
Привет, Хабр! Эта статья продолжает рассказ о разработке нашей игры, начатой в рамках моего дипломного проекта. В этот раз — про страницы главного меню, иконки интеракции и логотипы.

То, что помогает ориентироваться

Привет, Хабр! Эта статья продолжает рассказ о разработке нашей игры, начатой в рамках моего дипломного проекта. В этот раз — про страницы главного меню, иконки интеракции и логотипы.

Вы создаёте ботов в телеграме? Даже если нет, полезно будет знать о некоторых моментах, касающихся разработки телеграм-ботов. Никакого кода не будет, только картинки и описание 5 распространённых ошибок, которые меня — заядлого педанта в области разработки простых интерфейсов — раздражают.


Всем привет! Недавно я решал задачу разработки сайта-лендинга для собственного проекта. У лендинга должна была быть админка, то есть данные для его содержимого должны были храниться и редактироваться на сервере. Поэтому я искал современный и мощный инструмент для генерации страниц на основе данных из API админ-панели.
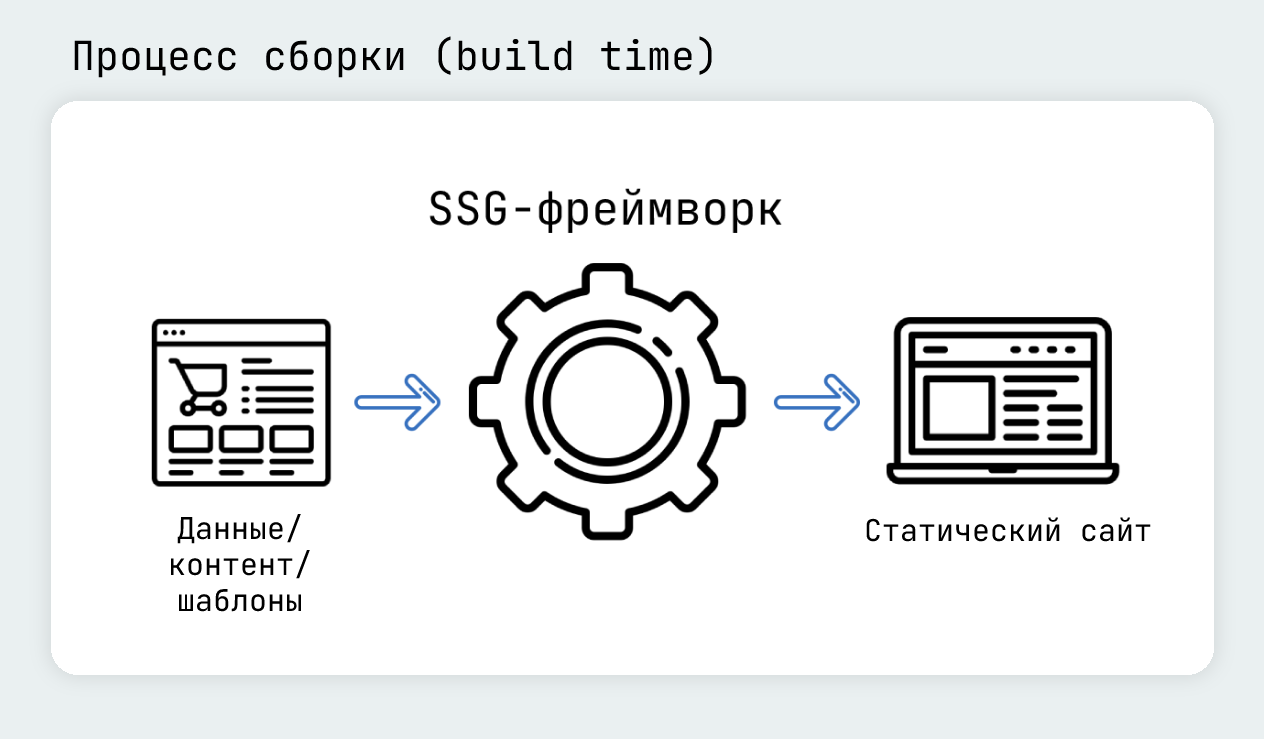
Так я познакомился c подходом SSG (Static Site Generation — Генерация статических сайтов), попробовал его в деле, и хочу рассказать о том, что это такое, зачем может понадобиться SSG-фреймворк и почему Astro — лучший выбор для генерации статических сайтов прямо сейчас.

Привет! Меня зовут Егор Пенчуков, я лид-дизайнер мессенджера Линк Чаты. В начале 2023 года мы начали делать корпоративный мессенджер — сейчас он находится в бета-тестировании и готовится выходить в публичный релиз. Мы уже сделали большую часть функционала, а сейчас начали делать пользовательские статусы.
Сначала мы хотели выкатить фичу с минимальными затратами ресурсов разработчиков, но тестирование показало, что пользовательский сценарий отличается от наших ожиданий. В посте расскажу, к каким выводам пришли и как выбрали, на наш взгляд, оптимальную реализацию. Моя цель — поделиться опытом и получить от вас фидбэк. Когда статусы отправятся в прод, они могут оказаться там с учетом ваших замечаний и предложений.
Так что залетайте под кат.


Здравствуйте, меня зовут Дмитрий Карловский, и я.. буквально только что написал эту статью. Ну, на самом деле вчера. А если точнее, то в этом году. Удачи вам понять когда же именно.
Далее вашему вниманию представлен чуть более подробный, но всё же бесчеловечный анализ этого вопроса..

Привет! Я Лёша. Cейчас руковожу командами эмоционального дизайна и UX-редакторов в Альфе. До этого почти пять лет работал в Яндексе и помогал строить лучший автомобильный классифайд Авто.ру, сначала в роли дизайнера, а потом руководил продуктовым дизайном.
В середине прошлого года я стал арт-директором и начал строить команду эмоционального дизайна на уровне корпорации.
Те, кто давно в дизайне интерфейсов, наверняка наблюдали перевоплощения роли дизайнера, которые влияли на их зарплату: веб-дизайнеры, UI/UX, продуктовые и теперь даже growth. Вроде достаточно, зачем нам ещё эмоциональные? Или это опять перевоплощение? Продуктовым дизайнерам надо переживать?
В статье поделюсь мыслями и заодно расскажу, чем занимается наша команда эмоционального дизайна.

В предыдущих статьях мы пришли к выводу, что для того, чтобы UI‑код не превращался в легаси, нам нужно отделить представление от бизнес‑логики и немного иначе, чем это делают Redux и Elm, так как оба подхода не позволяют сделать это полностью.
В данной статье мы порассуждаем о том, как такое разделение сделать.
React view как чистая функция состояния
React изменил наш подход к пользовательскому интерфейсу — его философия основана на простых, но мощных концепциях использования компонентов и однонаправленного потока данных.
Ещё считается, что React внес реактивность в пользовательский интерфейс, но это не так, так как шаблоны MVVM и фреймворки, которые сильно полагаются на реактивность, были введены раньше React. (Knockout и Angular с двойным биндингом данных, Ember.js Observable)
Эти концепции делают UI разработку не только интуитивнее, но и объединяют дизайн и разработку в одном инфополе. Кстати, Elm тоже полагается на подобные концепции и использует чистые композируемые функции представления без состояния.

Привет, Хабр! Меня зовут Александр Григоренко, я фронтенд-разработчик. В основном, занимаюсь разработкой приложений на React, но также постоянно экспериментирую с различными технологиями.
В своей работе я часто создаю собственные или использую уже готовые UI-компоненты. Проблема с такими компонентами заключается в том, что они часто ограничены определённым фреймворком, и их реализация требует написания сложной нестандартизированной логики. В течение долгого времени для базовых UI-компонентов, таких как диалоговые окна, использовались самописные решения, а в тяжёлых случаях и встроенные в JavaScript методы alert(), prompt() и confirm().
Отличная новость в том, что такой компонент можно реализовать с использованием нативного HTML-элемента <dialog>, который встроен в стандарт HTML5 и работает одинаково во всех современных браузерах.
Давайте познакомимся с возможностями <dialog> поближе.

Привет! Меня зовут Александр Поляков, я руководитель команды i18n-разработки в Фантехе Яндекса. Мы помогаем сервисам компании выходить на международные рынки, а именно решаем задачи, связанные с интернационализацией и локализацией интерфейсов.
В этом посте расскажу:
• какие именно решения для интернационализации фронтенда мы разрабатываем;
• какие есть правила форматирования данных для разных локалей и как определять эти локали;
• о проблемах переводов в современных реалиях.
Если вы в своем проекте тоже занимаетесь локализацией для новых рынков или вам просто интересно, как это работает, добро пожаловать под кат.


При планировании проекта команде дизайна приходится отвечать на много вопросов. Главные — что делать, как долго и сколько это будет стоить. Ответы есть не всегда и точно не у дизайнеров, которые занимаются отдельными задачами и не видят картину в целом.
Меня зовут Александр Самсонов, я руководитель отдела UX в СберТехе. Вместе с командой работаю над продуктом Platform V UK Kit — дизайн-системой React-компонентов корпоративного масштаба. Расскажу, как мы начали оценивать затраты ресурсов при разработке дизайн-системы, и как метод помог нам лучше планировать работу, точно отвечать на вопросы и не выглядеть в глазах бизнеса нервными белыми воронами в чёрных толстовках.






Часто разработчики предпочитают использовать именно визуальные средства, чтобы более эффективно управлять Helm-релизами в Kubernetes. Один из таких инструментов — Helm Dashboard. С его помощью можно самостоятельно создавать, развертывать, обновлять различные Helm-релизы Kubernetes-приложений и отслеживать их состояние.
В этой статье мы рассмотрим возможности и преимущества Helm Dashboard и разберем, как он может упростить задачи по управлению Helm-релизами в Kubernetes. Я расскажу про основные функции и интерфейс пользователя и покажу примеры использования этого инструмента.

Привет! Меня зовут Анна Мурашова, я UX-исследователь М.Тех (М.Видео-Эльдорадо). Не будет преувеличением, если скажу, что текст в интерфейсе — это самый важный тип контента на наших сайтах и в мобильных приложениях. Благодаря тексту пользователи:
• подбирают товары по характеристикам — а именно на характеристики в первую очередь ориентируются при покупке техники и электроники;
• получают информацию о цене и способах оплаты;
• узнают о том, какие товары включены в акцию, какова механика этой акции;
• и многое другое, о чём уместнее всего сообщить текстом.
При этом восприятие текста пользователями может отличаться от изначальной задумки автора. Как это исправить? Тестировать разные варианты! В этой статье я собрала способы, как это можно сделать.

/system routerboard settings set gpio-function=serial1/system reboot
Доброго времени года, уважаемые хабровчане! Я занимаюсь разработкой десктоп‑приложений с 2008 года. Наша компания делает специализированные продукты из области ЦОС (DSP), и GUI выглядит как нечто среднее между AutoCAD, Total Commander и Visual Studio. Не для домохозяек. Без видеоуроков и прочих туториалов особо не попользуешься.
В какой‑то момент мы пришли к необходимости полностью переработать меню наших приложений. Стало очевидно, что классическое меню в связке с панелью инструментов — это не лучшее решение. Когда количество уникальных функций (команд уровня меню) перевалило за сотню, то количество переросло в качество: пользователям стало все сложнее находить для себя требуемый, минимально достаточный work set. Особенно тяжко было новым пользователям. Хоть мы в исправности поставляли и видео‑уроки, и прочие туториалы, это не сильно помогало, поскольку далеко не каждый пользователь был согласен в них залезать. В общем, мы поставили себе задачу понизить порог входа в мир наших продуктов за счет изменения концепции меню.
И тут оказалось (внезапно), что развитие GUI в мире десктопа фактически стоит на паузе. Никто ничего нового особо не предлагает. Я пытался найти в окружающем мире какие‑то интересные gui‑шаблоны. Искал в литературе, искал в дистрибутивах известных desktop‑продуктов, поглядывал и на мобилки. Но нигде не нашел. Весь мир был слишком занят мобильной и веб‑разработкой. А гиганты десктопа (Adobe, Microsoft) были слишком связаны принципом «не трогай, если работает» (ну, или просто погрязли в собственном спагетти‑коде). Наконец, я перестал кого‑то ждать и сам сел за решение. И я его придумал и внедрил в нашу продуктовую линейку. И теперь хочу поделиться им с вами.
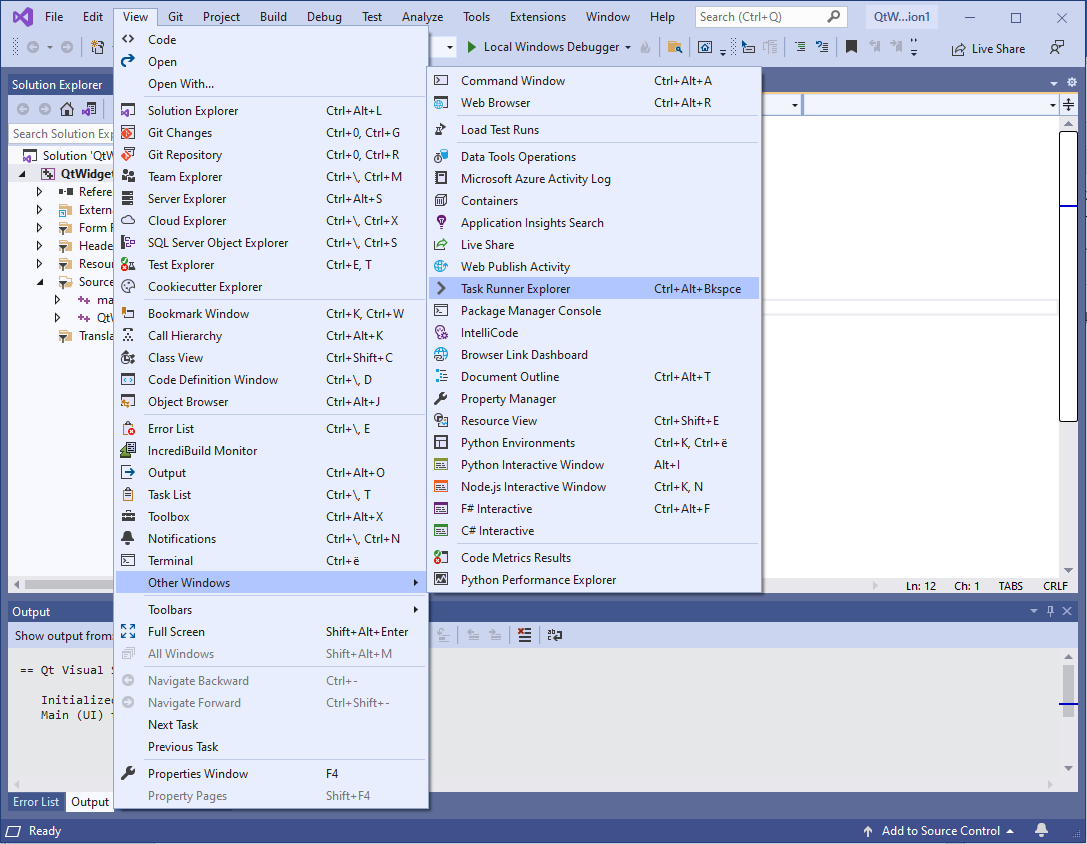
Чтобы мое решение было проще понять, я не буду его описывать на примере наших, узкоспециализированных программных продуктов ЦОС. Я просто покажу, как будет выглядеть всем известная среда разработки Microsoft Visual Studio, если применить к ней мой принцип формирования меню приложения.

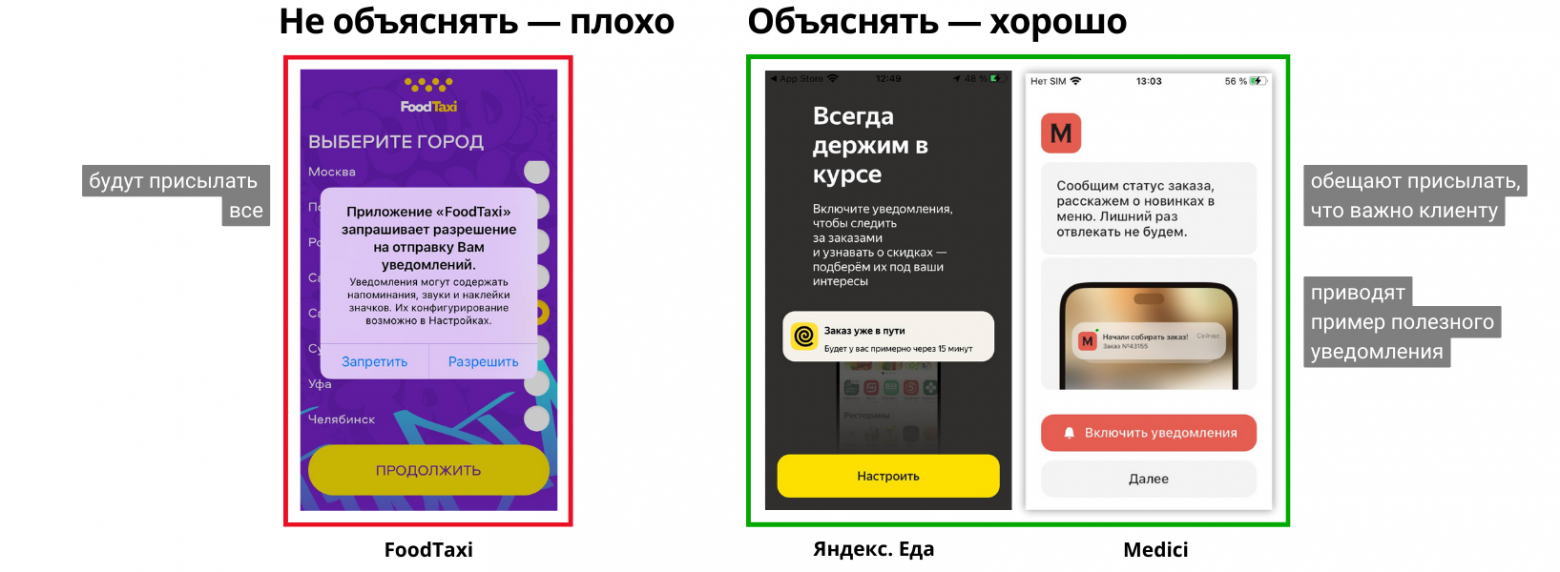
Статья для тех, кто делает приложения для себя или заказчика. Особенно если вы из horeca.
Сравнили несколько приложений — лидера рынка, на коде и на конструкторе. Поняли, что не у всех продумано юзабилити, из-за чего бизнес может терять прибыль. Поэтому делимся, что можно позаимствовать из приложения Яндекс.Еды.
Этой частью завершается серия статей, рассказывающих о разработке и тестировании сумматора с AXI-Stream интерфейсами. Мы покажем, как можно улучшить тестовое окружение за счет добавления возможности его настройки без повторной перекомпиляции исходников. Также мы модифицируем драйверы и мониторы AXI-Stream интерфейса, чтобы их можно было повторно использовать в других окружениях и проектах.