Свободный формат векторной графики
SVG получил неожиданную поддержку от компании Google, которая решила помочь в организации конференции
SVG Open 2009, главного мероприятия года для всех SVG-дизайнеров и разработчиков.
Конференция состоится 2-5 октября в кампусе Google в Маунтин-Вью (Калифорния). Среди обсуждаемых тем — тулкиты Ajax с поддержкой SVG (Raphaël, dojo, Ample SDK, SVG Web Project, JSXGraph), реализация SVG в браузере Internet Explorer с точки зрения Google, использование SVG в мобильных приложениях и т.д. (всего более 60 презентаций).
«Мы в компании Google просто восхищены форматом SVG, —
написал в корпоративном блоге Google один из разработчиков, комментируя решение компании помочь в организации SVG Open. — Это открытый браузерный стандарт, позволяющий легко создавать интерактивную веб-графику с новыми тегами HTML-вида, такими как Circle. Нам нравится, потому что формат SVG является частью семейства технологий HTML 5 и в то же время дружелюбен по отношению к поисковым ботам, легко может быть использован разработчиками JavaScript и HTML, экспортируется из любых графических редакторов вроде Adobe Illustrator и отлично транслируется с серверной стороны средствами PHP или Google App Engine».






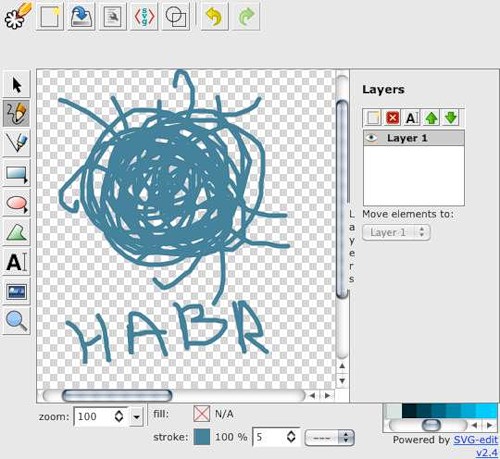
![[SMIL Dock (скриншот)]](https://habrastorage.org/getpro/habr/post_images/84c/ae5/43b/84cae543b8f2e574e60d36304d36a050.png)










