Ученые из Питтсбурга
взялись за исследование, посвященное изучению пользы беспилотных автомобилей для людей с ограниченными возможностями. Сразу перейду к результатам: эффект этого взаимодействия будет исключительно положительным.
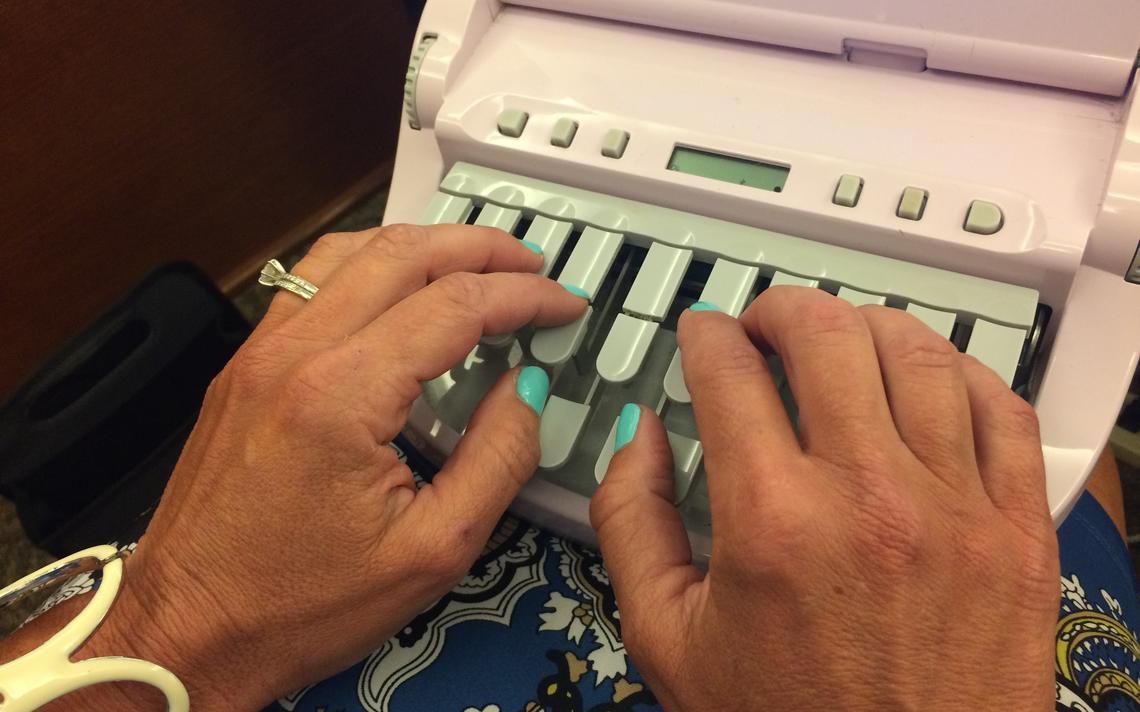
Когда я работал в команде, занимающейся автомобилем от Google (сейчас эта компания называется Waymo), я настаивал на том, чтобы мы начали с сервиса для людей с ограниченными возможностями. Мы так и не создали этот сервис, хотя первая большая публичная демонстрация прототипа от Google позволила местному защитнику прав незрячих людей выполнять ряд своих повседневных задач. Стив Мэхэн, выступивший в роли пассажира, сказал, что возможность самостоятельно выбраться в мир на автомобиле впервые со времен, когда он лишился зрения, подарила ему чувство свободы.
Позже Мэхэн поучаствовал в проекте еще раз и в полном одиночестве совершил поездку на автомобиле Google 3-го поколения. Сергей Брин, который в то время руководил проектом, был очень заинтересован в демонстрации этих возможностей.
Речь не только о проблемах со зрением – мобильность нужна очень разным людям с ограниченными возможностями, включая, конечно, тех, кто не имеет возможности ходить. Сегодня транспортировка в инвалидной коляске для многих является довольно сложной задачей. Рынок очень мал, специализированные автомобили и фургоны могут стоить очень дорого (особенно для людей, уровень доходов у которых ниже среднего). Многие вынуждены пользоваться общественным транспортом, у которого имеется множество своих проблем.