
Функция определяет форму
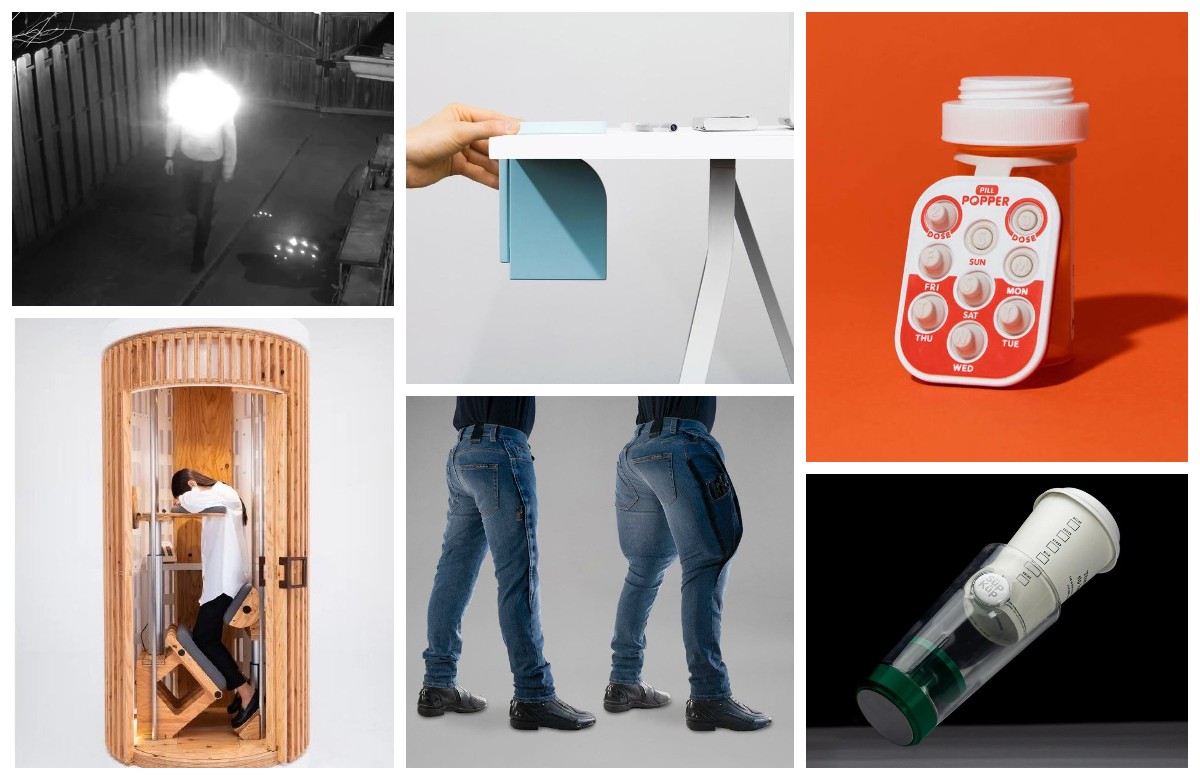
Удивительно, но сто лет назад дизайнеры были интереснее, смелее и прогрессивнее современных.

Дизайн спасёт мир

Функция определяет форму
Удивительно, но сто лет назад дизайнеры были интереснее, смелее и прогрессивнее современных.

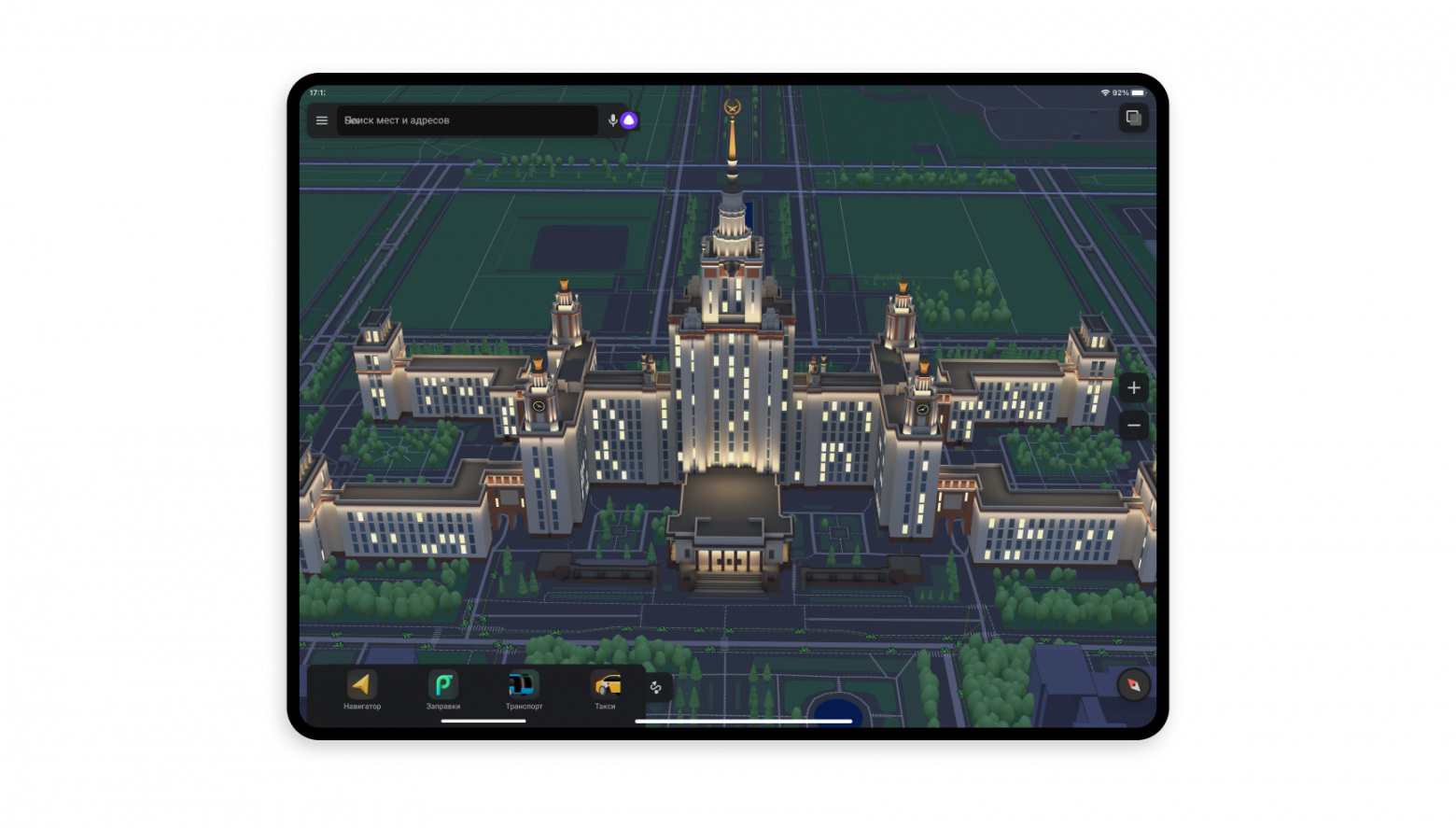
За последний год мы добавили много нового на Яндекс Карты: например, высокодетализированные дороги с подробной разметкой, растительность, а ещё совершенно новые, цветные и детальные 3D-модели достопримечательностей. Их можно увидеть, приблизив, например, Пушкинский музей, главное здание МГУ, Казанский собор и другие известные места во многих городах России и мира.
Привет, меня зовут Миша, я старший дизайнер продукта в Яндекс Картах. В этой статье я расскажу об особенностях запуска 3D-моделей достопримечательностей на Картах, о том, как они помогают пользователям, и, конечно, о тонкостях процесса дизайна и производства.

Интересное в исполнении приложение всегда сможет привлечь внимание, поскольку мы любим, когда красиво. Но что стоит за этим "красиво"? И начинка, и внешний вид. Сегодня я бы хотела поговорить о внешнем виде, ведь встречают по одежке. А конкретно - про анимации.
Анимации добавляют жизни приложениям и сайтам и делают их простыми в использовании. Мы можем добавлять изменение кнопок при нажатии, всплывающие объекты, эффекты перехода и многое другое, что позволяет пользователю не просто ознакомиться с содержимым, а еще и интересно провести время.
Мы поговорим о библиотеках JavaScript упрощающих добавление этих анимаций для разработчиков, делая приложения более приятными.
Приятного прочтения :-)

На сайт Альфа-Банка заходят миллионы посетителей. Кто-то оформит карту или кредит сразу, кто-то пойдёт сравнивать предложения на сайты других банков. Дизайн продаёт продукт и доносит ценность пользователю. Но как визуально выделиться, если за несколько лет дизайн раскопировали конкуренты?
В конце 2022 года мы взялись за редизайн. Получилось ли у нас, а главное — как вам подстелить соломку уже на старте проекта, расскажу в статье. Будет интересно не только дизайнерам, но и продактам, UX-исследователям и всем, кто собирал правки дизайна в десятки итераций.

В процессе разработки продукта или фичи неизбежно возникает необходимость работы с текстом. Если в команде есть UX‑редактор, то именно ему поручается этот этап. Он играет роль дополнительного «мозга» для создания удобного и бесшовного флоу. Кроме того, UX‑редактор обладает высокой продуктовой насмотренностью — через его руки проходит множество макетов, что позволяет ему выявлять потенциальные риски, последствия и пересечения с другими продуктами в компании и на рынке.
Но бывает и такое, что в команде нет UX‑редактора и работу с текстом приходится брать в свои руки. Для таких случаев я решил поделиться своими принципами при работе с текстом, которые помогут вам самостоятельно проверять текст на качество
Максим Тулов в своем обзоре удивился нашим "самодельным" корпусам и спросил почему бы не воспользоваться готовым китайским решением. IP-камера довольно типовой продукт, и подходящих решений на любой площадке — хоть отбавляй. Так зачем изобретать велосипед?
О причинах, а также о том как по пути изобрести пару велосипедов с треугольными колесами и пойдет сегодня речь.

Стоит только коснуться производственной специфики, как стандартные подходы разваливаются на куски — даже если у вас уже есть огромная дизайн-система на основе популярной методологии Material Design. Я — Аня Труфанова, делаю дизайн для MES (manufacturing execution system). Нам пришлось взять дизайн-систему и наполнить ее уникальными фичами и кастомными компонентами, адаптированными под нестандартные условия. Сейчас я поделюсь, что именно мы переосмыслили и какие фичи добавили.


Привет! Меня зовут Валерия, я дизайнер внутренних сервисов в Ozon Tech. Наша команда занимается продуктами, которые коллеги используют для доступа к инфраструктуре Ozon, приоритизации задач, проведения регламентных работ, выкатки и управления релизами.
Сегодня речь пойдёт про последнее упомянутое решение — REpublic или релизный портал, который помогает нашим разработчикам выкатывать более тысячи релизов каждый день. Я расскажу, зачем мы начали его делать и с какими сложностями столкнулись.

Вы знаете, каково это.
Часто ли у вас бывало, что отклонение куки вызывало дискомфорт? Вроде есть уведомление на половину экрана. Есть кнопка «настроить свои параметры», при нажатии которой открывается меню, где нужно выбрать конкретные параметры. Но зато в любой момент, конечно, вы можете «принять всё» и не думать о дополнительных шагах.
Или, может, вам была нужна та самая пробная подписка на 7 дней, но когда вы решили её отменить, то это резко из одного действия превратилось в лабиринт до надписи «Отменить подписку». Все эти техники объединены в группу, называемую «Тёмные паттерны», шаблоны для создания манипулятивных схем взаимодействия системы и пользователя.
Мы встречаемся с этим в рекламе, интерфейсах, играх (оттуда пришло много манипулятивных паттернов), это было всегда с момента создания рекламы.

Вы знаете, каково это.
Часто ли у вас бывало, что отклонение куки вызывало дискомфорт? Вроде есть уведомление на половину экрана. Есть кнопка «настроить свои параметры», при нажатии которой открывается меню, где нужно выбрать конкретные параметры. Но зато в любой момент, конечно, вы можете «принять всё» и не думать о дополнительных шагах.
Или, может, вам была нужна та самая пробная подписка на 7 дней, но когда вы решили её отменить, то это резко из одного действия превратилось в лабиринт до надписи «Отменить подписку». Все эти техники объединены в группу, называемую «Тёмные паттерны», шаблоны для создания манипулятивных схем взаимодействия системы и пользователя.
Мы встречаемся с этим в рекламе, интерфейсах, играх (оттуда пришло много манипулятивных паттернов), это было всегда с момента создания рекламы.

Всем привет! Хочу поделиться необычным кейсом из моей практики – созданием иллюстраций для игровых карточек «Имиджинариума» с использованием нейросети Midjourney. Наша команда визуализировала выражения и понятия из мира ИТ. Мы представили, как может выглядеть на карточках настольной игры Agile, путь пользователя, удаленный доступ, оживили системы видеонаблюдения, пофантазировали над человеческим обличием бекенда, стартапа или дедлайна. Об этом - новая статья в блоге ЛАНИТ. Бонус –под катом вас ждут очень много красивых картинок и ссылка на составленный мной гайд по работе с промтами в Midjourney.







Меня зовут Анастасия Кабалкина, я Head of design в VK Tech. В этой статье расскажу, как мы синхронизировали треть нашей дизайн-системы за счет автоматической генерации дизайн-токенов и компонентов.


Друзья, всем привет, вышла в свет новая удивительная технология, на гите она подписана как InstantID : Zero-shot Identity-Preserving Generation in Seconds. Но по факту это самый крутой генератор аватарок в мире, который по одной лишь вашей фотографии может создать персонализированное изображение с вашим лицом в любом стиле по текстовому запросу используя SDXL модели Stable Diffusion. Так что к концу этой статьи, у вас так же как и у меня будет десяток новых аватарок и совершенно бесплатно.
В статье много красивых и тяжелых картинок.

Графический интерфейс пользователя, каким мы его знаем сегодня, возник в результате десятилетий исследований множества инженеров и ученых. Программа Sketchpad Айвена Сазерленда, созданная в 1962 году, считается первым графическим интерфейсом пользователя.
Дуглас Энгельбарт изобрел компьютерную мышь в 1964 году, чтобы преодолеть ограничения световых перьев. Конструкция мыши продолжала развиваться. Исследователи PARC разработали первые растровые окна и меню, которые реагировали на ввод данных мышью. Дэвид Кэнфилд Смит в 1975 году ввел термин «иконка» для описания графических символов, представляющих программы и данные.
Xerox Star в 1981 году коммерциализировал многие из этих концепций графического интерфейса, а Macintosh от Apple в 1984 году сделал их общепринятыми. В настоящее время ведутся юридические споры о том, кому принадлежат права интеллектуальной собственности на различные элементы графического интерфейса пользователя, такие как окна и значки.



На немецком «эйнштейн» звучит как «один камень». Один - «ein», камень - «Stain». Всем известно, что под этой фамилией жил один замечательный человек, и звали его ... Но в статье речь не о нём. Речь о математической задаче по поиску одной плитки, такой чтобы составленная из неё мозаика была непериодической. «Один камень» - это про плитку. В мозаике Пенроуза таких плиток две, а хотелось бы возможности использовать только одну. Не вдаваясь в детали можно сказать, что задача одной плитки в этом году (2023) решена. Получены интересные красивые мозаики.
Сначала была найдена «шляпа эйнштейна» - плитка, похожая на шляпу. Или, по моему скромному мнению, на рубашку. Из неё можно сделать отличную непериодическую мозаику. Только, для построения используются как сами шляпы, так и их зеркальные отражения. Считать ли это одной плиткой? Можно и не считать.
Дальше была найдена плитка «черепаха». Из неё тоже можно сложить непериодическую мозаику, по тем же самым правилам. Эти два вида плиток могут, плавно меняя форму, переходить друг в друга, меняя размер граней и при этом не меняя их направление. Ещё можно сложить непериодическую мозаику одновременно из этих двух плиток. Дальше больше. У такого плавного преобразования существует средний вариант, в котором длина граней одинакова.
Оказалось, такая мозаика, в которой есть одновременно и шляпы и черепахи, при обмене формой в момент, в котором длина граней становится одинаковой, составлена из плиток полностью одинаковой формы. То есть, существует ещё одна непериодическая мозаика, в которой плитка используется уже без своего зеркального отражения. Плитка, у которой грани модифицированы так, что она позволяет только непереодическое сложение названа «Spectre» (призрак). Задача решена, теперь уже точно.