1. Упреждение по движению: точка привязки камеры вынесена вперёд от центра червя, причём чем быстрее он ползёт, там дальше она выносится.
2. Упреждение по управлению: когда игрок начинает сжимать червя для прыжка, то вынос точки привязки камеры ещё усиливается заранее передвигая камеру в ту область, куда червь сейчас прыгнет.
3. Линейное сглаживание — камера плавно стремится к точке своей привязки, тем быстрее, чем больше разница между фактическим положением камеры (центра экрана) и точкой её привязки.
4. Плюс масштаб всего происходящего завязан на размер червя, когда червь увеличивается, то камера «отъезжает». Причём делает это тремя-четыремя ступенчатыми переключениями, чтобы игрок ощущал, что его червь вырос. Если делать плавно, то рост и изменение масштабов игры нивелируются и не приносят удовольствия.
5. Упор в край. Камера «упирается» в края уровня, становясь более статичной и позволяя голове червя сильно смешаться от центра экрана, буквально упираться головой в его край.






 В свое время при начале работы с CRM-системами, мне пришлось косвенно и напрямую разбираться с Landing Page: что это такое; какие бывают Landing Page; почему их используют; какую пользу они приносят, какой вред; в чем отличие их от сайта? Эти и многие другие вопросы стояли передо мной. Думаю, с ними сталкиваются многие, кто услышал что-то про Landing Page и решил сделать его для себя или своей компании.
В свое время при начале работы с CRM-системами, мне пришлось косвенно и напрямую разбираться с Landing Page: что это такое; какие бывают Landing Page; почему их используют; какую пользу они приносят, какой вред; в чем отличие их от сайта? Эти и многие другие вопросы стояли передо мной. Думаю, с ними сталкиваются многие, кто услышал что-то про Landing Page и решил сделать его для себя или своей компании.


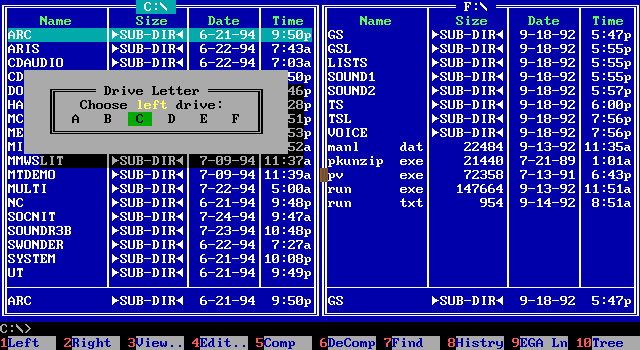
 Наверное, все при взгляде на этот экран мысленно переносят обе руки на клавиатуру. Да, тут можно было навигироваться без мышки и это было быстро и хорошо! Многие до сих пор используют подобные менеджеры (Total commander, Far etc).
Наверное, все при взгляде на этот экран мысленно переносят обе руки на клавиатуру. Да, тут можно было навигироваться без мышки и это было быстро и хорошо! Многие до сих пор используют подобные менеджеры (Total commander, Far etc).