
Вы знаете, каково это.
Часто ли у вас бывало, что отклонение куки вызывало дискомфорт? Вроде есть уведомление на половину экрана. Есть кнопка «настроить свои параметры», при нажатии которой открывается меню, где нужно выбрать конкретные параметры. Но зато в любой момент, конечно, вы можете «принять всё» и не думать о дополнительных шагах.
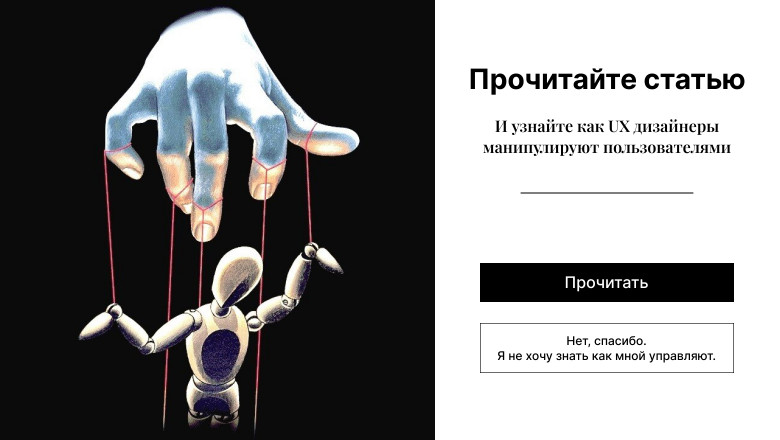
Или, может, вам была нужна та самая пробная подписка на 7 дней, но когда вы решили её отменить, то это резко из одного действия превратилось в лабиринт до надписи «Отменить подписку». Все эти техники объединены в группу, называемую «Тёмные паттерны», шаблоны для создания манипулятивных схем взаимодействия системы и пользователя.
Мы встречаемся с этим в рекламе, интерфейсах, играх (оттуда пришло много манипулятивных паттернов), это было всегда с момента создания рекламы.