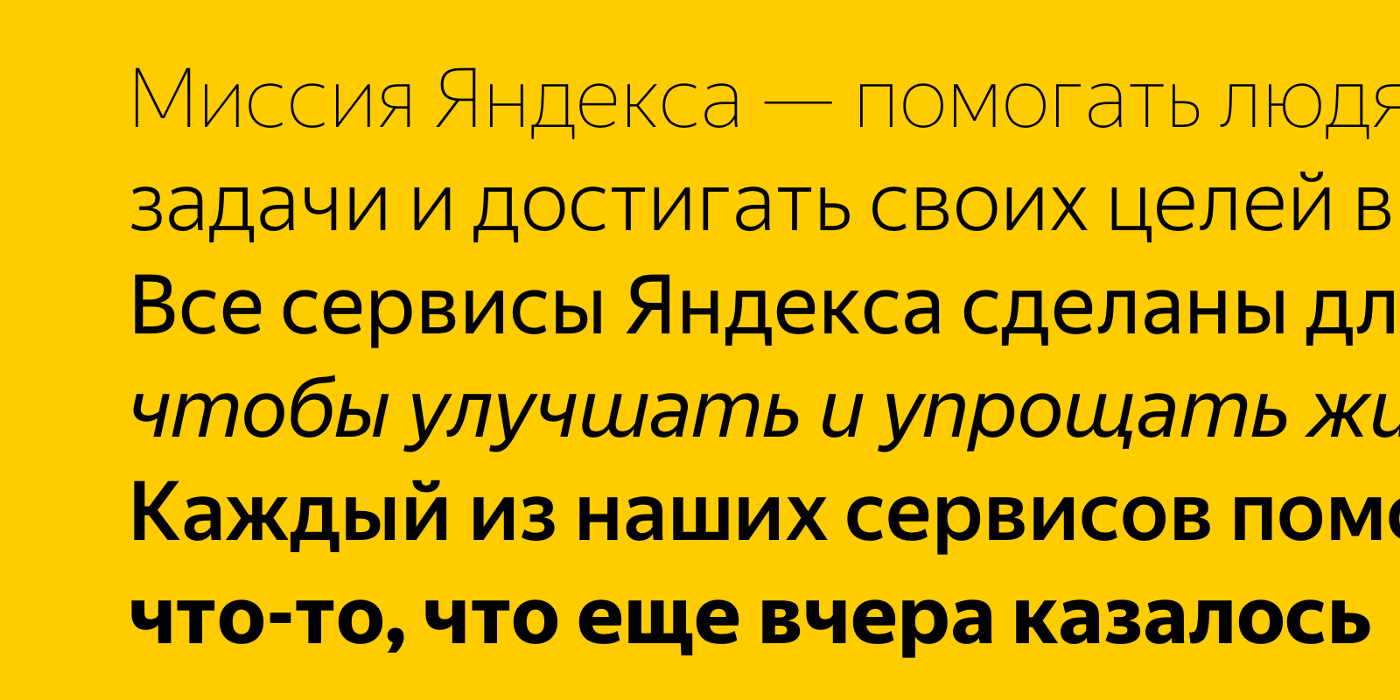
В разработке дизайна для
email-рассылок многие специалисты недостаточно много внимания уделяют типографике. Тем не менее, даже несмотря на некоторую ограниченность электронной почты как среды для дизайнерских решений, работа с типографикой может сделать письма значительно лучше.
Сегодня мы представляем вашему вниманию адаптированный перевод исследования Анны Иман (Anna Yeaman), соосновательницы и директора американского агентства, которое было изначально опубликовано на страницах авторитетного ресурса SmashingMagazine.

В прошлом году я прочитала
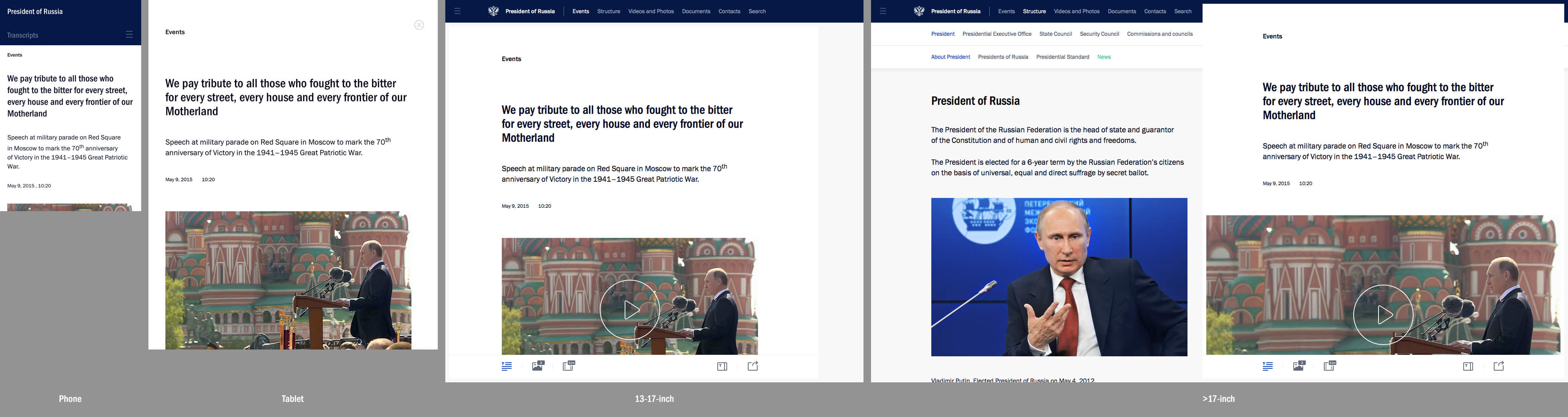
пост Яна Константина (Jan Constantin) «Тенденции и современные методы типографского дизайна» и тут же решила провести похожую работу, но применительно к почтовой рассылке. В то время я изучала адаптивную веб-типографику. Я выделила группу сайтов, которые мне понравились, и попыталась разобраться, в чем секрет их типографики, чтобы потом применить новые знания к разработке дизайна email-рассылки.
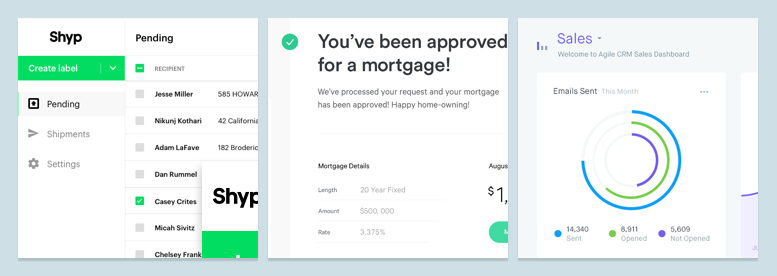
После того, как я познакомилась с работой Константина, мне захотелось понять, как другие дизайнеры email-рассылок использовали адаптивную типографику. В итоге я собрала 50 примеров почтовой рассылки из разных сфер, в которых, на мой взгляд, подобрана качественная типографика, и решила проверить, есть ли у них что-то общее. Исходные данные и результаты этой работы вы можете посмотреть в
Google-таблице.