Я не заканчивала дизайнерских курсов и не училась дизайну в институте, но мне удалось пройти свой собственный курс обучения за 6 месяцев, замечу, что в процессе обучения я параллельно занималась полный день своей основной работой. Хотя я не думала, что уже готова устраиваться на новую работу дизайнером, все же мне сильно повезло и удалось найти неплохое место.

73.95
Рейтинг
Веб-дизайн *
Дизайн спасет мир
Сначала показывать
Порог рейтинга
Уровень сложности
Зачем нужен проект «Дизайн государственных систем»
16 мин
10KПривет, Хабр! Сегодня мы решили поделиться с сообществом текстовой версией одного из выпусков подкаста «Метрика», в котором мы рассказали о работе над проектом «Дизайн государственных систем».


+19
Создавайте хорошие таблицы
5 мин
49KПеревод

Бедные таблицы. Ну что с ними не так?
В начале истории веба таблицы являлись основой отображения информации. Со временем разработчики нашли новые, более модные способы представления данных, и таблицы отошли на второй план. Сегодня таблицы используются гораздо реже, однако по-прежнему собирают и упорядочивают большие объёмы информации, с которыми мы сталкиваемся ежедневно.
+34
Подборка подкастов и видеокастов по контент-маркетингу, дизайну интерфейсов и юзабилити
4 мин
8.6KНа прошлой неделе мы рассказывали о книгах, которые могут пригодиться дизайнерам и контент-маркетологам. Сегодня мы решили посмотреть дополнительные источники по теме в аудио- и видеоформате.

Фото francois schnell CC / Flickr

Фото francois schnell CC / Flickr
+15
Истории
Дизайнь как верстальщик
10 мин
56K
Ваш дизайнер – настоящий гений и его продукт идеален. Он доблестен в неравной борьбе с ТЗ и всегда выходит победителем. Но уже пятый по счету верстальщик, матерясь, делает из его макетов какую-то гадость? Не торопитесь искать шестого. Чаще всего причина легко устранима – достаточно лишь поведать вашему гению о нескольких приземленных правилах и попросить его им следовать.
В этой статье я попробовал собрать некоторые рекомендации для дизайнеров, делающих мир чуть светлее. Спросите у верстальщика о его проблемах, отправьте эту статью дизайнеру. Ибо совершенству нет предела.
+47
Dribbble: обзор наиболее интересных дизайнов интерфейсов за прошедшую неделю
4 мин
25K
Всем привет. Неделя почти закончилась и за это время копилка Dribbble пополнилась кучей работ дизайнеров со всего мира. Я предлагаю вам отмотать таймер назад и посмотреть что интересненького за эту неделю нарисовали другие UX/UI артисты. В роли независимого
+6
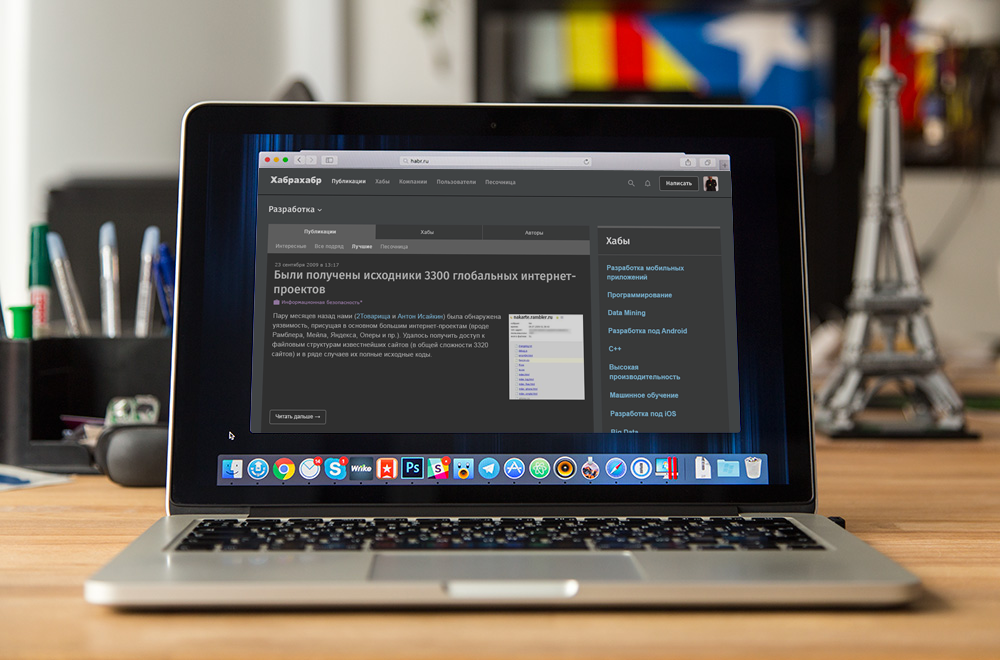
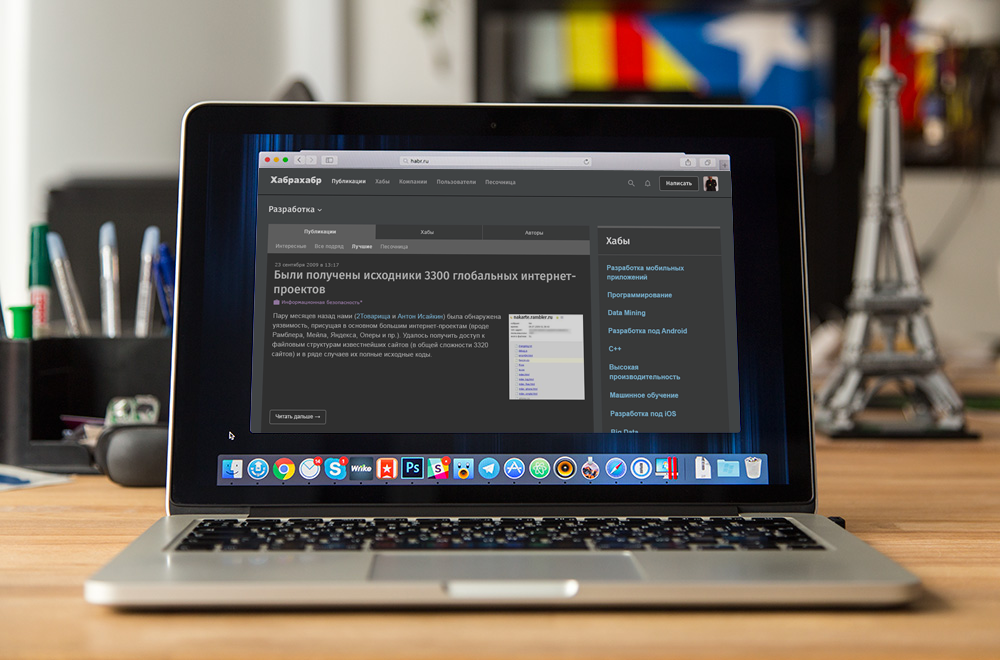
Редизайн Хрома на десктопе
29 мин
32KПеревод

В начале этого сентября в Windows, как часть 53-го обновления, появился новый модифицированный дизайн основного пользовательского интерфейса Chrome, т.н. «Chrome MD» (Material design). Он стал последней ступенью трёхступенчатого ввода в действие нового дизайна, который был начат в релизе 51 с Chrome OS и Linux и был продолжен в релизе 52 с macOS. Windows стала высшей точкой этого процесса, и, поскольку Chrome не закончится никогда, то мне кажется, что сейчас самое время оглянуться и поразмышлять над этим процессом, который занял почти 2 года и который дал некоторые знания и опыт, полезные, возможно, и для вас.
+30
Серия интерфейсных (не)обновлений — «Разворот поста joins darkside»
3 мин
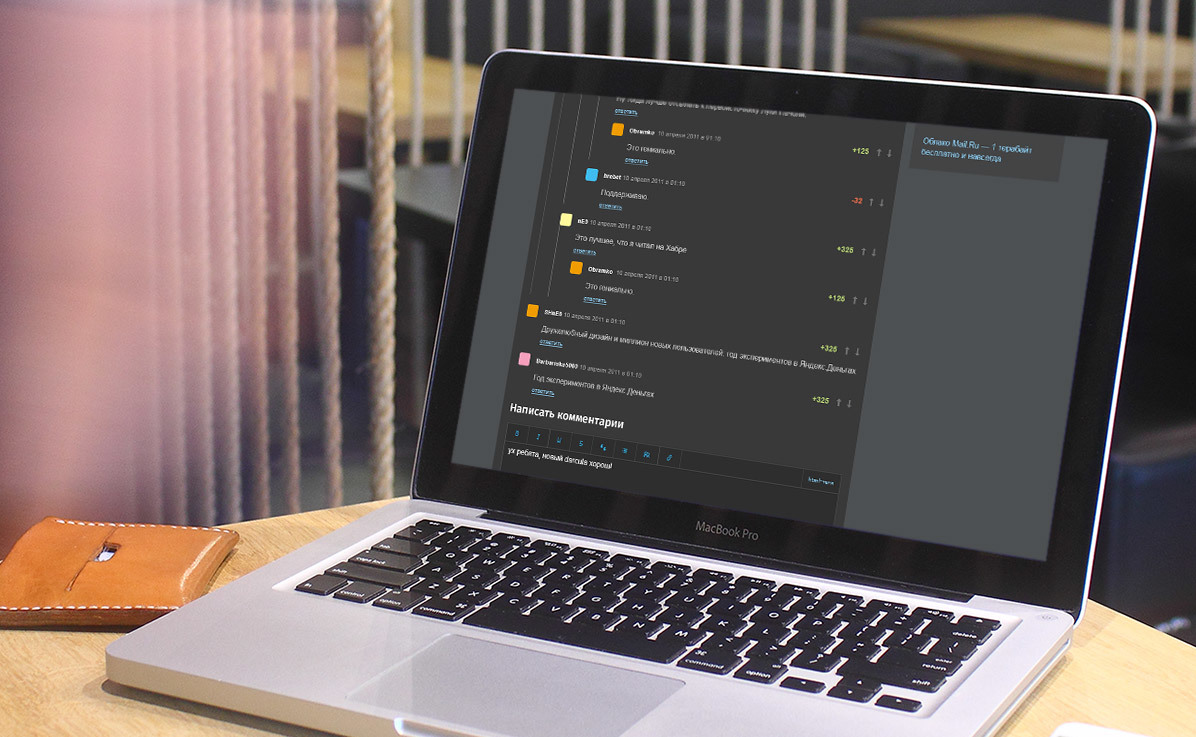
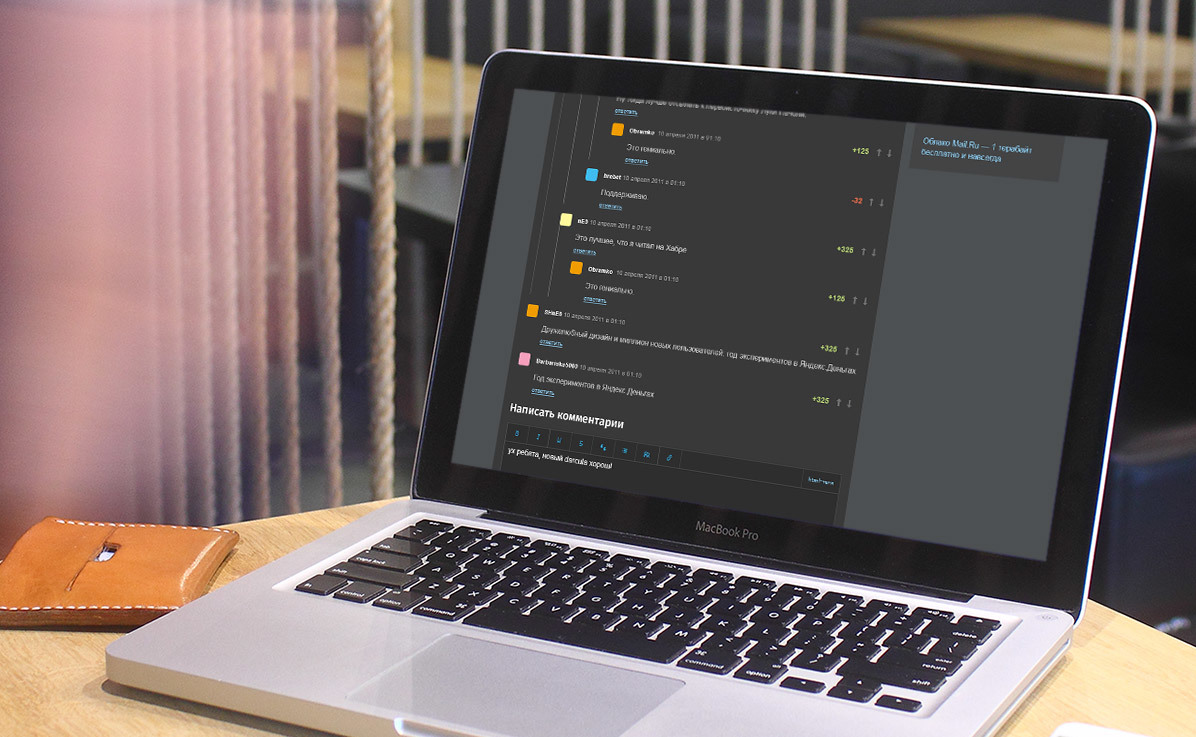
5.4KПока пара энтузиастов взялась за конвертацию моих идей в готовый пресет для Stylish, у меня возникло мотивирующее чувство продолжить. Сегодня уйдём в глубь поста, посмотрим как мы сможем улучшить визуальное восприятие древовидных комментов, кое-где сбалансируем стили. Вобщем случилось то, чего я опасался больше всего — тяга к улучшизму обуздала меня и я кое-где подправил не только цвета. Так как интерес к теме darcula для Хабра был ощутим, я позволю себе катиться дальше с “вывороткой” цвета.


+18
Дружелюбный дизайн и миллион новых пользователей: год экспериментов в Яндекс.Деньгах
6 мин
25KЯндекс.Деньги продолжают масштабный редизайн сервиса, начатый два года назад — о первых результатах мы подробно рассказывали на Хабре. Обратная связь, полученная за это время от сообщества и постоянных пользователей, подтвердила нашу гипотезу: чтобы сделать сервис удобным для новой аудитории, нужно почаще повторять мантру «я нерепрезентативен» и смотреть на приборы.
В этом посте я расскажу, как с помощью серии экспериментов мы помогли дизайнерам продуктов перейти от парадигмы «совершенствуй» к циклу «экспериментируй с новым → измерь → повтори».
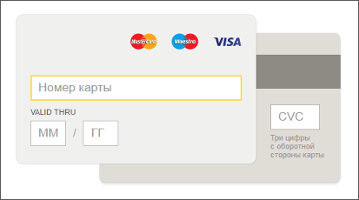
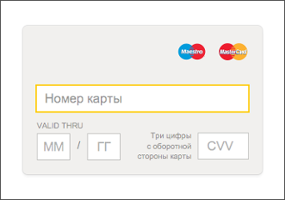
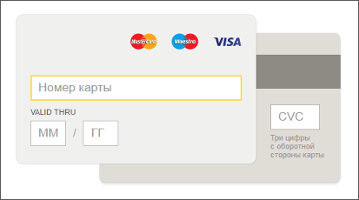
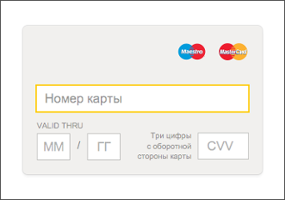
Перед тем, как углубиться в теорию, предлагаю всем читателям наглядный эксперимент: на картинке ниже — два варианта формы ввода данных карты. Попробуйте угадать, какой из них даёт большую конверсию. Правильный ответ — в тексте. К слову, такую игру мы проводим внутри компании после каждого эксперимента — и в среднем 75% коллег не угадывают правильный.


Небольшое историческое отступление: Яндекс.Деньги существуют с 2002 года, и первые десять лет — то есть большую часть жизни — наша аудитория была очень похожа на аудиторию Хабра: опытные интернет-пользователи, которые работают в IT и смежных отраслях. Даже если нужное действие запрятать в четыре клика от главной страницы (так делать, конечно, не надо) — они справятся, потому что пришли в сервис с чёткой целью и сильной мотивацией.
В этом посте я расскажу, как с помощью серии экспериментов мы помогли дизайнерам продуктов перейти от парадигмы «совершенствуй» к циклу «экспериментируй с новым → измерь → повтори».
Перед тем, как углубиться в теорию, предлагаю всем читателям наглядный эксперимент: на картинке ниже — два варианта формы ввода данных карты. Попробуйте угадать, какой из них даёт большую конверсию. Правильный ответ — в тексте. К слову, такую игру мы проводим внутри компании после каждого эксперимента — и в среднем 75% коллег не угадывают правильный.


Небольшое историческое отступление: Яндекс.Деньги существуют с 2002 года, и первые десять лет — то есть большую часть жизни — наша аудитория была очень похожа на аудиторию Хабра: опытные интернет-пользователи, которые работают в IT и смежных отраслях. Даже если нужное действие запрятать в четыре клика от главной страницы (так делать, конечно, не надо) — они справятся, потому что пришли в сервис с чёткой целью и сильной мотивацией.
+84
Литературный дайджест: 35 книг о дизайне интерфейсов и контент-маркетинге
5 мин
12K«Пользовательский интерфейс» (UI), «пользовательский опыт» (UX) и контент — эти слова в сфере ИТ у всех на слуху. И каждый из этих элементов важен для создания качественного и успешного продукта. Поэтому сегодня мы подготовили для вас подборку из 35 книг, которые могут пригодиться дизайнерам и контент-маркетологам на пути к завершению проекта.

Фото baldiri CC / Flickr

Фото baldiri CC / Flickr
+13
Кнопки в дизайне интерфейсов: эволюция стиля и рекомендации
5 мин
39KПеревод

Кнопка – простейший каждодневный элемент дизайна для взаимодействий. Хотя кнопки кажутся простыми элементами UI, их дизайн за последние десятилетия сильно менялся. Но всегда в сторону улучшения распознавания и ясности.
В статье мы рассмотрим эволюцию кнопок и решим, каким из примеров лучше всего следовать, чтобы создать эффективные кнопки.
Эволюция стиля
Трёхмерная кнопка
С ранних дней кнопки операционных систем основывались на эмуляции рельефа и тени, чтобы отличать их от окружающих элементов. Это дизайнерское решение было основано на простом принципе – использование кромки, градиента и тени выделяет элемент из фона, и его становится легко распознать как элемент, поддерживающий нажатие.
+31
Дайджест продуктового дизайна, сентябрь 2016
14 мин
7.9KУже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-август 2016.


+39
Серия интерфейсных (не)обновлений — «Хабрахабр joins darkside»
3 мин
14KСегодня я представляю свою продуктовую фантазию интерфейсного обновления “Хабрахабра”. Я решил “вывернуть наизнанку” Хабр и предложить программистам, которых тут большинство, оставаться в своей рабочей цветовой гамме. Отныне читайте Ваш любимый ресурс, концептуально перешедший на тёмную сторону. Подробнее, как я до этого докатился, Вы сможете прочитать под катом.


+64
Ближайшие события





Firebird Conf: конференция для разработчиков и администраторов СУБД Firebird
6 июня
09:00 – 20:00
Москва

Russian Design Cup 2016
1 мин
6.1K10 октября Одноклассники и Mail.Ru Group запускают пятый Russian Design Cup. Это старейший и самый известный турнир для русскоговорящих дизайнеров, который проходит с 2012 года — в прошлом году мы собрали 210 участников и более 300 решений.


+31
Серия интерфейсных обновлений «Хабрахабра» и Geektimes
2 мин
29KСегодня мы представляем первый из трёх этапов интерфейсных обновлений «Хабрахабра» и Geektimes. Мы решили вернуть старое интерфейсное решение для навигации по сайту и отказались от вертикального меню в пользу традиционного горизонтального. Подробнее об этом обновлении, а также о наших планах по работе над интерфейсом вы сможете прочитать под катом.


+101
Какие цвета используют самые популярные сайты
3 мин
27K
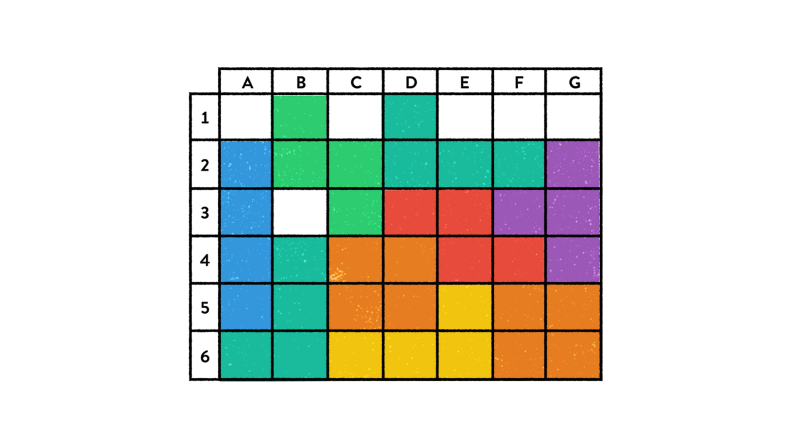
Цвет является важным фактором при выборе продукта. Это может подтвердить большинство покупателей различных товаров – от автомобилей до обуви.
Цвет существенно влияет на показатели продаж в интернете и посещаемости сайтов в целом. Почти половина пользователей формируют мнение о веб-сайте на основе его дизайна. Цветовая гамма играет здесь далеко не последнюю роль.
Дизайнер Пол Хеберт проанализировал 10 популярных сайтов. Он собрал статистику распределения цветов, используемых на главной странице сайта и в таблице стилей.
+15
Как стать дизайнером. Главная ошибка и необходимые навыки. Личный опыт сотрудников Mail.Ru Group, Badoo, Trood
4 мин
33K
Плохой дизайн убивает. Хороший делает жизнь проще. Блестящий — меняет мир. Классическое образование никогда не поспеет за скоростью развития отрасли. Начинающим сложно вскочить в этот поезд. Но можно. За последние два года я посетил десятки конференций, общался с дизайнерами лидирующих компаний, работал над несколькими проектами и обнаружил схожесть в развитии многих специалистов. К полученным знаниям прибавился личный опыт и в итоге получился материал, который я мечтал бы прочитать три года назад.
+16
Дайджест продуктового дизайна, август 2016
15 мин
8.6KУже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-июль 2016.


+29
Как развивать дизайн-мышление
3 мин
39KДанный пост будет интересен начинающим веб-дизайнерам, графическим дизайнерам, а также тем, кому важно уметь правильно оценивать качество вашей работы. Текст является переводом данной статьи.
Лично мне, как самоучке, он показался полезным, поскольку часто испытываю сложности с критическим подходом к собственным работам. Представленный пример показывает, что можно ускорить процесс развития вкуса и многократно повысить планку в работе регулярно выполняя несложные пункты.
Заранее благодарю, если укажете на какие-то неточности перевода, если таковые заметите. А вот, собственно, сам материал автора.
Оглядываясь назад, когда я только начал заниматься дизайном, я вижу только одну вещь, которую я бы хотел передать себе в прошлое: тренируй дизайн-мышление, — способность критиковать и идентифицировать хороший дизайн.
Хорошее дизайн-мышление, зачастую, превосходит практические способности дизайнера, и это не обязательно плохо. Фактически, это значит, что ваш глаз может помочь вам различать улучшения в дизайне с течением времени. Развивая чувство вкуса и способность идентифицировать сильные и слабые стороны дизайна, вы, в конечном счете, достигните высокой планки в вашей практической работе.
Вот только вопрос в том, как же развить это самое дизайн мышление?
Простая стратегия.
Лично мне, как самоучке, он показался полезным, поскольку часто испытываю сложности с критическим подходом к собственным работам. Представленный пример показывает, что можно ускорить процесс развития вкуса и многократно повысить планку в работе регулярно выполняя несложные пункты.
Заранее благодарю, если укажете на какие-то неточности перевода, если таковые заметите. А вот, собственно, сам материал автора.
Оглядываясь назад, когда я только начал заниматься дизайном, я вижу только одну вещь, которую я бы хотел передать себе в прошлое: тренируй дизайн-мышление, — способность критиковать и идентифицировать хороший дизайн.
Хорошее дизайн-мышление, зачастую, превосходит практические способности дизайнера, и это не обязательно плохо. Фактически, это значит, что ваш глаз может помочь вам различать улучшения в дизайне с течением времени. Развивая чувство вкуса и способность идентифицировать сильные и слабые стороны дизайна, вы, в конечном счете, достигните высокой планки в вашей практической работе.
Вот только вопрос в том, как же развить это самое дизайн мышление?
Простая стратегия.
+9
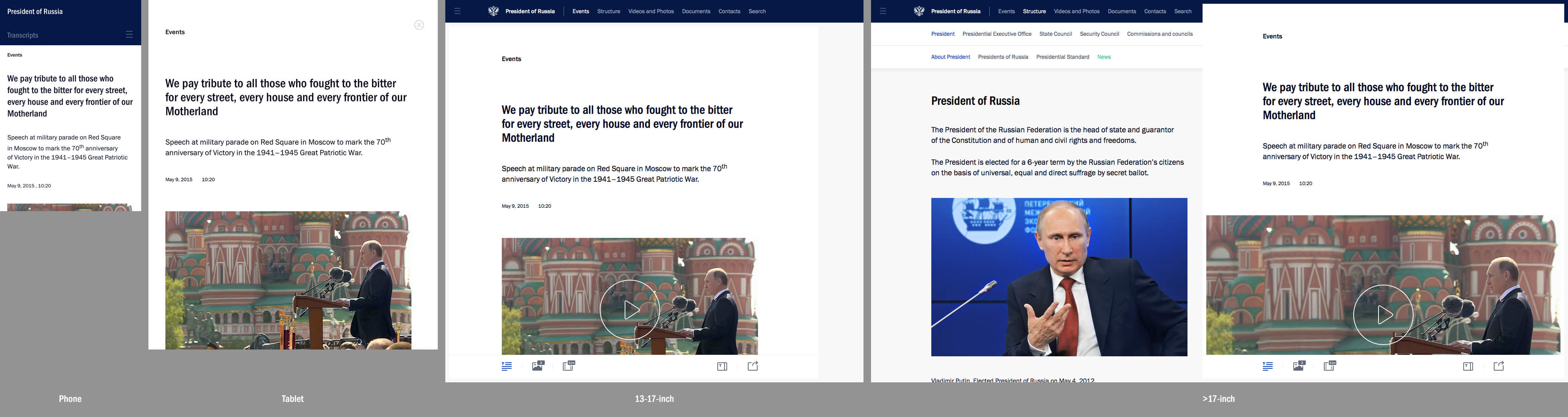
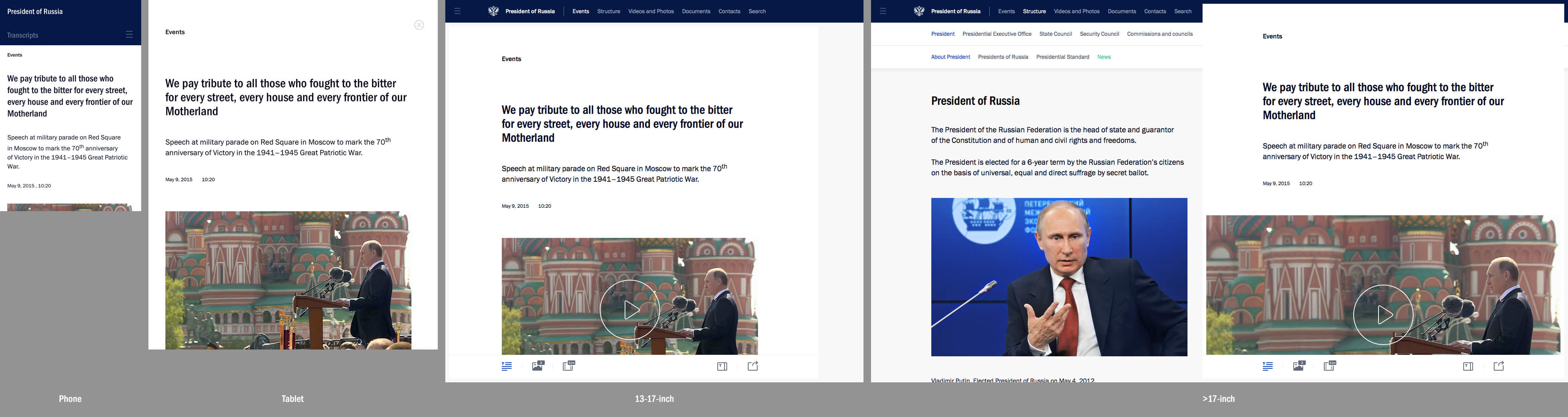
Главный разработчик сайта Kremlin.ru Артём Геллер о создании сервиса и работе с администрацией президента
20 мин
34KГенеральный директор студии lab.AG Артём Геллер, работавший над новой версией президентского сайта Kremlin.ru, дал интервью изданию Smashing Magazine — в нём он рассказал о разработке ресурса, технических аспектах работы с администрацией президента, создании адаптивного интерфейса сайта, а также раскрыл некоторые детали проекта.


+54
