
Функция определяет форму
Удивительно, но сто лет назад дизайнеры были интереснее, смелее и прогрессивнее современных.

Удобство использования

Функция определяет форму
Удивительно, но сто лет назад дизайнеры были интереснее, смелее и прогрессивнее современных.

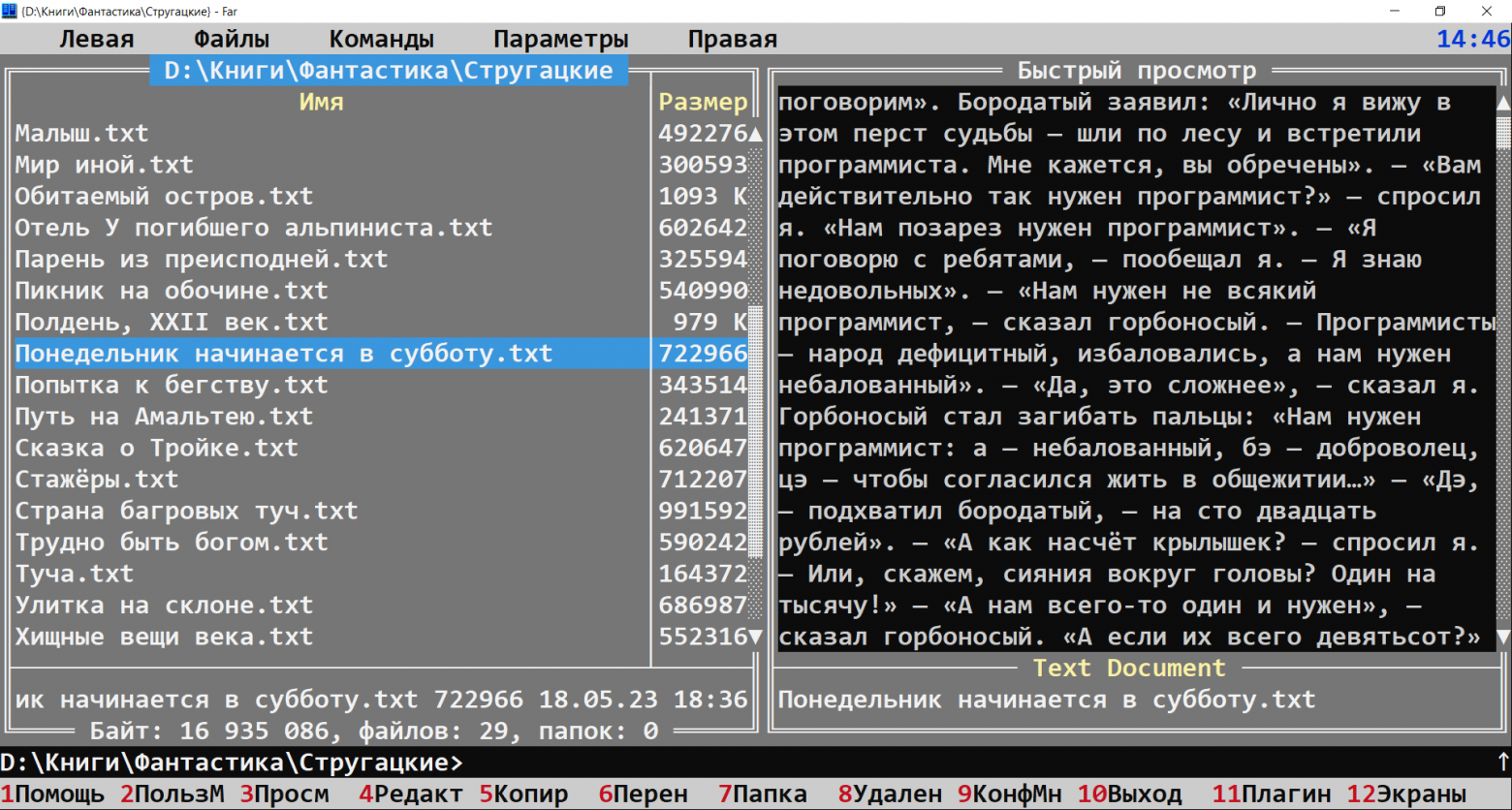
Какую программу вы обычно запускаете сразу после загрузки операционной системы? Кто-то сразу стартует браузер — поглядеть, кто там сегодня в Интернете (на Хабре) неправ. У многих — это редактор кода: «Я, как утром встал, сразу за дрель!». Возможно, вы сначала привычно открываете мессенджеры и почту — проверить, что там нового и важного.
Я обычно сразу после запуска операционки открываю свой Любимый Файловый Менеджер. Это «переходящее звание» — в разные периоды моего компьютерного прошлого этой чести «удостаивались» разные приложения с классическим двухпанельным интерфейсом. Сначала это был простой, но универсальный Norton Commander. Потом появился DOS Navigator со всяческими классными фичами: CD-плеер, телефонная книга с дозвоном по модему, встроенный табличный редактор и прочие прекрасные и поразительные для тех лет вещи.
Когда Windows прочно вытеснил DOS и все понемногу забыли про файл autoexec.bat, звание моего любимого файлового менеджера плавно перешло к Total Commander. Он продержался довольно долго, но в какой-то момент в мою жизнь буквально ворвался FAR...

Привет, Хабр! Мы приготовили для вас долгожданный подарок (из заголовка вы уже поняли, какой), но мы вам его просто так, как говорится, не отдадим 😃


При работе над паттерном навигации моя команда выяснила интересный факт — мало материалов для дизайнеров. Я провела своё исследование: поговорила с разработчиками, проанализировала множество приложений и заглянула в гайдлайны.
В статье покажу три самых популярных вида навигации, которые есть на рынке на начало 2024 года. Я выкладывала этот материал на английском языке и собрала 25 тысяч просмотров. Теперь делюсь ей с русскоязычным комьюнити.
Вы узнаете:
• какие основные виды навигации существуют,
• как логически работает навигация,
• некоторые особенности и различия платформенных решений (iOS vs Android).
Расскажу, почему найти что-то в приложении бывает так трудно. Вы сходу будете отличать, где хорошая навигация, а где продуктовая команда недоработала.

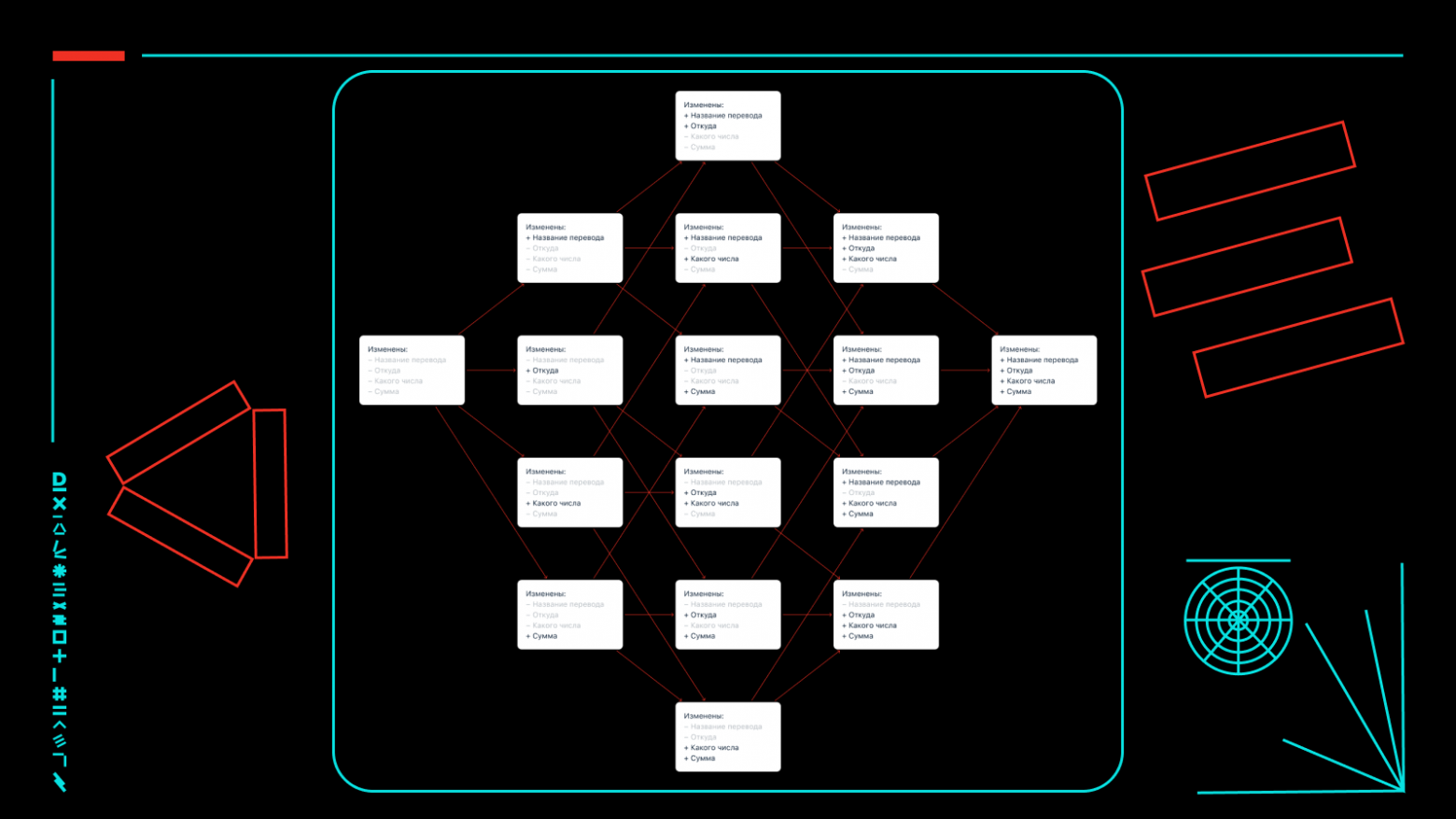
Например, прототип формы, поля которой можно заполнять непоследовательно.
Иногда сценарии и механики перехода между экранами (или состояниями одного экрана) получаются такими сложными, что для подготовки прототипа и тестирования на респондентах приходится переносить макеты из Фигмы в специальные инструменты вроде ProtoPie или Axure.
Летом 2023 года в Фигме появились условия и переменные, благодаря которым можно показывать всё более сложные взаимодействия. А также меньшими усилиями добиваться того, что раньше требовало усилий значимых, например, давать респондентам возможность заполнить поля формы в произвольном порядке.
Не все дизайнеры, с которыми я общался, знают о подобных способах применения связки переменных с условиями. Поэтому я и решил об этом рассказать на примере кейса с непоследовательным заполнением полей формы.

Сегодня многие пользуются календарем на мобильном устройстве: приложение своевременно напоминает о рабочих встречах, походах к врачу, днях рождения друзей и в целом помогает чётче следовать своему расписанию.
Некоторые события в календарной сетке являются регулярными, то есть повторяются с определённой периодичностью. Например, можно отметить в календаре день рождения бабушки, чтобы вовремя её поздравить. Бывают повторы посложнее — скажем, для тренировок в фитнес-клубе, которые проходят каждую среду и пятницу в 19:00. Чтобы не вносить в календарь каждую тренировку по отдельности, есть возможность настроить повторяющееся событие.
В ходе создания мобильного календаря для одного из наших продуктов нам требовалось проработать настройки сложного повтора — и сделать их понятными и удобными для пользователя. Под катом рассказываем о том, с какими проблемами мы столкнулись при проработке настроек сложного повтора, как проверили гипотезу с помощью исследования и выбрали в итоге оптимальное решение.

Статья про приёмы, упрощающее восприятие текста игроками и про особенности работы с текстом на игровых проектах.

Существует заблуждение, что дизайн — это вопрос вкуса, и у него нет объективных критериев оценки. Но не стоит забывать об условиях использования приложения. Например, таких факторах, как шум, низкое качество, старое тормозное оборудование или программное обеспечение, ограничение доступа в интернет из-за безопасности. Если копнуть поглубже можно найти много критериев. Поэтому давайте наконец развенчаем этот миф!
Привет, Хабр! Меня зовут Кирилл Голубовский. И сегодня хочу поделиться информацией, которая пригодится всем, кто хочет понять, насколько удобным является их решение. Вы разберётесь, что нужно учесть при логическом проектировании сложных систем с запутанными сценариями.
Сейчас я возглавляю дизайн Bimeister. Мы с командой занимаемся разработкой BIM и ERP-систем, способных эффективно цифровизировать предприятия.

Поиск помогает пользователям быстро находить то, что им нужно. Но как создать такой поиск, а главное — сделать его полезным инструментом?
В статье:
— проанализируем, какие варианты паттерна поиска есть,
— заглянем в гайдлайны,
— рассмотрим UX-ошибки.
Как же выбрать оптимальный вариант поиска для вашего мобильного приложения?

У меня было хорошее настроение: я опубликовал свою статью об RSS, и она оказалась довольно популярной.
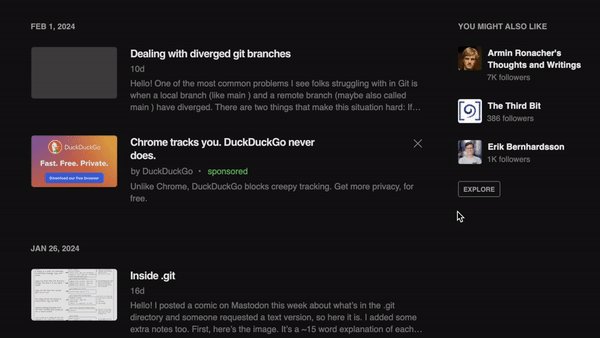
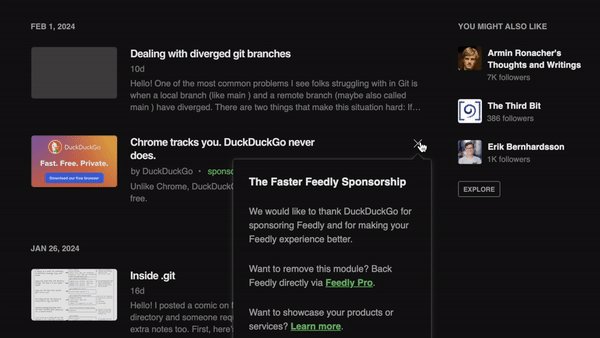
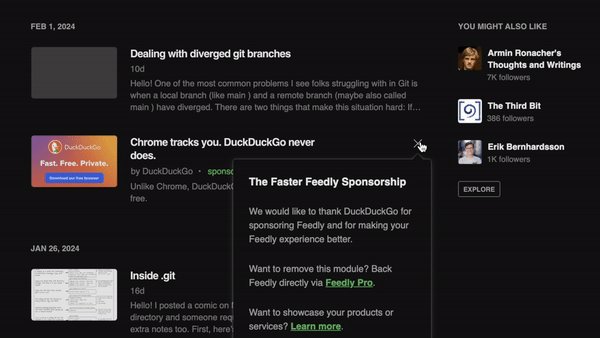
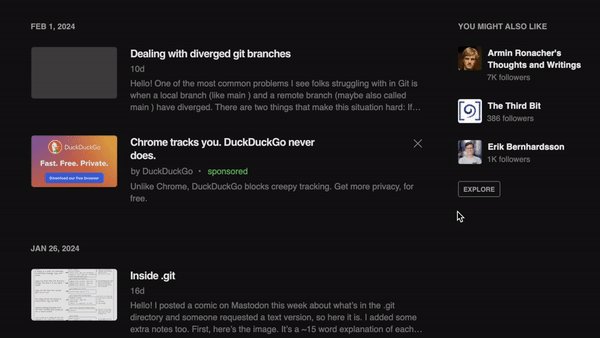
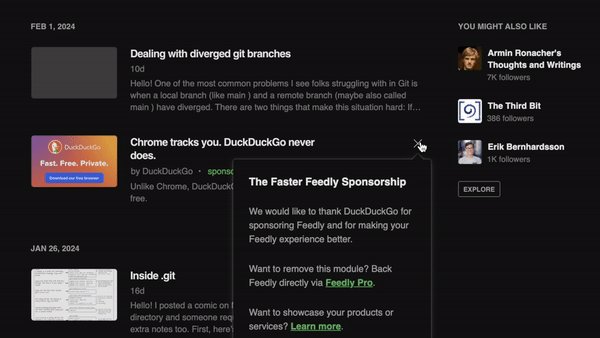
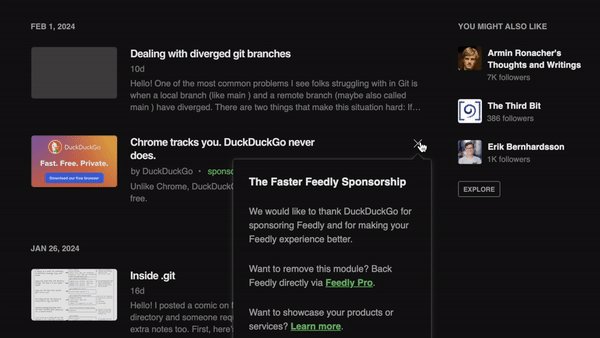
Я решил, что лучше всего отпраздновать это, зайдя на Feedly и почитав что-нибудь. Нажал на фид блога разработчиков, чтобы просмотреть там пару последних постов. Посередине фида я заметил рекламу. Вполне справедливо: я пользуюсь бесплатной версией Feedly, поэтому вполне логично, что мне показывают баннеры.
Я нажал на крестик в правом верхнем углу рекламного блока. И именно тогда всё пошло не так.
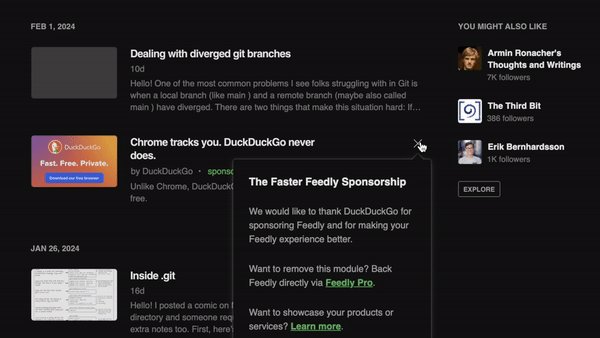
Вместо того, чтобы закрыть рекламу, Feedly показал мне всплывающее окно, сообщающее, что единственный способ удаления «этого модуля» (читай: рекламы) — «напрямую поддержать Feedly, купив Feedly Pro».
Повторюсь, я не против, что Feedly показывает рекламу бесплатным пользователям, но неработающая кнопка закрытия — это тёмный UX. Я почувствовал себя обманутым: я не буду платить за ваш сервис, я не буду нажимать на рекламу.

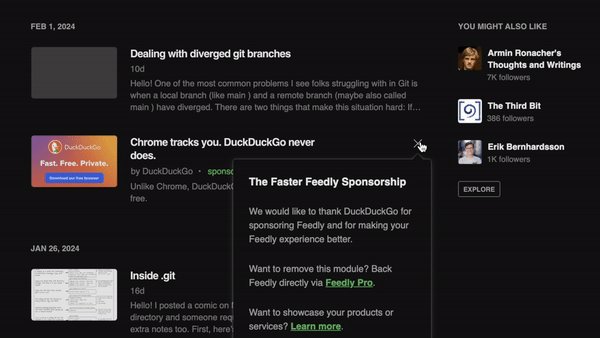
У меня было хорошее настроение: я опубликовал свою статью об RSS, и она оказалась довольно популярной.
Я решил, что лучше всего отпраздновать это, зайдя на Feedly и почитав что-нибудь. Нажал на фид блога разработчиков, чтобы просмотреть там пару последних постов. Посередине фида я заметил рекламу. Вполне справедливо: я пользуюсь бесплатной версией Feedly, поэтому вполне логично, что мне показывают баннеры.
Я нажал на крестик в правом верхнем углу рекламного блока. И именно тогда всё пошло не так.
Вместо того, чтобы закрыть рекламу, Feedly показал мне всплывающее окно, сообщающее, что единственный способ удаления «этого модуля» (читай: рекламы) — «напрямую поддержать Feedly, купив Feedly Pro».
Повторюсь, я не против, что Feedly показывает рекламу бесплатным пользователям, но неработающая кнопка закрытия — это тёмный UX. Я почувствовал себя обманутым: я не буду платить за ваш сервис, я не буду нажимать на рекламу.







Хочу поделиться своим опытом и рассказать, как я прокачиваю насмотренность в ux (не ui). Надеюсь, это кому-нибудь поможет.

Чтобы развивать наши продукты осмысленно, мы регулярно проводим исследования с участием пользователей. И на этот раз пообщались с людьми, чей опыт работы с ПО заслуживает отдельного внимания — администраторами приложений.
Разумеется, администратор — это не конечный пользователь, и далеко не всегда его мнение соответствует общему мнению о продукте. Вместе с тем он ключевая фигура в работе ИТ-системы: то, насколько успешно он справляется с задачами по её настройке и обслуживанию, влияет на комфорт и эффективность остальных пользователей. Значит, сделав что-то хорошее для администратора, мы помогаем в работе многим другим.
Мы провели наше первое исследование среди администраторов и не избежали ряда ошибок. Но также сделали важные выводы — и составили чеклист, который в будущем поможет планировать подобные исследования на более качественном уровне.
Под катом делимся полученными знаниями: возможно, с их помощью вы не наступите на те же грабли, что и мы.
Привет, я Егор Камелев, проектировщик интерфейсов (UX-дизайнер). За последние 20 лет я поработал с командами десятков агентств, IT-отделов, действующих проектов и продуктов, стартапов (и запущенных, и незавершённых). Я знаком с сотней команд, не меньше. И среди них не нашлось и двух, использующих одинаковые подходы к работе. Верно говорят: «У каждого додика — своя методика!».
У всех свои названия должностей, артефактов, процессов. Свои требования и наборы компетенций. Где-то проектированием занимается маркетолог и разработчик (потому что в команде больше никого и нету), а где-то эта задача распределена между десятью разными специалистами (системные- и бизнес-аналитики, технические писатели, UX-дизайнеры, продакт оунеры и так далее).
Поэтому в этой статье я не буду заявлять, что мой подход к работе — единственно верный. Он один из тысяч и в моём случае прекрасно работает: клиенты не заваливают меня правками, платят 100% предоплату и рекомендуют окружающим. Я распишу во всех деталях свой процесс предоставления услуги проектирования (создания интерактивного прототипа информационной системы на заказ). Уверен, что многим пригодятся мои знания. Погнали!

Хочу рассказать о своём небольшом проекте с открытым исходным кодом, который создал для своих нужд. Возможно, кому-то он тоже будет полезен или найдутся люди, желающие помочь в его развитии.
При помощи api2app можно быстро создать графический интерфейс для API. Его можно использовать для тестирования или демонстрации работы вашего API. Созданным приложением можно поделиться со всеми желающими или использовать по приватной ссылке.

Вероятно, вы слышали заявления типа «HTML и так по умолчанию обладает accessibility» или «Не нужно изобретать заново этот абсолютно идеальный элемент управления HTML». Я считаю, что это общие заявления, а не универсальные истины. Веб-разработчикам крайне важно осознавать недостатки платформы, поэтому я решил собрать несколько примеров того, когда у HTML возникают трудности как с точки зрения accessibility, так и usability.
Это неполный список и он не включает в себя недостатки ARIA. Мне хотелось найти баланс между широко известными проблемами и чаще встречаемыми (но менее известными), а также добавить в список то, что мы воспринимаем, как должное. В каждом из разделов я укажу степень серьёзности проблемы, альтернативные решения и ссылки, по которым можно найти более подробную информацию.

Небольшая сводка ошибок которые встречались во Frontende и Вёрстке за время работы с разными проектами. Конечно это очень малая часть и только те ошибки которые постоянно повторяются. Но всё же давайте пробежимся хотя бы по ним.
Мб кому-то этого и не хватало))

Привет! Меня зовут Татьяна Лескова, я младший аналитик-исследователь в RuStore. Применяете ли вы эмоциональный интеллект в своих UX-исследованиях и зачем вообще вам, как специалисту, прокачивать свой эмоциональный интеллект? Расскажу о том, как бустануть качество ваших исследований и улучшить продукт через умение понимать респондента и считывать его эмоции.