
Какую программу вы обычно запускаете сразу после загрузки операционной системы? Кто-то сразу стартует браузер — поглядеть, кто там сегодня в Интернете (на Хабре) неправ. У многих — это редактор кода: «Я, как утром встал, сразу за дрель!». Возможно, вы сначала привычно открываете мессенджеры и почту — проверить, что там нового и важного.
Я обычно сразу после запуска операционки открываю свой Любимый Файловый Менеджер. Это «переходящее звание» — в разные периоды моего компьютерного прошлого этой чести «удостаивались» разные приложения с классическим двухпанельным интерфейсом. Сначала это был простой, но универсальный Norton Commander. Потом появился DOS Navigator со всяческими классными фичами: CD-плеер, телефонная книга с дозвоном по модему, встроенный табличный редактор и прочие прекрасные и поразительные для тех лет вещи.
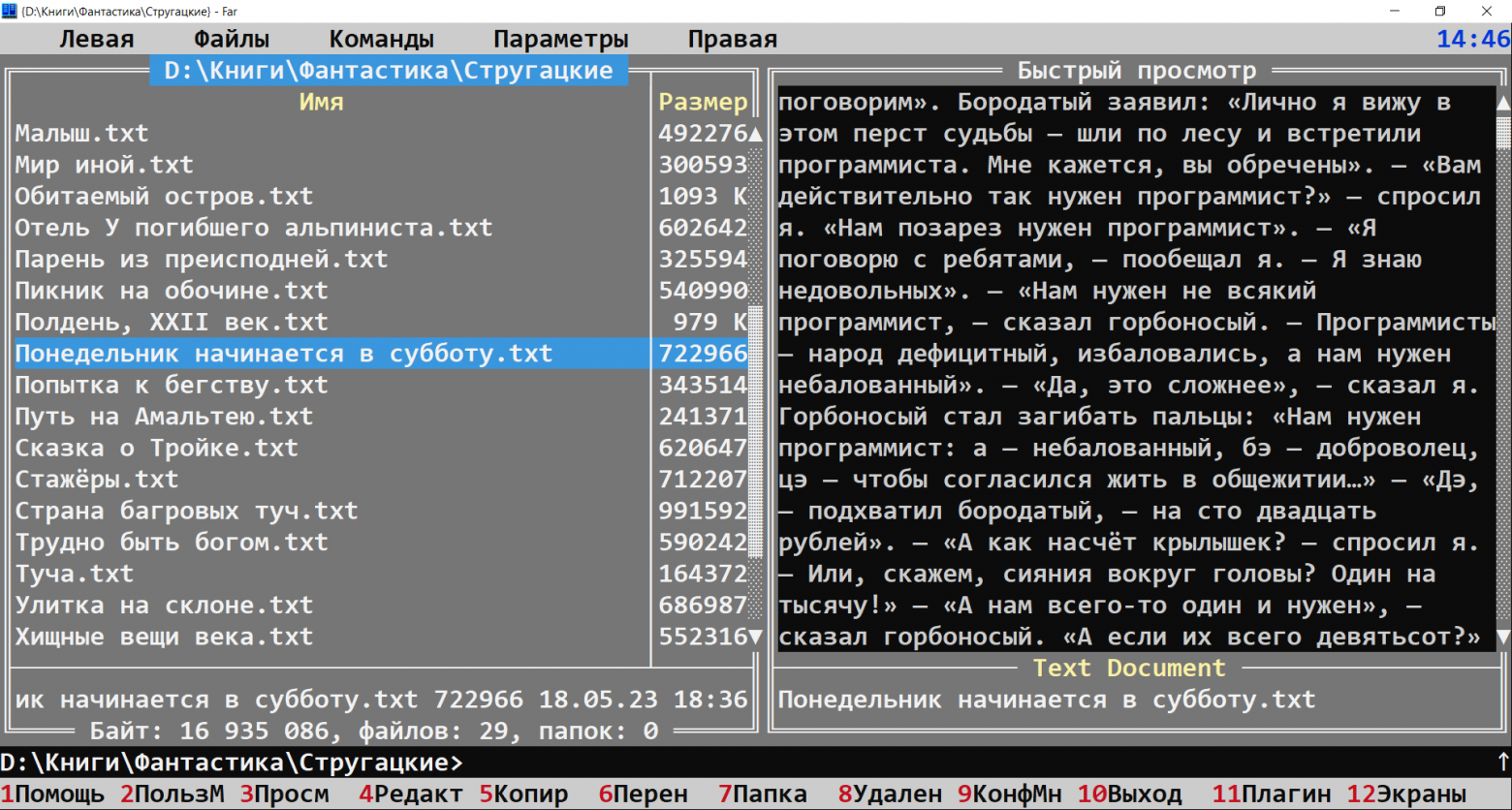
Когда Windows прочно вытеснил DOS и все понемногу забыли про файл autoexec.bat, звание моего любимого файлового менеджера плавно перешло к Total Commander. Он продержался довольно долго, но в какой-то момент в мою жизнь буквально ворвался FAR...