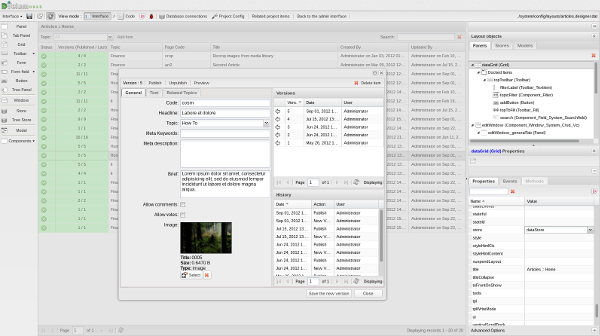
В статье рассматриваются концепты создания IDE и дизайнера интерфейсов с использованием ExtJS и PHP. С одной стороны, создание подобных редакторов довольно редкая задача, с другой — концепты и приемы можно использовать для создания различных визуальных конфигураторов.

Как написать свою IDE со встроенным дизайнером интерфейсов, как сделать это быстро и с минимальными усилиями? Именно такой вопрос возник однажды в проекте, использующем связку ExtJS и PHP. Горящие сроки, растущая очередь задач. Список заданий ежедневно пополняется огромным количеством форм ввода, таблиц и отчетов, все это необходимо обрабатывать, фильтровать и отображать для пользователя.
Проект использовал ORM, что недвусмысленно намекало на возможность автоматической генерации схожих интерфейсов, но, имея много сходств, каждая форма и отчет были уникальными, что требовало возможности быстрого и легкого конфигурирования.
Беглый поиск выдал Ext Designer (Sencha Architect) — интересный и полезный инструмент (Ext MVC еще не существовало). Ext Designer так и не помог решить поставленные задачи, но обо всем поподробнее.

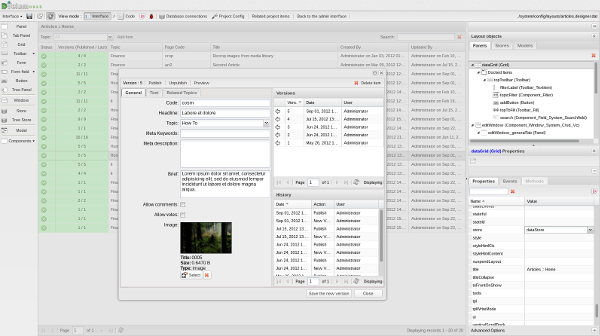
Как написать свою IDE со встроенным дизайнером интерфейсов, как сделать это быстро и с минимальными усилиями? Именно такой вопрос возник однажды в проекте, использующем связку ExtJS и PHP. Горящие сроки, растущая очередь задач. Список заданий ежедневно пополняется огромным количеством форм ввода, таблиц и отчетов, все это необходимо обрабатывать, фильтровать и отображать для пользователя.
Проект использовал ORM, что недвусмысленно намекало на возможность автоматической генерации схожих интерфейсов, но, имея много сходств, каждая форма и отчет были уникальными, что требовало возможности быстрого и легкого конфигурирования.
Беглый поиск выдал Ext Designer (Sencha Architect) — интересный и полезный инструмент (Ext MVC еще не существовало). Ext Designer так и не помог решить поставленные задачи, но обо всем поподробнее.




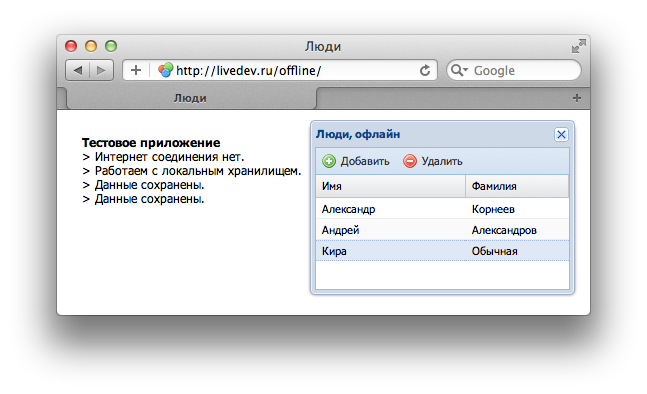
 Добрый день, хабрапользователи! Сегодня я бы хотел поделиться с проблемами, которые обычно отталкивают добропорядочных программистов от использования фреймворка — Ext JS. Опишу конкретную ситуацию: в один прекрасный день после некоторого времени потраченного на просмотр возможностей, которые предлагает Ext JS, возникает непреодолимое желание попробовать его «в деле». Качается дистрибутив, ставится на локальный сервер и запускаются красивые примеры гридов, форм и, даже, готового рабочего стола! Разработчик меняет пару «фишечек», все вроде легко и просто. Резонно в голове бой-скаута возникает идея сделать некий коммерческий проект на Ext JS (чаще всего это бывают различного рода CMS, админки, CRM). И тут начинается самое интересное…
Добрый день, хабрапользователи! Сегодня я бы хотел поделиться с проблемами, которые обычно отталкивают добропорядочных программистов от использования фреймворка — Ext JS. Опишу конкретную ситуацию: в один прекрасный день после некоторого времени потраченного на просмотр возможностей, которые предлагает Ext JS, возникает непреодолимое желание попробовать его «в деле». Качается дистрибутив, ставится на локальный сервер и запускаются красивые примеры гридов, форм и, даже, готового рабочего стола! Разработчик меняет пару «фишечек», все вроде легко и просто. Резонно в голове бой-скаута возникает идея сделать некий коммерческий проект на Ext JS (чаще всего это бывают различного рода CMS, админки, CRM). И тут начинается самое интересное…
 Создатели прекрасного фреймворка Ext JS/Sencha на одной из конференций посвященной Ext JS анонсировали выход 4-й версии. Эта статья является вольным переводом поста из блога разработчиков. В новой версии, очень много изменений, которые не оставят равнодушными разработчиков. Ждем публичной беты.
Создатели прекрасного фреймворка Ext JS/Sencha на одной из конференций посвященной Ext JS анонсировали выход 4-й версии. Эта статья является вольным переводом поста из блога разработчиков. В новой версии, очень много изменений, которые не оставят равнодушными разработчиков. Ждем публичной беты.








 MyCalendar — это расширенная версия стандартного ExtJS-календаря. Календарик не привязан к конкретному бэкэнду т.к. работает только с JSON данными, а их хоть из ассемблера кидай =). На сайте автора уже представлено два бэкэнда на Grails и PHP в качестве демо для лучшего понимания внутреннего устройства.
MyCalendar — это расширенная версия стандартного ExtJS-календаря. Календарик не привязан к конкретному бэкэнду т.к. работает только с JSON данными, а их хоть из ассемблера кидай =). На сайте автора уже представлено два бэкэнда на Grails и PHP в качестве демо для лучшего понимания внутреннего устройства. AeroSQL – open source (GPLv3) web based инструмент для управления базами данных на сервере MySQL с использованием PHP и ExtJS 2.2.1. Ключевая особенность этого продукта в том, что имеет интуитивно понятный интерфейс для доступа к данным таблиц БД. Результаты выборки отображаются в виде таблиц. Таблицы являются редактируемыми: вы можете редактировать ячейки и сохранять изменения прямо на сервере. Скриншоты и видео под катом.
AeroSQL – open source (GPLv3) web based инструмент для управления базами данных на сервере MySQL с использованием PHP и ExtJS 2.2.1. Ключевая особенность этого продукта в том, что имеет интуитивно понятный интерфейс для доступа к данным таблиц БД. Результаты выборки отображаются в виде таблиц. Таблицы являются редактируемыми: вы можете редактировать ячейки и сохранять изменения прямо на сервере. Скриншоты и видео под катом.