Что это за пост? Он не похож на статью
Это действительно не статья. Это компиляция самых интересных, на мой взгляд, ответов на заглавный вопрос: «
Как программируют слабовидящие программисты?» из обсуждения на Quora.com.
Почему я сделал перевод?
Ответы людей меня сильно впечатлили. Я никогда не думал, что люди сталкиваются с
такими проблемами и не только не отчаиваются, а мужественно и смело эти проблемы преодолевают, сохраняя при этом оптимизм и радость к жизни. Это поразительно.
Как
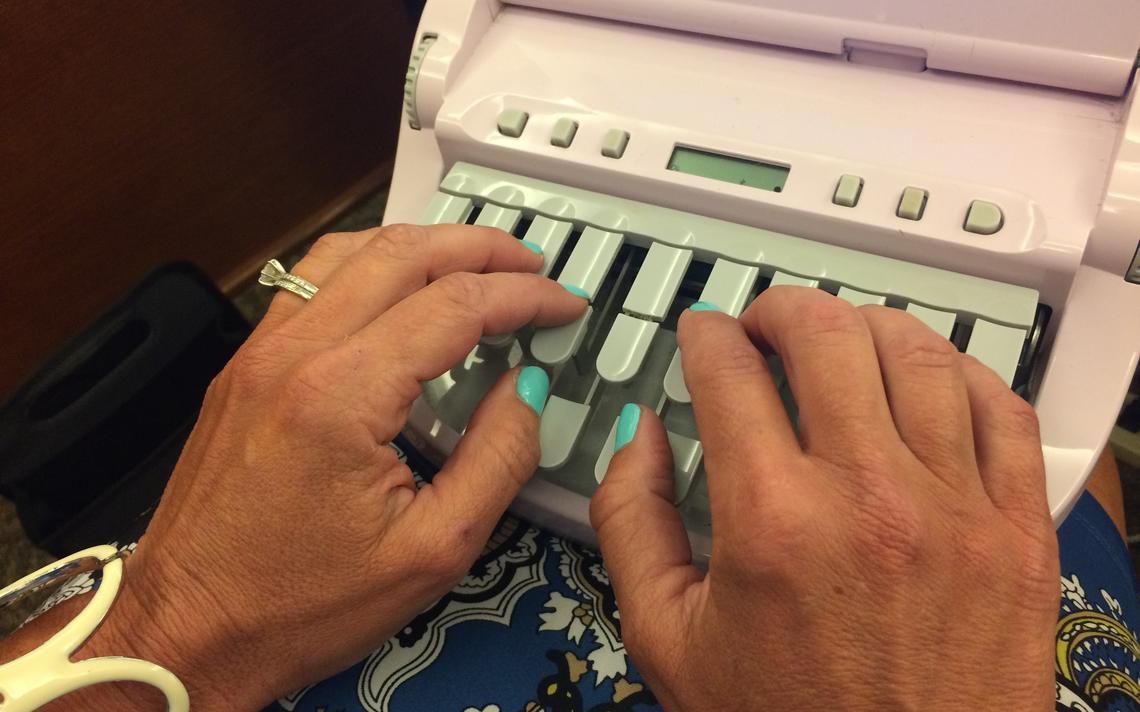
веб-разработчик, я, конечно, слышал о таинственных экранных дикторах и полумифических дисплеях Брайля.
Кто-то там ими пользуется, но ведь это всё не в моём, а в
каком-то совсем другом, особом, вебе, где специально обученные разработчики всё для них подготовили и по вечерам все вместе танцуют под луной.
Это не так.
Совсем не так.
Нет никаких специально обученных разработчиков.
Нет никакого особого веба.
Веб один и он общий для всех. И никаких других разработчиков, кроме нас с вами, в нём нет. И именно мы с вами несём за него ответственность.
Именно мы с вами — те люди, которые делают его таким, как он есть. Именно из наших с вами рук пользователи получают
веб-страницы. Разработчик — последний, кто вносит в
веб-страницу правки и определяет, насколько она будет доступной для людей, которые вынуждены пользоваться вебом иначе — слепые ли они, парализованные ли, или их возможности
каким-то иным образом ограничены. Это — социальная ответственность, хотим мы этого или нет.
Давайте же делать веб чуточку лучше, доступнее для всех и каждого, и пусть никто не уйдёт обиженным.