
Всем привет! Меня зовут Ольга, я студентка второго курса НИУ ВШЭ магистерской программы «Системный анализ и математические технологии». В прошлом году я прошла отбор в совместный образовательный проект VK Education и НИУ ВШЭ — Инженерно-математическую школу (ИМШ), где стала участницей мастерской по прикладному искусственному интеллекту.
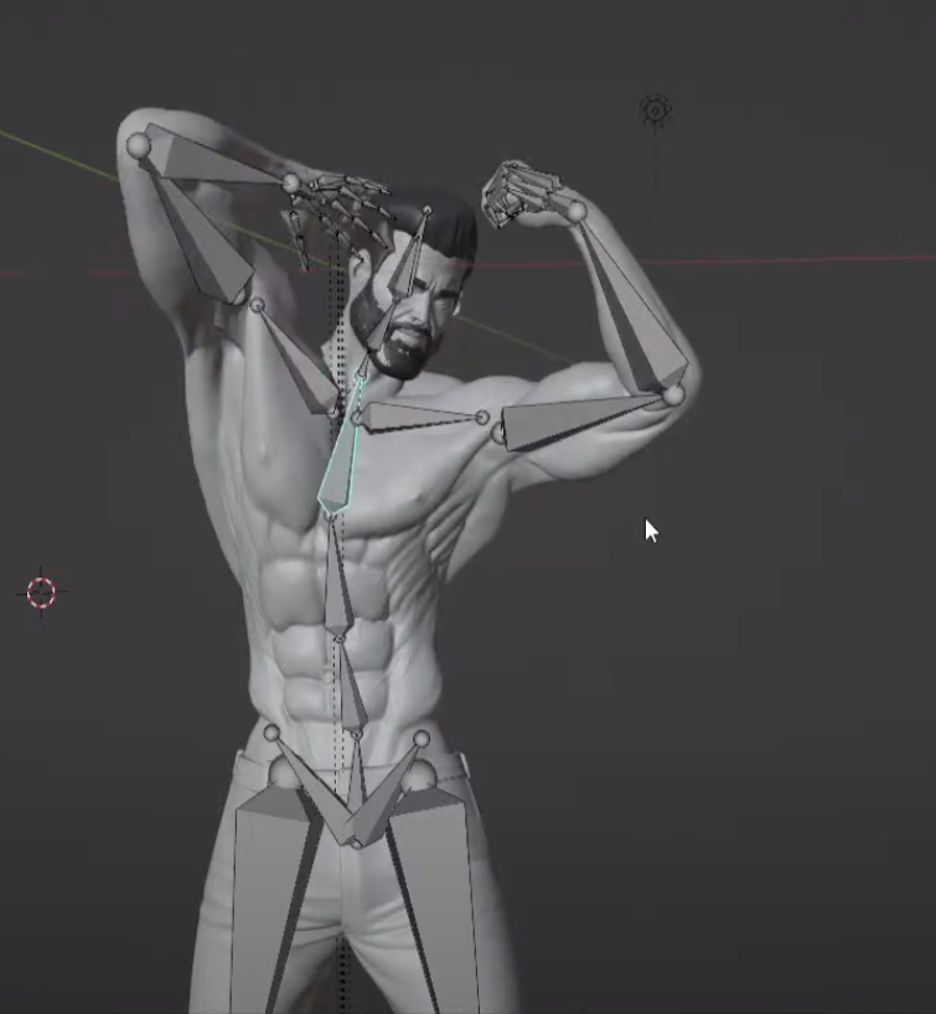
В одном из проектов мы командой из четырёх человек решали реальную технологическую задачу под руководством эксперта VK и научных сотрудников университета. Мы исследовали технологию создания трёхмерной модели человека по фотографии. Хочу рассказать вам про наш подход к решению этой задачи.