О рубрике #logomachine_help
Всем привет! В сообществе Логомашины ВКонтакте есть рубрика, в рамках которой мы даем подписчикам советы по дизайну. Мы показываем, что можно изменить в графике, чтобы дизайн выглядел аккуратнее и понятнее. Сегодня на примере участников нашей рубрики, рассмотрим, какие приемы могут освежить ваш дизайн.
P.S.: мы показываем лишь направление, многие концепции нуждаются в дальнейшей проработке.
1. Jam Music: убираем лишние элементы

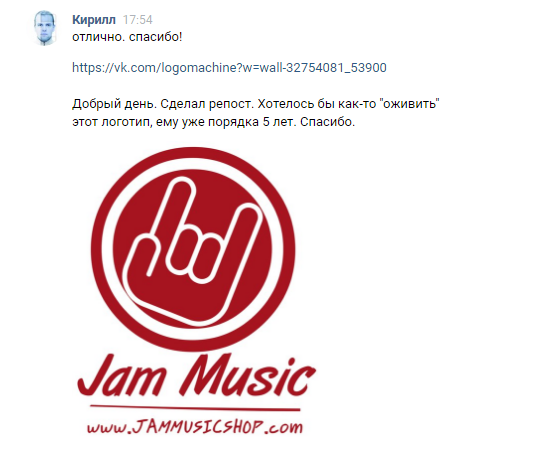
Описание проекта и исходный логотип
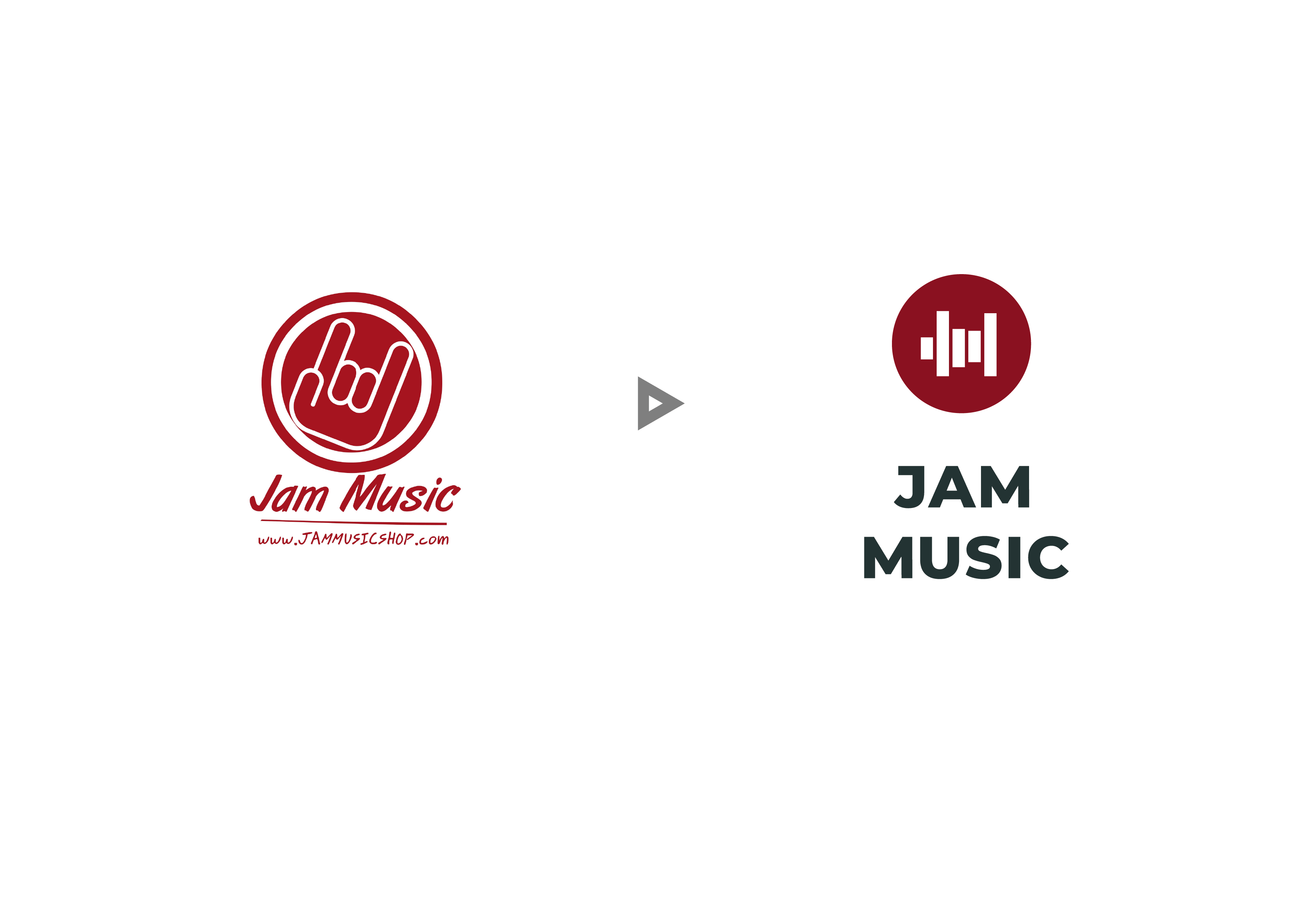
Порой путь к улучшению лежит на поверхности: достаточно избавиться от лишних элементов в логотипе, чтобы он стал чище и проще в использовании.

До / после