Мы уже писали о том, как
устроен мир семантической разметки и
почему стандартов синтаксиса так много. Теперь хотим рассказать, зачем все это нужно. Зачем разработано столько стандартов и где они используются. Почему всем это полезно знать?
В веб-сервисах много больших задач, основанных на передаче данных и на создании связи между объектами. В этой статье мы разберем примеры конкретных проектов, реализованных с помощью семантической разметки.

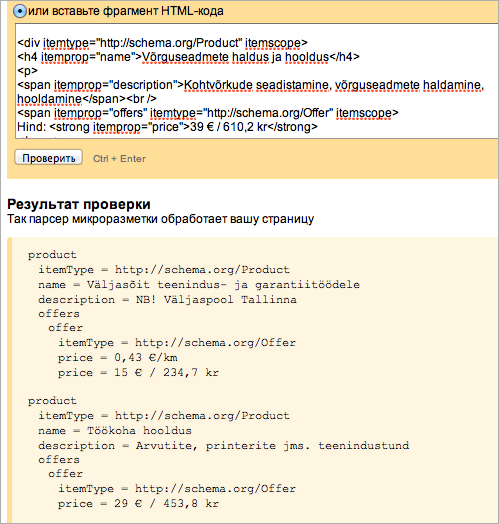
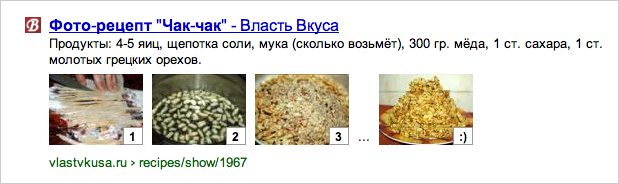
Поисковые системы стремятся к улучшению выдачи: разрабатывают колдунщики, запускают партнерские программы, собирают «базы знаний». Большая часть этих задач решается с помощью разметки. Сайты могут получить красивый сниппет, передать данные для
Яндекс.Островов, а «базы знаний», которые есть почти у всех поисковых систем (Google Knowledge Graph, Bing Satori, Яндекс Entity Search), получают свежие данные.
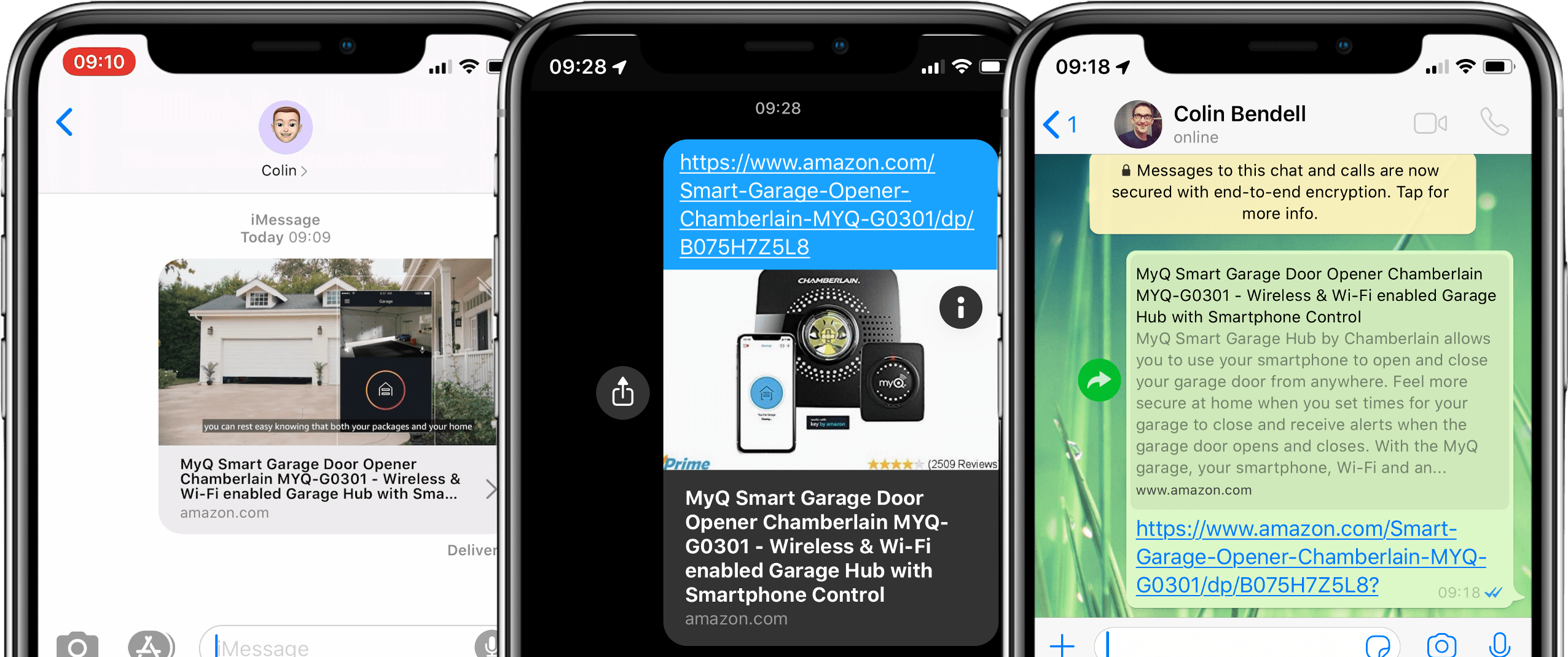
Facebook был заинтересован в развитии индустрии приложений, поэтому дал разработчикам возможность продвигать свои проекты в социальных сетях и связываться с другими приложениями. Так — тоже с помощью разметки — Open Graph публикует записи приложений в социальных сетях, а Applinks позволяет приложениям легко ссылаться друг на друга. Позже публиковать свои записи стало возможно и в Google+.
Читайте дальше и узнайте подробнее, как перечисленные ниже задачи решаются с помощью семантической разметки в разных продуктах и сервисах:
- Улучшение выдачи в поисковиках: сниппеты в Яндексе, Google, Bing и Yahoo!
- Пополнение Баз знаний: Яндекс Entity Search, Google Knowledge Graph, Bing Satori.
- Другие варианты использования: приложения, глубокие ссылки и почта.



















 В прошлом году я рассуждал,
В прошлом году я рассуждал,  Совсем недавно компания Mail.ru разработала открытый стандарт OMF.
Совсем недавно компания Mail.ru разработала открытый стандарт OMF.
