
Скоро начинаются предпраздничные дни, а вместе с ними и украшение наших домов. По этому поводу я решил заняться процедурной генерацией лекала для вырезания снежинок из бумаги. Под катом процесс разработки, алгоритм и демка.

Элемент HTML5

Скоро начинаются предпраздничные дни, а вместе с ними и украшение наших домов. По этому поводу я решил заняться процедурной генерацией лекала для вырезания снежинок из бумаги. Под катом процесс разработки, алгоритм и демка.






 Не так давно мне стало любопытно, насколько сносно современные браузеры поддерживают HTML5 и я не нашел лучшего
Не так давно мне стало любопытно, насколько сносно современные браузеры поддерживают HTML5 и я не нашел лучшего  Сделан скрипт, показывающий результаты голосования одним числом не только разностью «за» и «против», но и с показом соотношения противоборствующих сил. Силы показываются в виде круговой (кольцевой) диаграммы, верхняя часть которой с зелёным цветом показывает долю голосов «за» (или отсутствует), а нижняя — долю «против», красного цвета. Таким образом, наглядно показано соотношение сил и насколько спорным было общее решение. От общего количества голосов зависит толщина кольца и насыщенность, что показывает статистическую устойчивость результата.
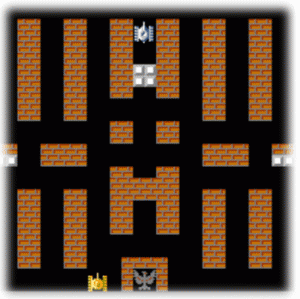
Сделан скрипт, показывающий результаты голосования одним числом не только разностью «за» и «против», но и с показом соотношения противоборствующих сил. Силы показываются в виде круговой (кольцевой) диаграммы, верхняя часть которой с зелёным цветом показывает долю голосов «за» (или отсутствует), а нижняя — долю «против», красного цвета. Таким образом, наглядно показано соотношение сил и насколько спорным было общее решение. От общего количества голосов зависит толщина кольца и насыщенность, что показывает статистическую устойчивость результата. В этот прекрасный, ничем не отличающийся от остальных день (если не брать в расчёт тот факт, что холодная погода разбила в осколки все мечтания о хотя бы паре тёплых дней в этом году что бы поездить на велосипеде), у меня выдалось хорошее настроение. И хорошее оно даже несмотря на то, что я отчаялся ставить хакинтош на свой ноут, и пришёл к неутешительной мысли, что если я хочу хоть что-то написать под iOS, то мне надо копить на продукцию фирмы Эппл. Но собственно пост не об этом, а о небольшой жизни крохотной игрушки, которую мы с вами и попытаемся создать. Честно говоря, в добрые времена я не так уж и много играл в предка нашего творения (которого ещё и не существует), но определённые теплые воспоминания ещё остались в моём сердце. Итак… Танки! Танчики! БатлТанкс! БатлСити!
В этот прекрасный, ничем не отличающийся от остальных день (если не брать в расчёт тот факт, что холодная погода разбила в осколки все мечтания о хотя бы паре тёплых дней в этом году что бы поездить на велосипеде), у меня выдалось хорошее настроение. И хорошее оно даже несмотря на то, что я отчаялся ставить хакинтош на свой ноут, и пришёл к неутешительной мысли, что если я хочу хоть что-то написать под iOS, то мне надо копить на продукцию фирмы Эппл. Но собственно пост не об этом, а о небольшой жизни крохотной игрушки, которую мы с вами и попытаемся создать. Честно говоря, в добрые времена я не так уж и много играл в предка нашего творения (которого ещё и не существует), но определённые теплые воспоминания ещё остались в моём сердце. Итак… Танки! Танчики! БатлТанкс! БатлСити!