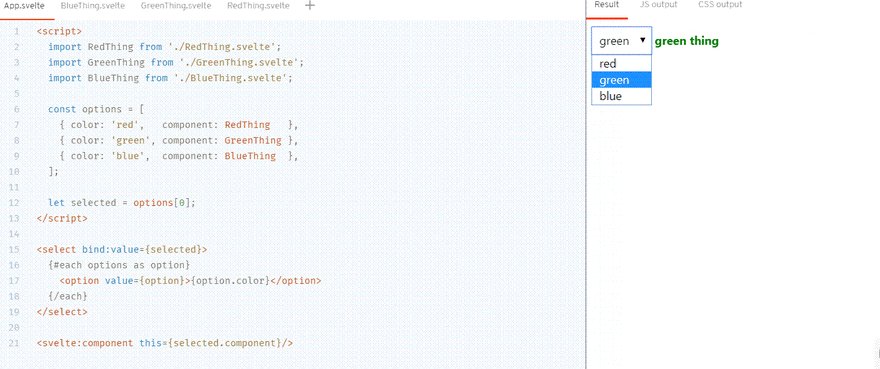
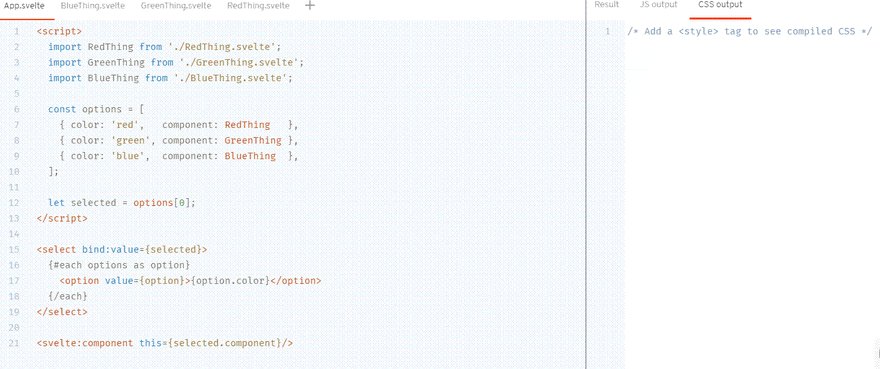
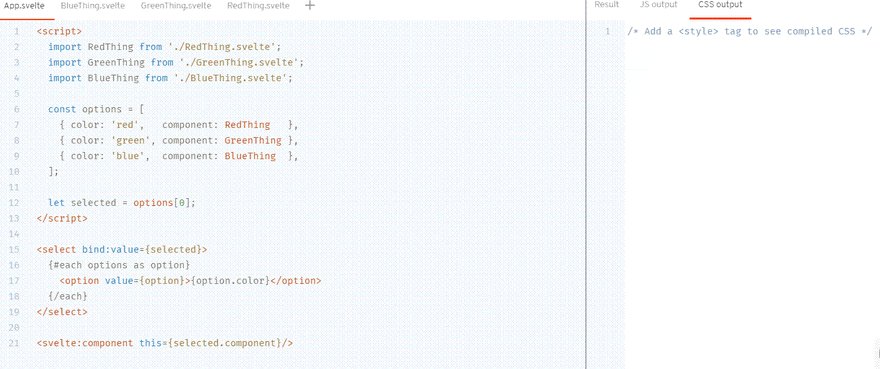
Вот так это выглядит на практике:

Создание компонента Svelte похоже на работу с CodePen. При этом не нужно задаваться вопросом, как подключить декларативную функцию JS, которую вы узнали через какой-нибудь
Ещё одним приятным моментом данных компонентов является то, что они так же приоритетны, как и традиционные. Все, что нужно сделать — импортировать .html и Svelte поймет, как его развернуть.
Поговорим об остальных важных в процессе разработки преимуществах Svelte по сравнению с другими фреймворками.
Ранее мы упоминали, что причина популярности Svelte отчасти состоит в простоте для новичков. При его использовании нет необходимости манипулировать DOM. Также не нужно постигать специфичные для фреймворка врапперы состояний. Доступ к переменным можно получить непосредственно из разметки, а это значительно упрощает процесс создания приложения. Работая со Svelte, программисты могут изучить основные принципы работы состояния компонентов, не запутываясь в деталях.
Svelte предоставляет свой синтаксис условных операторов и циклов для отображения элементов DOM. Принцип работы здесь похож на JSX. Однако, все эти вложенные скобки, в которых новички могут легко потеряться, не так уж и важны.
Есть одна странность Svelte, о которой стоит упомянуть: он передает свойства в компоненты. Этот фреймворк легко выучить и он полностью функционален, но, на вкус некоторых разработчиков, синтаксис слишком экзотичен.
Ранее, если требовалось интегрировать, например, какой-нибудь виджет календаря или любой другой в ваше приложение, сделать это можно было только с помощью той же версии фреймворка, на котором построен виджет. То есть, если вы собираете приложение в Angular, а виджет построен в React, вам не удастся его интегрировать. Однако, если виджет или ваше приложение построено с использованием Svelte, это становится возможным.
Допустим, вы используете React как основной фреймворк. Если вы изначально используете только один компонент React, а не много, то всё равно приходится загружать весь React. Со Svelte разделение кода намного эффективнее, поскольку фреймворк встроен в компонент и этот компонент весьма мал.
Svelte — это ПО с открытым исходным кодом, разработанное энтузиастами. Таким образом, использование фреймворка Svelte не требует никаких затрат и позволяет внедрять многие функции бесплатно. Кроме того, у Svelte есть активное сообщество разработчиков на GitHub, к которому вы можете присоединиться, и где всегда можно попросить о помощи или внести свой вклад в эту технологию.

Это актуальный вопрос для фрейморка, который на рынке столь недавно. Все приведенные примеры относятся к синтаксису Svelte версии 3. На данный момент он всё ещё в бета-версии. По сравнению с такими гигантами индустрии, как ReactJS и VueJS, он развит не слишком сильно.
Каким бы интересным ни был SvelteJS, стоит подождать некоторое время, прежде чем преподавать мастер-классы по коду с его использованием. Это связано с тем, что бета-версия может в какой-то степени отличаться от итоговой. Тем не менее, Svelte предлагает лаконичную документацию к версии 3, которая может облегчить работу новичкам. Так что этот фреймворк, несомненно, можно рассматривать как часть вашего надежного стека технологий.
Трудно ответить. Может ли Svelte превзойти Vue и React в качестве фронтенд фреймворка, который выдержит испытание временем?
Это не так легко предсказать. На данный момент он ещё не достиг уровня популярности некоторых своих собратьев. У него нет такой же поддержки со стороны крупной корпорации, как у React. Но опять же, Vue неплохо справился и без нее.
В прошлом году было проведено очередное исследование «State of JS». Оно проводится ежегодно для оценки предпочтений ведущих разработчиков. Svelte стал самым популярным, в сравнении с другими библиотеками, включёнными в опрос. Это может означать, что рано или поздно он будет рассматриваться как один из лучших JS-фреймворков.
Svelte vs. React — обычная тема для обсуждения среди программистов, но один из фреймворков не обязательно явно лучше другого. Svelte хорошо подходит для разработки веб-приложений или MVP, в то время как Angular хорошо подходит для PWA или корпоративных веб-приложений. Некоторые разработчики находят фреймворк, который им нравится, и придерживаются его, но даже если и так, пусть это не помешает вам попробовать Svelte. Вам могут понравиться описанные нами функции.
Давайте ещё раз коротко пройдёмся по ключевые особенностям Svelte:
Если вы веб-разработчик, которому нужен новый фреймворк — будьте уверены, что Svelte стоит попробовать. В иных случаях, если вы ищете лучшие технологии для своего веб-решения, Svelte может стать хорошим вариантом, на который стоит обратить внимание.

Мы сделаем краткий обзор данного фреймворка, его достоинств и недостатков, чтобы после прочтения вы смогли решить, подходит он вашему проекту или нет.

Фреймворк Svelte появился в 2018 году и это была сенсация. И новичкам, и опытным разработчикам понравилось использовать его для всевозможных проектов. В связи с этим, давайте потратим немного времени, чтобы прояснить, что же в Svelte делает его таким доступным.
Что такое Svelte и в чём его преимущества?
Некоторым разработчикам Svelte JS известен как самый популярный фронтенд-фреймворк из не вошедших в главную шестёрку State of JavaScript в 2018. О Svelte есть статья на Википедии, но появилась она всего полгода назад, поэтому информации там немного.
Svelte был задуман как фреймворк, но, по сути, это компонентный фреймворк, созданный для компиляции компонентов на этапе сборки. Благодаря такому подходу, можно загружать всего один bundle.js на страницу для рендера всего приложения.
Проще говоря, с помощью Svelte вы пишете компоненты, используя HTML, CSS и JavaScript. В процессе разработки фреймворк компилирует их в небольшие автономные JavaScript-модули. Таким образом гарантируется выполнение минимума работы со стороны браузера, что делает веб-приложение быстрее, а написание кода — проще.
Вот краткое описание Svelte от авторов:

Источник: Svelte.dev
Благодаря всему этому, Svelte Mobile является одним из лидеров в плане стартовой производительности («startup performance»). У других видов оптимизации таких возможностей нет. Svelte достигает столь выдающихся результатов за счёт использования доступного браузерного компилятора JavaScript, а не какого-либо стороннего. Таким образом мы получаем отличное решение для веб-разработки среди других популярных фреймворков и языков программирования.
Так Svelte достигает точной реактивности кода и увеличения производительности, что является отличной рекламой фреймворка и для разработчиков, и для владельцев бизнеса. Помимо этого, ещё одно преимущество Svelte для разработчиков — удобство для новичков и чёткая синтаксическая структура.
Обзор архитектуры Svelte
Svelte популярен благодаря своей быстроте по сравнению с любыми другими библиотеками. Это связано с избавлением от этапа загрузки фреймворка для построения виртуального DOM. Вместо того, чтобы использовать инструмент в процессе исполнения, код на Svelte компилируется в JS на этапе сборки. Это означает, что приложение не нуждается в зависимостях для запуска.
Как Svelte работает
Попробую объяснить принцип работы Svelte самыми простыми словами:
- Открываешь сайт.
- Рендеришь страницу на чистом JS.
- Передаёшь страницу своим коллегам [если работаешь не один].
- Коллеги ожидают от страницы реальной реактивности.
- Если они её находят, приложение/сайт должно работать бесперебойно не только в тестовом режиме, но и в бою.

Svelte JS vs. React vs. Vue: сравнение
Многие инженеры сравнивают Svetle.Js с другими фреймворками. Наиболее известные альтернативы — React и Vue.
Самые популярные веб-фреймворки, такие как Angular, React и Vue.js основываются на принципе ожидания загрузки кода для сборки виртуального DOM. Только после этого они могут отрисовывать страницу, используя библиотеку.
Например, React, разработанный Facebook в 2011 году, сделал реактивное программирование достаточно популярным. Этот фреймворк впервые начал использовать виртуальный DOM. Он разделяет обработку событий, манипуляцию атрибутами и ручное обновление DOM, которое в противном случае потребовалось бы для создания приложения. Это и стало ключевым фактором, сделавшим React столь привлекательным.
Svelte, тем временем, является компилятором. Он компилирует ваши компоненты в JavaScript вместо того, чтобы полагаться на концепции, вроде Virtual DOM для обновления браузерного DOM. Благодаря Svelte typescript стало возможным выстроить приложение значительно эффективнее. Вы можете писать свои компоненты, используя CSS, HTML и JavaScript, а в процессе сборки Svelte компилирует их в отдельные модули JavaScript.
В результате, Svelte 3 строит DOM с меньшим весом. Например, реализация TodoMVC на Svelte в сжатом виде весит 3.6 КБ. Для сравнения — React плюс ReactDOM, даже без кода приложения, весит примерно 45 КБ в сжатом виде. Полностью загрузить TodoMVC на React занимает у браузера в 10 раз больше времени, чем на Svelte.
Правда, сложно непредвзято оценить производительность Svelte в сравнении с React, поскольку фреймворки очень разнятся по своей сути.
И всё же, если вы хотите узнать больше подробностей о практическом сравнении этих веб-фреймворков, полезно будет посмотреть данное видео.
По данным GitHub, Svelte Native значительно быстрее, чем Ember, Angular, React, Ractive, Preact, Mithril или Riot. Он даже способен конкурировать с Inferno, который, вероятно, является самым быстрым UI-фреймворком в мире на данный момент. В итоге это и является решающим преимуществом, ведь более высокая скорость приложения может продвинуть вас вперёд конкурентов.
Компоненты Svelte
Давайте копнём глубже в детали структуры Svelte. Любой компонент PWA [Progressive Web Application] на Svelte может содержать три раздела: скрипт, стиль и шаблон. Вот более подробное описание того, что имеется в виду:
Тег скрипта: опциональный блок JavaScript с объявлениями функций и переменных, используемых внутри компонента.
Тег стиля: еще один опциональный блок. Воспринимайте его как обычный тег стиля HTML, с одним критическим отличием. Правила, описанные внутри данного блока, относятся только к текущему компоненту. Применение стиля к элементу
P не повлияет на все параграфы на странице. Это здорово, ведь пропадает нужда придумывать классы для разных элементов. То есть, вам попросту не удастся случайно переопределить другое стилевое правило.Блок шаблона: это последний и единственный обязательный блок, обычно — тег H1. Это и представление и вид [view] вашего компонента. Он тесно связан с блоками скриптов и стилей, поскольку в них определяется его поведение и оформление.
Чтобы получить лучшее представление о создании всех этих компонентов, предлагаю ознакомится с кратким и понятным объяснением от A shot of code:
По этим причинам, мы можем рассматривать Svelte как библиотеку, пытающуюся привнести модульность во фронтенд. Поддерживается эта модульность за счет группировки различных компонентов. Однако, фреймворк также изолирует шаблон, логику и оформление. По умолчанию Svelte строит стили для каждого компонента отдельно. То есть вы избежите любых утечек стилей между компонентами, чего не гарантирует использование некоторых других фреймворков.
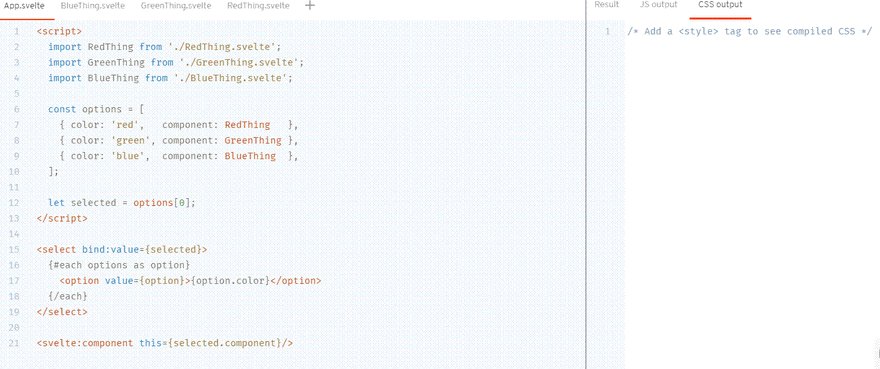
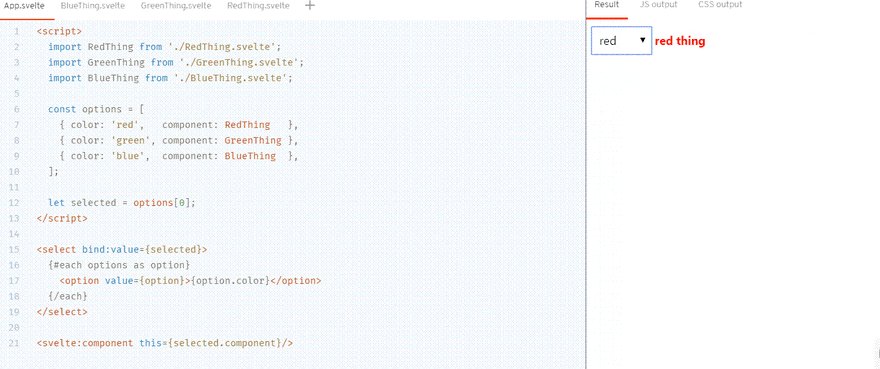
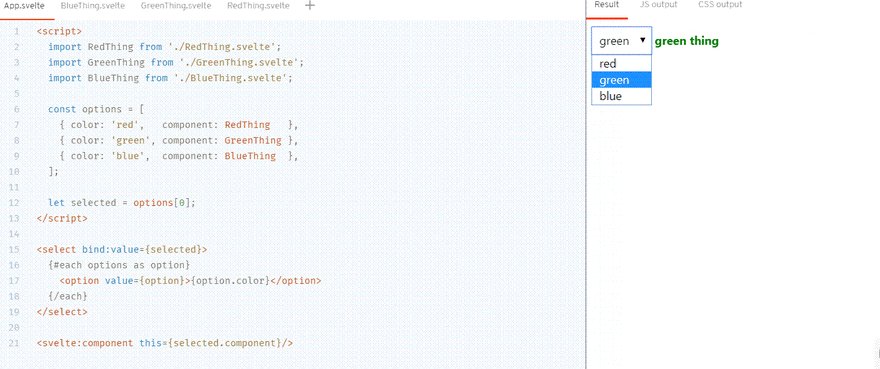
Также стоит отметить, что Svelte хорошо взаимодействует с JavaScript переменной, называемой
name. Это новая концепция из Svelte v3. Любая переменная в скрипте вашего компонента теперь может быть доступна из HTML-разметки. И при этом нет никакого специфического для фреймворка синтаксиса, который вам потребуется выучить для управления состояниями. Вам не нужно иметь дело с data Vue, $scope Angular или this.state React. Вместо этого, вы можете везде использовать let для достижения назначаемых значений состояния. Изменение значений каждый раз автоматически вызывает пере-рендер.Вот так это выглядит на практике:

Создание компонента Svelte похоже на работу с CodePen. При этом не нужно задаваться вопросом, как подключить декларативную функцию JS, которую вы узнали через какой-нибудь
DOM query-selector. Svelte не будет влиять на window listeners или callback functions. Эти основы остаются, как и должно быть.Ещё одним приятным моментом данных компонентов является то, что они так же приоритетны, как и традиционные. Все, что нужно сделать — импортировать .html и Svelte поймет, как его развернуть.
Что ещё нужно знать о Svelte.js
Поговорим об остальных важных в процессе разработки преимуществах Svelte по сравнению с другими фреймворками.
Beginner-Friendly
Ранее мы упоминали, что причина популярности Svelte отчасти состоит в простоте для новичков. При его использовании нет необходимости манипулировать DOM. Также не нужно постигать специфичные для фреймворка врапперы состояний. Доступ к переменным можно получить непосредственно из разметки, а это значительно упрощает процесс создания приложения. Работая со Svelte, программисты могут изучить основные принципы работы состояния компонентов, не запутываясь в деталях.
Svelte предоставляет свой синтаксис условных операторов и циклов для отображения элементов DOM. Принцип работы здесь похож на JSX. Однако, все эти вложенные скобки, в которых новички могут легко потеряться, не так уж и важны.
Есть одна странность Svelte, о которой стоит упомянуть: он передает свойства в компоненты. Этот фреймворк легко выучить и он полностью функционален, но, на вкус некоторых разработчиков, синтаксис слишком экзотичен.
Обратная совместимость
Ранее, если требовалось интегрировать, например, какой-нибудь виджет календаря или любой другой в ваше приложение, сделать это можно было только с помощью той же версии фреймворка, на котором построен виджет. То есть, если вы собираете приложение в Angular, а виджет построен в React, вам не удастся его интегрировать. Однако, если виджет или ваше приложение построено с использованием Svelte, это становится возможным.
Разделение кода
Допустим, вы используете React как основной фреймворк. Если вы изначально используете только один компонент React, а не много, то всё равно приходится загружать весь React. Со Svelte разделение кода намного эффективнее, поскольку фреймворк встроен в компонент и этот компонент весьма мал.
Поддержка Open-Source сообщества
Svelte — это ПО с открытым исходным кодом, разработанное энтузиастами. Таким образом, использование фреймворка Svelte не требует никаких затрат и позволяет внедрять многие функции бесплатно. Кроме того, у Svelte есть активное сообщество разработчиков на GitHub, к которому вы можете присоединиться, и где всегда можно попросить о помощи или внести свой вклад в эту технологию.

Достаточно ли Svelte стабилен и надежен
Это актуальный вопрос для фрейморка, который на рынке столь недавно. Все приведенные примеры относятся к синтаксису Svelte версии 3. На данный момент он всё ещё в бета-версии. По сравнению с такими гигантами индустрии, как ReactJS и VueJS, он развит не слишком сильно.
Каким бы интересным ни был SvelteJS, стоит подождать некоторое время, прежде чем преподавать мастер-классы по коду с его использованием. Это связано с тем, что бета-версия может в какой-то степени отличаться от итоговой. Тем не менее, Svelte предлагает лаконичную документацию к версии 3, которая может облегчить работу новичкам. Так что этот фреймворк, несомненно, можно рассматривать как часть вашего надежного стека технологий.
Svelte.js — следующий гигант?
Трудно ответить. Может ли Svelte превзойти Vue и React в качестве фронтенд фреймворка, который выдержит испытание временем?
Это не так легко предсказать. На данный момент он ещё не достиг уровня популярности некоторых своих собратьев. У него нет такой же поддержки со стороны крупной корпорации, как у React. Но опять же, Vue неплохо справился и без нее.
В прошлом году было проведено очередное исследование «State of JS». Оно проводится ежегодно для оценки предпочтений ведущих разработчиков. Svelte стал самым популярным, в сравнении с другими библиотеками, включёнными в опрос. Это может означать, что рано или поздно он будет рассматриваться как один из лучших JS-фреймворков.
Svelte vs. React — обычная тема для обсуждения среди программистов, но один из фреймворков не обязательно явно лучше другого. Svelte хорошо подходит для разработки веб-приложений или MVP, в то время как Angular хорошо подходит для PWA или корпоративных веб-приложений. Некоторые разработчики находят фреймворк, который им нравится, и придерживаются его, но даже если и так, пусть это не помешает вам попробовать Svelte. Вам могут понравиться описанные нами функции.
Давайте ещё раз коротко пройдёмся по ключевые особенностям Svelte:
- Это component-based фреймворк, не требующий дополнительных плагинов.
- Он работает с управлением состояниями без каких-либо привычных сложностей.
- Он позволяет использовать встроенные [в компонент] стили, не требуя CSS-in-JS, поэтому никаких расширений для редактора кода или странного синтаксиса не требуется.
- Достаточно очень простого скрипта сборки для начала работы.
- Для начала работы над базовым проектом не нужны практически никакие файлы.
Если вы веб-разработчик, которому нужен новый фреймворк — будьте уверены, что Svelte стоит попробовать. В иных случаях, если вы ищете лучшие технологии для своего веб-решения, Svelte может стать хорошим вариантом, на который стоит обратить внимание.
