Йохохо, ребята! Наконец-то свершилось то, чего все так ждали! MooTools стал ближе ко всем людям, плохо знающим английский! Авторы локализовали его на множество языков и вы можете использовать любой из них, который вам ближе.
Уверен, это великий шаг в будущее. Порог вхождения в JavaScript-программирование существенно снизился.
Теперь можно писать на итальянском:
Element.impostaStile('colore', 'rosso');
Использовать британский английский вместо американского (а вы путались, как писать — 'colour' или 'color'? по-моему, это совершенно уберет неразбериху)
Element.setStyle('colour', 'red');
И, что самое главное, я теперь могу программировать на рідній мові!
Element.встановитиСтиль('колір', 'червоний')
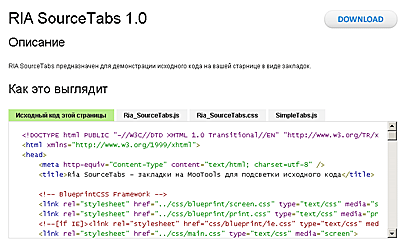
Ниже есть расширенные примеры, а по ссылке вы обнаружите, что они работают просто прекрасно и это действительно то, чего мы так долго ждали. Просто нажмите play:




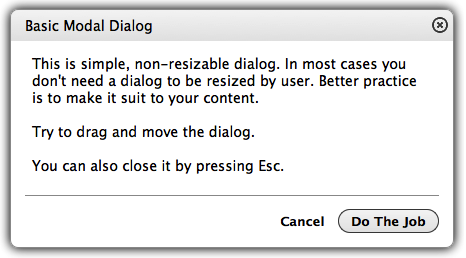
 Этот плагин позволит вам легко и элегантно выводить сообщения и небольшие формы в ваших веб-проектах, построенных на Mootools.
Этот плагин позволит вам легко и элегантно выводить сообщения и небольшие формы в ваших веб-проектах, построенных на Mootools. Захотелось как-то сделать анимацию выполнения ajax-запросов на чистом html+css и совсем без gif'ов. И сделал плагин для Mootools, который позволяет при добавлении одного файла Javascript получить различные по размеру, фону и типу анимированные иконки.
Захотелось как-то сделать анимацию выполнения ajax-запросов на чистом html+css и совсем без gif'ов. И сделал плагин для Mootools, который позволяет при добавлении одного файла Javascript получить различные по размеру, фону и типу анимированные иконки.