На прошлой неделе вышел браузер Chrome 84, через несколько дней последовал и релиз Chrome OS 84. Как оказалось, новая версия получила ряд важных апдейтов, которые могут понравиться владельцам хромбуков.

Браузер от Gooogle

Некоторые сайты блокируют Chrome в headless-режиме, и мы рассмотрим, как обойти эту блокировку.
Диагностика – это ключ ко всем аспектам компьютеров и программирования. Эта статья начинается с того, как самостоятельно разобраться с этой проблемой блокировки. Если вам это не интересно, то можете сразу перейти к пункту «Решение» в конце статьи.

Использование 2Captcha and Puppeteer для автоматического прохождения капч
Вот уже лет десять мы видим капчи по всему интернету. Все эти волнистые линии, слова или числа, мешающие нам при попытке залогиниться, зарегистрироваться или написать где-нибудь комментарий.

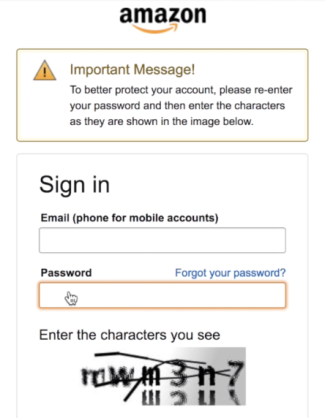
Amazon’s CAPTCHA fallback
КАПЧА (от CAPTCHA англ. – полностью автоматизированный и общедоступный тест Тьюринга для различения компьютеров и людей) задумана как врата, которые пропускают людей и отсеивают роботов (программ). Волнистые линии и слова сейчас уже не так распространены –их заменила вторая версия реКАПЧИ от Google. Эта капча выдает вам зеленую галочку, если ваш «коэффициент человечности» оценивается как достаточно высокий.

YouTube можно использовать не только для развлечений, но и для обучения чему угодно.
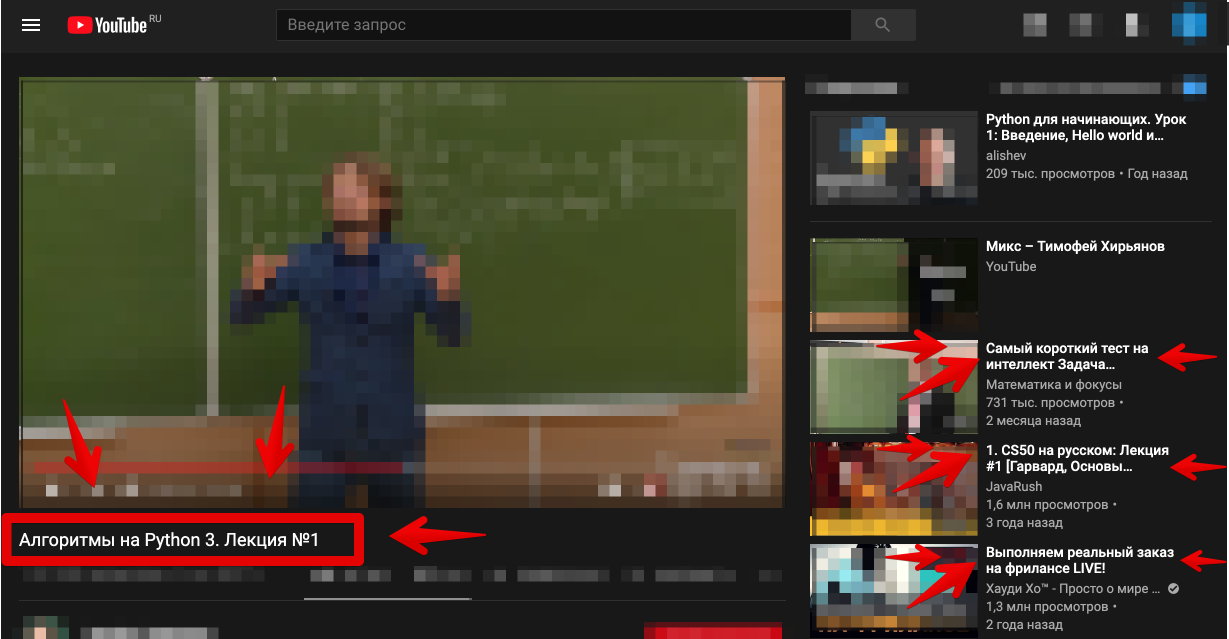
Рекомендации на YouTube очень полезны, так как подсказывают релевантные видео к текущему, но и опасны потому что содержат ещё и в принципе интересные и отвлекающие ролики (не на тему видео).

В какой-то момент ты просто устаешь смотреть ролики на определенную тему, и тут тебя ловят отвлекающие рекомендации, ибо YouTube выгоднее привлечь любым другим контентом лишь бы вы провели на нем больше времени. Серфя таким образом, теряем время впустую.

<!DOCTYPE HTML>
<html>
<head>
<title>Google translator without limits.</title>
</head>
<body>
Google translator without limits. Here comes the English text. It is necessary that translator to work.
If you do not translate from English, insert the text in your language. Not in the window, but in html.<br>
<textarea id="test" rows="10" cols="45" placeholder="Paste text into this window."></textarea>
<p id="result"></p>
<script>
var textarea = document.getElementById('test');
var result = document.getElementById('result');
function updateResult() {
result.innerHTML = textarea.value.replace(/\n/g, '<br>');
}
textarea.oninput = updateResult;
</script>
</body>
</html>


Статья за авторством Лиат Бен-Зур (Liat Ben-Zur), корпоративного вице-президента, Microsoft Edge

Как дизайнеры, мы почти всегда ищем новые советы, хитрости и инструменты, которые помогут ускорить и улучшить наш рабочий процесс. После нескольких месяцев тестирования расширений Chrome я составил список из 10 лучших расширений и плагинов для дизайнеров.








Всем привет!
Относительно давно мне прилетела задача по учебе написание курсовой, и я её наконец-то написал. Чтобы добро не пропадало, я решил оформить её (курсовую) в виде статьи. Надеюсь, статья будет полезна не только для тех, кто хочет погрузиться в мир Web разработки, но и так же для тех, кто считает, что современный веб не так уж и сложен, чтобы платить высокую ЗП.
Итак, тема курсовой:
Разработать программу «Поиск». Программа должна осуществлять поиск заданных слов в текстовом файле. Слова последовательно вводятся с клавиатуры. Для каждого слова должно определяться количество вхождений и номера строк текста. Если указанное слово в файле отсутствует, то программа должна выводить соответствующее сообщение.
Разработкой всяких SPA и PWA я занимаюсь очень давно, но вот как-то не было случая пощупать Electron. Не спеша закрывая MS Visual Studio, подумал, почему бы нет...
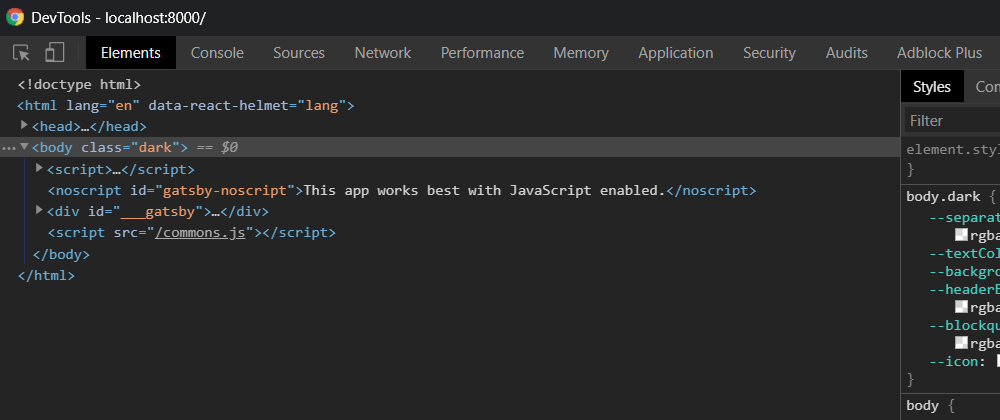
И, пожалуй, начнём с инструментов разработчика.
A cookie associated with a cross-site resource at _your_domain_ was set without the `SameSite` attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`.SameSite — как раз наш случай. Добавили SameSite=None; Secure, и проблема для нас решилась.