Предположим, вы работаете над веб-приложением. В таком случае весьма вероятно то, что вам приходится иметь дело не только с JavaScript-модулями, но и с самыми разными другими ресурсами. Это и веб-воркеры (их тоже пишут на JavaScript, но они обособлены от обычного кода фронтенда), и изображения, и стили, и шрифты, и WebAssembly-модули, и иные материалы, входящие в состав сайта.
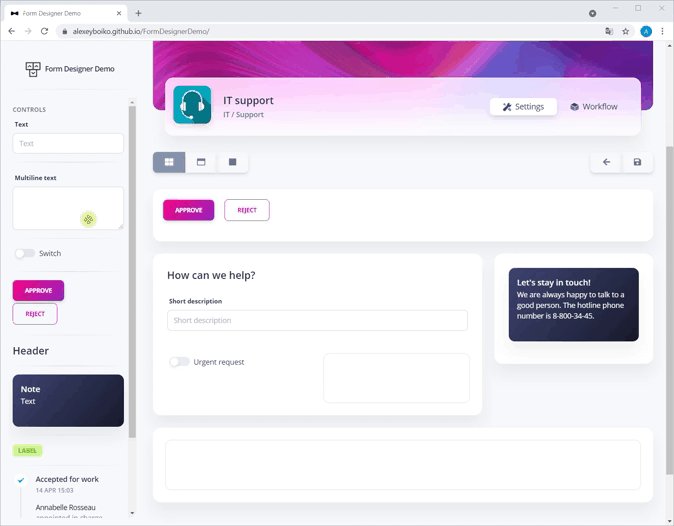
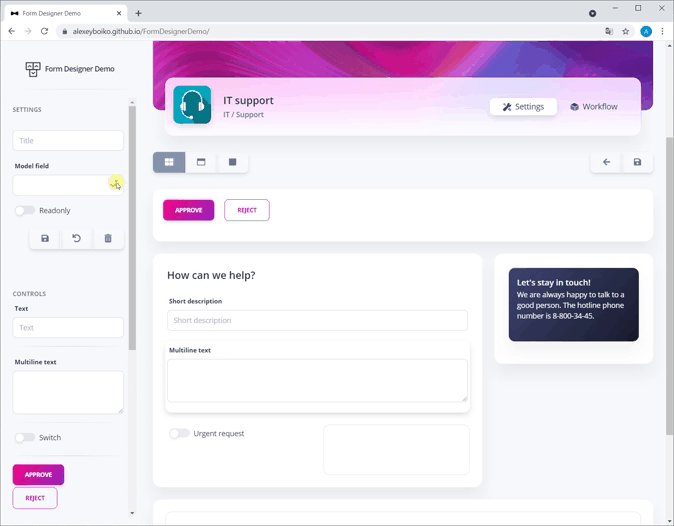
Ссылки на некоторые из подобных ресурсов можно включить непосредственно в HTML-код, но часто они логически связаны с компонентами, используемыми во многих местах проектов. Например, таблица стилей для особого выпадающего списка связана с JavaScript-кодом, реализующим этот список, а изображения иконок связаны с компонентом, реализующим панель инструментов. Точно так же WebAssembly-модуль связан с JavaScript-кодом, обеспечивающим использование этого модуля. Удобнее было бы обращаться к подобным ресурсам прямо из соответствующих JavaScript-модулей и загружать их динамически тогда (или если), когда загружается соответствующий компонент.
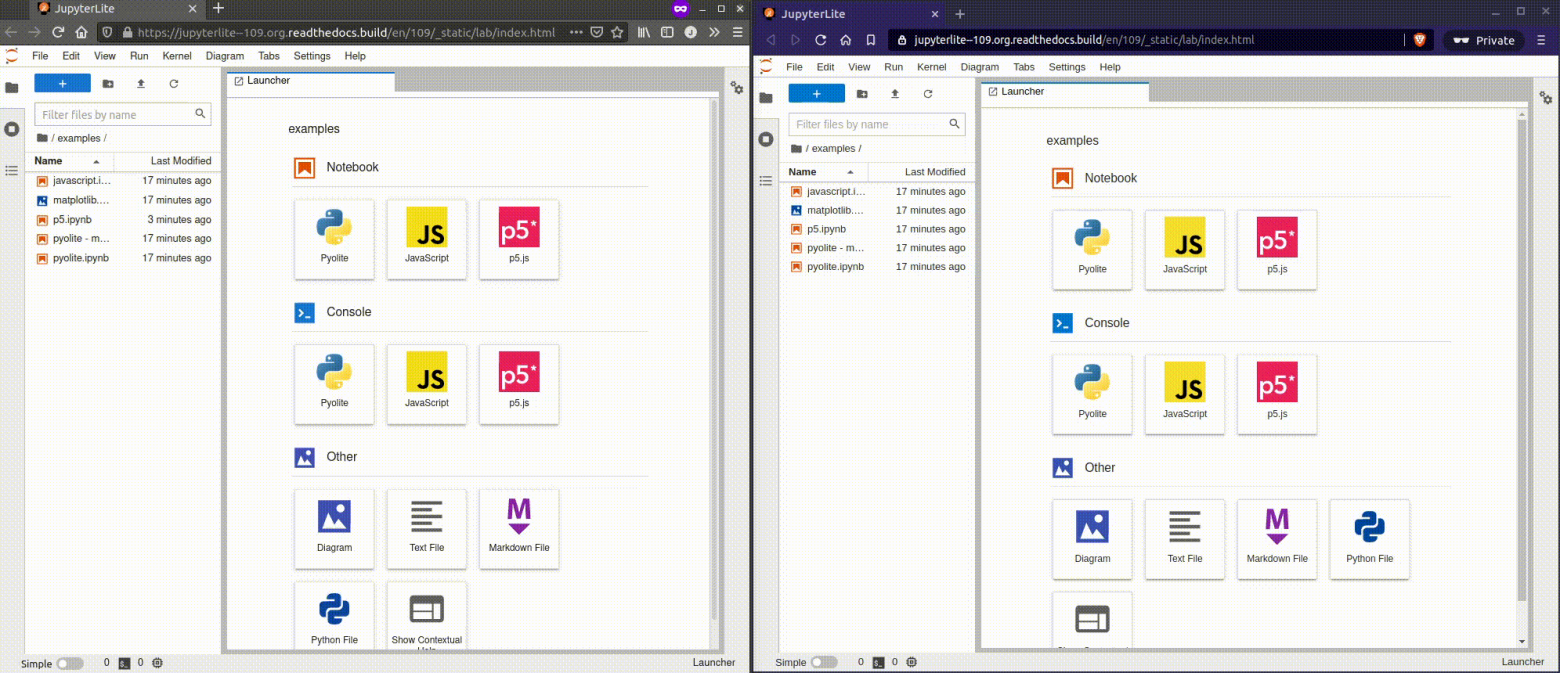
Ресурсы разных типов, импортируемые в JS-коде
Правда, в большинстве крупных проектов используются системы для сборки таких проектов, которые выполняют дополнительные оптимизации и реорганизации контента. Например — это бандлинг и минификация ресурсов. Они не могут выполнять код и предсказывать то, каким будет результат его запуска. Они не могут и анализировать все строковые литералы в JavaScript-программах и делать предположения касательно того, является ли конкретная строка неким URL, ведущим к какому-то ресурсу, или нет. Как сделать так, чтобы бандлеры «видели» бы динамические ресурсы, загружаемые JavaScript-компонентами и включали бы их в сборку проекта?