Решил написать пост о популярном нынче
Canvas из HTML5 и о своем проекте
dbcartajs, его использующем. Почему
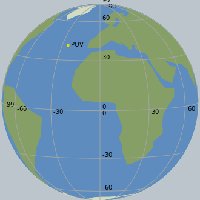
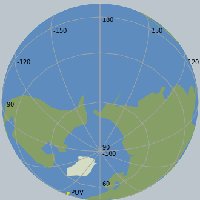
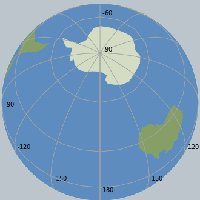
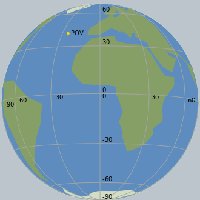
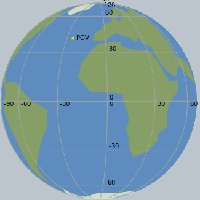
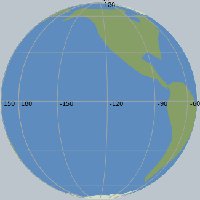
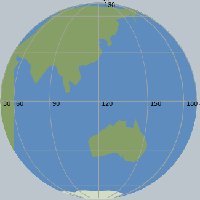
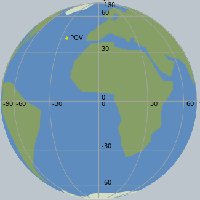
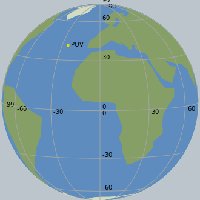
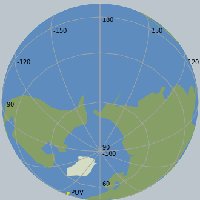
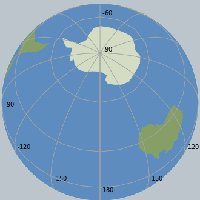
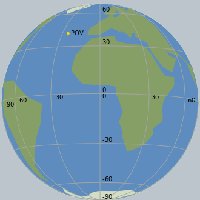
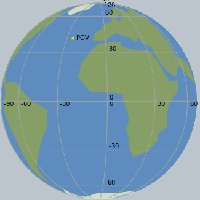
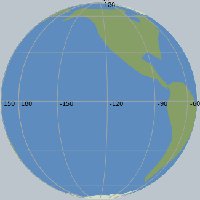
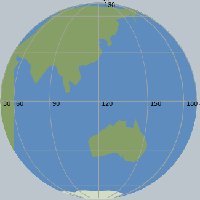
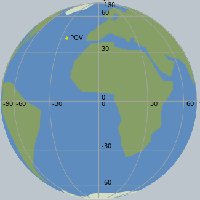
Canvas? Немного истории. Прежде для создания изображений, иллюстрирующих различные расчетные модели (например, вывод окружности по радиусу и центру в координатах, вывод многоугольника с количеством вершин N и площадью S, вывод окружности на сферу и т.д.), я и мои коллеги по работе в институте использовали различные элементы управления из разных сред разработки:
PictureBox их VB6,
QPainter и
QCanvas из Qt,
Canvas из Tk и, наконец, создание изображений по
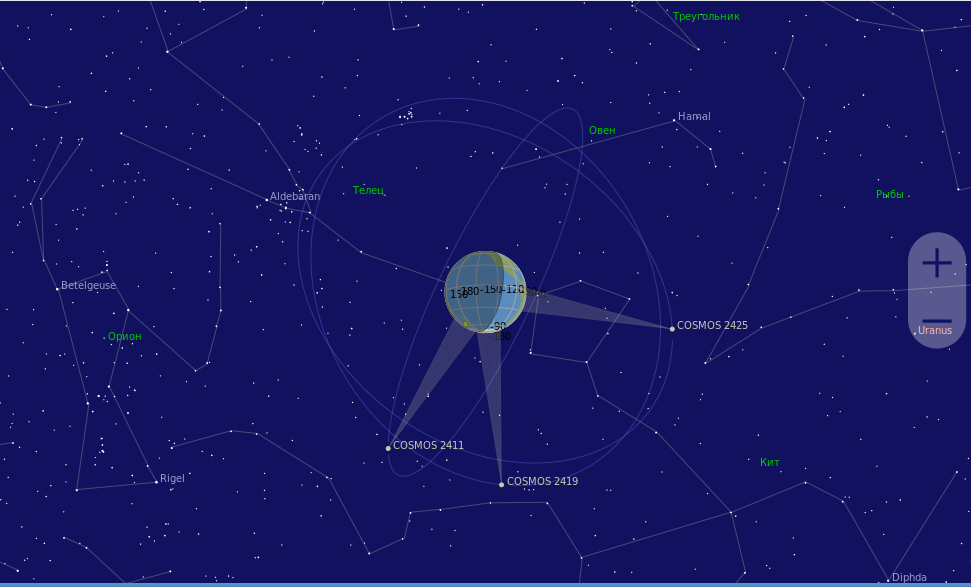
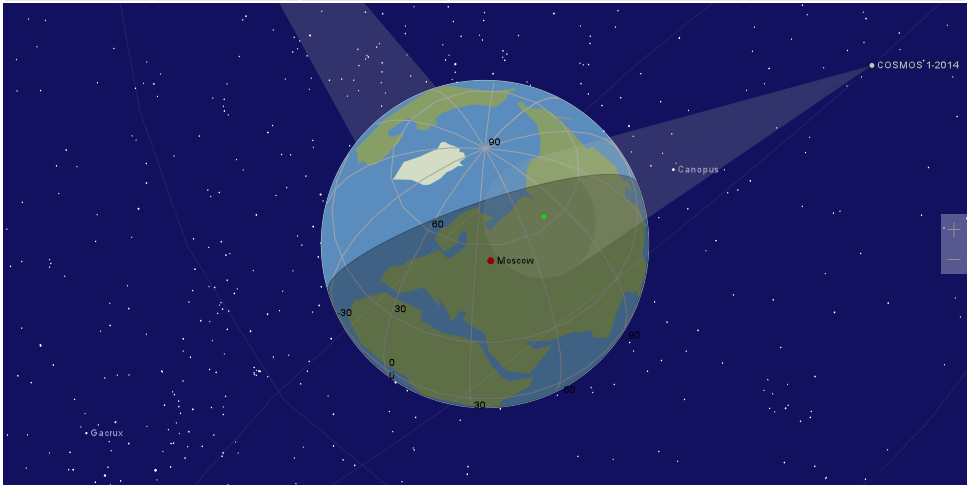
mapfile из MapServer. Позже после знакомства с возможностями HTML5 я решил перейти на использование
Canvas и Web-разработку с JavaScript. Удобно — для отладки и разработки нужен лишь браузер.