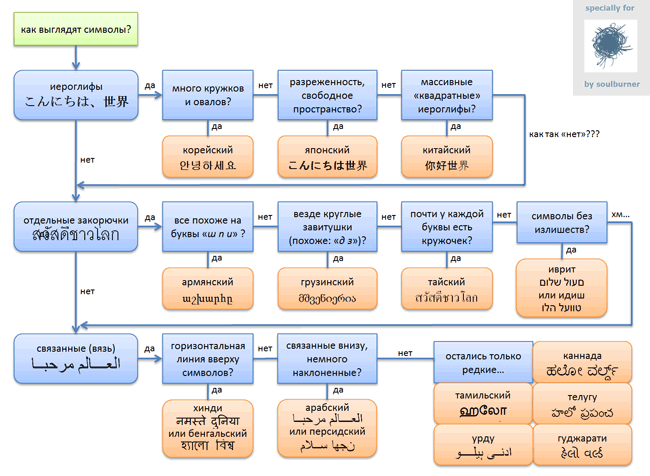
В комментариях к предыдущему посту про иероглифы сказали, что хорошо бы иметь такую же блок-схему для кракозябр.
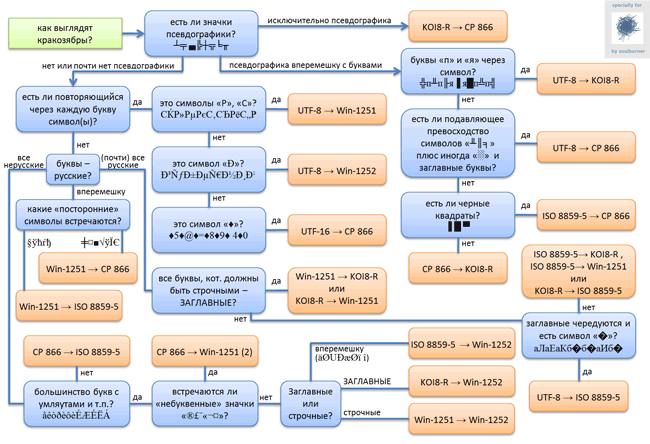
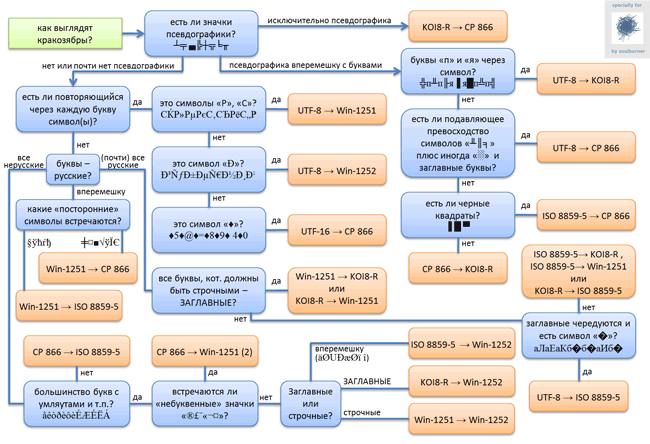
Итак, вуаля!

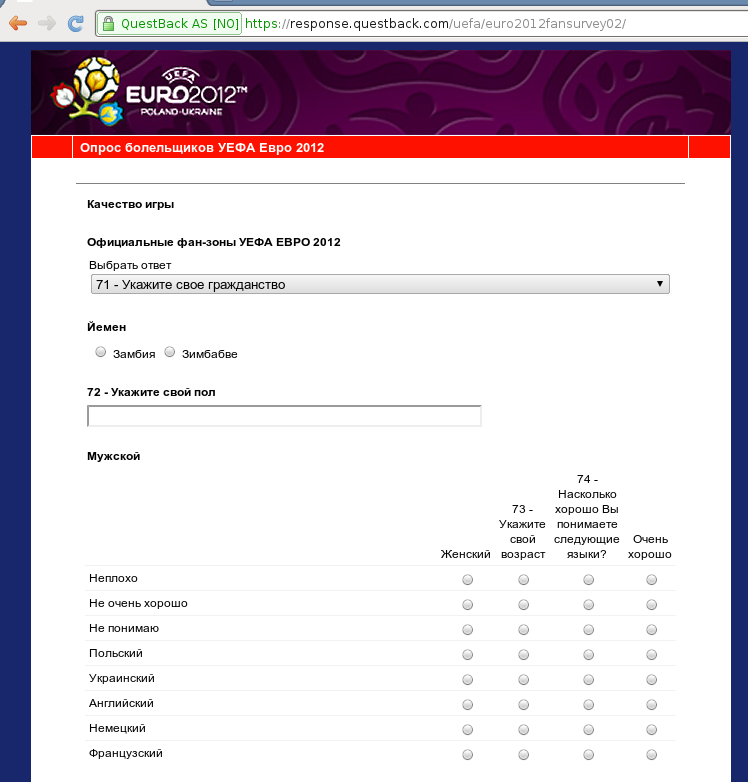
За источник информации была взята статья из вики. В блок-схеме «UTF-16 → CP 866» означает, что исходная кодировка была «UTF-16», а распозналась она как «CP 866».
Как всегда — кликабельно. Исходник в .docx: здесь.
Итак, вуаля!

За источник информации была взята статья из вики. В блок-схеме «UTF-16 → CP 866» означает, что исходная кодировка была «UTF-16», а распозналась она как «CP 866».
Как всегда — кликабельно. Исходник в .docx: здесь.





 , но этого значка никто не видит, не замечает, не понимает и не одобряет. Вследствии чего возникают обвинения в плагиате, требования указания авторства, упрёки в непонимании интерфейса Хабра, слив топика\кармы автора\кармы обвиняющего, ненужные оправдания и глупые отгавкивания — в общем, сплошной негатив.
, но этого значка никто не видит, не замечает, не понимает и не одобряет. Вследствии чего возникают обвинения в плагиате, требования указания авторства, упрёки в непонимании интерфейса Хабра, слив топика\кармы автора\кармы обвиняющего, ненужные оправдания и глупые отгавкивания — в общем, сплошной негатив. 















 Предыдущие статьи про иконки породили множество вопросов о технике рисования таких, по сути, мини иллюстраций. Постараюсь раскрыть эту немудреную тайну:)
Предыдущие статьи про иконки породили множество вопросов о технике рисования таких, по сути, мини иллюстраций. Постараюсь раскрыть эту немудреную тайну:)