Что такое GLTF и GLB?
GLTF (GL Transmission Format) — это формат файла для хранения 3Д сцен и моделей, который является крайне простым в понимании (структура записана в стандарте JSON), расширяемым и легко взаимодействующим с современными веб-технологиями. Данный формат хорошо сжимает трёхмерные сцены и минимизирует обработку во время выполнения приложений, использующих WebGL и другие API. GLTF сейчас активно продвигается Khronos Group как JPEG от мира 3D. На сегодняшний день используется GLTF версии 2.0. Существует и бинарная версия данного формата, которая называется GLB, единственное различие которого в том, что все хранится в одном файле с расширением GLB.
Эта статья — 1 часть из 2х. В ней мы с вами рассмотрим такие артефакты формата и их атрибуты, как Scene, Node, Buffer, BufferView, Accessor и Mesh. А во второй статье мы рассмотрим оставшиеся: Material, Texture, Animations, Skin и Camera. Больше общей информации о формате можно найти здесь.
Если в процессе просмотра статьи захочется лично поработать с данным форматом, то можете скачать модели GLTF 2.0 с официального репозитория Khronos на GitHub

Проблематика и её решение
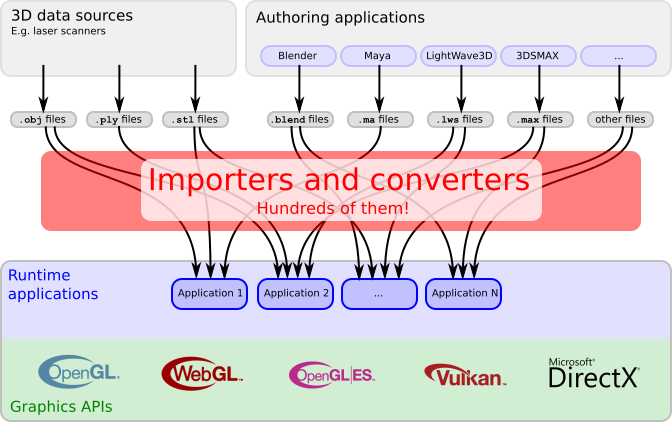
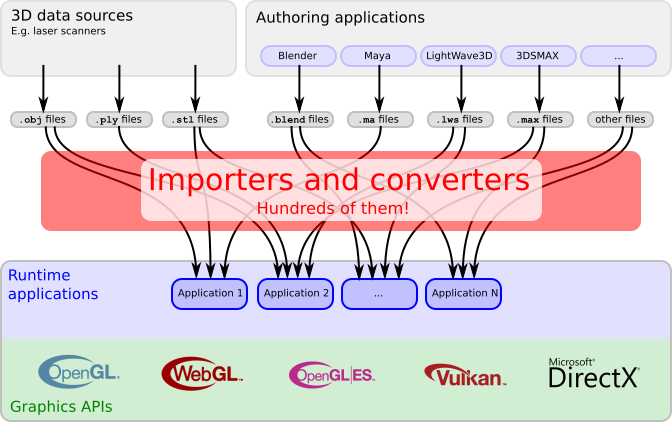
Изначально GLTF формат был задуман Khronos Group как решение для передачи 3D контента по интернету и был призван минимизировать количество импортеров и конвертеров, разные виды которых создаются при работе с графическими API.

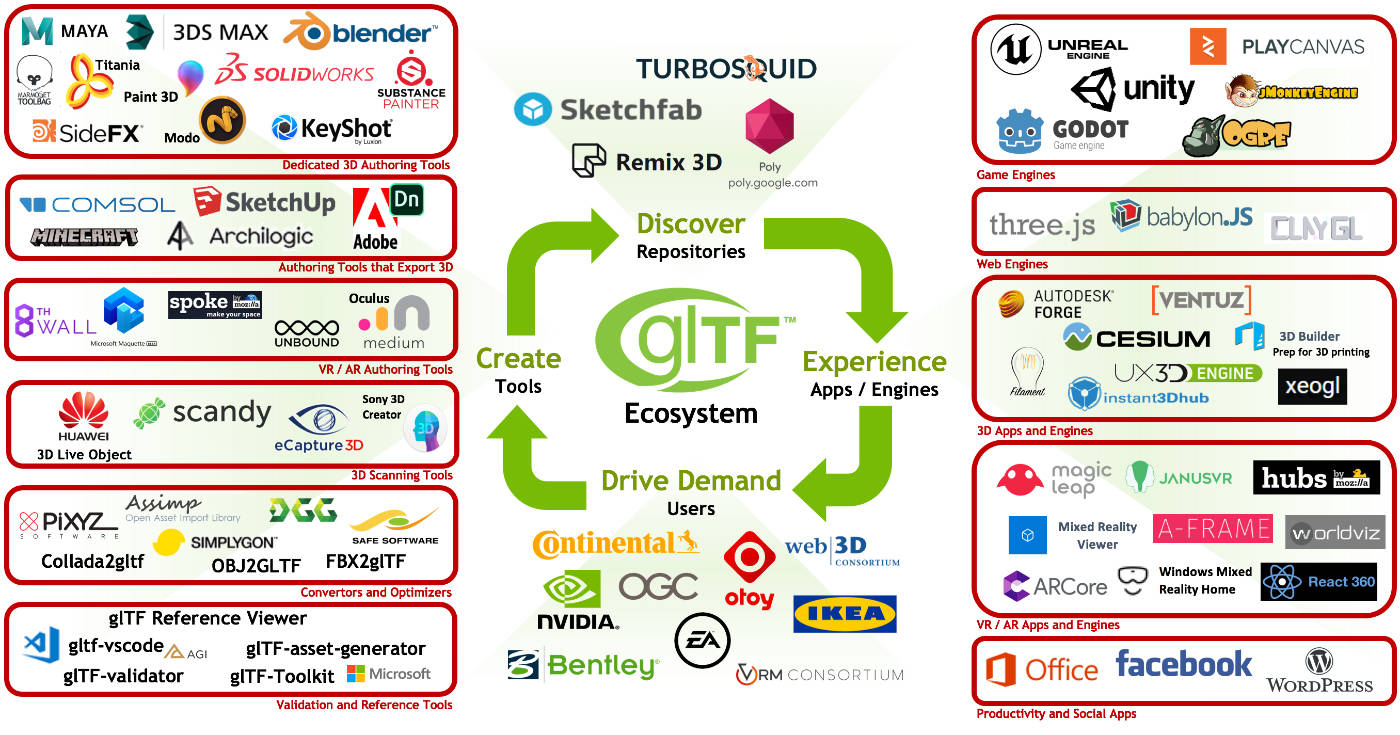
На текущий момент GLTF и его бинарный брат GLB используются как унифицированные форматы и в CAD программах (Autodesk Maya, Blender и т. д.), в игровых движках (Unreal Engine, Unity и прочих), AR/VR приложениях, соц. сетях и т.д.























 В компании я занимала должность QA Engineer-а. А знаете, что значит быть тестировщиком на таких проектах? В первую очередь, это значит выполнять много физических упражнений! Да-да, это тебе не в кресле целый день сидеть. Тут нужно и в самолет забраться, и спутниковый приемник в пустыне установить, и МРТ сделать, и пожар потушить. Причем по кругу много раз. Потому что, когда ты вдруг обнаружил, что в самолете датчики не работают, сообщил об этом разработчикам и отправился в пустыню монтировать сателлит, а там ветер незапланированно стих, и ты забиваешь на эту поломанную пустыню и отправляешься на завод тушить пожар, тебе вдруг говорят «мы починили самолет, проверь, пожалуйста» и принимаются «исправлять ветер в пустыне». И так несколько раз в день.
В компании я занимала должность QA Engineer-а. А знаете, что значит быть тестировщиком на таких проектах? В первую очередь, это значит выполнять много физических упражнений! Да-да, это тебе не в кресле целый день сидеть. Тут нужно и в самолет забраться, и спутниковый приемник в пустыне установить, и МРТ сделать, и пожар потушить. Причем по кругу много раз. Потому что, когда ты вдруг обнаружил, что в самолете датчики не работают, сообщил об этом разработчикам и отправился в пустыню монтировать сателлит, а там ветер незапланированно стих, и ты забиваешь на эту поломанную пустыню и отправляешься на завод тушить пожар, тебе вдруг говорят «мы починили самолет, проверь, пожалуйста» и принимаются «исправлять ветер в пустыне». И так несколько раз в день.