
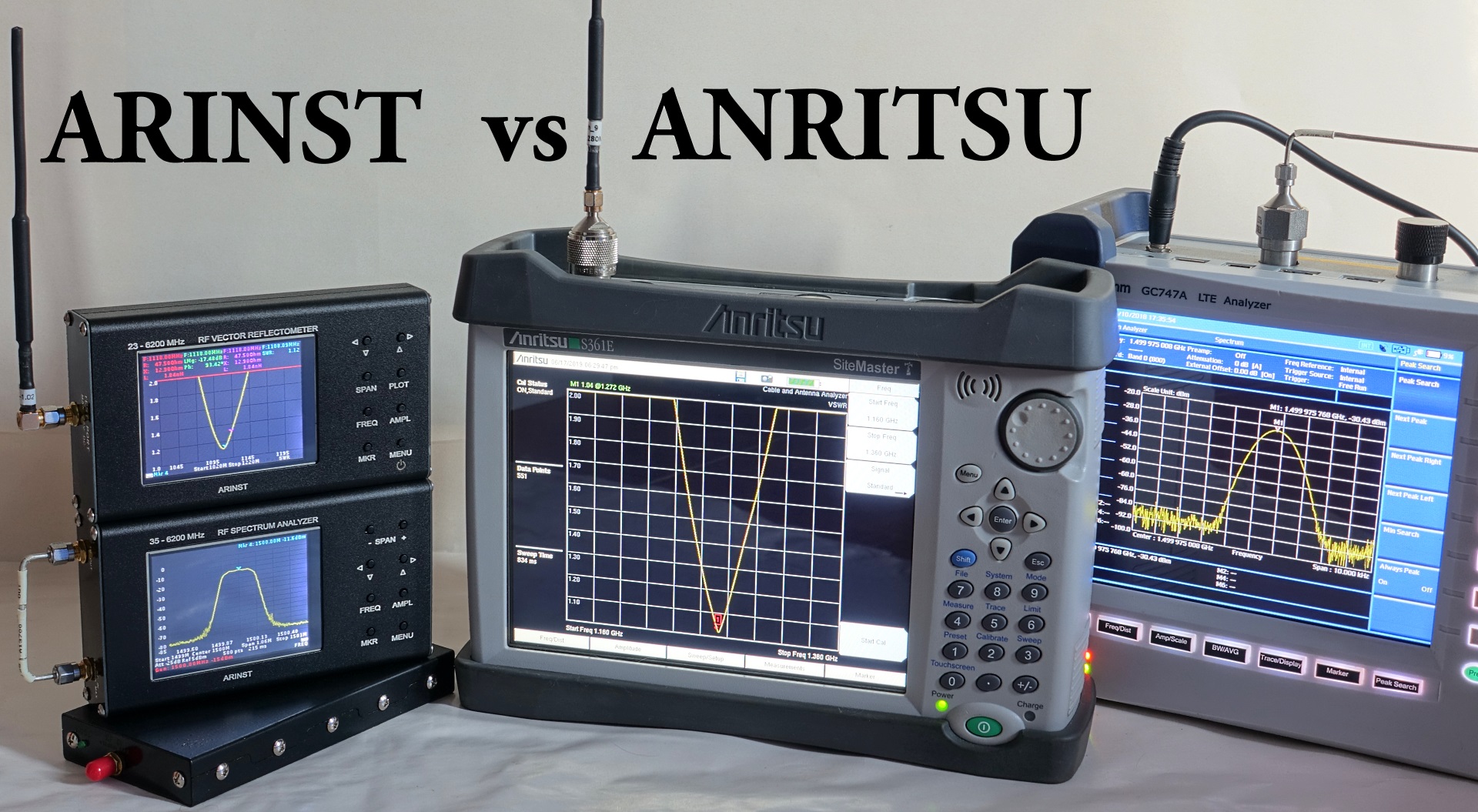
На независимый тест-обзор поступила пара приборов российского разработчика «Kroks». Это довольно миниатюрные радиочастотные измерители, а именно: анализатор спектра со встроенным генератором сигналов, и векторный анализатор цепей (рефлектометр). Оба устройства по верхней частоте имеют диапазон до 6,2 ГГц.
Появился интерес понять, это очередные карманные «показометры» (игрушки), или действительно достойные внимания приборы, потому как производитель их позиционирует: -«Прибор предназначен для радиолюбительского применения, так как не является профессиональным средством измерения.»
Вниманию читателей! Данные тесты проводились любительские, ни в коей мере не претендующие на метрологические исследования средств измерений, на основании стандартов государственного реестра и всего прочего с этим связанного. Радиолюбителям интересно посмотреть на сравнительные измерения часто применяемых на практике устройств (антенны, фильтры, аттенюаторы), а не теоретические «абстракции», как это принято в метрологии, например: рассогласованные нагрузки, неоднородные линии передачи, или отрезки короткозамкнутых линий, в данном тесте не применялись.