
Сегодня я расскажу о процессе, который я придумал для преобразования SVG‑контура в векторный рисунок верёвки.
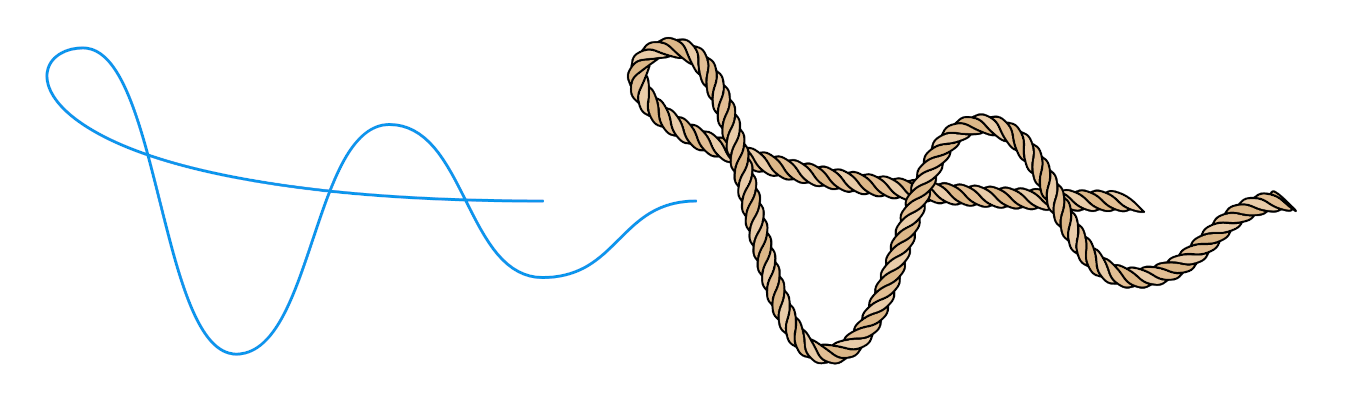
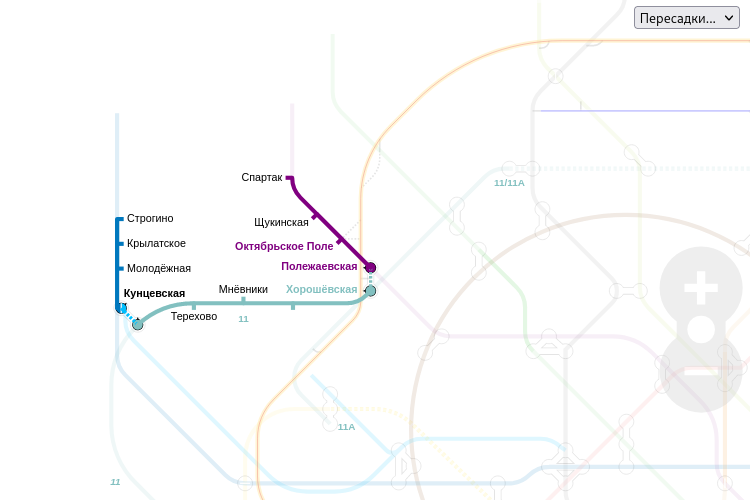
Вы узнаете, как превратить показанный слева контур в верёвку справа:
Эта задача возникла в проекте, над которым работали мои коллеги, и она привлекла моё внимание. Я думал о ней и начинал экспериментировать, как только появлялось свободное время. Это было очень увлекательно, поэтому я захотел поделиться с вами процессом решения.
Стоит учесть, что это не туториал по кодингу, а подробный обзор каждого из этапов. Но не беспокойтесь, код полностью доступен.
Замысел
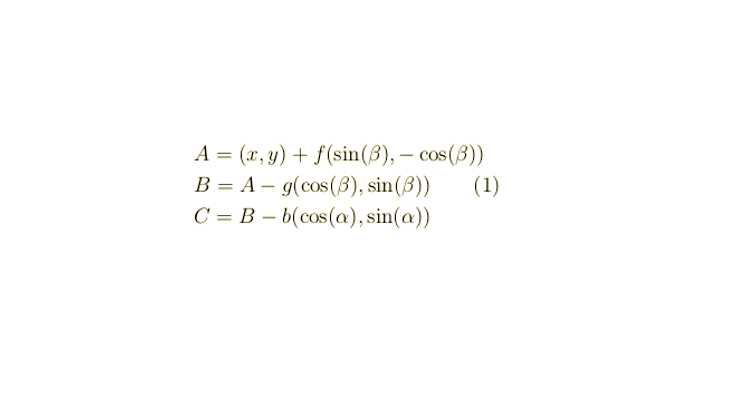
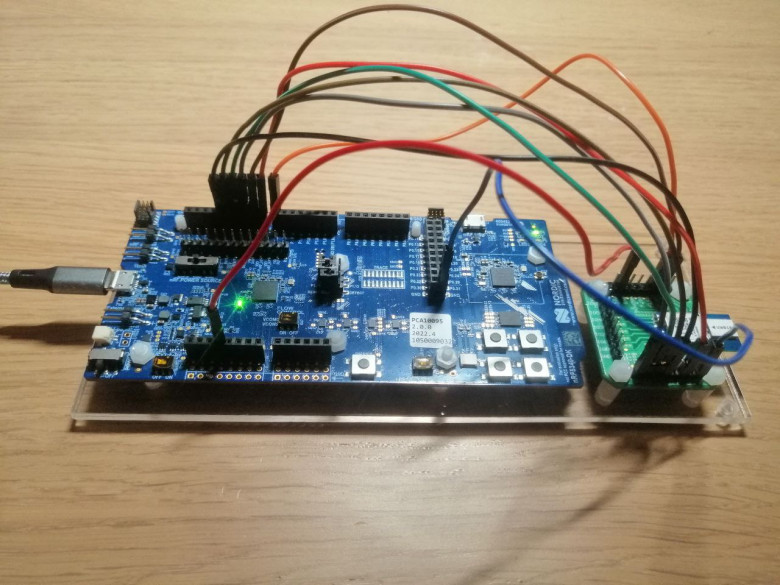
Взглянув на это фото верёвки, вы заметите, что она состоит из множества переплетённых друг с другом прядей. Визуально они делят верёвку на сегменты. 2D‑проекция каждого сегмента напоминает изогнутый многоугольник.
Наша задача будет заключаться в создании этих многоугольников при помощи JavaScript.





 Всё началось, когда вышла очередная версии
Всё началось, когда вышла очередная версии