
Hacker - человек, наслаждающийся доскональным пониманием внутреннего устройства систем, компьютеров и компьютерных сетей, в частности.

Язык программирования, созданный Google

Hacker - человек, наслаждающийся доскональным пониманием внутреннего устройства систем, компьютеров и компьютерных сетей, в частности.






Привет! Меня зовут Игорь, я работаю Frontend-директором в компании Wrike. В этой статье хочу поделиться историей создания моего пет-проекта и рассказать, как я сделал электронную фоторамку и написал для нее софт на Flutter, столкнувшись по пути со всеми возможными сложностями.


На определенном этапе изучения новой технологии начинаешь задаваться вопросом, как правильно организовать архитектуру проекта. Мне в свое время повезло - попались опытные наставники, которые дали мудрые советы. Однако я считаю, что знания не должны лежать мертвым грузом, поэтому пишу эту статью в помощь начинающим (и не только) flutter-разработчикам.
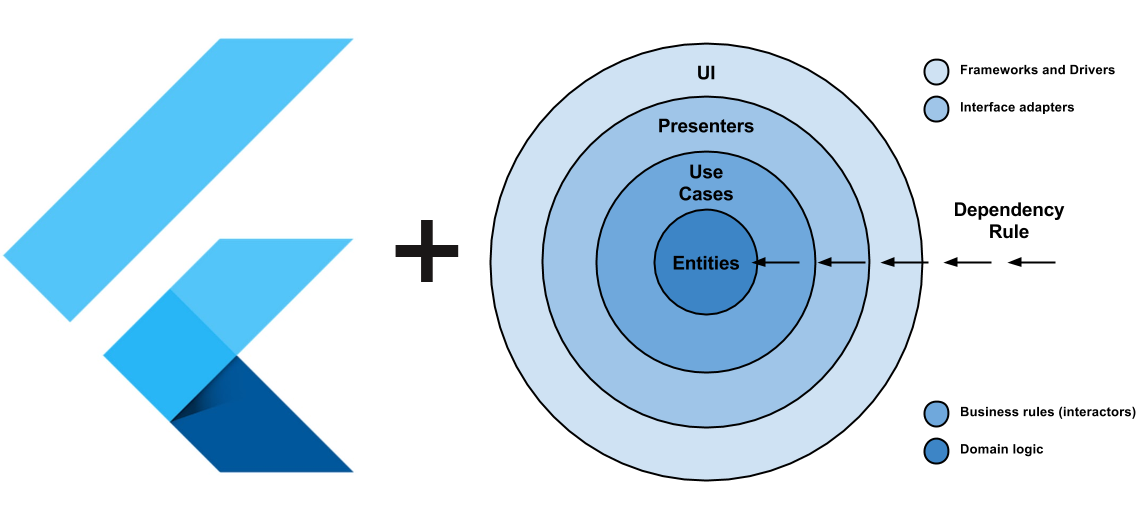
Чистая архитектура - это концепция построения архитектуры систем, предложенная Робертом Мартином - в миру "дядюшка Боб". Концепция предполагает построение приложения в виде набора независимых слоёв, что облегчает тестирование, уменьшает связность и делает приложение более простым для понимания.
Flutter - стремительно набирающий популярность фреймворк для разработки кроссплатформенных приложений. В списке поддерживаемых платформ - iOS, Android, web, в бете находится поддержка десктопа.
Под катом - рассказ о том, как построить flutter-приложение с использованием идей чистой архитектуры.

Команда языка Dart постепенно приближается к одному из самых мажорных релизов — null-safety. Эта фича есть у многих лидеров рынка, включая Kotlin и TypeScript. По понятным причинам этот релиз нельзя сделать в виде рубильника: одним днём и простым апдейтом. Набравшее скорость сообщество, выпустившее огромное количество пакетов, уже не сможет перейти на мажорную версию по щелчку пальцев. Поэтому процесс этот поступательный и не такой быстрый, как хотелось бы. Тем не менее сомневаться в том, что уже довольно скоро язык станет значительно лучше и удобнее, не приходится!
Мы в Wrike не смогли обойти стороной обновление релиз Dart 2.10 и переводим статью из официального блога Dartlang.

Привет, Хабр! Представляю вашему вниманию перевод статьи «Announcing sound null safety» автора Filip Hracek с моими комментариями:Наступил важный этап для команды Dart с их представлением технического превью наработок по null safety. Null safety позволяет избежать целого класса ошибок, которые часто трудно обнаружить, а в качестве бонуса обеспечивает ряд улучшений производительности. На данный момент мы выпустили предварительное техническое превью и ждем от вас обратной связи.
Null safety — безопасная работа с пустыми ссылками. Далее по тексту для краткости и по причине устойчивости термина будет использоваться английское наименование null, null safety. Да и перевод «нулевая безопасность» наводит совсем на противоположные мысли.
sound — в данном контексте (sound null safety) можно перевести как «надежный».
Если есть предложения по улучшению перевода или нашли ошибки — пишите в личку, постараемся исправиться.

Привет! Меня зовут Дима, я frontend-разработчик в компании Wrike. Клиентскую часть проекта мы пишем на Dart, однако работать с асинхронными операциями нам приходится не меньше, чем на других технологиях. Зоны — один из удобных инструментов, который Dart для этого предоставляет. Недавно я начал разбирать эту тему, а сегодня планирую показать оставшиеся у меня примеры применения зон и неочевидные особенности их использования. Как обещал — посмотрим на AngularDart.
Если хотите разобраться с базовыми возможностями зон, прочитайте мою первую статью.

Привет! Меня зовут Дима, я frontend-разработчик в компании Wrike. Клиентскую часть проекта мы пишем на Dart, однако работать с асинхронными операциями нам приходится не меньше, чем на других технологиях. Зоны — один из удобных инструментов, который Dart для этого предоставляет. Но в Dart-сообществе редко можно встретить о нем полезную информацию, поэтому я решил разобраться и рассказать об этом мощном инструменте подробнее.


В версии Dart 2.7 нам представили расширения, позволяющие разработчикам добавлять новые функциональные возможности в уже существующие типы. Расширения могут быть отличным помощником не только, когда мы пишем бизнес-логику, но и когда у нас есть другие задачи! Примером такой задачи может служить работа с виджетами.
Исходя из своего опыта разработки под iOS, вдохновившись ViewModifier из SwiftUI, я захотел разобраться в том, как использовать Dart расширения аналогичным образом, чтобы уменьшить визуальный беспорядок, который получается при большой вложенности дерева виджетов.
Давайте рассмотрим пример!

Flutter предлагает различные виджеты для работы с определенным набором фигур, например, ClipRect, ClipRRect, ClipOval. Но также есть ClipPath, с помощью которого мы можем создавать любые типы фигур.
В данной статье мы сосредоточимся на том, что можно сделать, используя ClipPath и CustomClipper. Поехали!

Есть много вопросов, решений и заблуждений, как мы можем улучшить производительность нашего Flutter приложения. Необходимо сразу уточнить, что Flutter является производительным по умолчанию, но мы должны избегать некоторых ошибок при написании кода, чтобы приложение всегда работало хорошо и быстро. Ниже я подготовил для вас ряд советов и подсказок, как можно писать, чтобы не приходилось постоянно обращаться к инструментам профилирования.