Один из важнейших вызовов в автоматизированном тестировании, по моему мнению, – это обеспечить его высокую надёжность. В решении проблемы улучшения показателей надёжности тестирования, хорошо себя зарекомендовал подход использования API интерфейса вместо UI. В данной статье мы подробно разберём простой механизм замены UI авторизации на API.
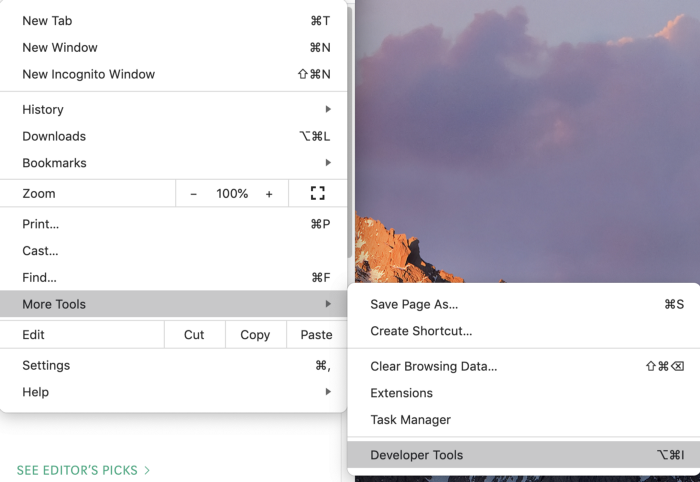
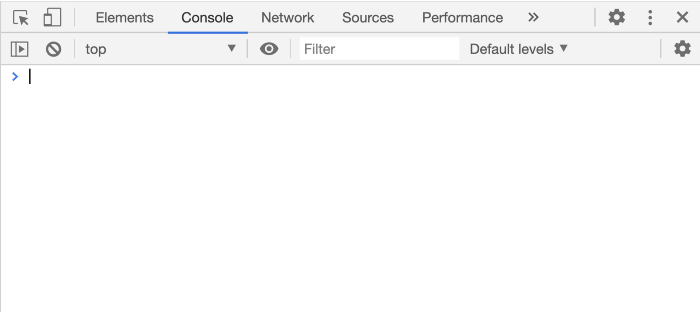
Существует большое количество видов аутентификации – Basic, Digest, Form, OAuth 1 и OAuth 2. В качестве примера я предлагаю рассмотреть одну из простейших, а именно – Form. Основная задача статьи – это показать подход внедрения API авторизации для UI тестов. Тесты и имплементацию будем писать на Java. Из инструментов будем использовать Chrome DevTools.
В качестве объектов тестирования используем Kanboard та DVWA. Это open source продукты с открытой лицензией, которые достаточно легко развернуть локально. По ссылкам можно прочитать больше про данные продукты и при необходимости ознакомиться с инструкциями из развёртки.