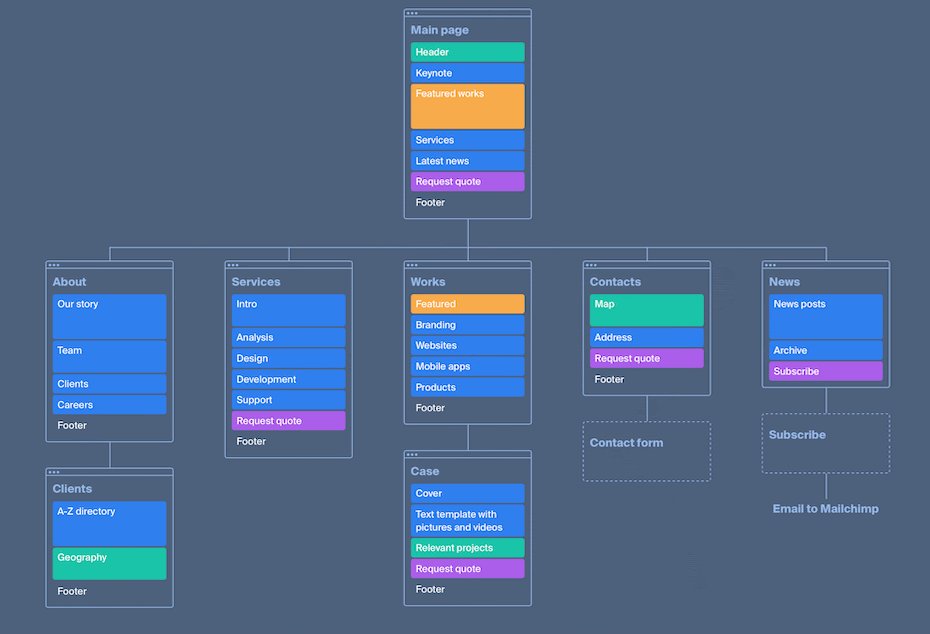
В различных приложениях часто возникает потребность в реализации иерархического представления объектов. Как правило, это используется для их классификации путем задания групп. Эти группы образуют дерево динамической глубины, которая в дальнейшем используется для навигации, агрегирования данных, задания параметров.
В этой статье я покажу, каким образом эту логику можно реализовать в открытой и бесплатной платформе lsFusion.








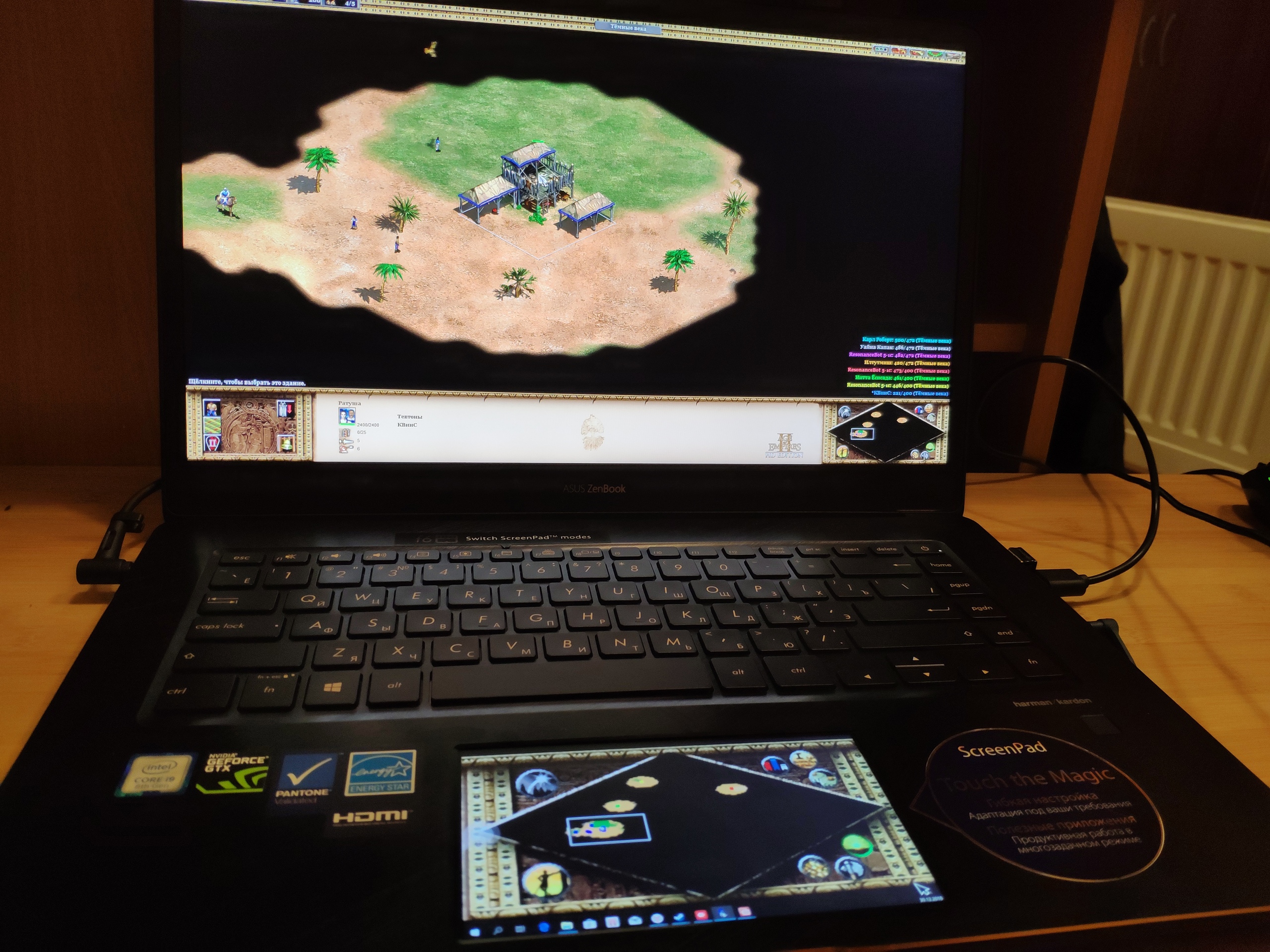
 Восемь месяцев как я владею ультрабуком от Asus с двумя экранами. Играю, люблю, работаю и страдаю. Кажется, что пришло время поделиться своими мыслями об этом устройстве и попросить совета у сообщества на тему будущего...
Восемь месяцев как я владею ультрабуком от Asus с двумя экранами. Играю, люблю, работаю и страдаю. Кажется, что пришло время поделиться своими мыслями об этом устройстве и попросить совета у сообщества на тему будущего...