Статья написана в порядке «зарядки для хвоста ума», не претендует на всестороннесть освещения проблемы, не призывает совершать описанное в ней — «чисто поржать», как сейчас принято выражаться.
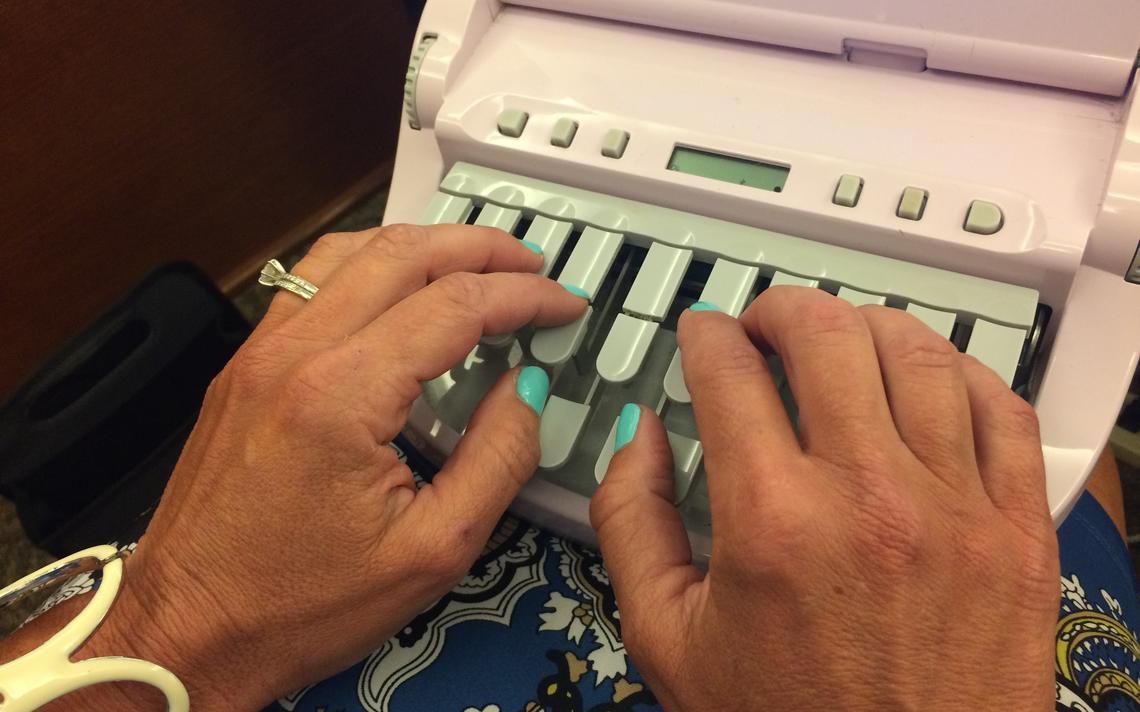
В Telegram-чате, где я участвую (чат любителей самодельных по-настоящему эргономичных клавиатур — к слову, моя клавиатура сейчас выглядит вот так, а раскладка на ней — вот такая), на текущий момент называется «Клавиатуры: эргономика и раскладки») недавно затронули тему кириллицы и латиницы в русском языке, вспомнили проблемы, с которыми столкнулись наши «братские народы» (бывшие республики СССР) при переходе на «самостийную» (я не про Украину) латиницу, и вот какая у меня появилась мысль. Начну немного издали…
Общеизвестно, что компьютеры были изобретены «англопишущими» людьми, которые пользуются латиницей, посему в любом компьютере (да и в другой «интеллектуальной» технике) безусловно есть в наличии латинские буквы, а вот других, к примеру, кириллицы, может не быть. Сейчас-то в ОСях (операционных системах) проблемы национальных алфавитов решены чуть более, чем полностью, но многие ещё помнят, какие в 90-х совершались телодвижения для того, чтобы вывести на экран и на принтер кириллицу (русские буквы).
Так вот, в процессе обсуждения опять затронули тему, что-де, лучше было бы в русской письменности использовать латиницу (кому-то нравится вид текста, кому-то — сравнительно меньшее количество букв, кому-то — та самая совместимость с компьютерами). Кстати, несмотря на существующее мнение, что текст на латинице обладает некой визуальной красотой, коей лишён текст на кириллице — моё мнение диаметрально противоположно: дизайн кириллических букв очень гармоничный и текст на русском языке читать одно удовольствие.
Так-то, существует даже несколько стандартов транскрибации русского текста на «международную» латиницу, но, согласитесь, использование апострофов, неоднозначность фонетического соответствия, а также такие монстры, как Ч=ch, Ш=sh, Я=ja (или ya), и, коронное, Щ=shch делают такой вариант не очень привлекательным. Но ведь латиницы (26 букв) не хватает для однозначного отображения русских букв (33 буквы — и да, я считаю букву Ё значимой, несмотря на то, что она «засунута в …» даже в UniCode).
И вот тут-то мне и пришла в голову мысль (а мысль убивать нельзя, как говорил мой учитель!): а почему бы, действительно, не попытаться использовать латинские буквы в русском языке?
Сразу сформировалась концепция.









 » работает под капотом.
» работает под капотом.  , а также отобразить «GHz» как один глиф:
, а также отобразить «GHz» как один глиф:  .
. или семиглазый монстр:
или семиглазый монстр:  . И утка:
. И утка: